
Noto Sans KR 글꼴을 적용하고 싶은 경우 구글 폰트 플러그인을 설치하면 간단히 적용이 가능합니다. 다음 글에서 소개하는 Google Fonts Typography 플러그인을 설치하면 기본 글꼴 또는 특정 부분의 글꼴을 Noto Sans KR로 설정할 수 있습니다.
워드프레스에서 Noto Sans KR 글꼴 적용하기
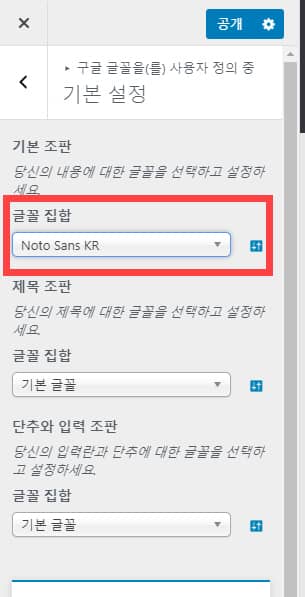
이 플러그인을 설치하고 활성화하면 Fonts Plugin > 글꼴 사용자 지정에서 구글 글꼴을 지정할 수 있습니다.

아래의 내용은 2015년도에 작성되었습니다. 이후에 다양한 워드프레스 플러그인이 릴리즈되었으므로 플러그인을 사용하면 쉽게 구글 폰트 설정이 가능합니다.
본고딕 웹폰트를 적용하는 방법이 http://crossmapgo.tistory.com/12 글에 소개되어 있습니다. 하지만 그대로 따라해도 워드프레스에서 제대로 적용이 안 되네요. 혹시나 해서 CSS 코드에 !important를 추가하니 잘 되네요.
woff 파일을 웹서버에 업로드하여 본고딕 웹폰트를 워드프레스에서 사용할 수 있습니다.
- http://yuptogun.tistory.com/779에서 woff 파일을 다운로드합니다.
- woff 파일을 FTP를 통해 웹서버로 업로드합니다.
- 다음 CSS 코드를 워드프레스 테마 폴더의 스타일시트(style.css)에 추가합니다.
@font-face {font-family:Noto Sans CJK Regular; src:url(font/NSKR300.woff);} body {font-family:"본고딕",Noto Sans CJK Regular;}
CSS 코드에서 잘 안 되면 끝에 !important를 추가합니다.
body {font-family:"본고딕",Noto Sans CJK Regular!important;}
감사합니다!.!important 좋은 정보 알아갑니다.^^