우커머스 배송 설정 및 무료배송을 이용할 수 있는 경우에 다른 배송 방법을 숨기는 방법
우커머스에서 여러 가지 배송 방법을 지정하는 경우에 무료배송을 이용할 수 있어도 여러 개의 배송 방법이 함께 표시될 수 있습니다. 이 경우에는 아래의 방법에 따라 무료배송만 표시할 수 있습니다.
먼저 워드프레스에서 배송을 설정하는 방법을 간단히 살펴본 후에 무료배송만 가능한 경우에 다른 배송 방법을 숨기는 방법을 설명하겠습니다.
우커머스에서 배송 설정하기
우커머스에서 배송을 설정하려면 워드프레스 관리자 페이지 » 우커머스 » 설정 » 배송을 클릭합니다.
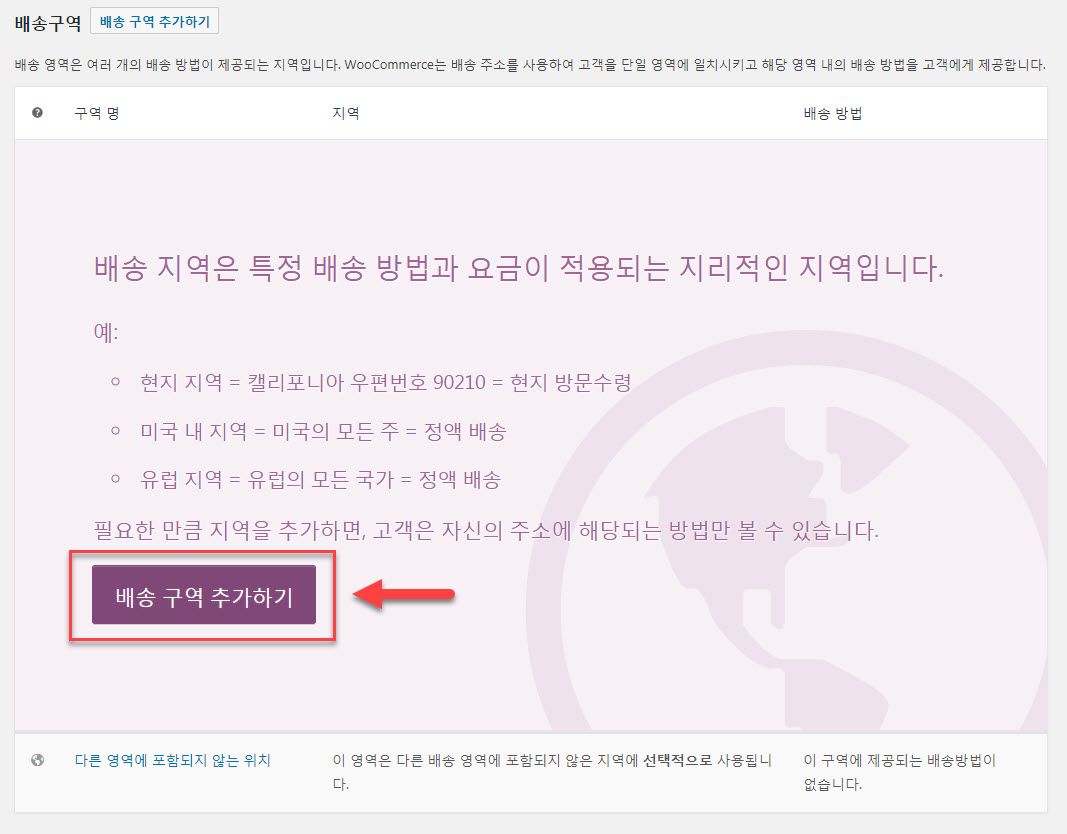
그러면 다음과 같이 배송 구역 추가하기 버튼이 있는 화면이 표시됩니다. (우커머스 버전에 따라 화면이 아래와 동일하지 않을 수도 있습니다. 배송구역 옆의 "배송 구역 추가하기" 버튼을 클릭하여 배송 구역을 추가할 수도 있습니다.)

배송 구역 추가하기(Add shipping zone)를 클릭합니다.

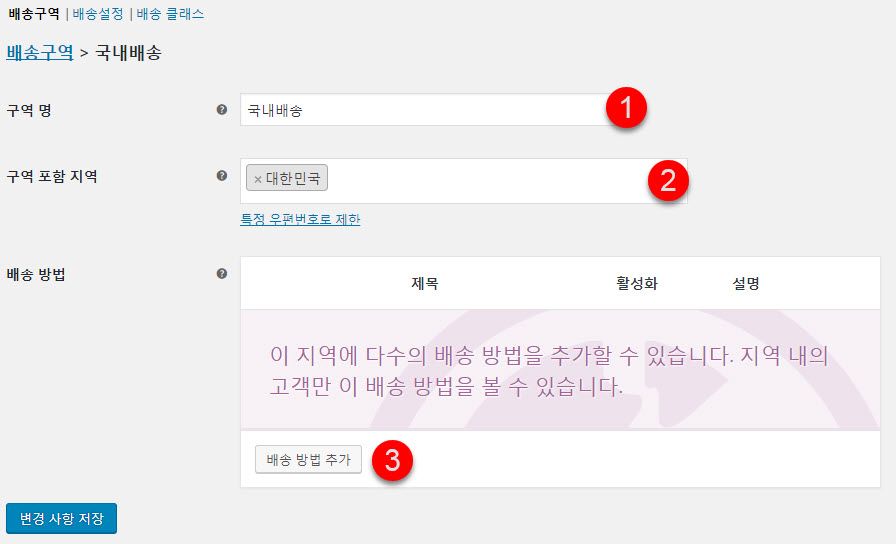
위와 같은 그림이 표시되면 구역 명(1)에 적절한 이름을 지정하고 구역 포함 지역(2)에 원하는 지역을 선택합니다. 우리나라에 판매되는 상품에만 적용되는 배송 방법을 지정하려는 경우 "대한민국"을 선택합니다.
"배송 방법 추가"를 클릭합니다.

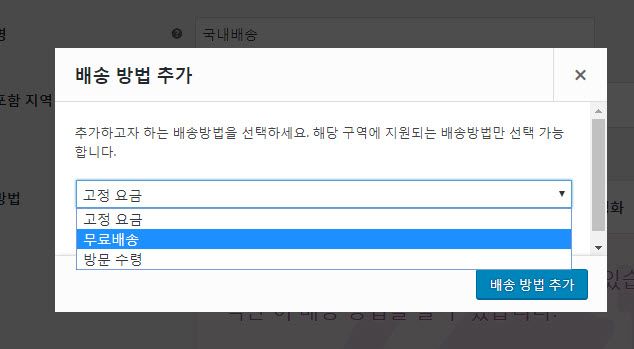
고정 요금, 무료배송, 방문 수령 중에서 선택할 수 있습니다.
여기에서는 무료배송을 선택해보겠습니다.

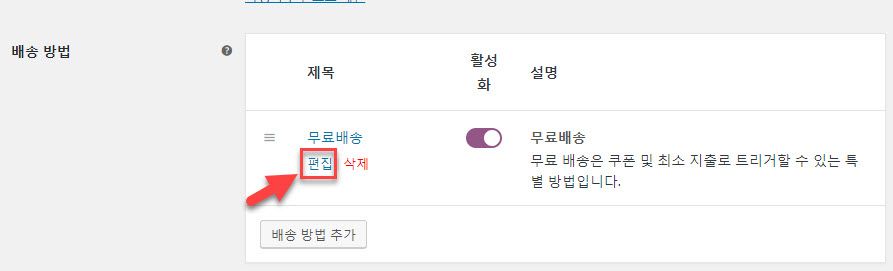
그림과 같이 무료배송이 추가되었습니다. 하지만 특정 조건에 대해서만 무료배송을 추가하기를 원할 수 있습니다. 그런 경우 고정 비용 조건을 추가하고 무료배송을 함께 추가할 수 있을 것입니다. 가령 기본 배송비는 5000원이지만 주문 금액이 10만 원 이상이면 무료배송을 해줄 수 있을 것입니다.
편집을 클릭하여 조건을 지정해주도록 합니다.

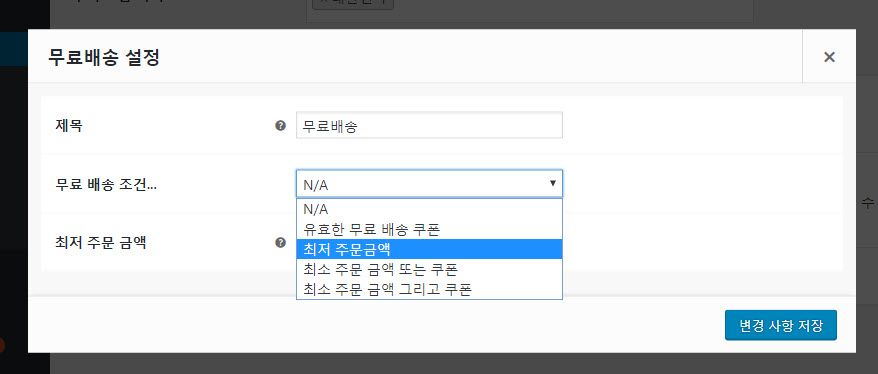
다음과 같은 옵션에서 지정이 가능합니다.
- 유효한 무료 배송 쿠폰
- 최저 주문금액
- 최소 주문 금액 또는 쿠폰
- 최소 주문 금액 그리고 쿠폰
원하는 옵션을 지정하고 최저 주문 금액을 지정하도록 합니다.
이렇게 설정하고 변경 사항 저장을 클릭하면 무료배송 설정이 완료됩니다.
무료배송을 이용할 수 있는 경우 다른 배송 방법 숨기기
먼저 우커머스 > 상태 > 도구 > 우커머스 임시 데이터 > 임시 데이터 초기화를 클릭하여 우커머스 임시 데이터를 삭제합니다.
이제 다음 코드를 사용 중인 테마의 함수 파일에 추가하도록 합니다. 차일드 테마를 만들어 작업해주세요. 그렇지 않으면 테마가 업데이트될 경우 추가한 코드가 사라지게 됩니다.
/**
* Hide shipping rates when free shipping is available.
* 무료 배송비가 있는 경우 배송비 숨김
* Updated to support WooCommerce 2.6 Shipping Zones.
*
* @param array $rates Array of rates found for the package.
* @return array
*/
function my_hide_shipping_when_free_is_available( $rates ) {
$free = array();
foreach ( $rates as $rate_id => $rate ) {
if ( 'free_shipping' === $rate->method_id ) {
$free[ $rate_id ] = $rate;
break;
}
}
return ! empty( $free ) ? $free : $rates;
}
add_filter( 'woocommerce_package_rates', 'my_hide_shipping_when_free_is_available', 100 );FTP에 접속하여 위의 코드를 추가하면 됩니다. 워드프레스에서 FTP 사용법은 여기를 참고해보세요.
※ 코드를 우커머스 공식 문서에서 제시하는 코드로 교체했습니다. 위의 코드로 잘 작동하는지 테스트해보시기 바랍니다.
※ 최신 워드프레스 버전과 우커머스 버전에서 아직도 상기 코드가 잘 작동하는 것 같습니다. 혹시 에러가 발생하는 경우 아래 댓글을 통해 자세한 증상이나 에러 메시지를 알려주시기 바랍니다.
마치며 - 2019년 4월 29일 추가
이상으로 우커머스에서 무료 배송을 지정하는 방법과, 무료 배송이 가능한 경우에 다른 배송 방법을 숨기는 방법에 대해 살펴보았습니다.
참고로 '방문 수령'을 선택한 경우에도 이 글에 제시된 코드를 사용하면 '방문 수령'도 표시되지 않습니다. 그런 경우 위의 코드를 수정하여 무료 배송이 가능한 경우 유료 배송 옵션만 숨기도록 변경해주어야 합니다. 이 부분에 대해서는 추후에 다루어보도록 하겠습니다.
상품 그룹별로 배송료를 달리 지정하려는 경우 배송 클래스(Shipping Class)를 사용할 수 있습니다.

안녕 하세요,
무료 배송 조건일 때 Flat rate 옵션이 같이 표시되 여러 배송 조건 플러그인으로 테스트도 했지만 해결 못해 몇 일 고민했는데 이 글 내용대로 코드 첨부해 드디어 해결 하였습니다.
이런 글이 있어도 검색 조건을 잘 선택하지 않으면 바로 찾기가 쉽지 않군요..
이런 유용한 글이 있는지 전혀 몰랐군요.
덕분에 또 하나 배웠습니다.
고맙습니다!
안녕하세요, 이 글이 도움이 되셨기를 바랍니다.
아직도 본문의 코드가 잘 작동하는 것을 확인해주셔서 감사합니다.
어떤 키워드로 검색하셨는지 알려주시면 반영하여 글을 수정하도록 하겠습니다.
예, 너무 다양한 키워드로 검색해 잘 기억나지 않으나 오늘 "우커머스 복수 배송 방법 적용" 으로 검색하여 상기 글을 발견했습니다.
한 번 열어본 페이지라 그런지 이제는 "우커머스 무료 배송"만 입력해도 바로 이 글이 검색 됩니다.
검색 키워드가 사안에 따라 명확한 단어가 아니고 복합적인 서술형일 때 정확한 검색이 힘든 경우가 있는 것 같습니다.
아무튼 워낙 올리신 글이 많아 검색하다보면 벌써 이런 주제의 글이 있었나 깜짝 놀라기도 하지만 욕심 같아선 이미 공개된 전 글에 대해 링크가 걸린 글 제목만으로 된 목록이 있으면 정말 도움 되겠다는 생각을 해봅니다.
하기야 보물 찾기하듯 검색하다 관계 글을 발견하면 정말 반갑기도 하지만요...
아무튼 등대 불빛같은 석 현탁님의 유용한 글들로 정말 도움을 많이 받습니다.
정말 고맙습니다!
감사합니다~ 사용자들이 검색할 수 있는 검색 키워드를 고려하여 시간이 될 때 글을 수정하고 최신 버전에서 달라진 점이 있는지도 체크하여 반영해보도록 노력하겠습니다.
너무 궁금해서 여기에다가 문의를 드립니다...
배송과 관련한 문제인데요.
결제 페이지에서 주소를 입력하면 "가능한 배송 방법이 없습니다. 정확한 주소가 입력되었는지 다시 확인하시고, 도움이 필요하면 관리자에게 문의해 주세요."라는 문구가 나오고 결제를 진행하지 못하고 있습니다.
이전까지는 아무 문제 없다가 최근에 이런 상황이 생겨 났습니다. 인터넷에 나온 방법(우커머스 배송 설정)은 모두 찾아 보았지만 여전히 해결 방법을 찾지는 못한 상황이에요.
문제가 뭔지를 모르니 해결도 못하고 있네요. 도움을 부탁드립니다..^^
'가능한 배송 방법이 없습니다'(No Shipping options are available)는 보통 배송 설정이 잘못되었을 때 발생합니다.
먼저 상품 > 상품 편집 (제품 편집) > 일반 > 배송에서 상품의 무게를 지정해보시겠어요?
https://www.screencast.com/t/cFac9y6gmL
이렇게 했을 때 문제가 해결되느지 한번 확인해보시겠어요?
안녕하세요, 2021년인데도 아직 저 버그가 제 테마에서는 존재하는것같습니다.. ㅠ 고정요금과 무료배송 조건문이 특정금액 5만원 이상에서도 동시에 나타나고 있습니다. 혹시 이 부분 어떻게 해결 할 수 있을까요? 언제나도 그렇지만 조언 감사합니다.
안녕하세요, 이정님.
본문의 코드를 우커머스 공식 설명서에서 제시하는 코드로 바꾸었습니다. 업데이트된 코드로 테스트해보시고 잘 되는지 확인해주시겠어요?
감사합니다. 덕분에 잘 해결되었습니다. 우커머스 사용하면서 아직도 이런 부분이 있다는점이 조금 아쉽네요.ㅠ 평안한 주말 되셔요!
안녕하세요. 답글 감사합니다. 그런데 저는 무료배송일 경우에도 고정 배송비가 표시되네요.
모두 최신 버전을 사용 중인데요 ㅠ
이럴 경우 배송비 설정을 잘 못해둔걸까요?
저는 아바다 테마에서 테스트해보았는데, 최신 아바다 및 우커머스, 워드프레스 버전에서 무료 배송일 때에는 고정 배송비가 표시되지 않았습니다.
시간이 날 때 다른 테마에서도 한 번 테스트해보겠습니다.
무료배송 설정 시 방문 수령 옵션 문제
와 더불어 위에 주신 내용을 적용할 때 동일하게 오류가 나타나네요. ㅠㅠ
안녕하세요, kyounakim님.
저는 테스트를 해보니 오류는 발생하지 않지만, 최신 우커머스 버전에서는 더 이상 이 코드를 사용할 필요가 없는 것 같습니다.
이 글을 작성할 시점에는 배송비가 고정 배송비, 무료 배송비, 픽업 등 여러 가지 배송 방법이 있을 때, 무료 배송일 경우에도 고정 배송비가 표시되었지만, 이제 테스트해보니 그런 문제가 발생하지 않네요. 최근 Woocommerce 버전에서 무료 배송비가 가능한 경우에 고정 배송비가 표시되는 버그가 수정된 것으로 보입니다.