페이지의 특정 컨텐츠만 구글에서 검색되지 않도록 하는 방법
특정 컨텐츠가 구글에서 검색되지 않도록 하는 방법 사이트의 검색 순위를 높이려면 반복되는 부분을 줄이고 자신만의 고유한(unique) 글의 양을...

특정 컨텐츠가 구글에서 검색되지 않도록 하는 방법 사이트의 검색 순위를 높이려면 반복되는 부분을 줄이고 자신만의 고유한(unique) 글의 양을...

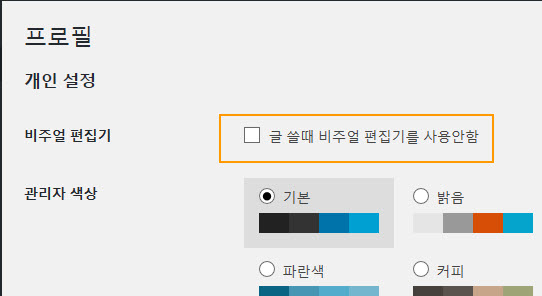
고전 편집기을 사용할 경우 워드프레스 글쓰기 화면에서 "비주얼" 모드 탭이 표시되지 않는 경우가 있을 수 있습니다. 이 경우...

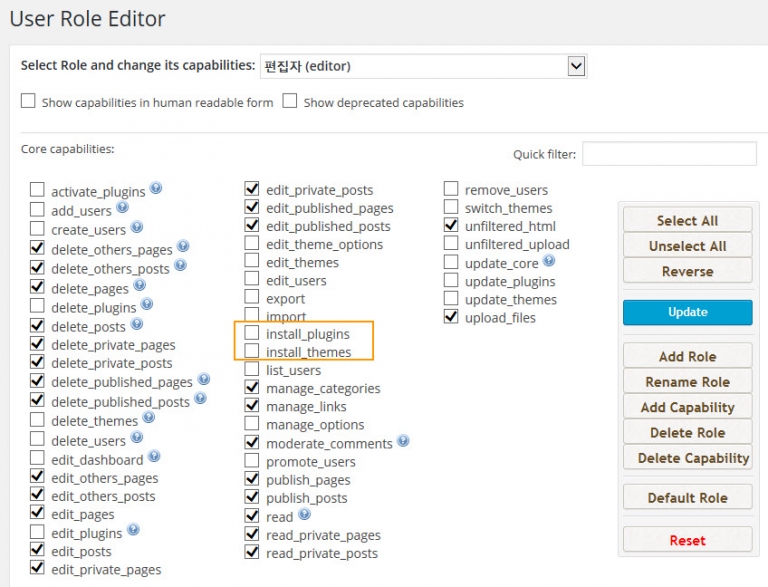
워드프레스 관리자(대시보드) 페이지에서 플러그인 메뉴나 외모 아래의 테마 메뉴가 표시되지 않는 문제가 발생하는 경우가 있습니다. 이러한 문제는 보통...

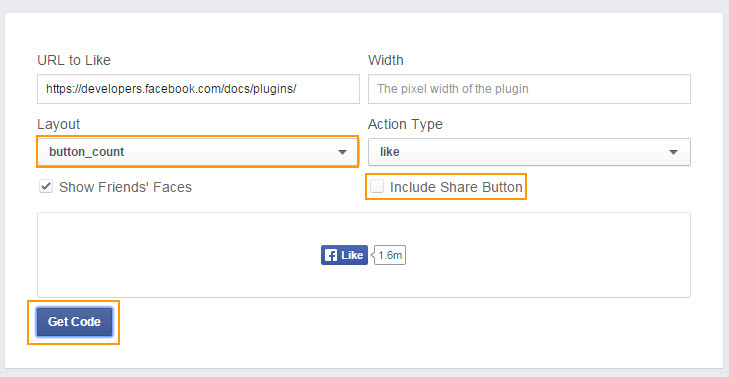
워드프레스에 페이스북의 "좋아요" 버튼을 추가하는 방법에는 여러 가지가 있습니다. 테마에서 소셜 버튼을 제공하는 경우 그대로 사용하시면 됩니다. 보통...
참고: WordPress Codex의 Function Reference/do shortcode 기본 형식: <?php echo do_shortcode( $content ) ?> 사용 예: PHP 파일에서...

워드프레스에는 다양한 팝업 관련 플러그인이 있습니다. 이 글에서 ITRO Popup Plugin에 대해 살펴보았습니다. 여기에서는 여러 개의 팝업창을 띄울...

워드프레스의 사이드바에 이미지를 추가하는 방법으로 두 가지를 생각해볼 수 있습니다. 하나는 사용자 정의 HTML 위젯을 사용하는 것이고, 다른...

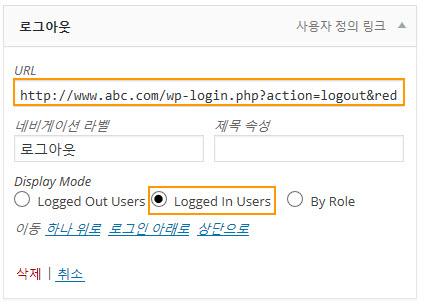
워드프레스에서 로그인하지 않은 경우(즉, 게스트 사용자에게) "로그인" 메뉴를 표시하고 로그인한 사용자에게는 "로그인" 메뉴 대시 "로그아웃" 메뉴를 표시하고 싶은...

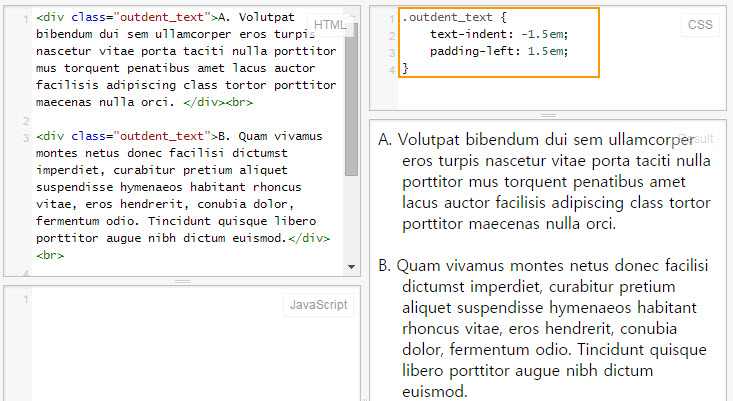
들여쓰기(indent) 들여쓰기는 text-indent를 사용합니다. 예: p { text-indent: 50px; } 내어쓰기(outdent) 내어쓰기는 text-indent를 응용하여 구현할 수 있습니다. 다음과...

이 글에서는 워드프레스에서 외부 링크나 특정 링크를 메뉴에 추가하는 기초적인 방법에 대해 설명합니다. 워드프레스의 외모( 또는 테마 디자인)...