이 글에서는 기본 테마 중 하나인 Twenty Twelve 테마를 간단히 변형하는 방법을 살펴보겠습니다.
이 글을 제대로 이해하기 위해서는 PHP를 잘 알 필요는 없지만, 간단히 수정하는 법을 알고 있어야 합니다. 그리고 CSS에 대한 이해도 조금 필요합니다. PHP 파일을 수정하고, CSS를 통해 요소의 배치를 조정할 예정입니다.
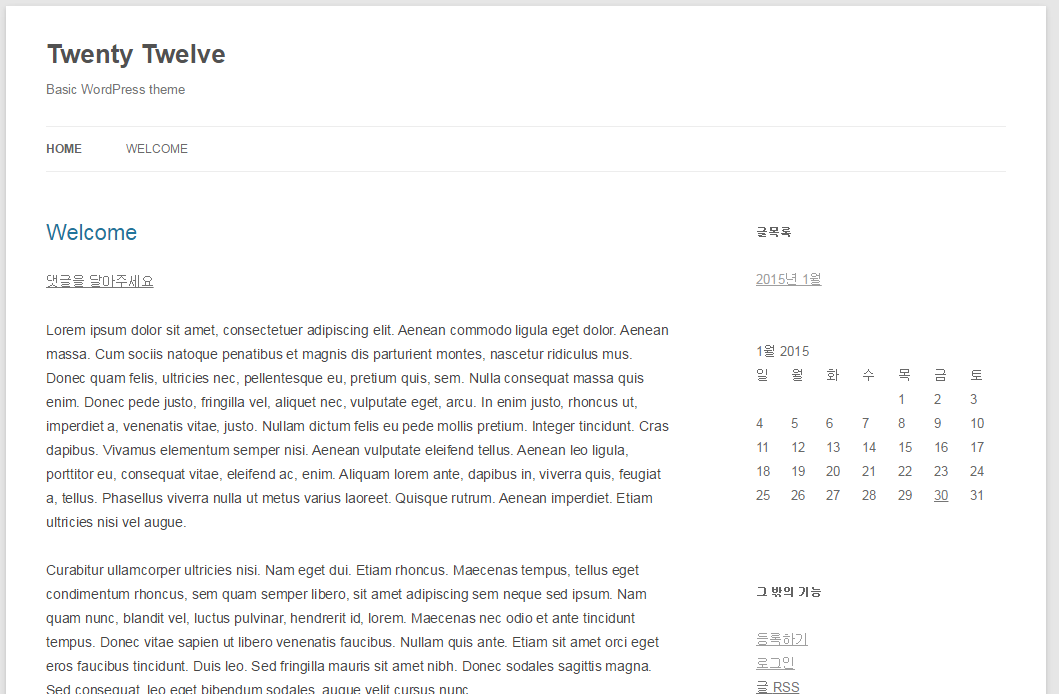
먼저 Twenty Twelve 테마를 처음으로 설치하여 글을 하나 작성한 화면입니다.
(저는 page.php를 다른 이름으로 저장하여 homepage.php라는 별도의 템플릿을 만들어서 작업했습니다.)
일부러 아무런 디자인을 적용하지 않았습니다. 너무 허전하군요. 헤더에 배경 그림을 넣으면 조금 나아지겠죠? 원한다면 헤더/메뉴/사이드바 등을 원하는 대로 수정할 수 있습니다. 이 글에서는 다음 작업을 수행하려고 합니다.
- 헤더 아래에 새로운 위젯(Widget) 영역을 추가합니다.
- 새롭게 추가한 위젯 영역에 슬라이더를 배치하여 슬라이더 효과를 줍니다.
- 헤더 오른쪽에 새로운 위젯 영역을 만들고 검색 박스를 추가합니다.
조금 복잡할 것 같지만, 원리만 알면 매우 간단합니다.
우선 이 작업을 수행하기 위해서는 WordPress Codex 사이트(http://codex.wordpress.org/)에서 사용자 위젯을 추가하는 법을 확인하는 것입니다.
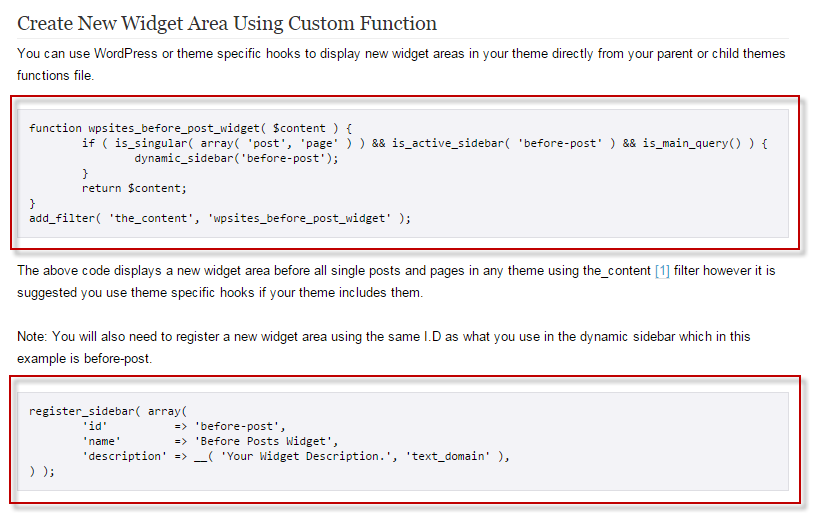
우선 헤더 영역 바로 아래에 위젯 영역을 추가하기 위해 Widgetizing Themes(http://codex.wordpress.org/Widgetizing_Themes) 페이지를 방문합니다. 이 페이지에서 아래 그림에 표시된 두 코드를 각각 functions.php 파일과 header.php 파일 혹은 page.php 파일에 추가하면 위젯 영역이 생성됩니다. 물론 함수 이름과 id 이름은 적절히 수정하시기 바랍니다.
(저는 Header.php의 header가 끝나는 위치 바로 아래에 추가했습니다.)
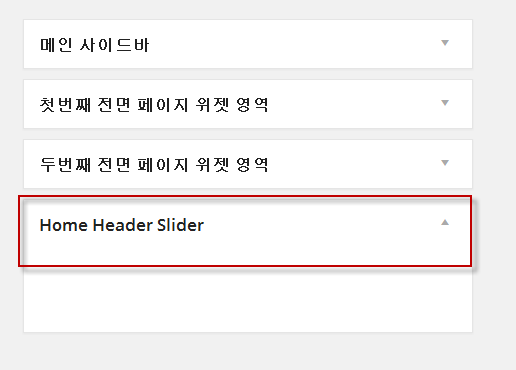
이제 외모 > 위젯 영역에 가 보면 방금 추가한 사용자 위젯이 추가된 것을 확인하실 수 있습니다.
여기까지 완료되었으면 원하는 슬라이드쇼 플러그인을 설치하여 슬라이드를 만든 후에 방금 생성한 위젯 영역에 추가하면 됩니다. 그러면 레이아웃이 약간 틀어지는데요, 그것을 CSS를 사용하여 수정해야 합니다.
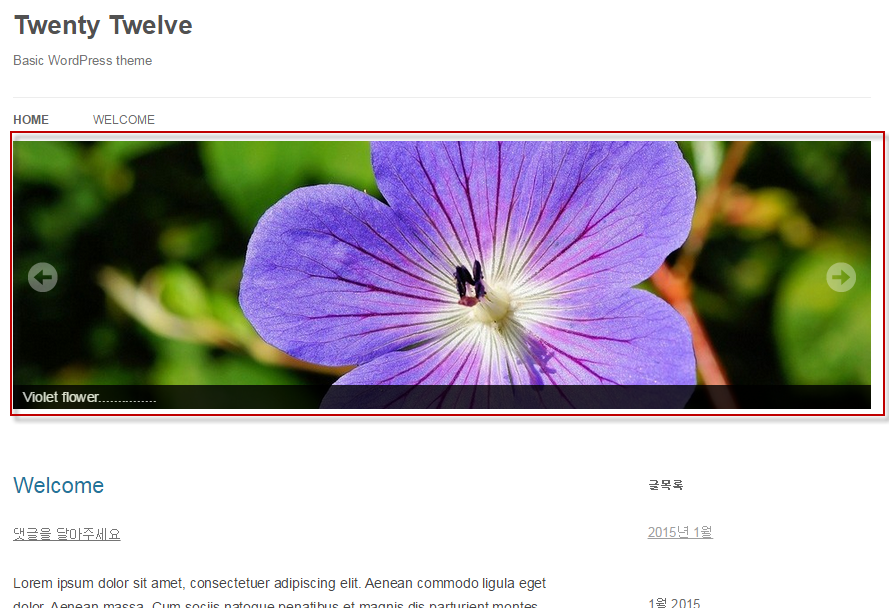
저는 Meta Slider라는 무료 슬라이더 플러그인을 설치하여 테스트로 슬라이드쇼를 추가했습니다. 유료 슬라이더 플러그인을 사용하면 더욱 멋있겠죠?
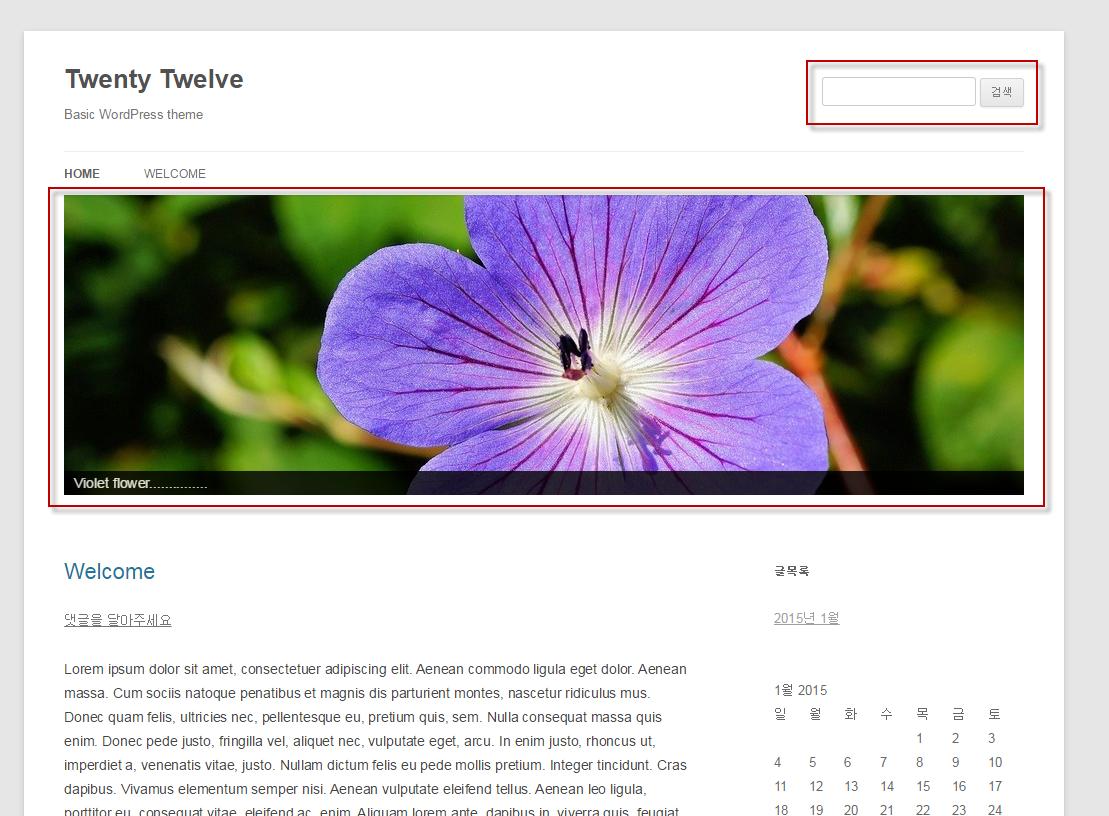
슬라이더를 헤더 아래에 배치한 스크린샷입니다. 이제 처음보다는 단조로움이 조금 줄었네요. 헤더 아래에 새로운 위젯 영역이 있으므로 슬라이더가 아니더라도 다른 위젯(가령 동영상 등)도 추가 가능합니다…
그리고 플러그인을 사용하면 특정 페이지/카테고리에만 슬라이더가 나타나도록 설정할 수도 있습니다(이 부분은 추후에 논의할 예정입니다).
이제 사이트 제목 옆의 허전한 영역에 검색 상자를 추가해 보도록 하겠습니다. 이제 어떻게 하는지 아시겠죠? 앞에서 한 작업을 반복하시면 됩니다.
http://codex.wordpress.org/Widgetizing_Themes 페이지를 참조로 새로운 위젯을 하나 만들고 이제 해당 코드를 functions.php와 header.php(가령 </hgroup>태그 바로 위에)에 직접 추가한 후에 css에서 위치를 적절히 조정합니다.
그러면 외모 > 위젯 메뉴에 새롭게 추가한 위젯 영역이 표시됩니다.
CSS를 이용하여 위치를 조정하면 마무리됩니다. 수정된 최종 모습입니다. 처음보다 단조로움이 많이 줄었죠? 다른 테마에서도 비슷한 방법으로 수정하시면 원하는 부분에 위젯을 추가하실 수 있습니다.