In Jupiter, one of popular WordPress themes, the sidebar width is set to 25% by default. I could not find an option in Customize to change this default value. I just adjusted the sidebar with to 30% by adding a simple CSS code snippet.
Adjust the sidebar width in Jupiter WordPress theme

In previous versions of Jupiter, WPBakery Page Builder (so called Visual Composer) was used, but Elementor Page Builder has been adopted when Jupiter was updated to Jupiter X.
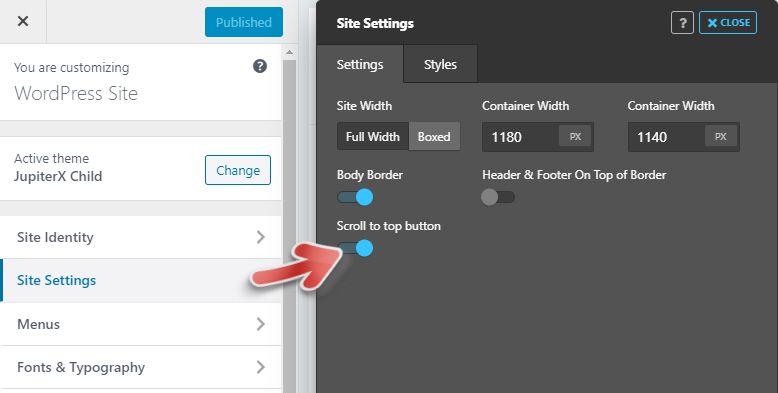
In Jupiter X, the container width can be set under WordPress Dashboard > Appearance > Customize > Site Settings:

You can also enable or disable Scroll to top button under Site Settings.
The Container Width is set to 1180px by default. However, it seems there is no option to adjust the width the sidebar.
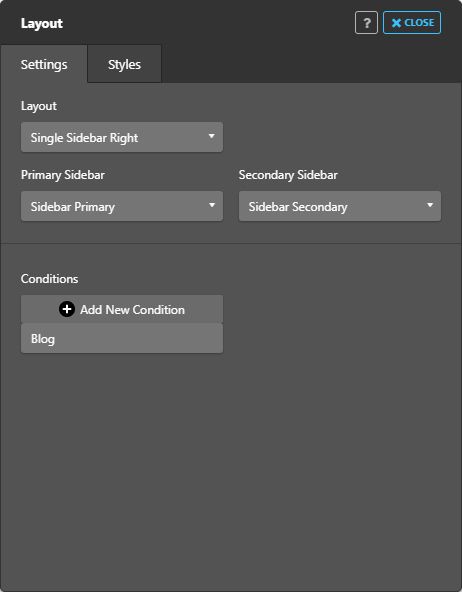
You can choose which sidebars to display under Appearance > Customize > Layout:

If the right sidebar is placed, you can enter the following CSS code snippet under Appearance > Customize > Additional CSS to adjust the sidebar:
/* Increase the sidebar width of Jupiter X WordPress theme to 30% (Default value is 25%) */
@media screen and (min-width: 992px) {
.col-lg-9 {
flex: 0 0 70%;
max-width: 70%;
}
.col-lg-3 {
flex: 0 0 30%;
max-width: 30%;
}
}Now, the width of the content area is 70% and the width of the sidebar is 30% when accessing the site with devices whose screen resolution is over 992px.
Conclusion
It's possible to adjust the width of the sidebar in Jupiter X with a simple CSS code snippet.
If you are looking for lightweight and speedy WordPress themes, Jupiter, GeneratePress or OceanWP will be a good option to consider. In this website, the GeneratePress theme is used. I think this theme is good to customize.