워드프레스에는 무료 및 유료로 사용할 수 있는 다양한 팝업 플러그인이 있습니다. 이 글에서 소개하는 Popup Builder 워드프레스 팝업 플러그인을 사용하면 워드프레스 사이트에 맞춤형 팝업 창을 띄울 수 있습니다.
Popup Builder - 반응형 워드프레스 팝업 플러그인

Popup Builder는 워드프레스 사이트에서 맞춤형 팝업 창을 띄울 수 있는 워드프레스 웹사이트용 모달(Modal) 팝업 플러그인습니다. 이 플러그인을 사용하면 숏코드로 워드프레스 사이트에 멋진 팝업을 활성화할 수 있습니다. 자신만의 구성으로 무제한 팝업을 추가할 수 있습니다. 각 팝업에 대하여 설정을 지정할 수 있는 패널에 제공되므로 팝업 테마, 컬러, 크기 외 다양한 옵션을 설정할 수 있습니다.
몇 년 전만 해도 ITRO Popup Plugin이 많이 사용되었지만, 오늘 워드프레스 팝업 플러그인을 검색해보니 Popup Builder라는 플러그인이 무료 플러그인 중에서는 가장 인기 있는 플러그인 중 하나 같습니다. 비슷한 기능의 플러그인으로 Popup Maker가 있습니다. Popup Maker에 대해서는 "기능이 많은 유연한 워드프레스 팝업 플러그인 Popup Maker"를 참고해보세요.
드래그 앤 드롭 방식으로 쉽게 팝업을 만들 수 있고 다양한 기능을 제공하는 플러그인으로 비교적 최근에 개발된 Brave Popup Builder라는 플러그인이 있습니다. 자세한 정보는 "사용이 쉬운 워드프레스 팝업 플러그인 Brave Popup Builder"를 참고해보세요.
Popup Builder는 여러 개의 팝업을 만들어서 숏코드로 페이지나 글에 추가할 수 있고, 각 팝업에 대하여 다양한 옵션을 추가할 수 있습니다. 하지만 고급 기능을 사용하려면 유료 버전을 사용해야 합니다.
코딩을 잘 모르거나 저처럼 디자인에 자신이 없는 경우 다양한 유형의 팝업과 미리 만들어진 100개 이상의 템플릿을 제공하는 Convert Plus 같은 유료 플러그인을 고려해볼 수 있습니다.
무료 플러그인 중에는 Brave Popup Builder가 드래그 앤 드롭 방식으로 팝업을 만들 수 있어 사용이 쉬운 편입니다("사용이 쉬운 워드프레스 팝업 플러그인 Brave Popup Builder" 참고).
이외에도 WP Popups라는 플러그인도 있습니다. 이 플러그인은 다른 팝업 플러그인의 유료 버전에서 제공하는 일부 기능을 무료 버전에서 제공합니다.
Popup Builder 사용 방법
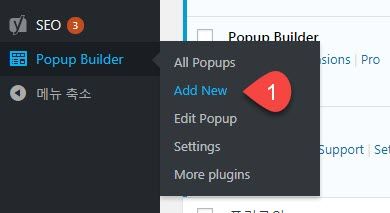
Popup Builder를 설치하고 활성화했다면 워드프레스 알림판에서 Popup Builder > Add New(새로 만들기)를 클릭하여 새로운 팝업을 만듭니다.

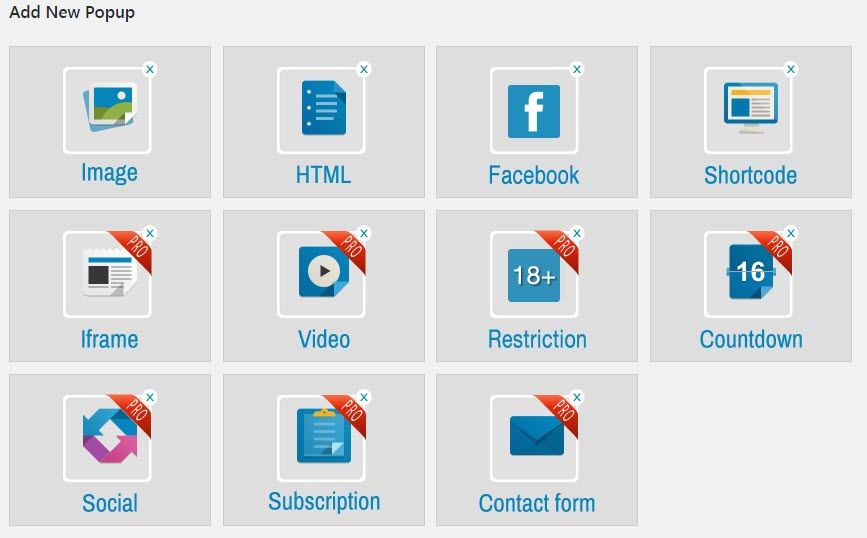
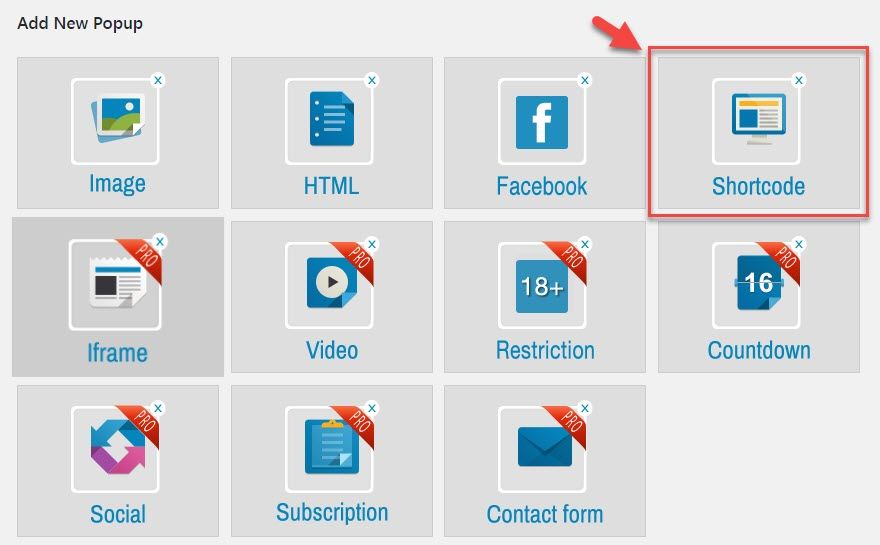
그러면 추가할 팝업 유형을 선택할 수 있는 Add New Popup(새 팝업 추가) 화면이 표시됩니다.

PRO로 표시된 항목은 유료 버전에서만 선택이 가능합니다. 보통은 Image나 HTML 혹은 Shortcode(숏코드)를 선택하면 될 것 같습니다. 저는 테스트로 HTML을 선택해보았습니다. (컨택트 폼을 팝업으로 표시하는 방법은 아래의 "컨택트 폼을 팝업으로 띄우기"를 참고하시기 바랍니다.)

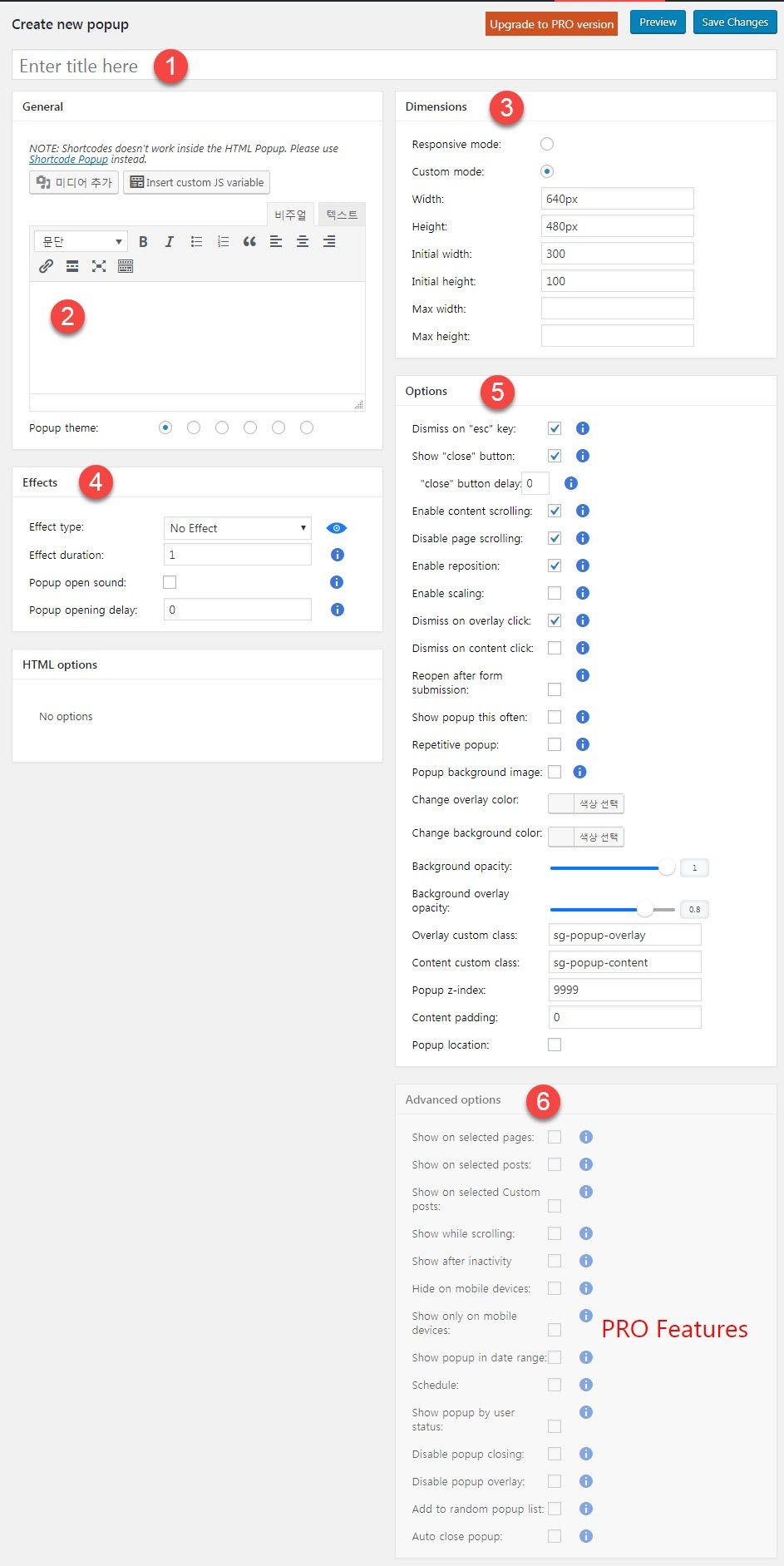
그러면 위와 같은 팝업 편집 화면이 표시됩니다.
- 팝업의 제목을 입력합니다.
- 팝업에 표시될 내용을 입력합니다.
- Dimensions: 팝업 크기를 설정합니다. 반응형으로 작동하도록 하려면 Response Mode(반응형 모드)를 체크합니다.
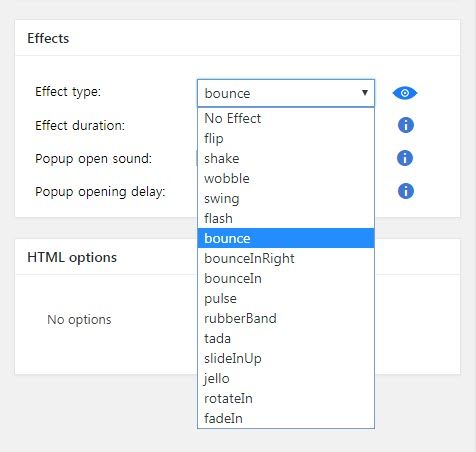
- Effects: 효과를 지정합니다.
- Options: 각종 옵션을 설정합니다.
- Advanced Options: 프로 버전에서만 제공되는 옵션입니다.
Popup Theme(팝업 테마)에서는 6가지 테마 중에서 선택할 수 있습니다.

각 테마를 선택하여 마음에 드는 테마를 선택하도록 합니다.
Effects(효과)에서는 No Effect(효과 없음), flip, shake, wobble, swing, flash, bounce, bounceInRight, bounceIn, pulse, rubberBand, tada, slideInUp, jello, rotateIn, fadeIn 중에서 선택할 수 있습니다.

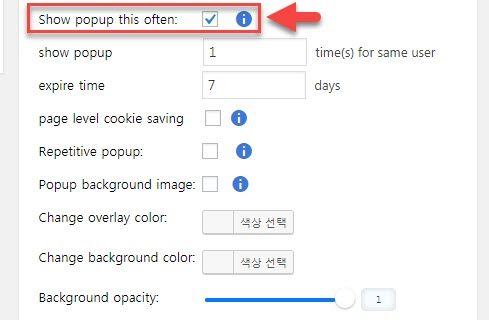
Options(옵션)에서는 팝업의 세부 옵션을 설정할 수 있습니다. 특히 팝업이 사용자에게 한 번만 표시되도록 하려면 Show popup this often을 체크하고 show popup과 expire time을 지정해야 합니다.

Show popup this often을 체크하면 기본적으로 show popup에 대하여 1 time(s) for same user와 expire time에 대하여 7 days가 설정되어 있습니다. 그러면 7일간 쿠키를 저장하여 동일 사용자에 대하여 7일 동안은 1번만 표시될 것 같습니다.
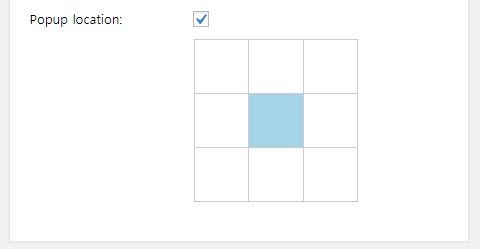
그리고 여러 개의 팝업을 표시하는 경우 Popup location(팝업 위치)에서 위치를 지정할 수 있습니다.

다음과 같은 기능은 유료 버전에서만 이용할 수 있습니다.
- 선택한 페이지에 표시
- 선택한 글에 표시
- 선택한 커스텀 글(사용자 정의 글)에 표시
- 스크롤하는 동안 표시
- 모바일 장치에서 숨기기
- 특정 날짜 범위 동안 팝업 표시
참고로 무료 버전에서도 전체 사이트에 표시하거나 특정 페이지/글에서만 표시하거나 모바일 장치에서 숨길 수 있습니다. 이 부분에 대해 설명하려면 글이 길어지고 초보 수준을 벗어나므로 추후 시간이 될 때 별도의 글에서 설명하도록 하겠습니다.
팝업 설정을 완료했다면 저장을 합니다. 이제 페이지나 글 편집 화면에서 방금 만든 팝업을 추가할 수 있습니다.
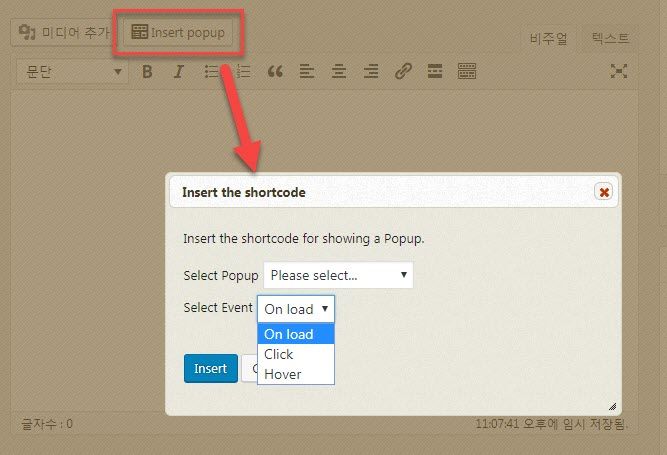
팝업을 삽입할 페이지나 글의 편집화면에서 Insert popup(팝업 삽입)을 클릭하면 아래 그림과 같이 삽입할 팝업을 선택할 수 있는 창이 표시됩니다.

Select Popup에서 원하는 팝업을 선택하고 Select Event(이벤트 선택)에서 어떤 상황에서 팝업이 표시될지를 선택합니다. On load(로드할 때), Click(클릭할 때), Hover(마우스 커서로 가리킬 때) 중에서 선택할 수 있습니다. 글이나 페이지가 로드될 때 팝업이 표시되도록 하려면 On load를 선택합니다. 텍스트를 클릭할 때 표시되도록 하려면 Click을 선택합니다.
이제 테스트해보면 잘 작동합니다.

컨택트 폼을 팝업으로 띄우기
Popup Builder는 다음 플러그인을 지원한다고 플러그인 페이지에 표시되어 있습니다.
- Contact Form 7
- Ninja Forms
- Gravity Forms
- TablePress – 쇼트코드에 cache_table_output=false 추가. 예: [table id=213 cache_table_output=false /]
- Formidable Forms
- WP Google Maps
- HTML5 Maps
- Review Builder
컨택트 폼을 팝업으로 표시하려면 워드프레스 알림판에서 Popup Builder > Add New(새로 만들기)를 클릭한 후에 Add New Popup(새 팝업 추가) 화면에서 Shortcode를 선택합니다.

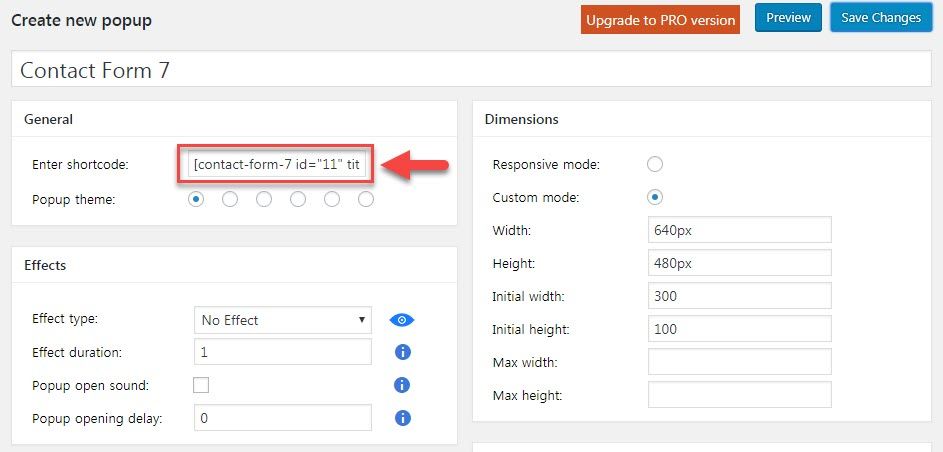
그러면 팝업 편집 화면에서 숏코드를 추가할 수 있습니다.

General에서 Enter shortcode 옆에 숏코드를 입력합니다. 나머지 옵션은 위에서 설명한 것과 동일합니다.
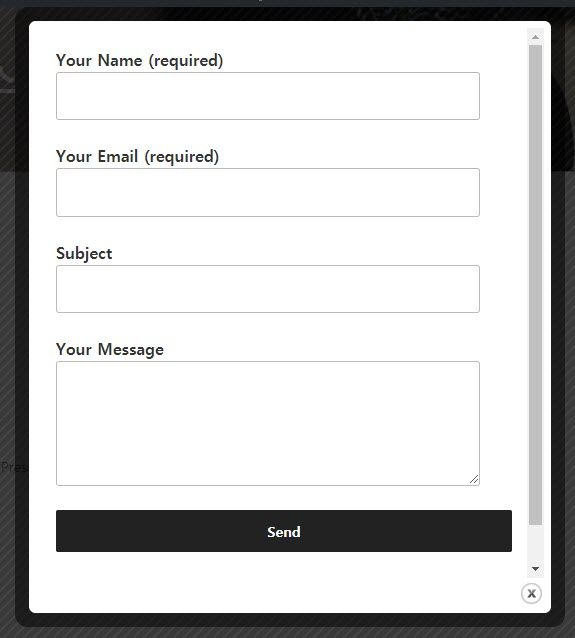
컨택트 폼을 표시할 페이지에 동일한 방법으로 팝업을 추가합니다. 테스트해보면 컨택트 폼이 팝업으로 표시됩니다.

팝업 크기에 맞게 Contact Form의 레이아웃을 CSS로 적절히 조정해주도록 합니다.
자세한 정보는 팝업 빌더 사이트를 참고해보세요.
안녕하세요?설명 데로 잘설치해서 사용하고 있었는데 페이지에 접속하면 새로운 창으로 도메인이 광고 사이트로 리디렉터 됩니다.그래서 이 팝업을 제거 했더니 문제가 해결 되었는데요 혹 이런경우 없으셨나요? 이미지 하나 달랑 올린거라 코드같은 거에에서 리디렉팅 된것도 아니거던요,,
안녕하세요, 미실님.
다음 글에서 소개하는 이미지 팝업 플러그인을 사용해보시겠어요?
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%9D%B4%EB%AF%B8%EC%A7%80-%ED%8C%9D%EC%97%85-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-bad-ux-popup/
참고로 광고 사이트로 리디렉션되는 것은 보통 멀웨어에 감염되었을 때 나타나는 현상입니다.
FTP에 접속하여 이상한 파일들이 없는지 체크해보시기 바랍니다.
안녕하세요. 워드프레스 팝업플러그인은 특히 이 플러그인에서
팝업창을 닫아야만 사이트가 작동하나요?
팝업창을 닫기전에는 어떤 버튼도 눌러지지 않아서요
사이트 아무데나 클릭하니까 팝업창이 닫아지면서 사이트 버튼들이 작동을 하네요.
제가 무엇을 놓친건지 아무리 찾아봐도 없어서 문의남깁니다.
안녕하세요, 다자이너님.
아마 팝업 플러그인이 다른 플러그인이나 테마와 충돌을 일으키는 것이 아닐까 생각되네요.
아시겠지만 팝업은 가능하면 사용하지 않는 것이 UX에 좋습니다만... 파업을 원하는 분들이 많아서 꼭 사용해야 한다면 심플한 이미지 팝업 플러그인을 사용해보실 것을 권장합니다.
다음 글에서 소개하는 BAD UX POPUP으로 테스트해보시기 바랍니다. 워드프레스 사이트 제작으로 잘 알려진 업체에서 사내에서 사용하다 최근 무료로 공개했습니다. 사용이 간단하고 꼭 필요한 기능만 있기 때문에 워드프레스에서 팝업 창을 띄워야 하는 경우 괜찮은 선택 같습니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%9D%B4%EB%AF%B8%EC%A7%80-%ED%8C%9D%EC%97%85-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-bad-ux-popup/
감사합니다. 도움이 많이 되었습니다.
한가지 문의드리고 싶은 것이 있습니다. 여러개의 팝업을 올리려면 위치를 지정하여 할수 있다고 설명해 주셨는데 위 플러그인이 동시에 2개이상의 팝업 설정이 가능한가요?
저는 홈페이지에 2개를 올렸는데 순서상 첫번째 숏코드로 등록된 팝업만 뜨더라구요~
혹시 이부분에 대해서 조언해 주실 부분이 있으면 부탁드립니다.
안녕하세요?
여러 개를 만들면 여러 개의 숏코드를 동시에 추가하여 테스트해보시겠어요?
그리고 두 팝업의 위치를 달리해야 할 것입니다.
잘 안 되면 다른 플러그인으로 시도해보시기 바랍니다.
네 답변 감사합니다.
두개 숏코드를 동시에 추가해서 테스트해 보았을 경우에 첫번째로 올린 숏코드만 뜨더라구요. 팝업의 위치도 달리 설정했습니다. ^^
조언 주신대로 다른 플러그인도 고려해 봐야 겠습니다. 감사합니다.
테스트해보니 제대로 작동하지 않네요.
다음 플러그인이 여러 개의 팝업을 띄울 수 있다고 하네요.
https://wordpress.org/plugins/popups/
동영상을 삽입할 수 있으면서, 오늘 하루 이창 열지 않기 기능이 있는 팝업창은 없을까요?ㅜ
안녕하세요?
Popup Maker라는 플러그인이 있습니다. 원하는 기능이 있는지 확인해보시겠어요?
https://www.thewordcracker.com/basic/%EA%B8%B0%EB%8A%A5%EC%9D%B4-%EB%A7%8E%EA%B3%A0-%EC%9C%A0%EC%97%B0%ED%95%9C-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%8C%9D%EC%97%85-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-popup-maker/
무료 버전에서 찾을 수 없다면 유료 플러그인을 확인해보시면 원하는 기능을 제공하는 프러그인이 있을 가능성이 높을 것입니다.
혹시 이 사이트에 쓰는 팝업은 어떤 플러그인인지 알수 있을까요? 한 포스트가 끝날때쯤 다음 포스트 팝업이 보입니다.https://www.notjessfashion.com
맨 아래에 Previous Article 링크가 표시되는 팝업이 뜨네요.
테마의 기능 같습니다. 어떤 테마가 사용되었는지 확인해보려고 하니 확인이 잘 안 되네요.
Newspaper 테마(https://www.thewordcracker.com/go/newspaper
)나 이 테마에도 비슷한 기능이 있는데요. 이 테마의 경우 More Stories가 아래에 표시되어 다른 글을 클릭할 수 있도록 유도하는 옵션이 있습니다. (이 블로그에서는 일체 그런 기능을 비활성화했습니다.)