일부 워드프레스 테마에서는 상점 페이지에 장바구니 버튼이 표시되지 않을 수 있습니다. 예를 들어, 아바다, Flatsome, Neve와 같은 테마에서는 상점 페이지에 장바구니 버튼이 표시되지 않습니다. 장바구니 버튼이 표시되지 않는 경우 아래에서 소개하는 코드를 사용하여 우커머스 상점 페이지에 장바구니 버튼을 활성화할 수 있습니다.
워드프레스 우커머스 상점 페이지에 장바구니 버튼 활성화하기
우커머스 상점 페이지(Shop Page)에 장바구니 버튼이 표시되지 않는 경우 다음 코드를 사용 중인 테마의 함수 파일(functions.php)에 추가하면 장바구니 버튼이 활성화되어 표시됩니다. 차일드 테마(자식 테마)를 설치하고 차일드 테마 내의 함수 파일에 아래 코드를 추가하시기 바랍니다. 그렇지 않으면 테마 업데이트 시 추가한 코드가 사라지게 됩니다.
/* 상점 페이지에 장바구니 버튼 추가하기 */
/* Enable the Add to Cart button on the Shop page */
function custom_add_cart_button () {
add_action( 'woocommerce_after_shop_loop_item_title','woocommerce_template_loop_add_to_cart', 10 );
}
add_action( 'after_setup_theme', 'custom_add_cart_button' );위의 코드를 일부 테마에 사용해보니 원하는 대로 장바구니 버튼이 활성화되었습니다.
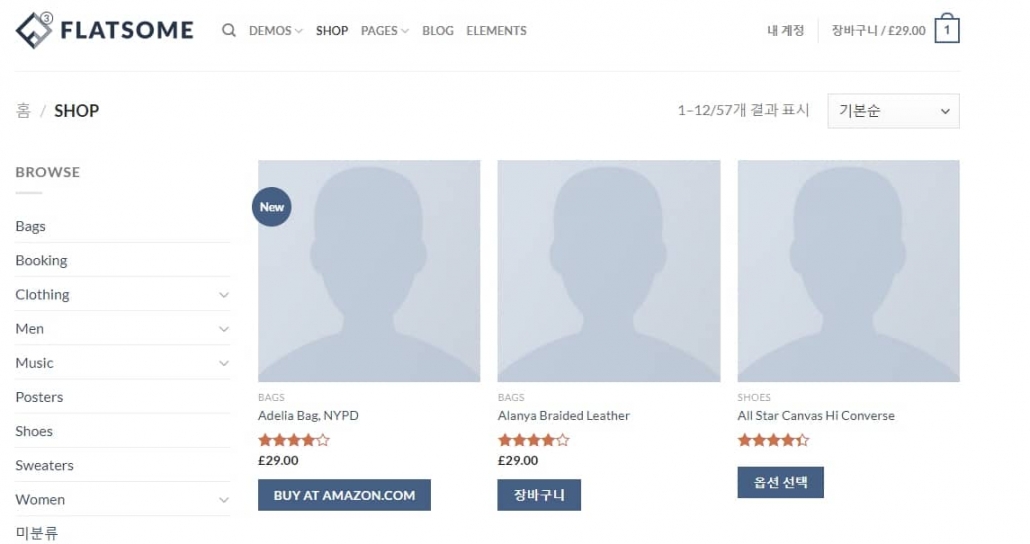
예를 들어, Flatsome 테마의 기본 데모에서는 상점 페이지에 장바구니 버튼이 표시되지 않아 위의 코드를 함수 파일에 추가하니 다음 그림과 같이 장바구니 버튼이 표시되었습니다.

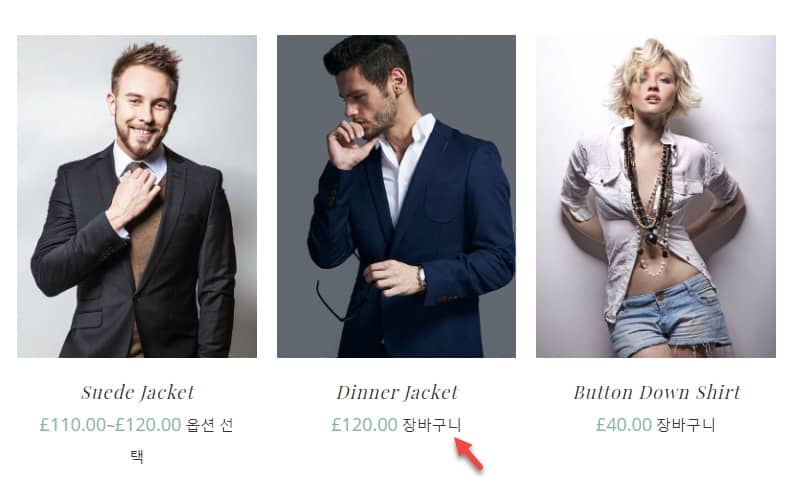
아바다 테마의 Modern Shop 데모에서는 다음 그림과 같이 '장바구니' 버튼이 버튼으로 표시되지 않고 텍스트로 표시됩니다.

장바구니 버튼이 이상하게 표시되거나 스타일이 마음에 들지 않는 경우 CSS를 사용하여 원하는 대로 바꿀 수 있습니다. 예를 들어, 아바다 테마(Modern Shop 데모)에서는 다음과 같은 CSS 코드를 외모 > 사용자 정의하기 > 추가 CSS 섹션에 추가할 수 있습니다.
/* 아바다 테마: 장바구니 버튼 스타일 변경하기 */
/* Change the style of the Add to Cart button in WordPress Avada theme */
.button.product_type_simple.add_to_cart_button.ajax_add_to_cart {
background: #78bca1;
color: #ffffff;
border-color: #ffffff;
display: block;
width: 100px;
margin: auto;
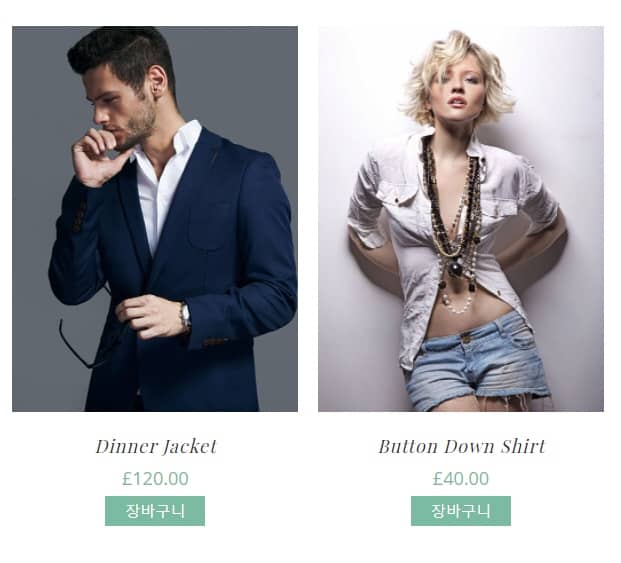
}위의 코드는 예시일 뿐이고 색상, 배경색 등을 원하는 대로 지정하여 변경하시기 바랍니다. 위의 코드를 추가하면 상점 페이지의 장바구니 버튼의 스타일이 다음과 같이 바뀝니다.

옵션 상품이 있는 경우 '장바구니' 버튼 대신 '옵션 선택' 버튼이 표시됩니다.
장바구니 버튼 제거하기
상점 페이지와 카테고리 페이지 등에서 장바구니 버튼을 제거하고 싶은 경우에는 다음과 같은 코드를 테마의 함수 파일에 추가할 수 있습니다.
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');위의 코드를 함수 파일에 추가한 후에 기대한 대로 작동하는지 확인해보시기 바랍니다. 상점 페이지에서만 장바구니 버튼을 제거하려면 다음과 같은 코드를 사용할 수 있습니다.
/* 우커머스 상점 페이지에서 장바구니 버튼 비활성화하기 */
add_action('wp', 'misha_remove_add_to_cart_product_categories' );
function misha_remove_add_to_cart_product_categories(){
if( is_shop() ) {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
}
}'Uncategorized' 상품 카테고리 페이지에서 장바구니 버튼을 비활성화하고 싶은 경우에는 다음과 같은 코드로 테스트해볼 수 있습니다.
add_action('wp', 'misha_remove_add_to_cart_product_categories' );
function misha_remove_add_to_cart_product_categories(){
if( is_product_category( 'uncategorized' ) ) {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
}
}고객이 주문을 쉽게 할 수 있는 주문 페이지 만들기 - YITH EASY ORDER PAGE FOR WOOCOMMERCE
우커머스 플러그인을 전문적으로 개발하는 YITH에서 최근 YITH EASY ORDER PAGE FOR WOOCOMMERCE라는 플러그인을 출시했습니다. 이 플러그인을 사용하면 고개들이 쉽게 원하는 상품을 장바구니에 추가할 수 있습니다.
혹시 장바구니버튼을 가운데정렬하는 방법을 알려주실수있나요?
안녕하세요, spact79님. CSS로 가운데 정렬을 시도해보시기 바랍니다.
https://www.thewordcracker.com/basic/how-to-align-center-in-div-within-a-div/
thiscount 사이트의 전면 페이지에서는 다음과 같은 CSS 코드를 사용하면 장바구니 버튼이 중앙 정렬될 것입니다.
.astra-shop-thumbnail-wrap {text-align: center;
}
워드프레스에서 CSS 코드를 추가하는 방법은 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/how-to-add-css-in-wordpress/