HTML 페이지 복사/붙여넣기 방지(Ctrl+C/Ctrl+V 비활성화)
이전 글에서 워드프레스 복사 방지(오른쪽 마우스 금지) 플러그인을 소개했습니다. 워드프레스에는 WP Content Copy Protection & No Right Click 등 다양한 오른쪽 마우스 클릭을 방지하는 플러그인이 있습니다. 하지만 플러그인 설치는 그렇게 좋은 옵션이 아닌 경우가 많습니다. 워드프레스에 플러그인을 많이 설치하게 되면 성능에 영향을 미칠 수 있고 충돌이 발생할 가능성이 높아집니다.
워드프레스에 몇 개의 플러그인을 설치해야 하면 좋다는 원칙은 없는 것 같습니다. 전문가의 의견을 빌리자면 개수보다는 어떤 플러그인을 설치하는가가 더 중요하다고 합니다. 즉, 잘 만들어진 High Quality 플러그인을 선택하는 것이 중요합니다.
우클릭 금지 시 SEO에 미치는 영향
블로그를 운영하다 보면 사이트 내의 콘텐츠나 이미지를 무단으로 도용하여 사용하는 사용자들 때문에 고민인 경우가 있습니다. 그래서 우클릭 금지(불펌 금지) 플러그인이나 코드를 적용하여 콘텐츠나 이미지를 불법으로 퍼가지 못하도록 조치를 취하는 사이트가 있습니다.
특히 티스토리 블로그에는 "마우스 오른쪽 클릭 방지" 플러그인이 기본적으로 제공되기 때문에 이 플러그인을 활성화하여 오른쪽 마우스 클릭이 안 되도록 한 티스토리 블로그가 많습니다.
하지만 우클릭을 금지하거나 텍스트를 선택하지 못하도록 막는 경우, 사용자 경험(UX)에 부정적인 영향을 미치고 SEO에도 불리할 수 있습니다. 자세한 내용은 "불펌 금지(우클릭 금지)가 SEO에 미치는 영향"을 참고해보세요.
HTML 페이지 복사/붙여넣기 방지(Ctrl+C/Ctrl+V 비활성화)
우클릭 금지 플러그인 대신 javascript나 jQuery를 사용하여 페이지 내용 복사 방지를 구현할 수 있습니다.
가장 쉬운 방법으로 body에 다음과 같은 코드를 추가할 수 있습니다.
<body oncopy="return false" oncut="return false" onpaste="return false">
위의 코드를 추가하면 관리자를 비롯한 모든 사용자가 페이지 내용을 복사할 수 없게 됩니다. 만약 관리자/편집자는 내용을 복사할 수 있도록 허용하려면 조건문 if( !current_user_can('edit_others_pages') )를 사용하면 됩니다(여기 참고).
이 방법을 사용하면 사용자는 오른쪽 마우스 버튼을 눌러 상황별 메뉴(컨텍스트 메뉴)를 표시하고 "복사" 메뉴까지 선택할 수 있고, 텍스트를 끌어서 Ctrl+C로 복사할 수 있지만 실제로는 복사되는 내용이 없습니다. 즉, Ctrl + C, Ctrl + V 키를 사용하여 내용을 복사하여 붙여넣기하면 아무 내용도 복사되지 않음을 확인할 수 있습니다.
이 블로그를 시작할 당시 이 방법을 이용하여 텍스트를 복사하지 못하도록 했지만, 이 워드프레스 블로그에는 코드가 많아서 코드를 복사하지 못하는 사용자들의 불만이 많았습니다. 그 때문에 오래 전에 코드를 제거했습니다.
테마 파일을 수정할 수 없는 경우에는 아래의 "자바스크립트를 사용하여 마우스 오른쪽 버튼 클릭 금지하기" 부분을 참고하시기 바랍니다.
하지만 어떤 방법을 사용하더라도 복사 방지를 완벽하게 방지할 수 없고 좋은 아이디어가 아닐 수 있습니다. 우클릭 금지는 크롬 확장 기능을 사용하거나 자바스크립트를 실행하지 못하도록 하여 쉽게 무력화될 수 있습니다.
그래도 불펌 방지를 위한 기능을 추가하고 싶은 경우 위에 설명한 것처럼 body 태그에 oncopy="return false" oncut="return false" onpaste="return false" 코드를 추가하거나 별도의 워드프레스 플러그인을 설치할 수 있습니다.
자바스크립트를 사용하여 마우스 오른쪽 버튼 클릭 금지하기
플러그인을 설치하지 않는 방법으로 간단한 자바스크립트 코드를 사용하는 것도 가능합니다. 다음과 같은 자바스크립트 코드를 사용하여 테스트해보시기 바랍니다.
<script>
document.addEventListener("contextmenu", function(event){
event.preventDefault();
alert('불펌 금지!');
}, false);
</script>다음과 같은 JS 코드도 가능합니다. 우클릭, 선택, 복사가 모두 금지됩니다.
<script>
document.addEventListener('contextmenu', function(e) {
e.preventDefault();
});
document.addEventListener('copy', function(e) {
e.preventDefault();
});
document.addEventListener('selectstart', function(e) {
e.preventDefault();
});
</script>만약 이미지는 우클릭을 허용하고 싶은 경우에는 다음과 같이 코드를 조금 수정할 수 있습니다.
<script>
document.addEventListener('contextmenu', function(e) {
if (e.target.tagName !== 'IMG') {
e.preventDefault();
}
});
document.addEventListener('copy', function(e) {
if (!(e.target.tagName === 'IMG' || e.target.closest('img'))) {
e.preventDefault();
}
});
document.addEventListener('selectstart', function(e) {
if (e.target.tagName !== 'IMG') {
e.preventDefault();
}
});
</script>"워드프레스에서 js 스크립트 파일과 스타일시트를 올바르게 로드하는 방법"에서 설명하는 방식으로 자바스크립트를 로드할 수 있습니다.
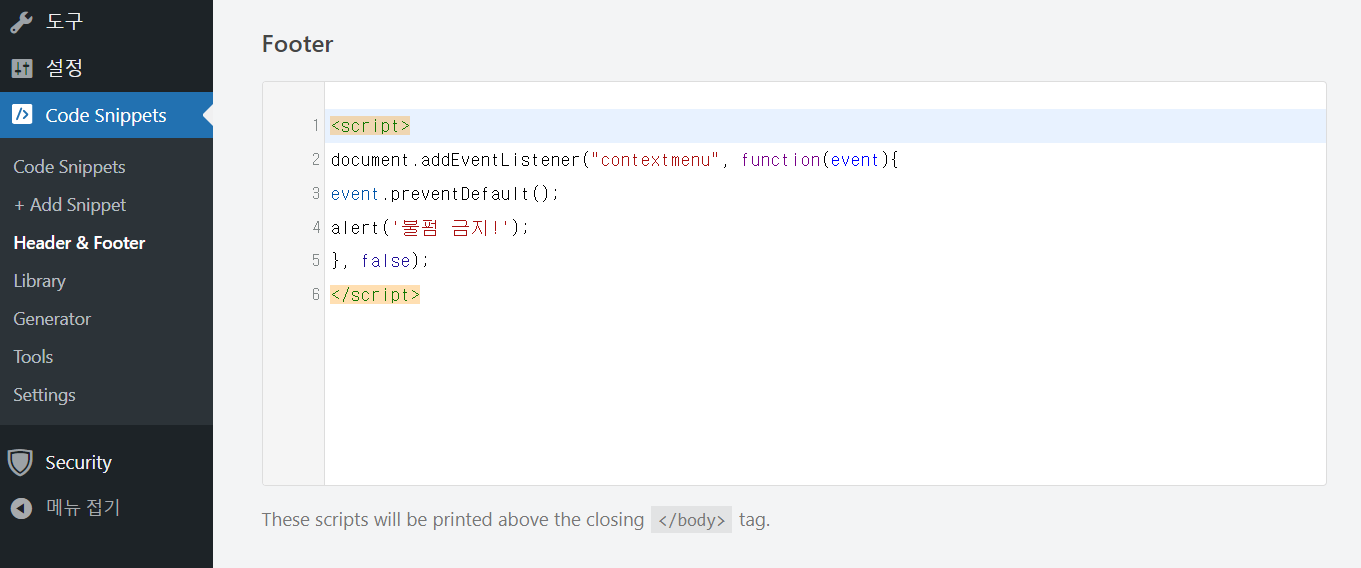
쉬운 방법으로 WPCode 플러그인을 사용하여 푸터 섹션(</body> 바로 위)에 삽입하는 것도 가능합니다.

GeneratePress 테마를 사용하는 경우 훅(Hook)을 이용하여 푸터 영역(wp_footer 훅)에 JS 코드를 로드할 수 있습니다.

