워드프레스에서 로그인하거나 댓글을 달 때 워드프레스에 가입하지 않고 사용자가 익숙한 소셜(SNS) 계정을 사용하여 로그인하고 댓글을 달 수 있도록 하면 방문자들이 보다 편리하게 사이트를 이용하는 데 도움이 될 것입니다.
아래에서 소개하는 WordPress Social Login 플러그인은 2023년 7월 27일 보안상의 이유로 워드프레스 저장소에서 제거되었습니다. 아래의 방법을 이용하고 싶은 경우 다른 사용자가 업데이트하여 GitHub에 올린 버전을 다운로드할 수 있지만, 보안 문제가 해결되지 않았을 수도 있으므로 사용에 신중을 기하시기 바랍니다.
워드프레스에서 소셜 계정으로 로그인/댓글 달기
WordPress Social Login 플러그인은 사이트 방문자나 고객이 사용 중인 소셜 계정 ID를 이용하여 등록할 수 있도록 합니다. 따라서 방문자가 회원 가입 폼을 작성하고 사용자 이름과 비밀번호를 외우는 번거로움을 덜 수 있습니다.
이 플러그인을 설치하면 설정 아래에 WP Social Login이라는 메뉴가 추가됩니다.

- Networks 탭에서는 Facebook, Google, Twitter의 API 정보를 설정할 수 있습니다.
- Widget 탭에는 기본 설정과 고급 설정을 지정할 수 있는 옵션이 제공됩니다.
워드프레스에서 Facebook, Google, Twitter와 연동시켜 소셜 계정으로 로그인과 댓글이 가능하도록 하려면 각 소셜 계정에서 애플리케이션 ID(혹은 애플리케이션 키)와 비밀번호(Secret)를 발급받아야 합니다.
페이스북(Facebook) 연동시키기
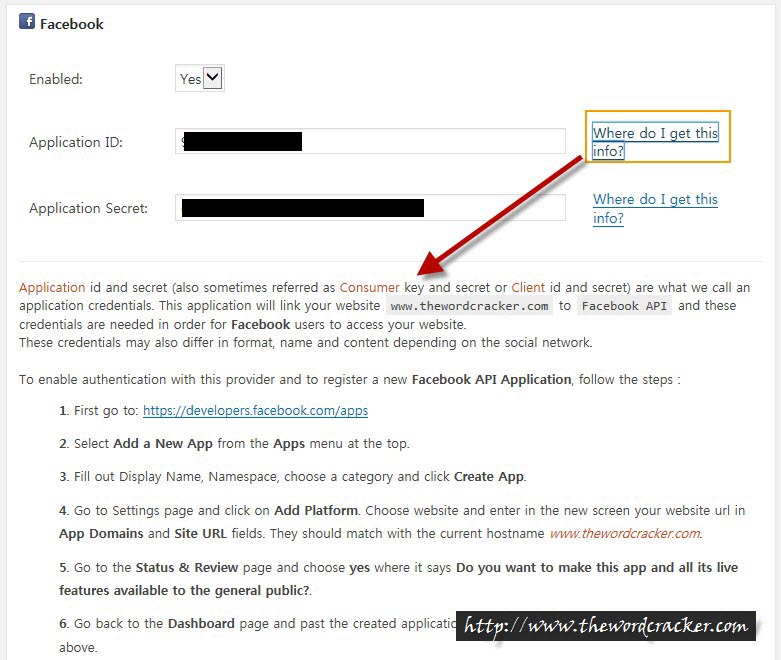
가령 Networks 탭의 Facebook 섹션에서 Application ID와 Application Secret을 등록해야 방문자들이 페이스북 계정을 통해 로그인하고 댓글을 달 수 있습니다.

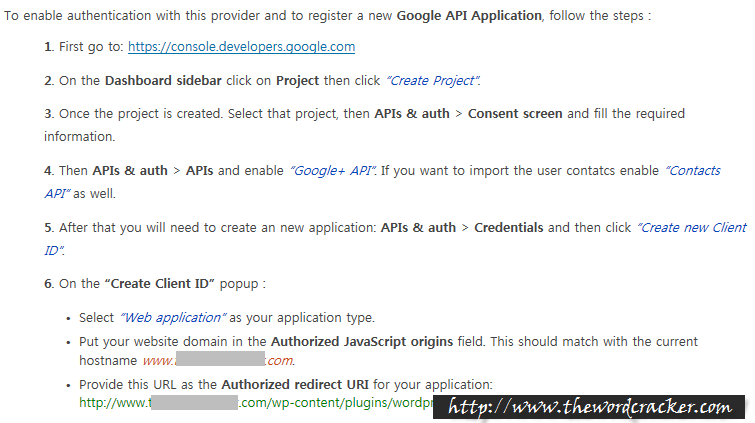
Facebook 섹션에서 "Where do I get this info?"를 클릭하면 아래에 Facebook API를 만들어 Application ID와 Application Secret 정보를 얻는 자세한 방법이 설명되어 있습니다. 위의 그림에서 1~6까지의 항목으로 설명된 지침을 따라 단계적으로 새로운 App을 등록하여 Application ID/Secret 정보를 제공받을 수 있습니다.
지침에 따라 얻은 Application ID와 Application Secret을 위의 화면 상단 부분에 추가하고 저장하면 페이스북 설정이 완료됩니다.
페이스북의 경우 페이스북 개발자 페이지에서 설정을 마치더라도 정상적으로 작동하지 않습니다. 등록한 페이스북 계정으로 테스트하면 잘 되지만 다른 사람의 계정으로 테스트하면 오류가 나옵니다. 다음과 비슷한 오류 메시지가 표시될 것입니다.
App Not Setup: This app is still in development mode, and you don't have access to it. Switch to a registered test user or ask an app admin for permissions.
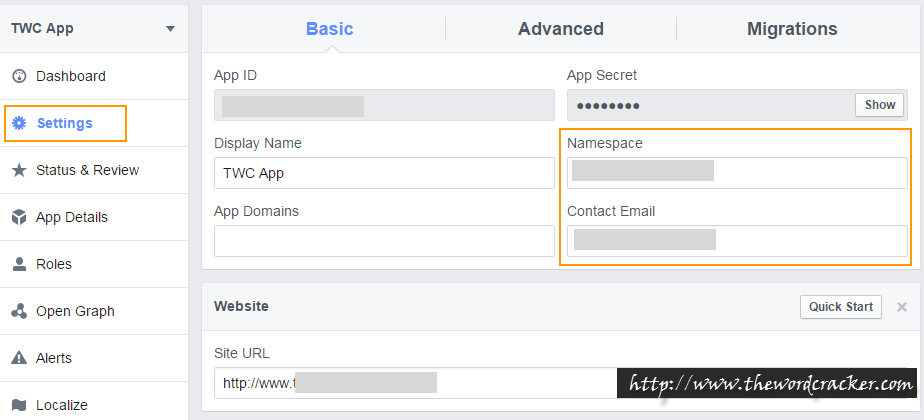
그 이유는 아직 테스트 단계이기 때문입니다. 제대로 작동하게 하려면 한 가지 과정을 더 거쳐야 합니다. 먼저 Settings > Basic에서 Contact Email과 Namespace를 입력하도록 합니다. (해당 페이스북 계정에 사용된 이메일을 입력해야 합니다.)

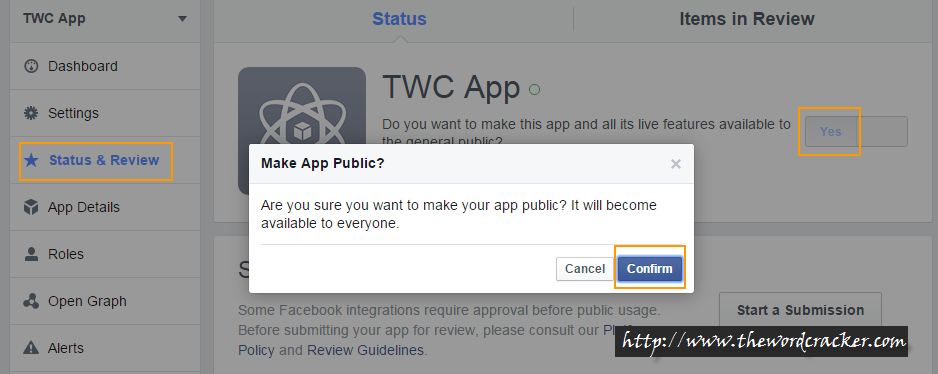
그런 다음 왼쪽의 Status & Review를 클릭하고 "Do you want to make this app and all its live features available to the general public?" 옆에 있는 선택 버튼에서 Yes를 선택합니다.

팝업 창에서 "Confirm"을 누르면 모든 설정이 완료됩니다. 이제 정상적으로 페이스북으로 로그인/댓글 연동이 됩니다.
마찬가지 방법으로 Twitter를 설정할 수 있습니다. Twitter의 경우 트위터 계정에 핸드폰 번호가 등록되어 있는 경우에만 연동이 가능합니다.
워드프레스에서 구글(Google) 연동시키기
페이스북에서 설명한 것과 비슷한 방법으로 구글을 연동시킬 수 있습니다. 하지만 구글의 경우 실제 설명과 약간 다를 수 있고 까다로울 수 있습니다.

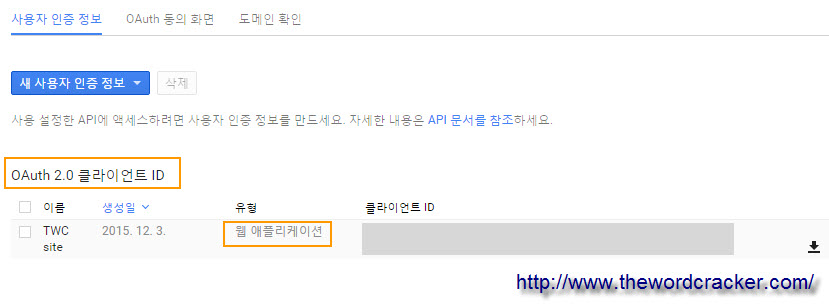
위와 같이 설명되어 있는데요. 우선 Dashboard로 이동한 다음 오른쪽 상단에 있는 드롭다운 메뉴를 클릭하여 "프로젝트 생성"을 클릭하여 진행하도록 합니다. 이외의 단계도 약간씩 차이가 있습니다. 프로젝트를 만들고 Google+ API를 추가하고 "사용자 인증 정보"에서 아래 그림과 같이 "OAuth 클라이언트 ID"를 선택하도록 합니다.

그러면 "클라이언트 ID 만들기" 화면이 나오는 데, 여기에서 "웹 애플리케이션"을 선택하고 설정하도록 합니다. 승인된 자바스크립트 원본 정보와 승인된 리디렉션 URI 정보는 WP Social Login 플러그인의 설정 설명에 나와있습니다. 그대로 복사하여 붙여넣기 하도록 합니다. "최종적으로 다음과 비슷한 화면이 나와야 합니다.

네이버 계정 연동하기
네이버 계정을 사용하여 워드프레스에 로그인하도록 하는 방법은 "워드프레스에 카카오 계정 로그인 추가하기"라는 글에 소개된 카카오 계정 연동 방법과 동일합니다. 링크된 글에서 테마의 functions.php 파일에 추가하는 함수는 다음과 같이 수정해주도록 합니다.
// 네이버 연동
add_action( 'init', 'my_add_naver_provider_to_wsl' );
function my_add_naver_provider_to_wsl() {
//if ( function_exists ('wsl_version') ) {
global $WORDPRESS_SOCIAL_LOGIN_PROVIDERS_CONFIG;
$WORDPRESS_SOCIAL_LOGIN_PROVIDERS_CONFIG[] = ARRAY(
"provider_id" => "Naver",
"provider_name" => "Naver",
"require_client_id" => true,
"callback" => true,
"new_app_link" => "https://nid.naver.com/devcenter/register.nhn",
"cat" => "socialnetworks",
);
//}
}
수정된 부분은 provider_id, provider_name, new_app_link 정도입니다.

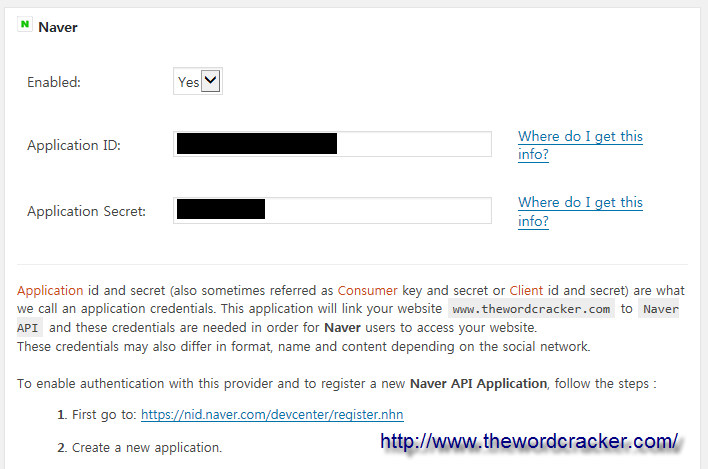
아이콘을 등록하고 WordPress Social Login 설정 화면을 새로 고침하면 오른쪽 하단에 있는 Add more providers에 위의 그림과 같이 네이버 아이콘이 표시됩니다. 네이버 아이콘을 클릭하면 네이버 API 정보를 입력할 수 있는 화면이 표시되고 방법이 함께 제시됩니다.

네이버 개발자 센터에서 API Client ID와 Client Secret를 발급 받기 위해 정보를 입력할 때 Callback URL은 .../wp-content/plugins/wordpress-social-login/hybridauth/?hauth.done=Naver입니다.
정상적으로 연동되면 로그인/회원가입 폼이나 댓글 시스템에서 네이버 아이콘을 클릭하면 네이버 로그인 창이 뜹니다. (테스트해보니 Internet Explorer에서는 별도의 창이 뜨지만 크롬에서는 로그인 화면이 약간 다른 방식으로 나오네요.)

다른 SNS 계정 설정
이 플러그인에서는 기본적으로 이 세 가지 SNS에 대해서만 설정할 수 있지만, (Networks 탭의) 오른쪽 하단에서 다른 SNS 계정도 설정이 가능합니다.

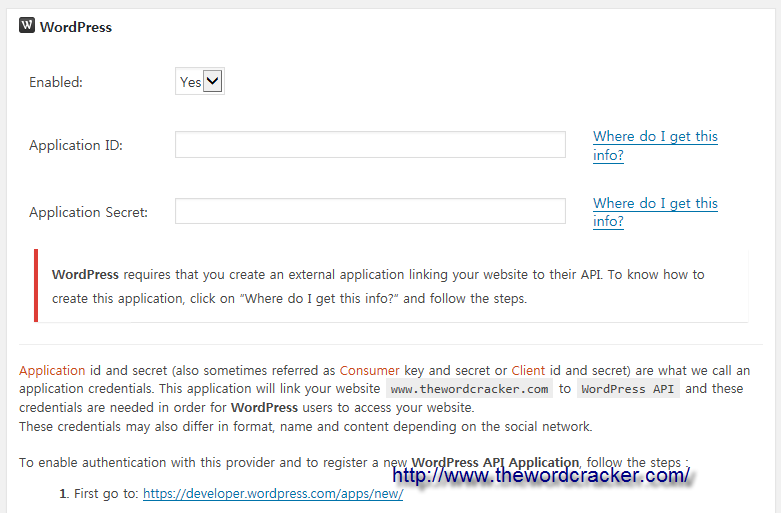
Add more providers(다른 SNS 제공자 추가) 란에 보면 "기본적으로 Facebook, Google, Twitter를 활성화할 수 있지만 다른 SNS 계정도 추가 가능합니다. 예를 들어 맨 앞에 있는 워드프레스 아이콘을 클릭하면 다음과 같이 WordPress 아이콘을 클릭하면 Networks 탭에서 Twitter 섹션 아래에 WordPress 섹션이 추가됩니다.

마찬가지로 Application ID와 Application Secret을 받을 수 있는 방법이 자세히 설명되어 있습니다. (워드프레스의 경우 JetPack에 포함된 Comments 플러그인을 사용하면 댓글을 달 경우에 워드프레스(WordPress.com) 계정을 사용할 수 있습니다. )
Widget 탭
Widget 탭에서는 여러 가지 기본 설정(Basic Settings)과 고급 설정(Advanced Settings)을 지정할 수 있고, 심지어 사용자 CSS를 추가할 수 있는 Custom CSS 옵션도 제공됩니다.
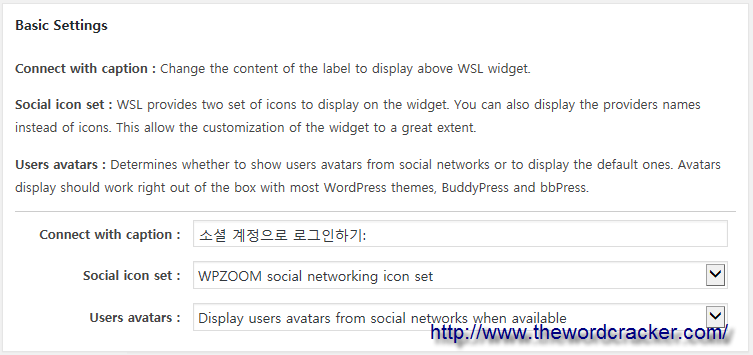
Basic Settings에서는 아래 그림과 같이 "Connect with" 캡션, 아이콘 세트 유형, 사용자 아바타 등 세 가지 설정을 지정할 수 있습니다.

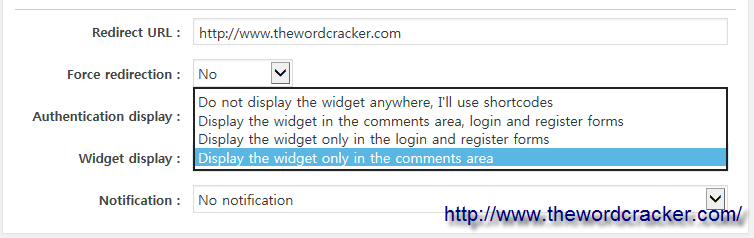
Advanced Settings에서 Social Login 아이콘을 어디에 표시할 것인가를 설정할 수 있습니다.

위의 그림과 같이 "Authentication display" 옵션을 통해 소셜 로그인 아이콘을 표시하는 방식을 지정할 수 있습니다.
- Do not display the widget anywhere, I'll use shortcodes: 위젯을 표시하지 않음. 사용자가 직접 숏코드를 사용함
- Display the widget in the comments area, login and register forms: 소셜 로그인 위젯을 댓글 영역, 로그인 및 회원 가입 폼에 표시
- Display the widget only in the login and register forms: 로그인 및 회원 가입 폼에만 표시
- Display the widget only in the comments area: 댓글 영역에만 표시
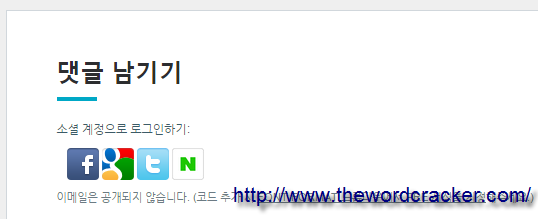
설정을 마치면 다음과 비슷한 모양으로 로그인/회원등록 폼 또는 댓글 영역에 표시됩니다.

네이버 계정을 사용하여 워드프레스 블로그에 로그인하기(유료 플러그인)
워드프레스에 네이버 아이디로 로그인하는 방법은 위에서 "네이버 계정 연동하기" 부분에 설명되어 있습니다. 이런 작업이 부담되면 단비스토어에서 One Stop Social Login 플러그인을 구입하여 사용할 수 있습니다.
이 플러그인을 사용하여 네이버, 다음, 카카오, 페이스북, 구글 플러스, 트위터 등의 계정으로 로그인 및 댓글 달기가 가능합니다. 하지만 가격이 90,000원으로 다소 부담이 되는 편이네요.
소셜 로그인 플러그인 하나에 9만원이면 조금 심한 가격 같고요, 이와 비슷한 기능을 할 것으로 보이는 유료 플러그인으로 AccessPress Social Login이라는 플러그인이 있습니다.

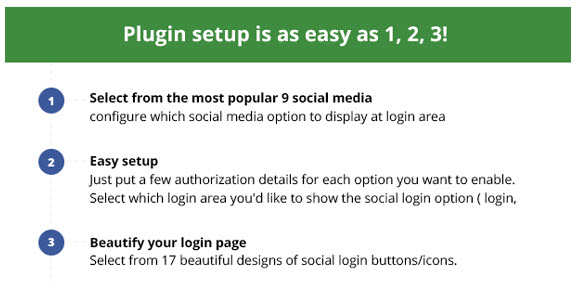
플러그인 페이지의 설명을 보면 쉽게 구성이 가능하다고 합니다. 위에서 설명한 복잡한 과정을 거치지 않더라도 인증 정보만 입력하면 알아서 처리해주지 않을까 생각되네요.
다만 네이버 로그인 기능이 없다는 것이 아쉽네요. 이것은 어쩔 수 없는 것 같습니다. 네이버 로그인이 외국에서는 필요하지 않으니까요.
업데이트 - Failed Security Check 오류가 발생하는 경우
SNS 계정으로 등록하려고 시도할 때 Failed Security Check라는 오류가 표시되면서 등록에 실패하지만, 사용자 목록에는 추가되어 있는 문제가 발생할 수 있습니다. 이 경우 다시 등록하려고 시도하면 이미 같은 이름의 사용자가 있다는 메시지가 표시되면서 등록이 되지 않습니다. 이런 문제가 발생할 경우 플러그인 충돌일 가능성이 높습니다. 의심되는 플러그인(특히 회원 가입과 관련된 플러그인)을 하나씩 비활성화하면서 테스트를 하여 문제가 되는 플러그인을 찾도록 합니다. 예를 들어 User Registration Aide 플러그인을 사용할 경우 이 문제가 발생할 수 있습니다.

해당 플러그인 현재 'This plugin has been closed as of July 27, 2023 and is not available for download. Reason: Security Issue.' 라고 뜨면서 다운로드 할수가 없네요
유료 플러그인으로 엠샵 멤버스 회원가입 플러그인에서 네이버, 카톡 등의 소셜 로그인을 지원하는 것 같습니다. 하지만 비용이 조금 부담스러울 수 있습니다.
https://www.codemshop.com/shop/members/
WordPress Social Login의 경우 보안 문제로 제거된 것 같습니다. 다른 사용자가 포크하여 GitHub에 올린 버전이 있습니다.
https://github.com/Linrador/wordpress-social-login
하지만 이 버전에서도 보안 문제가 있을 수 있으므로 사용하지 않는 것이 바람직할 것 같습니다. 자세한 정보는 https://wordpress.org/support/topic/updated-wsl-plugin/ 에서 확인할 수 있습니다.
안녕하세요!
오래된 글이라 염치 없지만, 혹시 이 플러그인에 관해 최근에도 사용해보신 적이 있을까요??
Unkown provider이라고 에러가 뜨는데 아무리 코드를 읽어봐도 어디에 문제가 있는 지 모르겠네요ㅜㅜ
한번만 도와주시면 너무 감사하겠습니다 ㅜㅜ
안녕하세요? 단비소프트라는 곳에서 네이버, 카톡 등의 계정을 통해 로그인할 수 있는 소셜 로그인 기능을 제공하는 "One Stop Social Login"이라는 플러그인을 판매했는데, 지금은 단종되고 다른 플러그인에 소셜 로그인 기능이 통합된 것 같습니다. 단비소프트에 소셜 로그인 기능을 제공하는 플러그인을 판매하는지 문의해보시겠어요?
네이버 로그인과 카카오 로그인 연동은 wsl-login-extends-naver라는 무료 플러그인을 이용하시면 편리하게 가능합니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%9A%A9-%EB%84%A4%EC%9D%B4%EB%B2%84-%EC%B9%B4%EC%B9%B4%EC%98%A4-%EC%86%8C%EC%85%9C-%EB%A1%9C%EA%B7%B8%EC%9D%B8-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8/
안녕하세요
제가 이 게시글 보고 페이스북, 트위터, 카카오톡까지는 잘 적용을 했는데요
네이버도 똑같이 적용했는데 네이버 아이콘을 누르면 제 사이트
도메인//wp-login.php?action=wordpress_social_authenticate&mode=login&provider=Naver&redirect_to=....
이 페이지에서 네이버 로그인 페이지로 넘어가질 않습니다. 혹시 어떤 부분에 문제가있어서 이러는지 알수없을까요? 이게 플러그인이다보니 어느부분을 어떻게 수정해야될지 전혀 감이 안잡히네요..ㅠㅠ
안녕하세요?
이 글이 1년 이전에 작성된 글이네요.
당시에는 이 분야에 관심이 많아서 다른 분들의 사이트에 직접 연동시켜주고 했습니다. 하지만 이제 살펴보니까 제 컴퓨터에 이전 자료가 거의 없네요.
시간이 될 때 자료를 살펴보고, 공유할 수 있으면 공유해보도록 하겠습니다.
하지만 이전에 작성한 코드라서 제대로 작동할지는 잘 모르겠습니다.
아...네 감사합니다ㅎㅎ
그럼 좀 부탁드릴게요!
아이고..해결했습니다.
Kakao.php 파일을 Naver용으로 맞춰서 바꾸니까 되네요. 제가 모르고 이과정을 빼먹어버렸어요..
감사합니다 ㅎ
해결하셨다니 다행이네요.
파일을 찾아봤는데, hybridauthHybridProviders 폴더 아래에 Naver.php 파일이 있는 것을 확인했습니다. 오래 전에 만든 것이라 어떻게 만든 것인지 기억이 나지 않지만, 아마 그 파일이 아닐까 생각되네요.
안녕하세요
음 플러그인 개발자는 아니시지만 혹시나하고 여쭤보려고하는데요..
이 플러그인에서 로그인기능없이 소셜 댓글다는 기능만 사용하고싶은데요...
어떻게 방법이 없을까요..?
옵션으로 설정이 안되는것같긴한데...
생각해본건 댓글 달고나서 로그인되있는걸 로그아웃시키려고하는데요 혹시 어떤식으로 해야될지 팁 좀 얻을 수 없을까요?
안녕하세요?
이 사이트처럼 disqus를 사용하면 어떨까요?
사실 disqus를 설치하면 SEO에도 도움이 됩니다.
[사이트가 사라짐] 글을 한 번 참고해보세요.
우커머스용으로는 WooCommerce Social Login(https://1.envato.market/ZD6xQ )이란 플러그인이 있습니다.
기존 사용자가 소셜 로그인을 등록하거나 그 반대의 경우는 할 수 없는 건가요?
안녕하세요?
소셜 로그인은 소셜 계정을 그대로 이용하여 워드프레스에 사이트에 로그인하도록 배려하는 기능입니다.
문의하신 내용과는 거리가 있는 것 같습니다.
안녕하세요 감사히 잘 읽었습니다.
제가 WP Social login을 외모-위젯 메뉴에서 Secondary에 넣으려고 하니까 위젯이 보이지 않더라고요.
다른 소셜플러그인은 바로 보이던데..(ex. Access press social )
숏코드나 뭐 이런걸 사용해서 넣어야하는걸까요?
안녕하세요?
WP Social login 플러그인은 플러그인의 옵션에서 설정하면 로그인 화면이나 댓글 입력 화면에 소셜 아이콘이 추가되는 형식이네요. 그러면 별도의 위젯이 필요하지 않을 것 같습니다.
답변 감사해요.
그렇게 설정해두었는데도 k board에서는 아이콘이 안나타나면 이 두개의 플러그인은 따로 노나보네요 ㅜㅜ
예를 들어 페이스북이나 트위터로 로그인하면 설정에 따라 댓글을 페이스북 혹은 트위터 계정으로 가능해집니다. 해당 소셜 계정으로 로그인하면 아마도 케이보드에서도 해당 소셜 계정으로 댓글을 쓸 수 있을 것입니다.
말씀드렸듯이 플러그인을 설치하여 설정하면 소셜 로그인 아이콘이 로그인 화면(워드프레스 기본 로그인 화면)과 등록 화면에 표시됩니다(설정에 따라 다를 수 있습니다). 케이보드에는 아이콘이 표시될 이유는 없을 것 같습니다. 테스트를 해보니 케이보드에서 글읽기를 회원만 가능하도록 설정하면 글을 누르면 로그인 화면으로 이동하게 되네요. 이동되는 로그인 화면에 소셜 로그인 아이콘이 표시되면 제대로 작동하는 것입니다. (별도의 로그인 관련 플러그인을 설치할 경우에는 제대로 작동하는지는 테스트해보지 않아서 잘 모르겠습니다.)
감사의 의미로 광고 클릭합니다!ㅎㅎ
안녕하세요?
다시 방문해주셨네요...
Woocommerce All in One Currency Converter 플러그인은 아마 생각처럼 작동하지 않는 것 같습니다.
https://1.envato.market/XqmL4 링크에 나온 질문과 답을 보면 페이팔에서 지원하지 않는 통화의 경우 페이팔이 활성화가 안 된다고 하소연하고 있습니다. 즉, 이 플러그인은 페이팔이 지원되는 통화에서 사용하되, 외국 통화로 변환된 가격을 보여주는 역할을 하는 것 같습니다.
정확하지 않으니 플러그인 제작자에게 문의해보시면 좋을 듯합니다.
그리고 후원을 통해 이 블로그의 운영을 지원할 수 있습니다(https://www.thewordcracker.com/support-system/).
그럼, 즐거운 주말과 휴일되시기 바랍니다.
역시나 빠른 답변 감사합니다.!!
많이 부족한 글을 열심히 봐주셔서 감사합니다^^
우와.! 이것도 정말 좋은 정보네요!! 감사합니다.