워드프레스 우커머스(WooCommerce) 쇼핑몰에서 개별 상품에 할인가격을 추가하면 세일(Sale) 아이콘이 표시됩니다. 우커머스 '세일' 아이콘을 자체 제작한 이미지나 다른 이미지로 바꾸고 싶은 경우 우커머스에서 제공하는 훅을 사용할 수 있습니다.
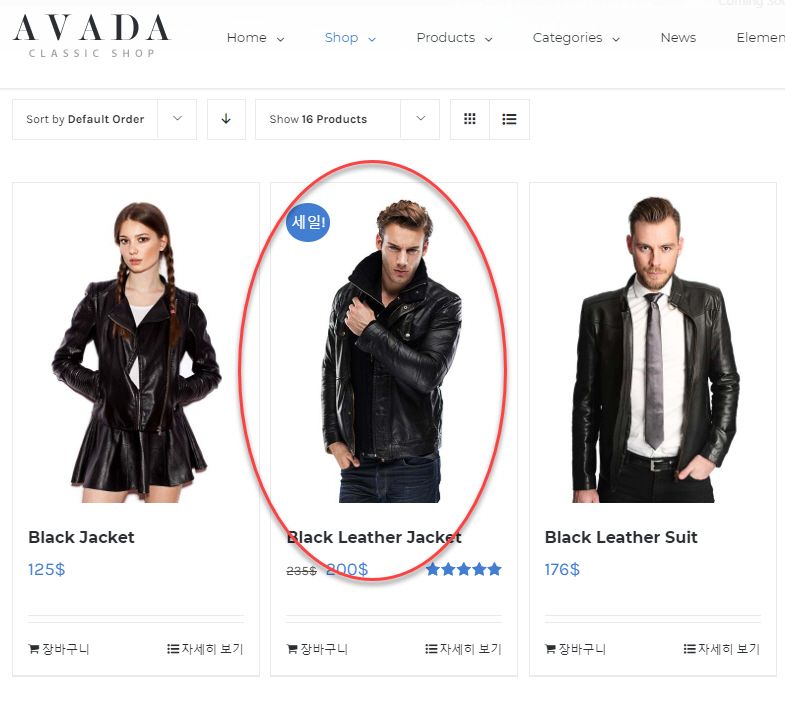
우커머스 '세일' 배지

위의 그림은 아바다 테마의 Classic Shop 데모를 설치했을 때 상점 페이지의 레이아웃을 보여줍니다. 정상가보다 할인된 상품의 이미지에 "세일!"이라는 문구가 추가되어 있습니다. 텍스트로 되어 있지만 깔끔하니 괜찮아 보이네요.
이 '세일' 배지를 제거하거나 자체적으로 제작한 '세일' 이미지로 변경하기를 원할 수 있습니다. 그런 경우 아래의 내용을 참고하여 '세일' 아이콘을 제거하거나 다른 아이콘으로 대체하시기 바랍니다.
'세일' 배지 제거하기
'할인' 표시 아이콘이 표시되지 않도록 하려면 다음 코드를 테마의 함수 파일에 추가하면 됩니다.
add_filter('woocommerce_sale_flash', 'woo_custom_hide_sales_flash');
function woo_custom_hide_sales_flash()
{
return false;
}
세일 배지를 제거하고 상품 이미지에 직접 할인 표시를 하고 싶은 경우에 이용할 수 있습니다.
차일드 테마를 사용하지 않을 경우 테마가 업데이트되면 코드가 초기화되므로 반드시 차일드 테마를 사용하시기 바랍니다.
'세일' 배지를 사용자 아이콘으로 바꾸기
'세일' 배지를 직접 만든 아이콘으로 바꾸고 싶은 경우 다음과 같은 코드를 함수 파일에 추가하도록 합니다.
add_filter( 'woocommerce_sale_flash', 'my_custom_sales_badge' );
function my_custom_sales_badge() {
$img = '<span class="onsale"><img src="이미지_URL"></span>';
return $img;
}
그리고 다음 코드를 style.css 파일에 붙여넣기 합니다.
span.onsale {
background: none;
box-shadow: none;
}
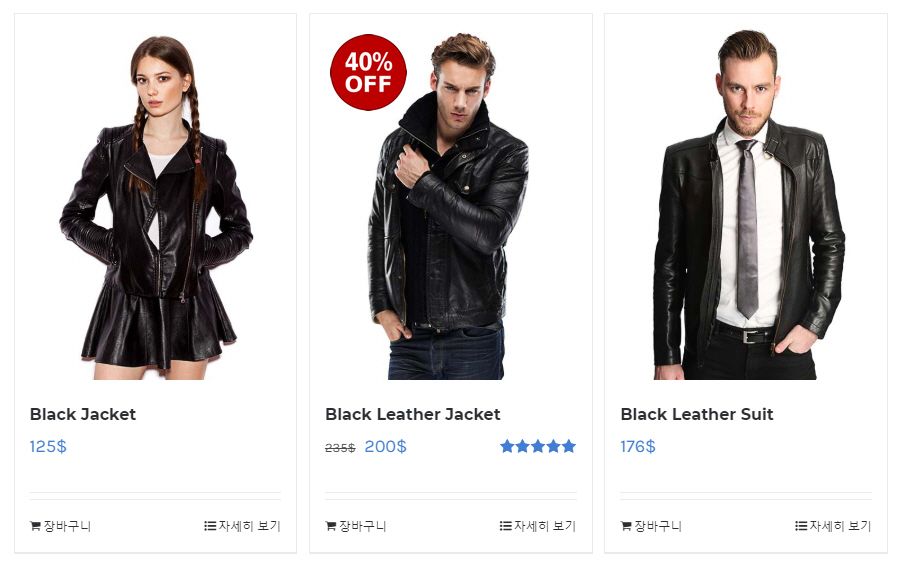
저장한 후에 페이지를 새로 고침해봅니다. 만약 지정한 아이콘이 제대로 표시되지 않으면 캐시 플러그인의 캐시를 삭제해보시기 바랍니다.

테스트해보니 잘 작동하네요. 나만의 멋진 '세일' 아이콘을 사용하고 싶은 경우에 이 방법을 사용할 수 있습니다.
보너스 팁: '세일!" 배지 텍스트 변경하기
할인 상품 이미지에 추가되는 문구는 '세일!'(Sale!)입니다. 이 문구를 바꾸고 싶은 경우 다음과 같은 코드를 함수 파일에 추가하면 됩니다.
add_filter('woocommerce_sale_flash', 'vs_change_sale_content', 10, 3);
function vs_change_sale_content($content, $post, $product){
$content = '<span class="onsale">'.__( 'On Sale', 'woocommerce' ).'</span>';
return $content;
}
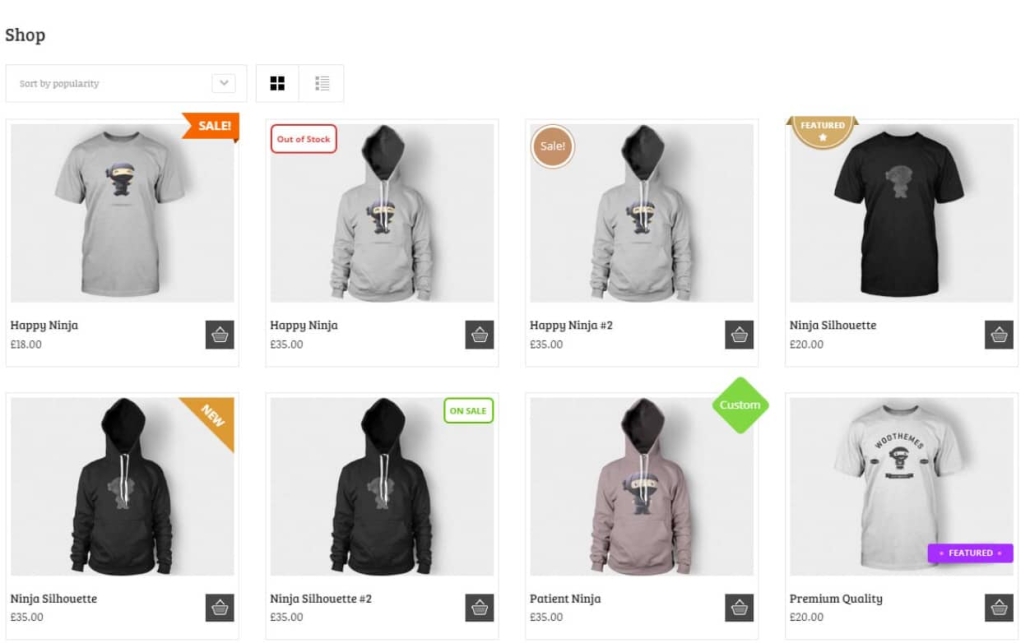
우커머스 배지 관리 플러그인 - YITH WooCommerce Badge Management

'할인', '재고 없음(품절)', '추천', '신규 (신상품)', '세일 중', '베스트' 등 다양한 배지를 만들어 표시하고 싶은 경우 우커머스 플러그인으로 유명한 YITH의 WooCommerce Badge Management 플러그인을 사용할 수 있습니다.
이 플러그인은 무료 버전과 유료 버전이 있으며, 무료 버전은 기능이 제한되어 있어 사용자 평가가 그리 좋은 편은 아니지만 유료 버전은 사용자 평가가 좋은 편입니다. 먼저 무료 버전을 설치하여 사용해보시기 바랍니다.
댓글 남기기