
제목을 클릭하면 내용이 펼쳐지고 다시 클릭하면 축소되는 기능을 아코디언(혹은 토글)이라고 합니다. 이러한 기능은 사이드바 메뉴, FAQ 등 다양하게 응용이 가능합니다. 참고로 아바다 테마에서는 "토글은 한 번에 여러 개 항목을 펼칠 수 있지만 아코디언은 한 번에 하나만 펼쳐지는 것"을 지칭합니다.
워드프레스 테마에서 아코디언 기능을 제공하는 경우 테마 기능 사용하기
워드프레스에서는 아바다나 Divi와 같은 테마에서 아코디언 숏코드를 제공하여 비교적 쉽게 아코디언(토글) 기능을 구현할 수 있습니다.
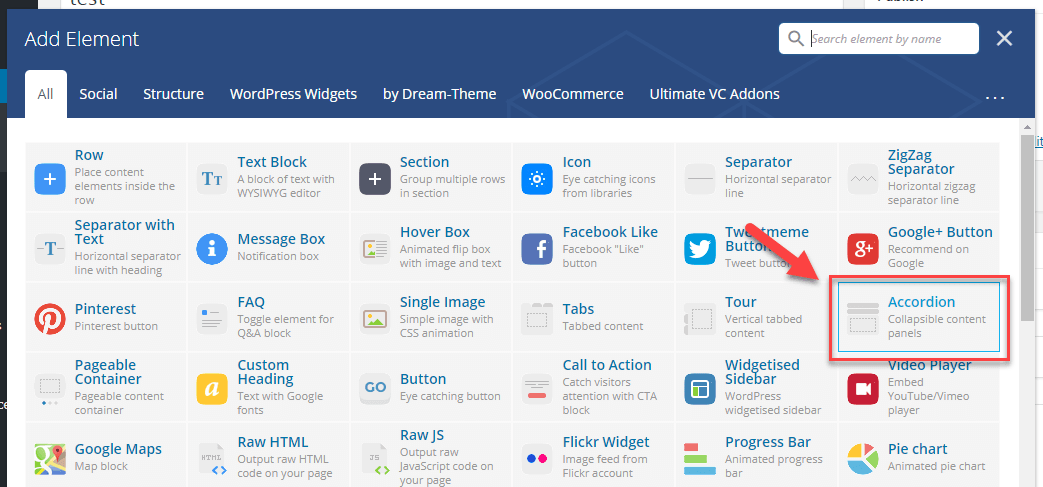
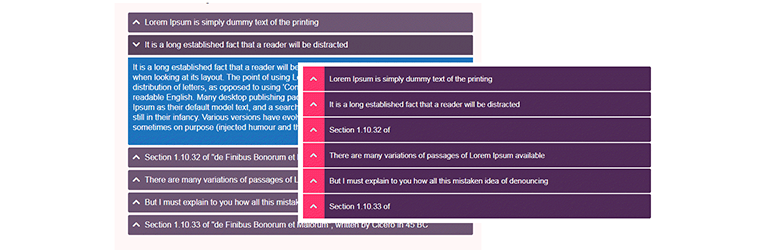
개인적으로 Visual Composer를 별로 좋아하지 않지만 비주얼 컴포저와 같은 페이지 빌더가 사용되는 경우 아코디언 요소(엘리먼트)를 사용할 수 있습니다. 아래 그림은 더세븐(The7) 테마에 포함된 비주얼 컴포저에서 제공하는 Accordion 요소를 보여줍니다.

워드프레스 아코디언 플러그인
테마에서 아코디언이나 토글 기능을 제공하지 않는 경우 플러그인을 사용하는 것도 가능합니다. Accordion으로 검색해보면 다양한 플러그인이 검색됩니다. 그 중에서 적절한 것으로 선택할 수 있습니다.

Accordion이라는 이름의 플러그인이 현재 3만 개 이상 사이트에 설치되어 사용하고 있고 평가도 좋은 편입니다.
유료 플러그인으로는 Accordion FAQ WordPress Plugin이라는 아코디언 FAQ 플러그인이 사용자 평가가 좋고 업데이트도 자주 되는 것 같습니다. 무료 버전으로 2% 부족한 경우 고려해볼 수 있습니다.
FAQ 페이지를 만들고 싶은 경우 FAQ 전용 플러그인을 사용할 수 있습니다. 다음 글을 참고해보세요.
자바스크립트/jQuery를 사용한 아코디언 기능
플러그인 사용이 꺼려지는 경우 자바스크립트/jQuery를 사용하는 것도 가능합니다.
순수한 HTML/CSS로 아코디언 메뉴 구현하기
jQuery나 플러그인은 사이트 속도에 영향을 미칠 수 있습니다. 속도가 염려가 된다면 순수한 HTML/CSS로 아코디언 메뉴를 구현하는 것도 가능합니다. 아래 글에서 다양한 아코디언 메뉴를 HTML/CSS만을 사용하여 구현하는 코드를 제공합니다.
예시:
- http://jsfiddle.net/m_raffaele/FkzLj/ (세로 아코디언 메뉴 - 하나의 항목만 펼쳐짐)
- http://jsfiddle.net/m_raffaele/E4acF/ (세로 아코디언 메뉴 - 여러 개 항목을 펼칠 수 있음)
- http://jsfiddle.net/m_raffaele/Fzuz7/ (가로 아코디언 메뉴)
댓글 남기기