Hyper Cache 워드프레스 캐시 플러그인 설정
이 블로그에서는 최근 까지 W3 Total Cache 플러그인을 사용해왔습니다. 특히 OpCache 옵션을 이용할 수 있어서 W3 Total Cache를 고집해왔지만 최근 테마를 Elegant Themes의 Divi에서 현재 테마인 Publisher라는 매거진 테마로 변경한 후에 페이지 캐시가 삭제되지 않는 현상이 나타났습니다.
원인이 테마 때문인지 아니면 플러그인이 업데이트되면서 뭔가 문제가 발생했는지는 확실치 않습니다. 페이지 캐시가 제대로 삭제되지 않은 문제로 인해 오랫동안 블로그에 예전 글이 표시되는 문제가 발생하여 부득이하게 캐시 플러그인을 교체하기로 했습니다.
서버 캐시도 의심되어 이 블로그가 호스팅 중인 Bluehost에 연락하여 서버 캐시를 비활성화해줄 수 있는지 문의하니 서버 캐시를 비활성화하는 것은 권장하지 않는다면서 서버 캐시만 삭제해주었습니다.
여러 가지 캐시 플러그인 중에서 얼마 전에 다른 블로그에서 테스트해본 Hyper Cache가 생각이 나서 Hyper Cache로 변경했습니다. 적용 후에 이전보다는 약간 느려진 감이 있지만(실제로 그런지는 모르겠지만) 페이지 캐시 문제는 나타나지 않았습니다.
Hyper Cache에 대한 설정을 구글에서 검색해보니 하나가 검색이 되네요. 저는 제 나름대로 설정했는데요, 참고용으로 활용하면 좋을 듯 합니다.
개별 설정을 살펴보면 아래와 같습니다.
Hyper Cache 설정
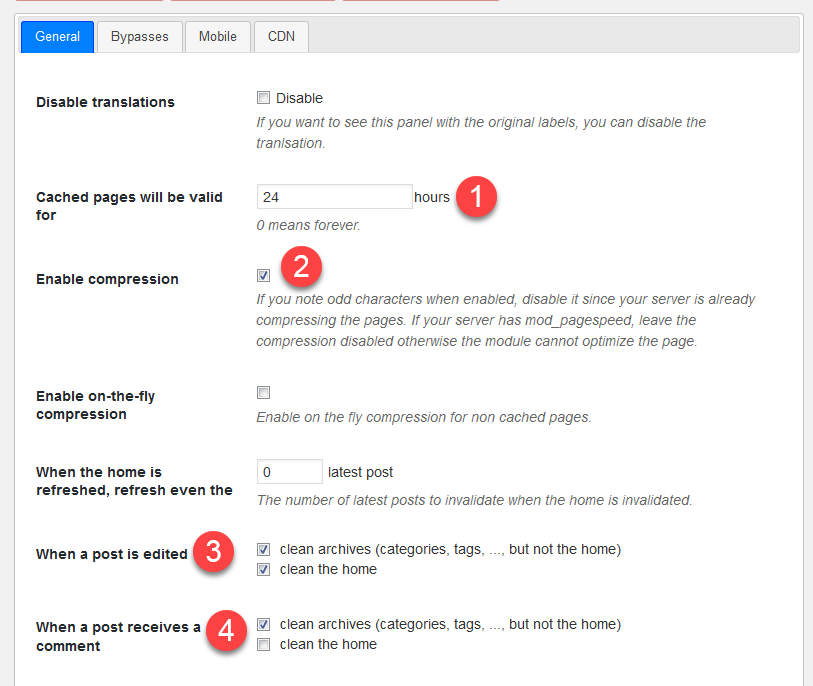
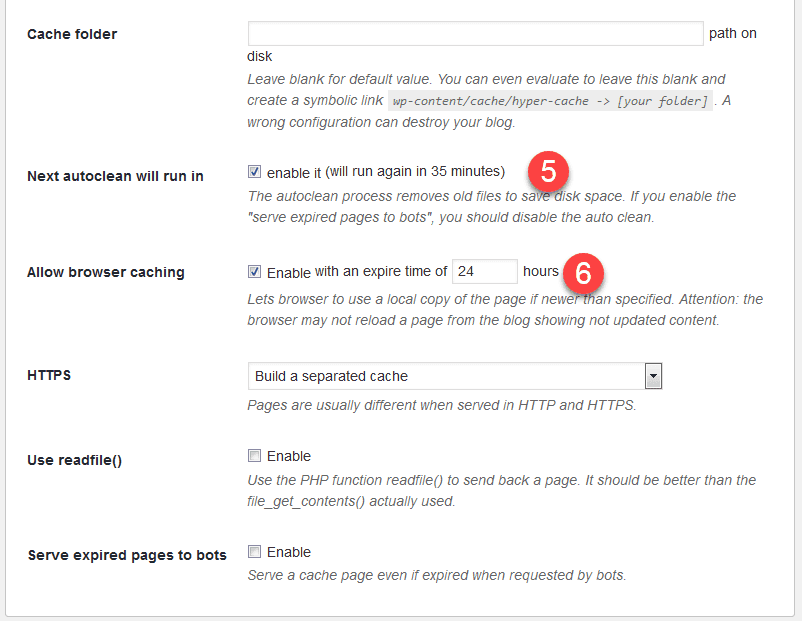
먼저 General 탭에서는 다음과 비슷하게 설정했습니다.


- Cached pages will be valid for: 전 기본 설정인 24 hours를 그대로 두었습니다. 참고 글에서는 192 hours로 설정했네요.
- Enable compression = 체크함. 기본적으로 체크되어 있지 않지만, 이 옵션을 체크하면 사이트 로딩 속도에 도움이 되는 것 같습니다. 체크한 후에 속도에 별 영향이 없거나 사이트가 깨지는 경우에는 체크를 해제하면 될 것 같습니다.
- When a post is edited = clean archives (categories, tags, …, but not the home) and clean the home
- When a post receives a comment = clean archives (categories, tags, …, but not the home)
- Next autoclean will run in = enabled
- Allow browser caching = enabled
대부분 기본 설정을 그대로 두고 몇 가지만 약간 변경했습니다.
Bypasses 탭에서는 저는 아무 설정을 건드리지 않았습니다. 참고 글에서는 Exact URIs to bypass를 활성화했다고 하는데, 저는 그 설정을 찾아볼 수가 없네요.

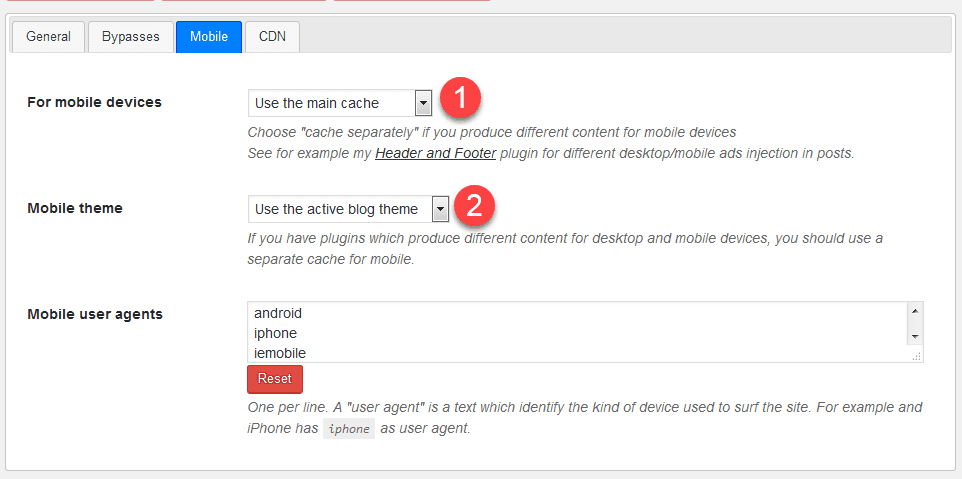
Mobile 탭:
- For mobile devices = Use the main cache (기본 설정). 모바일 장치에 다른 콘텐츠를 생성하려는 경우 Cache separately를 선택하라고 하네요. 저는 기본 설정을 그대로 두었습니다.
- Mobile theme = Use the active blog theme
CDN 탭:
CDN을 사용하지 않기 때문에 아무 설정을 건드리지 않았습니다.
해외 블로그에서는 클라우드플레어(CloudFlare)를 사용하면 속도가 빨라진다는 내용이 있지만 우리나라에서는 오히려 느려지는 것 같습니다. 그리고 클라우드플레어는 SEO에 부정적인 영향을 미칠 수 있으므로 사용하지 않는 것이 좋을 것 같습니다.
마치며
글을 작성해놓고 보니 별다른 내용은 없는 것 같습니다. 혹시 Hyper Cache를 설치한 후에 어떻게 설치해야 할지 잘 모를 경우에 참고해보시기 바랍니다. 설정을 사이트 맞게 바꾸어서 테스트해보는 것도 좋을 것 같습니다.
Hyper Cache는 무료 플러그인 중에서 특이하게 모바일 캐시 기능을 제공합니다. 저는 구글 AMP를 적용했기 때문에 모바일 캐시 기능이 그다지 필요는 없지만, 모바일에서 속도가 느린 경우에 Hyper Cache를 사용해볼 수 있을 것 같습니다.
SEO적인 측면에서 Divi 테마가 더 좋았다는 생각이 듭니다. 테마를 변경한 후에 (우연일 수도 있지만) 네이버에서의 유입이 1/5 정도 줄어들었습니다. 테마를 변경했다고 갑자기 네이버에서 유입이 줄어들었다는 것이 이해가 되지 않습니다. 이 때문에 구글 애드센스 광고 수익이 거의 반토막이 났습니다. 다행인 것은 SSL 보안 인증서 적용과 구글 AMP 적용이 효과가 있었는지는 몰라도 구글에서의 유입은 소폭 늘어났습니다.

안녕하세요 혹시 다음 웹마스터 도구 등록할 때 핀코드 인식이 되지가 않습니다. 자꾸 워드프레스의 캐쉬 데이터가 충돌한다고 하는데, 캐쉬데이터를 활성화 시켜야 한다 하더라구요. 어떤 문제인지 혹시 아실까요??
웹마스터 도구에 등록할 때 여러 가지 방법으로 소유권을 인증할 수 있습니다. 구글의 경우 도메인 방식으로도 가능하니다.
구글 웹마스터 도구와 네이버 웹마스터 도구에서는 모두 파일을 업로드하여 인증하는 방식도 허용합니다.
html 파일을 다운로드하여 루트 드렉터리로 업로드하여 사이트 소유권을 인증해보시기 바랍니다.
지금도 하이퍼캐시 쓰고 계신가요?
전 토탈캐시 쓰고 있는데 아직까지는 큰 문제는 없네요.
워드프레스는 특히 캐시 최적화가 사이트 접근 속도에 영향을 많이 미치는 것 같습니다.
지금은 Hyper Cache를 사용하지 않고 대신 Cache Enabler라는 캐시 플러그인을 사용하고 있습니다.
설정이 간편하여 나름 괜찮다는 생각이 듭니다.
https://www.thewordcracker.com/basic/%EC%84%A4%EC%A0%95%EC%9D%B4-%EA%B0%84%ED%8E%B8%ED%95%9C-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%BA%90%EC%8B%9C-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-cache-enabler/
저는 맨 먼저 이 캐싱 플러그인을 사용했는데 무엇보다 타 플러그인보다 가볍고 설정하기가 편하다고 할까요..^^
몇달동안 사용하다가 바꾸었습니다..!!
추석 잘 보내세요..
이번 추석 연휴는 기네요.
하지만 저는 연휴 기간 동안 일이 잡혀 있어서 쉬지를 못할 것 같습니다.ㅎㅎ
즐거운 추석 연휴 되시기 바랍니다^^