회원 등록 플러그인 - Front-end Membership Modules
워드프레스에서 기본적으로 제공하는 회원 등록 양식은 우리나라 사람들이 생각하는 것과 많이 다릅니다. 사용자 이름과 이메일 주소 정도 적는 것밖에 없어서 당황하는 분들도 계실 것입니다. 외국인들은 이메일을 통해 회원 등록을 하는 것을 당연하다고 생각하겠지만 우리나라는 그렇지 않죠. 이런 점을 보완하기 위한 다양한 무료 플러그인이 있습니다. 대표적인 플러그인으로 WP-Members를 들 수 있습니다. 직접 세팅해보니 많은 기능을 제공하고 있습니다. 하지만, 원하는 기능을 모두 구현하기가 쉽지가 않죠. 그래서 저는 유료 버전을 사용하고 있는데요, 여기서 소개해 드릴 플러그인은 Front-end Membership Modules이라는 회원가입 모듈입니다.
참고: 플러그인을 사용하지 않고 워드프레스의 기본 로그인 폼/등록 폼을 바꾸고 싶다면 "플러그인을 사용하지 않고 워드프레스 기본 로그인 폼/등록 폼을 멋지게 바꾸는 방법"을 참조하시기 바랍니다.
이 플러그인을 사용하여 이 블로그에 테스트로 달아봤습니다. 현재 시간이 없어서 블로그를 수정하지 못하고 있습니다. (시간이 되면 하나씩 수정해 나갈 생각인데 여의치가 않네요.) 테마를 바꾸면서 제거했습니다.
아직 플러그인의 일부 문자열을 한글로 수정하지 않았는데요, 시간이 되면 CodeStyling Localization이라는 플러그인을 사용하여 플러그인의 중요 문자열을 한글로 번역할 생각입니다. 플러그인의 문자열을 한글로 번역하려면 Loco Translate 플러그인을 사용할 수 있습니다.
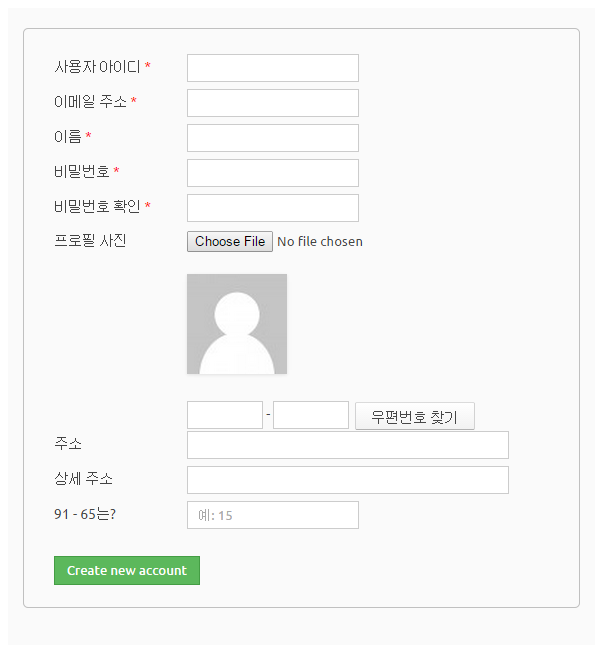
위에는 추가되지 않았지만, 라디오 버튼, 체크 상자, 드롭다운 메뉴, 심지어 사용자 지정 html과 javascript 코드까지 추가할 수 있습니다. 뿐만아니라 Modal Login 양식과 일반 로그인 양식도 지원합니다. css를 통해 레이아웃을 수정하면 충분히 만족할만한 결과물을 얻을 수 있으리라 생각됩니다. 위의 그림은 css를 사용하여 레이아웃을 조금 수정한 것입니다.
이외에도 이 플러그인을 사용하면 회원 가입 시 승인 방법(자동 등록, 관리자 승인, 이메일 확인 승인 등)을 선택할 수 있고, 프로파일 수정 페이지를 통해 회원들은 자신들의 프로필을 보고 수정도 가능합니다. 무료 회원 가입 플로그인과 로그인 양식 플러그인을 찾는다면 이 플러그인을 고려해보아도 좋을 듯합니다.
참고로 회원 가입 시 승인해주는 기능을 하는 New User Approve라는 무료 플러그인도 있습니다. 자세한 내용은 여기를 참고해보세요.
P.S.)
그리고 위와 같이 Daum에서 제공하는 우편번호 검색창도 쉽게 달 수 있습니다. 프로그램을 전혀 몰라도 가능합니다.



안녕하세요 이 플러그인 정보를 보고 구입하였는데요 wp-members 플러그인은 로그인하면 로그아웃메뉴로 바뀌는데 이 플러그인은 로그인해도 로그아웃으로 바뀌는 메뉴가 해당안되는것같아 문의드립니다.
안녕하세요?
로그인하면 로그아웃하도록 바뀌도록 메뉴를 구성하는 것은 메뉴를 그렇게 구성해주어야 합니다. https://www.thewordcracker.com/basic/how-to-change-login-to-logout-when-loggged-in/ 글을 참고로 구성해보시기 바랍니다.
혹은 https://www.thewordcracker.com/scribblings/how-to-add-login-and-logout-menu-items-to-menu-in-wordpress/ 글의 방법도 괜찮습니다.
안녕하세요!
올려주신 등록폼 처럼 만들고 싶은데요 wp-members에서 변경하기가 쉽지 않더라고요
안녕하세요?
Wp-Members의 경우 버튼을 추가하는 방법이 없기 때문에 우편번호를 추가하는 것이 쉽지 않을 것 같습니다.
위의 경우 유료 플러그인을 사용한 것이고요, https://www.thewordcracker.com/intermediate/how-to-add-address-search-form-and-toc-2/ 글과 https://www.thewordcracker.com/intermediate/adding-zip-code-in-wordpress/ 글에서 우편번호를 추가하는 방법을 조금 자세히 설명했습니다. 참고해보시기 바랍니다.
답변 감사합니다. ^^
레이아웃 부분은 주로 CSS와 관련이 있습니다.
안녕하세요,
안녕하세요?
현재 우커머스란 연동시키려고 하시는거죠?
제 생각에는 그런 용도로 이 플러그인은 적절하지 않을 것 같습니다.
woocommerce registration plugin으로 검색해보면 한 두가지 플러그인이 검색되는데요, 대부분 제대로 작동하지 않는 것 같습니다.
결론은 자체적으로 개발해야 할 것으로 생각되네요.
이와 관련하여 https://kopress.kr/topic/%EC%9A%B0%EC%BB%A4%EB%A8%B8%EC%8A%A4-%EC%A3%BC%EC%86%8C%EC%9E%85%EB%A0%A5%EB%B6%80%EB%B6%84%EC%97%90-%EC%9A%B0%ED%8E%B8%EB%B2%88%ED%98%B8%EC%B0%BE%EA%B8%B0-%EC%A0%81%EC%9A%A9%EA%B4%80%EB%A0%A8/ 글을 한 번 참고해보세요.
확실하지 않으니까 인터넷을 검색해보시기 바랍니다.
답변 감사드립니다. 한번 시도해 보겠습니다.
https://www.thewordcracker.com/intermediate/how-to-add-address-search-form-and-toc-2/ 글에 우편번호 창과 약관 확인란을 추가하는 방법이 자세히 설명되어 있습니다.
고맙습니다. ^^
즐거운 하루 되시기 바랍니다^^
css 를 통해 줄이는게 아직 초보라서 ....조금만 팁좀 주세요. ㅠㅜ
CSS를 통해 크기를 줄이려면 우편번호의 각 칸에 대한 크기를 조정해야 합니다.
요소명 {
width: 100px;
}
이런 형식을 취합니다. class이면 .을, ID이면 #을 요소명에 붙이면 됩니다.
요소 검사를 하는 방법은 https://www.thewordcracker.com/intermediate/how-to-change-footer-copyright-text-in-wordpress/ 글에 나와있는 영상을 참고해 보시기 바랍니다. 그리고 CCS 코드를 스타일시트에 추가하는 방법은 https://www.thewordcracker.com/basic/how-to-add-css-in-wordpress/ 글을 참고하세요.
조금 번거롭더라도 확실하게 익혀주시면 다른 작업을 할 때에도 많은 도움이 될 것입니다. 위에 언급된 글들을 잘 한번 읽어보시기 바랍니다.
애구 자문 자답하네요. 커스텀필드에 우편번호 입련하는 스크립트 넣고 하니 등록폼에서 보입니다. 그런데 우편번호넣는칸이 좌우로 넓게 보이는데 이거 줄이는 방법은 어떻게 하나요??
안녕하세요?
우편번호 입력하는 란의 칸을 줄이는 것은 CSS를 통해 조정해야 합니다.
Front-end Membership Modules 에 어디를 수정하면 다음주소검색이 되나요?
알려주세요. 왕초보 입니다.