온라인 쇼핑몰에서 고객당 하나의 상품만 구입 가능하도록 제한하고 싶은 경우가 있습니다. 워드프레스 우커머스를 이용하는 쇼핑몰에서는 플러그인을 사용하여 최소 수량과 최대 수량을 제한하는 것이 가능합니다.
최소 수량과 최대 수량을 1개로 설정하면 하나만 선택이 가능할 것 같습니다. 플러그인을 사용하지 않고 고객당 한 개의 상품만 구입 가능하도록 제한하고 싶은 경우 아래에서 제시하는 코드를 활용할 수 있습니다.
우커머스 쇼핑몰에서 한 개의 상품만 구입 가능하도록 제한하기
워드프레스 우커머스 쇼핑몰에서 고객당 하나의 상만 구입하도록 제한하고 싶은 경우 다음과 같은 코드를 테마 함수 파일에 추가할 수 있습니다(차일드 테마를 만들어 작업하세요).
// 고객당 하나의 상품만 구입 가능하도록 제한하기
// Force “Sold Individually” in WooCommerce
add_filter( 'woocommerce_is_sold_individually', 'bbloomer_product_max_1_cart_stock_low', 9999, 2 );
function bbloomer_product_max_1_cart_stock_low( $individually, $product ) {
$individually = true;
return $individually;
}만약 재고가 일정 수량 이하일 때 사용자당 1개의 상품만 구입하도록 제한하고 싶은 경우에는 재고 수량을 체크하는 조건문을 추가할 수 있습니다.
add_filter( 'woocommerce_is_sold_individually', 'bbloomer_product_max_1_cart_stock_low', 9999, 2 );
function bbloomer_product_max_1_cart_stock_low( $individually, $product ) {
if ( $product->get_stock_quantity() < 3 ) {
$individually = true;
}
return $individually;
}
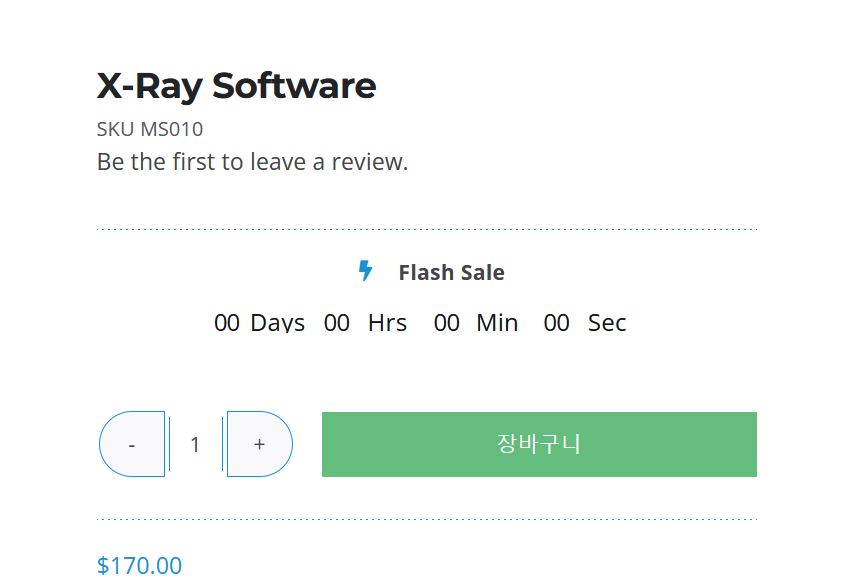
// 출처: https://www.businessbloomer.com/woocommerce-force-product-quantity-1-cart/그러면 수량 선택 스핀 버튼이 1로 고정되고 수량 증가 버튼을 클릭해도 수량이 증가하지 않게 됩니다.

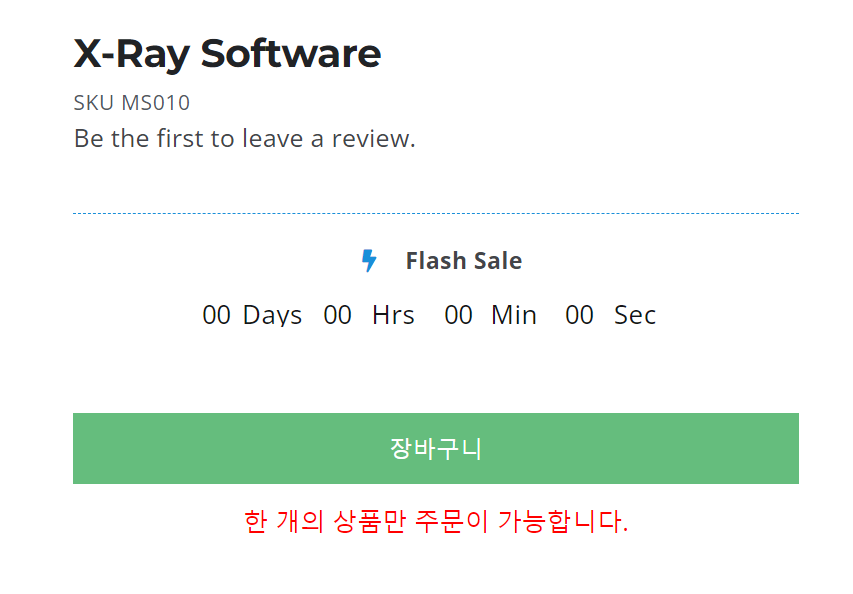
다음과 같은 코드를 추가하면 장바구니 아래에 안내 문구(예: "")가 표시됩니다.
// 장바구니 아래에 "한 개의 상품만 주문이 가능합니다" 안내 문구 표시하기
// Display text (such as "Only one item available") below Add to Cart button
add_action( 'woocommerce_after_add_to_cart_form', 'add_content_after_addtocart_button_func' );
/*
* Content below "Add to cart" Button.
*/
function add_content_after_addtocart_button_func() {
// Echo content.
echo '<div class="second_content">한 개의 상품만 주문이 가능합니다.</div>';
}CSS를 사용하여 수량 스핀 버튼을 제거하고 문구 서식을 적절히 조정할 수 있습니다.

예시 CSS 코드:
/* 장바구니 아래에 추가되는 문구의 스타일 변경하기 */
/* Change the style of the text added behind the Add to Cart button */
.second_content {
text-align: center;
padding: 10px;
color: red;
}
/* 상품 수량 선택 스핀 버튼 숨기기 */
/* Hide the quantity spin button */
.quantity.buttons_added {
display: none;
}커스텀 CSS 코드는 외모 » 사용자 정의하기 » 추가 CSS 섹션에 추가하시기 바랍니다.
위의 코드를 베스트셀링 테마인 아바다(Avada)에서 테스트해보니 잘 작동했습니다. 혹시 우커머스가 업데이트되면서 잘 작동하지 않게 되는 경우 아래 댓글을 통해 알려주시면 코드를 업데이트할 수 있다면 업데이트하겠습니다.
특정 상품에 대해서만 1개만 구입 가능하도록 제한하고 싶은 경우에는 "Allow only 1 quantity of particular product in cart WooCommerce(우커머스 장바구니에서 특정 상품에 대하여 1개의 수량만 허용하기)"에서 제시하는 코드를 응용하여 테스트해보시기 바랍니다.

댓글 남기기