브라우저 타이틀 표시줄에 표시되는 제목에 애니메이션 효과를 적용하여 고객의 관심을 끌면 매출 증대에 도움이 될 수 있습니다. 이러한 간단한 기능을 제공하는 워드프레스 플러그인으로 YITH WordPress Title Bar Effects라는 플러그인이 있습니다.

단순한 기능이지만 사용자 리뷰를 보면 효과가 좋은 것 같습니다. 브라우저 타이틀 바에 애니메이션 효과를 주려는 경우 다음 Stackoverflow 글에서 제시하는 방법을 이용해볼 수 있습니다.
워드프레스 직접 적용하는 데 어려움을 겪는 경우에 YITH 플러그인을 사용해볼 수 있을 것 같습니다.
이 플러그인을 사용하면 다음과 같은 이점을 얻을 수 있습니다.
- 사용자가 브라우저의 새 탭을 열거나 쇼핑몰을 떠날 때 사용자의 주의를 끌 수 있음
- 여러 개의 탭을 연 경우에도 애니메이션 효과 덕분에 여러분의 쇼핑몰을 쉽게 알아볼 수 있음
- 전환율을 높일 수 있음
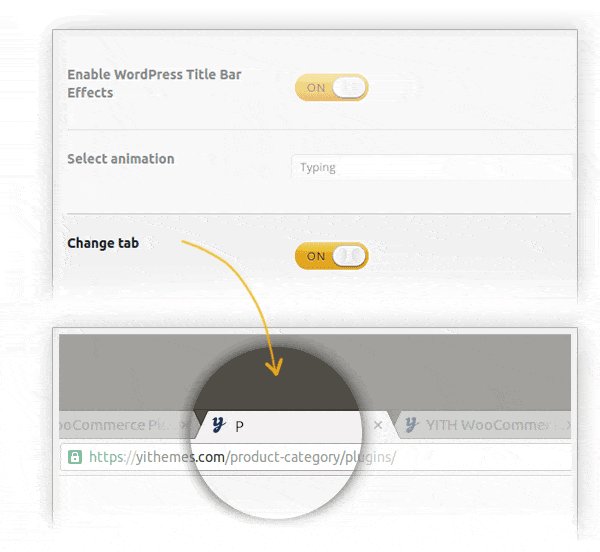
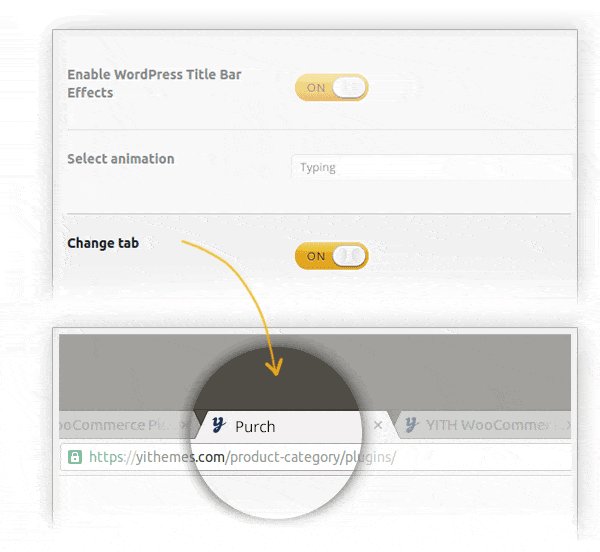
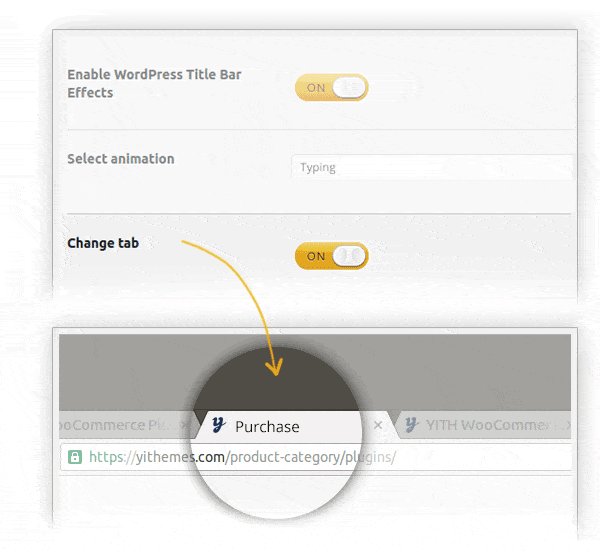
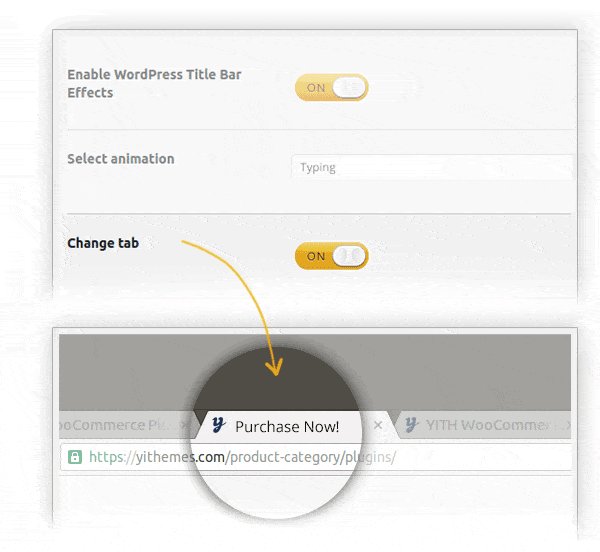
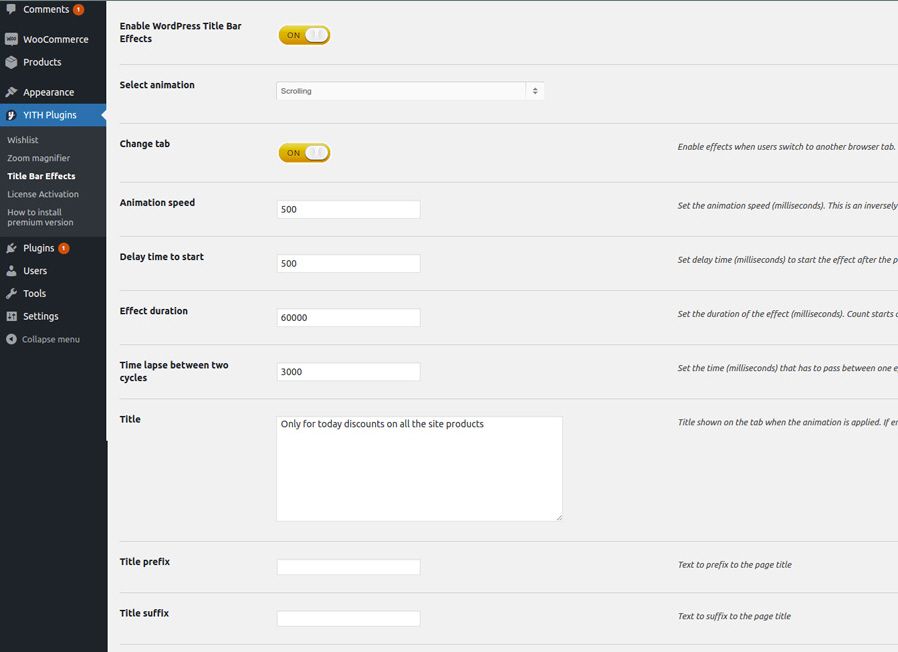
YITH WordPress Title Bar Effects 플러그인의 기능
- 업로드하거나 페이지를 일시적으로 떠날 때 브라우저 제목 표시줄의 제목에 애니메이션 효과
- 3가지 애니메이션 효과
- 애니메이션 속도 설정
- 애니메이션 시작 시 지연(delay) 적용
- 특정 시간 범위 후에 애니메이션 중지
- 애니메이션 주기를 적용할 타임 프레임 설정
- 애니메이션 효과가 적용되는 동안 페이지의 기본 제목과 다른 제품 표시
- 각 페이지 타이틀에 애니메이션 적용
- 포스트, 페이지 및 상품에 다른 타이틀 설정
예를 들어, 모든 상품 페이지에 대하여 '오늘 하루만 30% 깜짝 세일'과 같은 문구가 브라우저 타이틀 표시줄에 표시되면 사용자들의 주의를 환기시켜 매출 증대에 도움이 될 수 있을 것 같습니다.
어떻게 보면 사소한 효과지만, 이 플러그인으로 98%가 사용자들의 관심을 끄는 데 성공했다고 하네요.

YITH WordPress Title Bar Effects 플러그인 페이지에서 자세한 내용을 살펴보고 데모 사이트에서 실제 작동을 확인할 수 있습니다.
아이디어가 괜찮네요!
비슷하게 자바스크립트로 구현해서 적용해봤는데, 나름 재미있고 참신합니다. 😁
심플하고 기본적인 기능이지만 리뷰를 보면 (쇼핑몰에서) 효과가 좋다고 하네요.
즐거운 월요일 보내시고 한 해 잘 마무리하시기 바랍니다.
잘 보고 갑니다. 함 누르고 갈게영
감사합니다~ 즐거운 주말과 휴일보네세요.
성탄절이나 다른 기념일에 블로그 방문자들이게 인사하는 방법으로 활용할 수도 있겠네요!
이번 크리스마스는 지났고, 새해 인사에 써 봐도 좋겠습니다. ^^
YITH는 우커머스용 플러그인을 만드는 업체로 퀄리티 높은 플러그인을 만드는 것으로 정평이 나 있습니다.
이 글에서도 소개하는 플러그인은 기본적으로 사용자/방문자들의 시선을 끌어 상품 구매로 이어지도록 하여 매출을 높이기 위한 것입니다.
즐거운 하루 보내시고, 남은 한 해 잘 마무리하시기 바랍니다.