워드프레스 Enfold 테마에서 탭 섹션 요소(Tab Section Element) 사용하기
워드프레스 인기 테마 중 하나인 Enfold 테마에서는 탭과 관련된 요소(엘리먼트)로 Tab Section 엘리먼트와 Tabs 엘리먼트가 있습니다.
Tab Section은 레이아웃 엘리먼트이고 Tabs는 콘텐츠 엘리먼트입니다. 즉, Tab Section은 섹션 레이아웃을 추가하는 요소이고, Tabs는 콘텐츠를 추가하는 요소입니다.
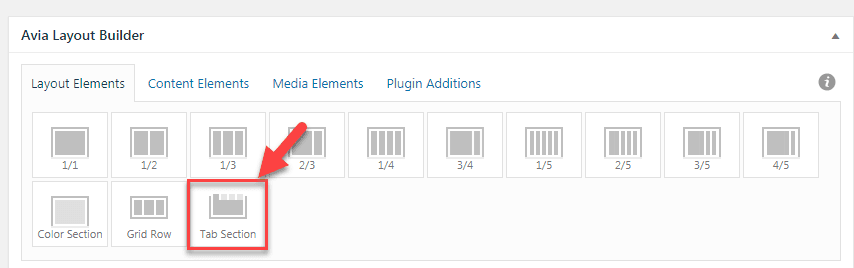
Tab Section은 Avia Layout Builder에서 Layout Elements 아래에서 선택이 가능합니다.

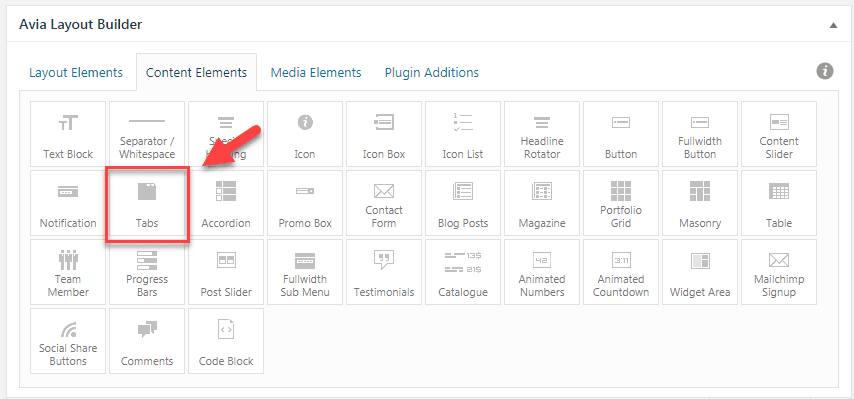
반면 Tabs 요소는 Content Elements에서 선택할 수 있습니다.

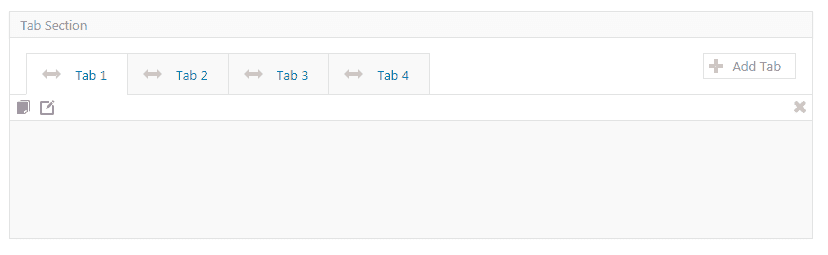
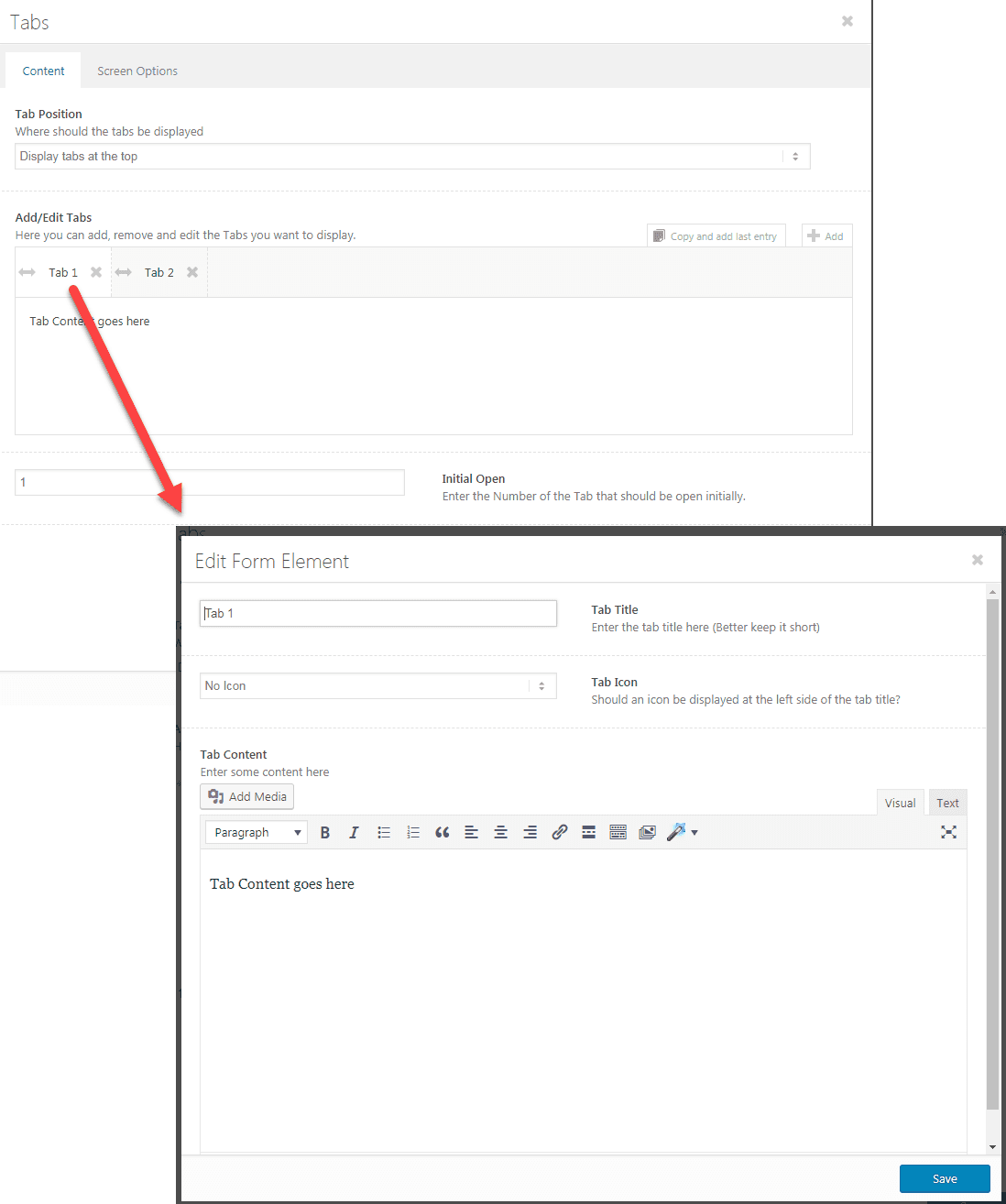
Tab Section을 더블 클릭하거나 끌어다 놓으면 다음과 같은 모양으로 추가됩니다.

Tab 1, Tab 2... 아래에 각각 레이아웃 요소나 컨텐츠 요소를 배치할 수 있습니다. 그리고 탭 이름 부분에는 아이콘이나 이미지가 표시되도록 설정할 수 있습니다.
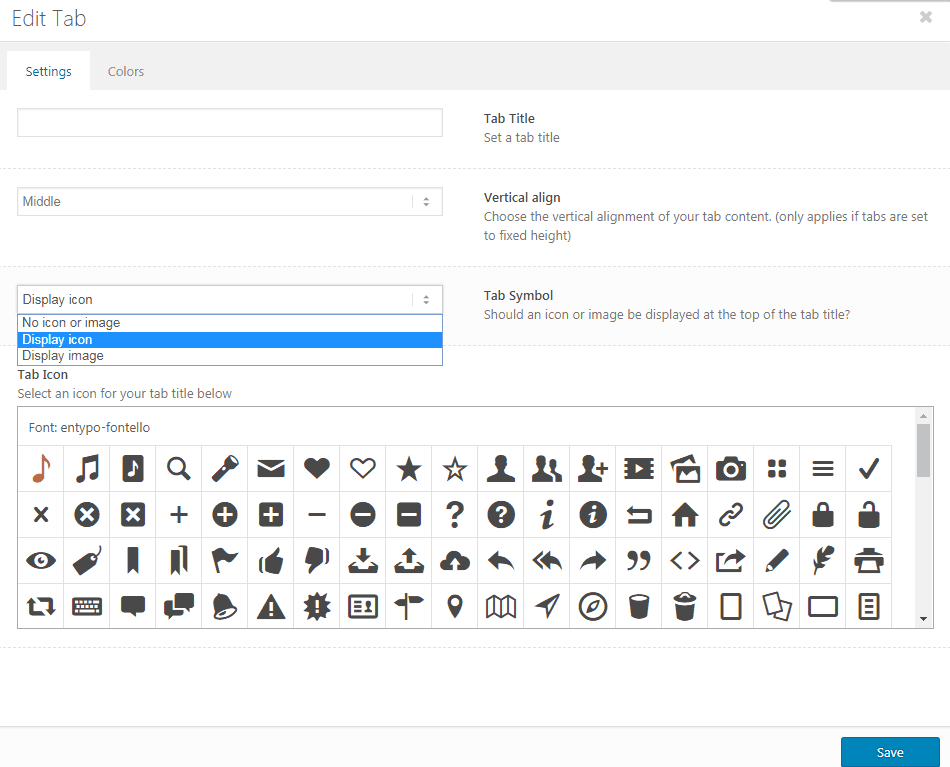
탭 이름 중 하나를 클릭하면 Edit Tab(탭 편집) 화면이 표시됩니다.

반면 Tabs 요소는 컨텐츠 요소로서, 콘텐츠를 직접 입력할 수 있습니다.

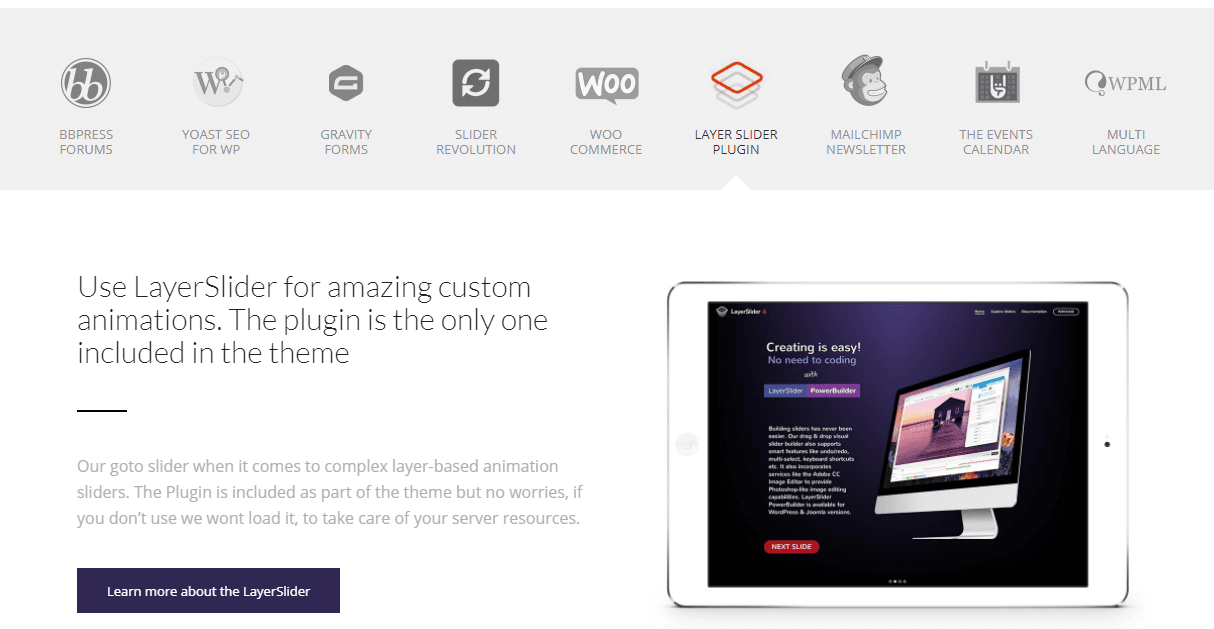
Enfold 테마에서 Tab Section을 사용하면 다음과 같이 이미지를 클릭하면 각각의 콘텐츠가 표시되도록 만들 수 있습니다.

탭 타이틀 위에 Enfold에서 제공하는 아이콘을 표시하거나 직접 이미지를 업로드할 수 있습니다.
참고:
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.


엔폴드 한글 포스트가 많이 없었는데 좋은 정보 감사합니다.
제가 사용하고 있는 엔폴드 빌더에는 콘텐츠쪽에 tab 만 있고 레이어쪽에 tab sections 는 없던데 어떻게하면 tab sectuons 을 사용할 수 있나요? 혹시 버젼 업그레이드 하는 방법 같은거라도 있나요?
안녕하세요, 강정권님. 살펴보니 Tab Section이 있네요.
https://www.screencast.com/t/rVqICKUeC
엔폴드 테마를 최신 버전으로 업데이트해보시겠어요?
Enfold 테마 옵션에서 라이선스를 등록하면 자동 업데이트가 가능해집니다.
https://avada.tistory.com/2000