Divi 4.0 업데이트: 카테고리, 개별 페이지 등의 헤더, 본문, 푸터를 자유롭게 디자인
워드프레스 Divi 테마의 4.0 버전이 오늘 릴리즈되었습니다. 이번 업데이트에서는 Theme Builder가 새롭게 탑재되어 전체 사이트뿐만 아니라 개별 페이지, 블로그 페이지, 상품 페이지, 글, 카테고리 페이지, 태그 페이지, 404 페이지, 검색 결과 페이지 등의 헤더, 본문, 푸터를 자유롭게 디자인이 가능해져 이전의 사이트 제작 방식을 혁신적으로 바꾸어 놓을 것으로 생각됩니다.

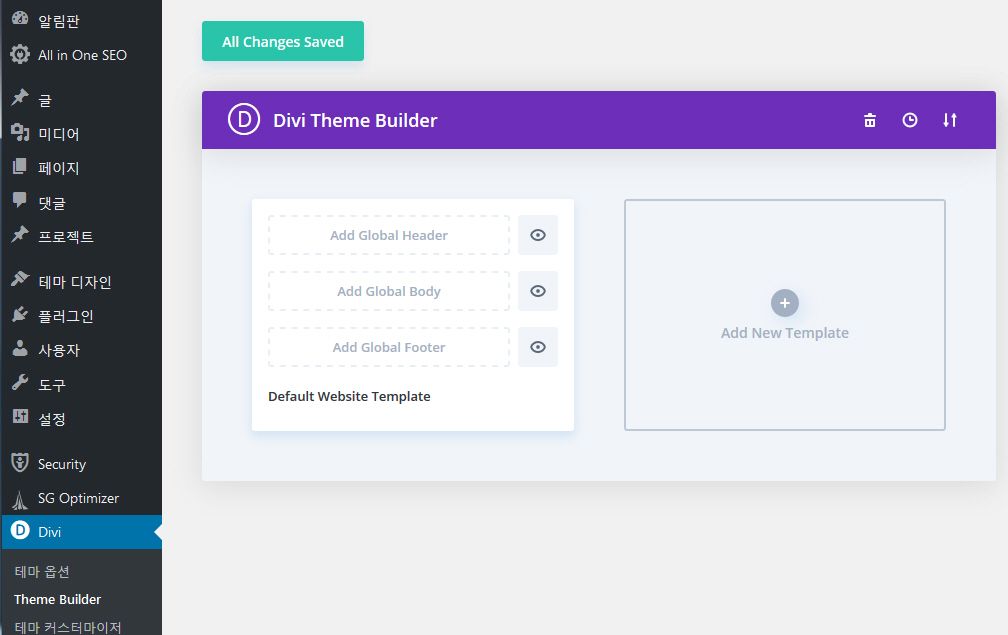
Divi를 4.0으로 업데이트하면 Divi 메뉴 아래에 Theme Builder가 새롭게 추가되어 있는 것을 확인할 수 있습니다.

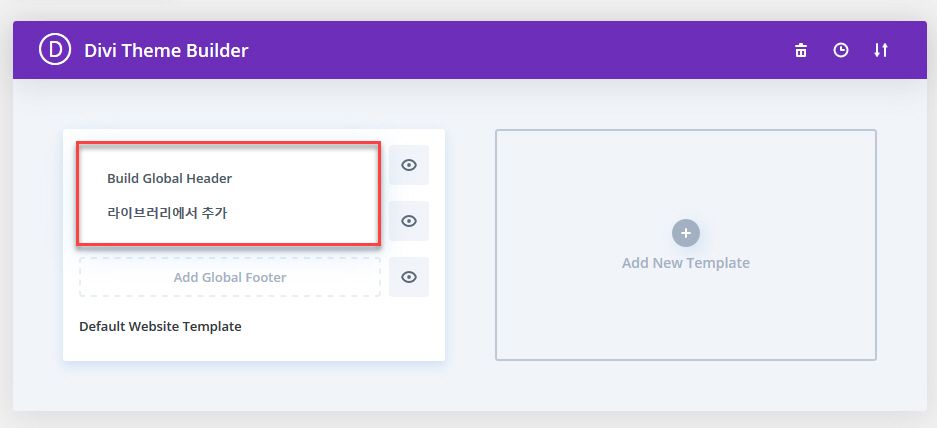
왼쪽의 Default Website Template에서는 전체 사이트에 적용되는 기본 템플릿을 Header, Body, Footer별로 지정할 수 있고, 오른쪽의 Add New Template을 클릭하여 개별 페이지나 글, 상품 페이지 또는 카테고리, 태그, 검색 결과, 404 템플릿에 대한 템플릿을 만들 수 있습니다.

템플릿은 직접 만들거나 라이브러리에서 로드할 수 있습니다. 템플릿은 Divi Builder에서 디자인할 수 있습니다.
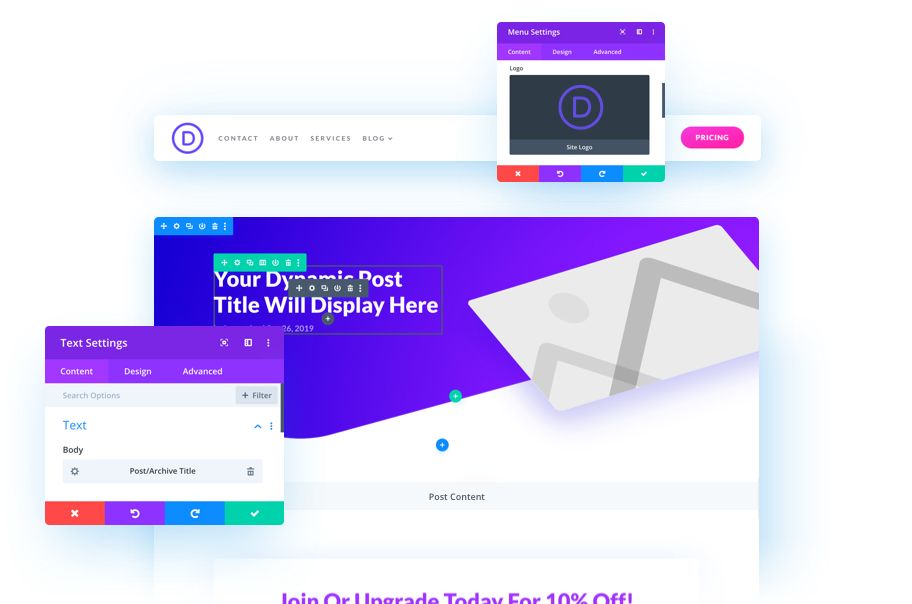
테마 빌더 템플릿을 편집할 때 동적 콘텐츠(Dynamic Content) 기능을 사용하여 개별적으로 포스트 콘텐츠를 끌어와서 해당 포스트 타입에 지정된 템플릿에 적용할 수 있습니다.

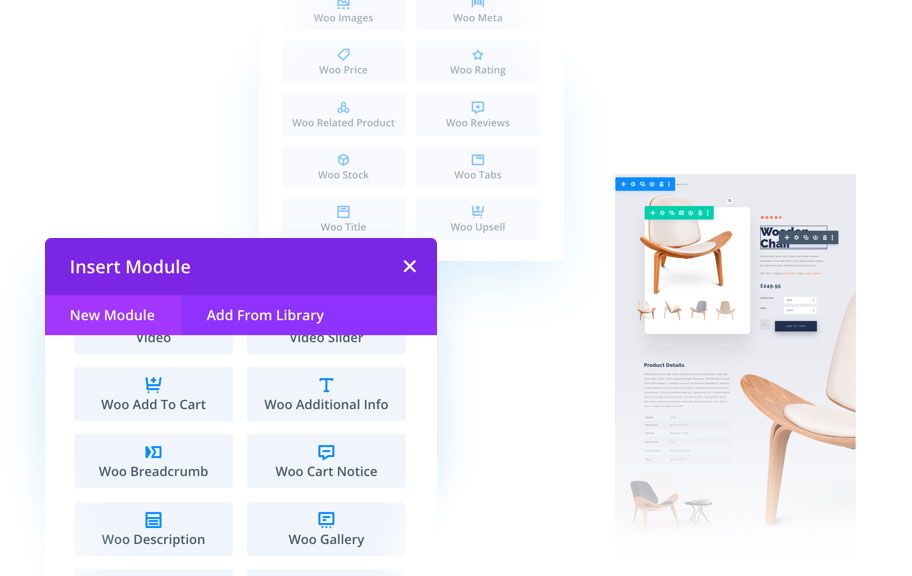
커스텀 상품 템플릿을 만들 때에는 최근 새롭게 추가된 우커머스 모듈을 활용할 수 있습니다. 최근 상품 페이지를 커스터마이징하거나 상품 리스트를 만들 때 사용할 수 있는 16개의 우커머스 모듈이 추가되었습니다("Divi 테마: 상품 페이지를 자유롭게 디자인할 수 있는 우커머스 빌더 공개" 참고).

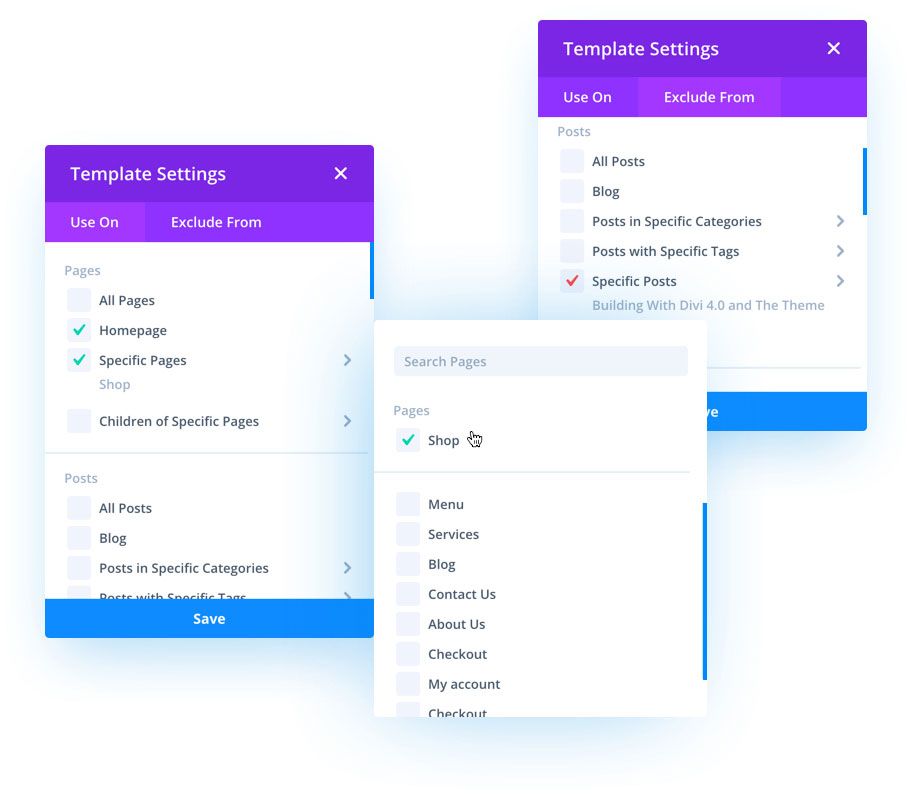
블로그 글의 경우 블로그 페이지, 전체 블로그 글, 특정 카테고리 내의 글, 특정 태그가 포함된 글 등에 대하여 다른 헤더나 푸터를 지정할 수 있고 본문 레이아웃도 자유롭게 커스텀이 가능합니다.
개별 페이지나 개별 글 또는 카테고리에 따라 다른 디자인을 적용하고 싶은 경우나 다른 헤더나 푸터를 적용하고 싶은 경우, 새롭게 업데이트된 Divi를 사용하면 작업이 매우 수월해질 것 같습니다.
Divi 4.0에 대한 자세한 정보는 Elegant Themes 사이트를 참고해보세요.
그리고 Divi 4.0 기념으로 10% 할인 행사도 진행하고 있습니다.

Divi 4.0 릴리즈 직후에 순차적으로 무료 테마 빌더 팩(Theme Builder Pack)이 공개되었습니다.
- 첫 번째 무료 Divi용 Theme Builder 팩 다운로드
- 두 번째 무료 Divi용 Theme Builder 팩 다운로드
- 세 번째 무료 Divi용 Theme Builder 팩 다운로드
- 네 번째 무료 Divi용 Theme Builder 팩 다운로드
- 다섯 번째 무료 Divi용 Theme Builder 팩 다운로드
- 여섯 번째 무료 Divi용 Theme Builder 팩 다운로드
커스텀 글로벌 헤더를 만드는 방법을 다음 글에서 확인할 수 있습니다.
그리고 카테고리 페이지 템플릿을 만드는 방법이 다음 글에 소개되어 있습니다.

