워드프레스 WPForms 멀티 페이지 문의 폼 만드는 방법
웹사이트에서 방문자나 고객으로부터 문의를 받을 때 한꺼번에 많은 정보를 요구하면 거부감을 줄 수 있습니다. 이 경우 여러 페이지로 나누어서 정보를 받으면 사용자 경험을 향상시킬 수 있습니다. 워드프레스 컨택트 폼 플러그인인 WPForms에서는 멀티 페이지 문의 폼을 만들어서 단계별로 정보를 받을 수 있습니다.
워드프레스 WPForms 플러그인으로 멀티 페이지 문의 폼 만드는 방법
워드프레스에서 컨택트 폼 플러그인을 사용하면 홈페이지에서 쉽게 방문자들로부터 문의를 받을 수 있습니다. 워드프레스에는 Contact Form 7, WPForms, Gravity Forms, Quform 등 다양한 컨택트 폼 플러그인이 있습니다.
이 글에서는 WPForms 플러그인을 사용하여 방문자가 단계별로 정보를 입력할 수 있는 멀티 스텝 문의 폼(Multi-Step Form)을 만드는 방법에 대해 살펴보도록 하겠습니다.
단계 1: 워드프레스에서 문의 폼 만들기
먼저 WPForms 플러그인을 설치하여 활성화해야 합니다. 단계별 문의 양식을 만들려면 유료 버전이 필요합니다.
플러그인을 설치하고 활성화했다면 워드프레스 관리자 페이지에서 WPForms > Add New (새로 만들기)를 클릭하여 새로운 양식을 만듭니다.

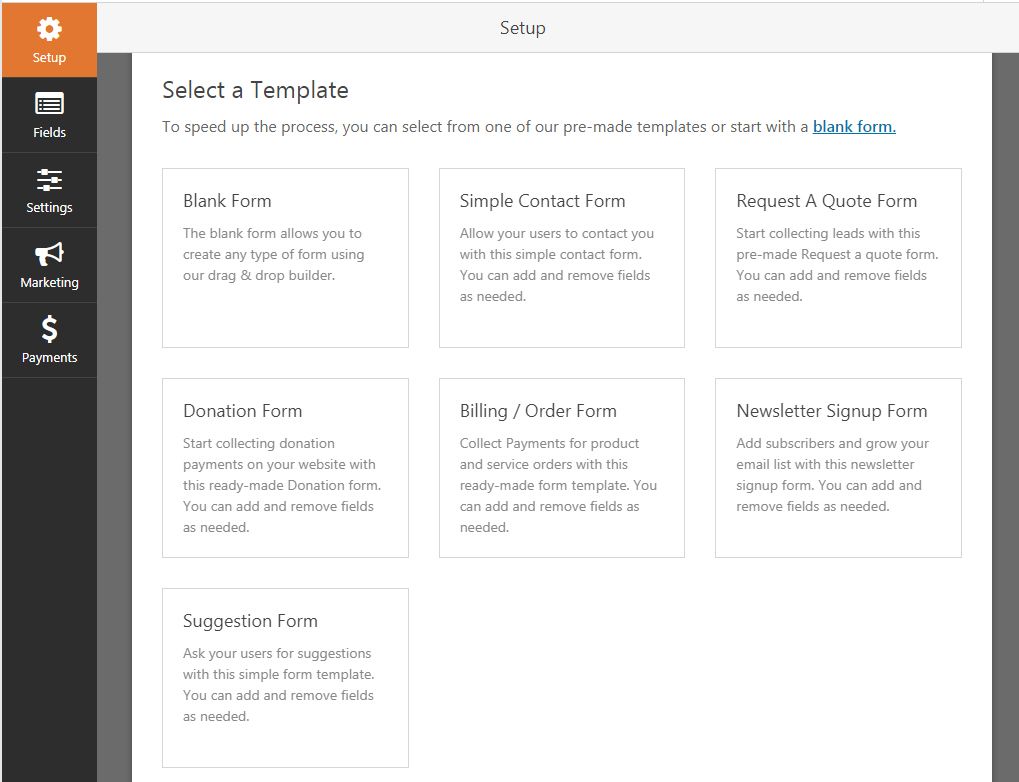
Select a Template (템플릿 선택) 페이지에서 미리 만들어진 템플릿을 선택하거나 Blank Form을 선택하여 빈 양식을 이용하여 처음부터 문의 폼을 만들 수 있습니다. 테스트로 Simple Contact Form (심플한 문의 폼)을 선택해보겠습니다.

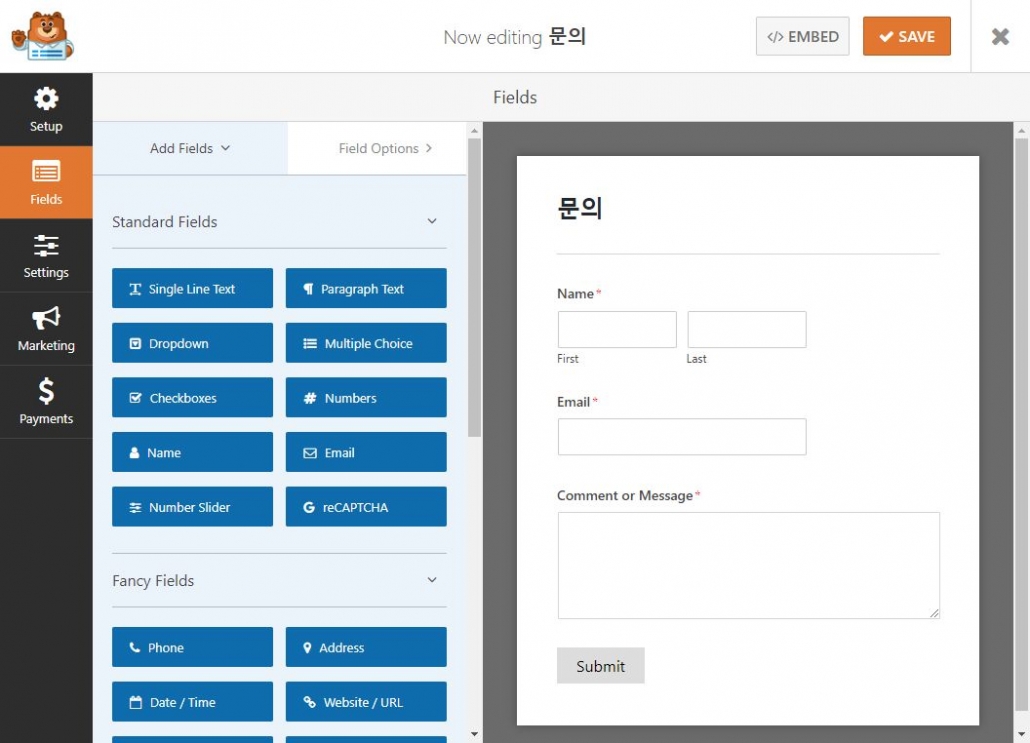
WPForms에서는 왼쪽의 필드를 끌어다 오른쪽의 양식의 원하는 곳에 놓는 드래그 & 드롭 방식으로 문의 폼을 만들 수 있습니다. 원하는 필드를 추가하여 문의 폼을 구성하도록 합니다. 레이블도 한국어로 적절히 변경할 수 있습니다.
단계 2: 양식을 여러 파트로 나누기 (페이지 나눔)
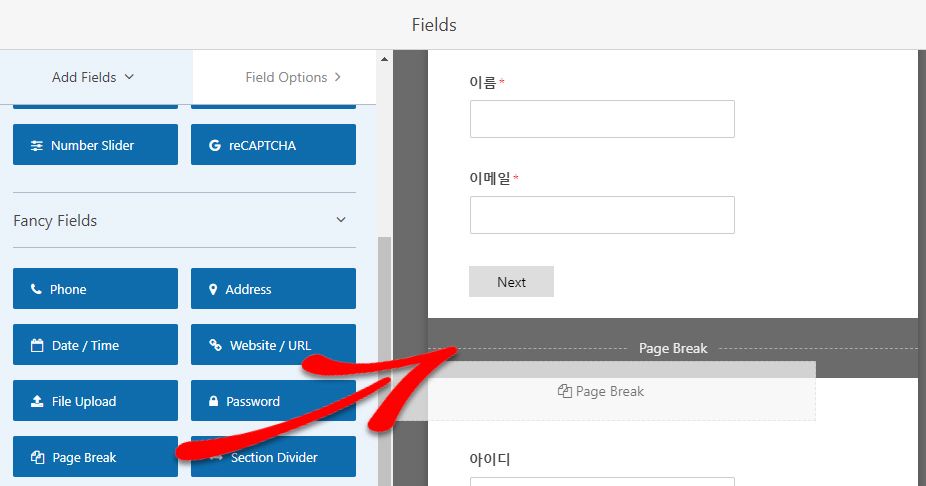
문의 폼을 커스텀하여 원하는 대로 만들었다면, 폼을 여러 페이지로 나눌 수 있습니다. Add Fields (필드 나누기)에서 Fancy Fields (팬시 필드) 섹션의 Page Break (페이지 나누기) 필드를 마우스로 선택한 다음 오른쪽 양식의 원하는 곳으로 끌어다 놓습니다.

그러면 위의 그림과 같이 Page Break 필드가 추가되고 바로 위에 "Next" 버튼이 생깁니다. 이런 방식으로 양식을 여러 파트로 나눌 수 있습니다.
단계 3: 진행 표시줄 사용자 지정하기
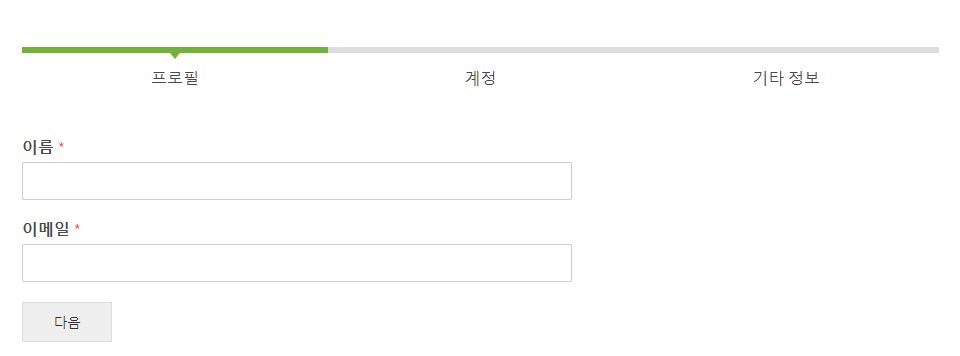
최종적으로 다음과 비슷한 디자인으로 단계별로 정보를 입력하는 컨택트 폼을 만들고자 합니다.

위의 그림에서는 먼저 프로필 정보를 입력하고 다음을 눌러야 계정 정보 섹션으로 이동하게 됩니다. 입력할 정보가 많은 경우, 한 페이지에 모든 필드가 표시되면 사용자들이 미리 겁을 먹고 양식을 입력하지 않고 나갈 수 있습니다. 이러한 상황에서 단계별로 입력하는 문의 폼을 사용하면 전환율을 높일 수 있습니다.
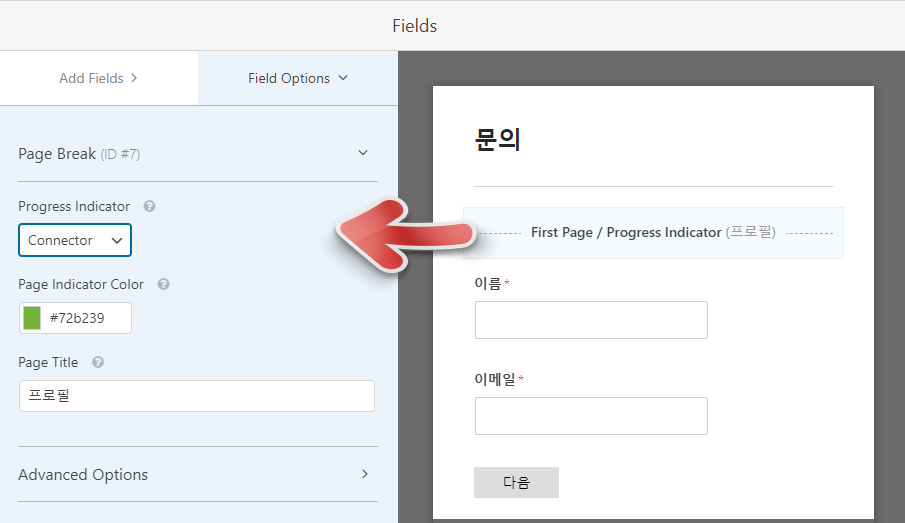
진행 표시줄을 커스텀하려면 먼저 오른쪽의 "First Page" 나누기 섹션을 클릭합니다.

그러면 위와 같이 필드를 설정할 수 있는 화면이 표시됩니다. 왼쪽에서 다음과 같은 옵션을 설정할 수 있습니다.
- Progress Indicator - 진행 표시줄 유형을 선택할 수 있습니다. Progress Bar, Circles, Connector, None 중에서 선택할 수 있습니다. 각각의 옵션을 선택해보고 마음에 드는 것을 최종 선택하도록 합니다.
- Page Indicator Color - 진행 표시줄 컬러
- Page Title - 첫 번째 페이지 섹션의 타이틀을 지정합니다(예: 프로필).
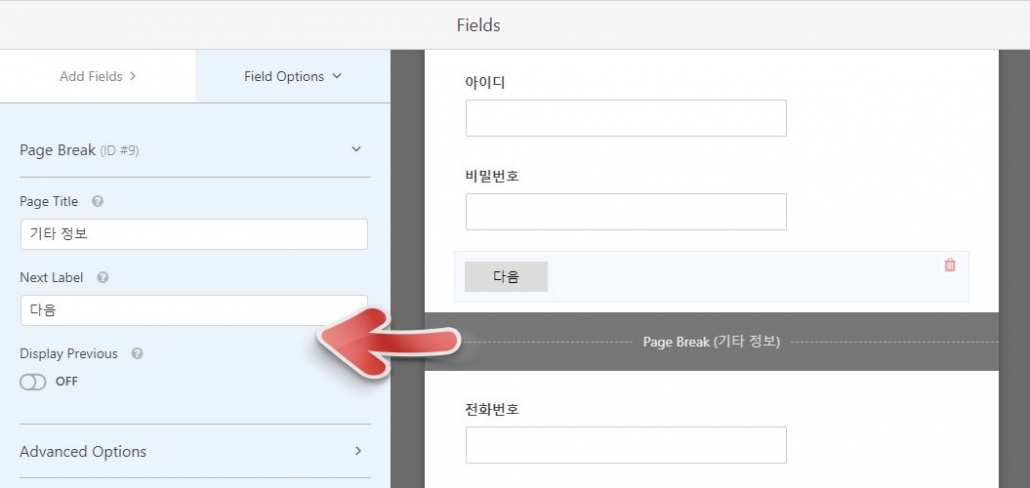
비슷한 방식으로 나머지 Page Break 필드를 설정합니다.

Page Title에 페이지의 제목을 입력하고 Next Label에 "Next" 문구를 원하는 대로 지정하도록 합니다(예: "다음" 또는 "다음 페이지").
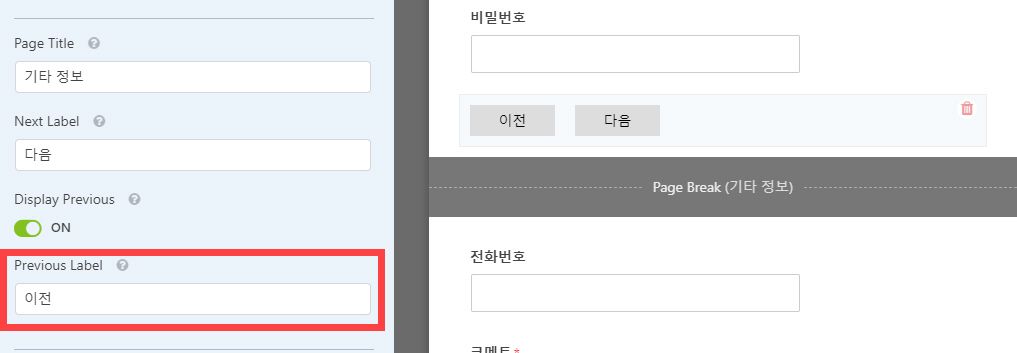
그리고 Display Previous 옵션을 ON으로 설정하면 "이전" 페이지로 이동할 수 있는 버튼이 활성화되어 표시됩니다.

Previous Label에 "Previous" 버튼의 라벨을 지정합니다(예: "이전" 또는 "이전 페이지").
설정을 모두 완료했다면 Save를 눌러 변경 사항을 저장합니다.
다음 단계...
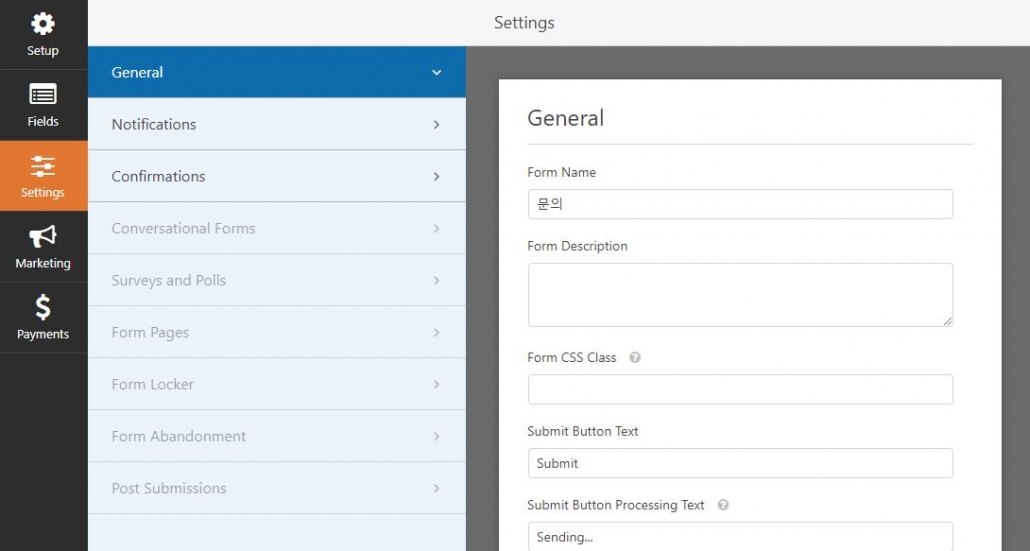
이제 기본적인 문의 폼 만들기 작업이 완료되었습니다. Settings 탭을 클릭하여 폼과 관련된 일반적인 설정과 알림 설정을 하도록 합니다.

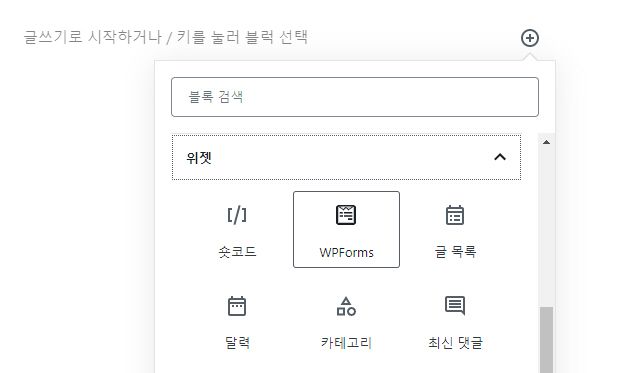
모든 설정을 마쳤다면 상단의 Embed를 클릭하여 숏코드를 복사한 다음, 페이지에 붙여넣기 할 수 있습니다. 또는, 페이지에서 WPForms 위젯을 선택하고 문의 폼 타이틀을 선택하여 페이지에 삽입할 수 있습니다.

마치며
이상으로 WPForms 플러그인을 사용하여 다중 페이지 컨택트 폼을 만드는 방법을 살펴보았습니다. 입력할 정보가 많은 경우에 활용하면 사용자 경험(UX)을 향상시키고 전환율을 높이는 데 도움이 될 수 있습니다.


발생하는 이벤트로 폼을 만들고 그 정보를 프론트에서 관리할려고 gravity폼을 사용할려고 합니다. gravity외 추천해 주실 폼이나 플러그인 있으면 소개해주세요.
Gavity Forms 플러그인을 사용하시면 될 것 같습니다.
GravityView를 사용하면 Graivty Forms 데이터를 프런트엔드에 표시할 수 있을 것입니다.
보다 전문적으로 하고 싶다면 Toolset을 사용하여 포스트 타입을 만들어 프런트 엔드에 표시하는 것도 가능할 것 같습니다.
https://www.thewordcracker.com/intermediate/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%94%84%EB%9F%B0%ED%8A%B8%EC%97%94%EB%93%9C-%ED%8F%AC%EC%8A%A4%ED%8C%85-%EC%96%91%EC%8B%9D/