워드프레스의 기본 글 편집기에서 글을 작성할 경우 텍스트 모드에서도 HTML 코드가 표시되지 않습니다. 만약 HTML 코드가 표시되는 것이 더 편한 경우 TinyMCE Advanced 플러그인을 설치하면 일부 HTML 코드(문단 태그)를 표시하는 기능을 활성화하는 옵션이 있습니다.
TinyMCE Advanced 플러그인을 설치하고 활성화한 후에 워드프레스 관리자 페이지의 왼쪽 패널에서 설정 > TinyMCE Advanced를 클릭합니다.
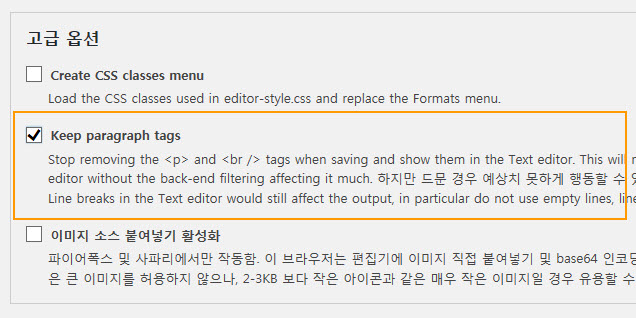
그런 다음 중간쯤에 "고급 옵션" 부분으로 이동하여 "Keep paragraph tags"의 옵션을 체크합니다.

이 옵션을 체크해주면 <p>, <br /> 태그가 표시됩니다. 하지만 설명을 보면 드문 경우 예상치 않은 문제가 발생할 수 있으므로 영구적으로 활성화하기 전에 문제가 발생하지 않는지 확인이 필요할 것 같습니다.
참고로 HTML 코드를 삽입하려면 텍스트 모드에서 가능하지만 JS 코드는 삽입해도 제대로 작동하지 않습니다. 스크립트를 삽입하려면 숏코드를 만들어 시도해보거나 Visual Composer와 같은 페이지 빌더를 사용할 수 있습니다. (숏코드에 대한 자세한 내용은 여기를 참고해보시기 바랍니다.)

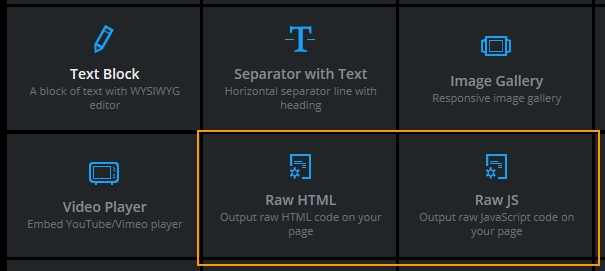
비주얼 컴포저에서 Javascrpt 스크립트나 HTML 코드를 추가하려면 요소 추가(Add Element)에서 Raw HTML 또는 Raw JS를 선택하여 스크립트를 추가하면 됩니다. "Raw HTML"을 선택하여 HTML 코드와 JS 코드를 함께 추가할 수 있고, "Raw HTML" 요소에는 HTML 코드만 넣고 "Raw JS"에는 자바스크립트 코드만 넣을 수 있습니다.
아바다(AVADA) 테마의 경우 비주얼 컴포저 대신 자체 페이지 빌더인 퓨전 빌더(Fusion Builder)에서 "Code Block"을 선택하여 코드를 넣으면 됩니다.
참고로 워드프레스에서 <br> 태그가 제대로 작동하지 않는 경우 이 글을 참고해보시기 바랍니다.
댓글 남기기