Twenty Seventeen 테마의 페이지 콘텐츠와 메뉴 크기를 전체 폭으로 늘리는 방법
워드프레스를 처음 설치하면 워드프레스 공식 테마인 Twenty Seventeen이 기본 탑재되어 활성화됩니다. Twenty Seventeen은 테마 이름 그대로 2017년에 나온 워드프레스 기본 테마입니다. 워드프레스에서는 Twenty Ten부터 매년 공식 테마를 발표해왔지만 올해 2018년도에는 발표하지 않았습니다.
Twenty Eighteen 테마는 차기 워드프레스 버전인 5.0에 포함될 것이라고 합니다. WordPress 5.0이 해를 넘겨서 릴리스될 것으로 보이므로 테마 이름이 Twenty Nineteen이 되지 않을까도 예상되네요.
참고로 워드프레스 5.0에는 구텐베르크(Gutenberg) 편집기가 기본 편집기로 탑재되어 나올 예정입니다. 현재 최신 워드프레스 버전이 설치된 경우 알림판에서 구텐베르크 에디터 플러그인을 설치하여 테스트해볼 수 있도록 안내하고 있습니다.

구텐베르크를 설치한 경우에는 위의 그림과 같이 "구텐베르크 활성화" 버튼이 표시됩니다. 새로운 편집기는 현재 테스트 단계이므로 불안정할 수 있습니다. 테마 및 플러그인과 충돌하거나 사이트 성능에 영향을 미칠 수 있으므로 현재로서는 테스트 목적으로 사용할 수 있습니다.
아바다(Avada)나 Yoast SEO와 같은 일부 테마와 플러그인은 발 빠르게 구텐베르크와 호환되도록 작업하고 있습니다. 하지만 구텐베르크가 완성되기까지 기다리는 테마와 플러그인도 많을 것 같습니다. 이 사이트에 사용되고 있는 Publisher 테마 개발자에게 이 문제를 문의하니 구텐베르크가 아직 완성되지 않았으므로 완성되면 호환되도록 작업해주겠다는 답변을 들었습니다.
구텐베르크 프로젝트는 발표 때부터 논란이 되었고 현재 구텐베르크 플러그인의 평가가 매우 안 좋은 편입니다. 하지만 워드프레스 창시자인 매트 뮬런버그(Matt Mullenweg)가 이끄는 WordPress.com 모회사인 오토매틱(Automattic)은 많은 사용자들의 반대에도 불구하고 이 프로젝트를 밀어붙이고 있습니다. ("워드프레스의 새로운 편집기 ‘구텐베르크’는 올바른 선택일까?" 참고)
Twenty Seventeen 테마에서 페이지 레이아웃을 전체 폭(Full-width)으로 설정하기

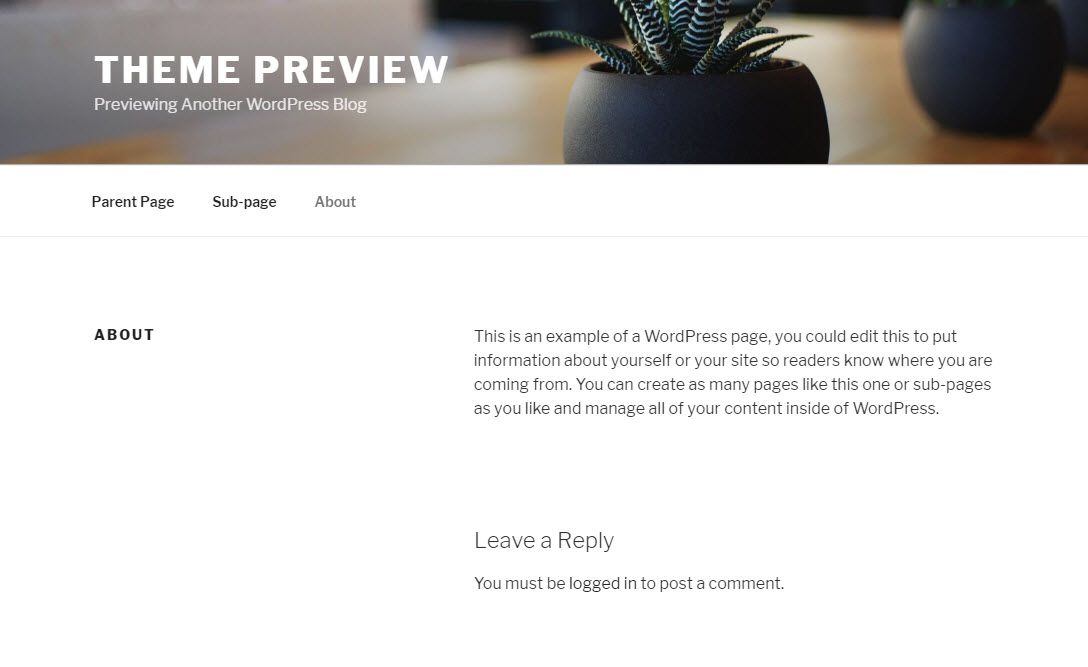
Twenty Seventeen 테마에서 페이지는 그림과 같이 왼쪽에 페이지 제목이 표시되어 있습니다. 이 레이아웃이 마음에 들지 않으면 왼쪽의 페이지 제목을 위쪽으로 올리거나 아예 제거하여 페이지 레이아웃을 전체 너비로 만드는 것을 고려해볼 수 있습니다.
방법은 여러 가지가 있습니다. 가장 간단하게는 CSS로 숨길 수 있습니다. 다음 CSS 코드를 외모 > 사용자 정의하기 > 추가 CSS에 추가하면 페이지 제목이 제거되고 페이지 콘텐츠 영역이 100% 너비로 바뀝니다.
.page-template-default .entry-header {
display:none !important;
}
.page-template-default .entry-content {
width: 100% !important;
}
다른 방법으로 Full-Width 페이지 템플릿을 만들 수 있습니다. 직접 하나 만들어도 되지만, 이미 만들어진 페이지 템플릿을 활용해도 됩니다. GitHub에서 Twenty Seventeen Full Width 페이지 템플릿을 다운로드할 수 있습니다.
메뉴 내비게이션 크기를 전체 폭(Full-width)으로 설정하기
위의 방법으로 페이지 콘텐츠 너비를 100%로 설정해도 메뉴 내비게이션 크기는 늘어나지 않습니다. 메뉴 크기도 전체 폭으로 늘리고 싶은 경우 다음 CSS 코드를 사용할 수 있습니다.
@media screen and (min-width: 48em) {
.navigation-top .wrap {
max-width: 100%;
/* padding: 0.75em 3.4166666666667em; */
}
.navigation-top .wrap {
max-width: 100%;
/* padding: 0; */
}
}
// 출처: How To Make The Menu Fit The Full Width Of The Screen In Twenty Seventeen (Twenty Seventeen에서 메뉴를 화면의 전체 너비에 맞게 늘리는 방법)
확인해보니 메뉴 영역이 좌우로 늘어났음을 확인할 수 있습니다. 하지만 메뉴가 왼쪽으로 치우쳐 있을 것입니다. 메뉴가 가운데 정렬되도록 하려면 다음 코드를 추가로 입력하도록 합니다.
.js .main-navigation > div > ul {
text-align: center;
}
저장하고 사이트를 새로 고침해보면 메뉴 크기가 화면 너비에 맞게 늘어났고 메뉴가 가운데 정렬되어 있을 것입니다.
마치며
이상으로 Twenty Seventeen 테마에서 페이지 레이아웃과 메뉴 크기를 전체 폭으로 설정하는 방법에 대해 살펴보았습니다. 이 내용은 이전에 다룬 적이 있지만 이와 관련하여 간혹 궁금해하시는 분들이 있어서 메뉴 부분을 추가하여 다시 정리해보았습니다.
페이지를 보다 정교하게 만들려면 아바다(Avada)나 엔폴드(Enfold), 디비(Divi)와 같은 유료 테마를 사용하면 테마에 포함된 페이지 빌더로 페이지 레이아웃 작업을 보다 수월하게 할 수 있습니다. 하지만 페이지 빌더는 편리한 대신 단점도 있습니다
레이아웃이 별로 중요하지 않은 개인 블로그를 운영하려는 경우 Twenty Seventeen과 같은 워드프레스 공식 테마나 무료 테마를 사용해볼 수 있습니다.

