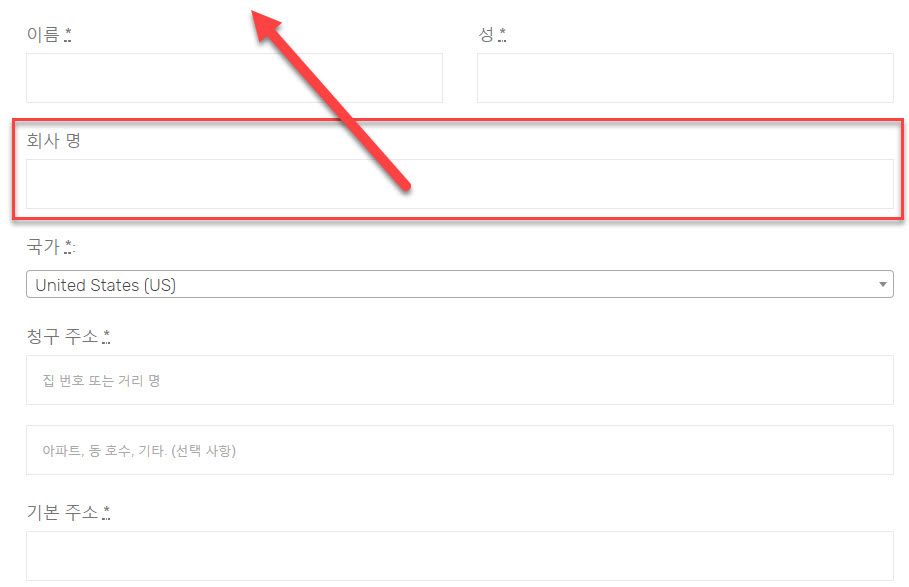
워드프레스 우커머스 쇼핑몰에서 "결제" 버튼을 클릭하면 주문자의 이름, 주소, 연락처 등을 입력할 수 있는 청구 상세 내용 페이지가 표시됩니다.
원하는 경우 결제(Checkout) 페이지에 표시되는 필드의 순서를 변경할 수 있습니다.
우커머스 2.6 이하에서는 조금 복잡하지만 우커머스 3.0 이상 버전부터는 쉽게 필드의 순서를 변경할 수 있습니다.
예를 들어, 회사명을 맨 위로 이동시키는 경우:

다음과 같은 코드를 사용할 수 있습니다.
/**
* @snippet Move / ReOrder Fields @ Checkout Page, WooCommerce version 3.0+
* @how-to Watch tutorial @ https://businessbloomer.com/?p=19055
* @sourcecode https://businessbloomer.com/?p=19571
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.0.4
*/
add_filter( 'woocommerce_default_address_fields', 'bbloomer_move_checkout_fields_woo_3' );
function bbloomer_move_checkout_fields_woo_3( $fields ) {
// default priorities: 기본 우선순위
// 'first_name' - 10 (이름)
// 'last_name' - 20 (성)
// 'company' - 30 (회사명)
// 'country' - 40 (국가)
// 'address_1' - 50 (집 번호 또는 거리명)
// 'address_2' - 60 (아파트, 동, 호수 기타)
// 'city' - 70 (기본 주소)
// 'state' - 80 (주)
// 'postcode' - 90 (우편번호)
// 예: '회사명'을 '이름'위로 이동
// 10보다 낮은 우선순위를 지정하면 됩니다
$fields['company']['priority'] = 8;
return $fields;
}
// 출처: businessbloomer.com
위의 코드를 사용 중인 테마의 함수 파일에 추가하시면 됩니다. 가급적 자식 테마를 사용하시기 바랍니다.
다음 환경에서 테스트해보니 잘 작동하네요. 우커머스 버전이 업데이트되면 잘 작동하지 않을 수도 있습니다.
테마: 아바다(Avada)
우커머스 버전: 3.2.6
워드프레스 버전: 4.9.2
댓글 남기기