들어가며
워드프레스는 다양한 플러그인을 제공하여 쉽게 확장이 가능합니다. 그러나 게시판 기능과 관련해서는 우리나라 상황에 적합한 플러그인은 드문 편입니다. 한국형 게시판으로는 현재 KBoard와 킹콩보드 정도가 있습니다. 특히 KBoard는 현재 많이 사용되고 있으며 사용자 구미에 맞게 수정 또한 매우 용이합니다. 케이보드에서는 쉽게 필드를 추가하거나 제거할 수 있습니다. 새로운 입력 필드를 추가하는 방법은 다음 글을 참고하시기 바랍니다.
이 글에서는 KBobard 글쓰기 화면에서 필드를 제거하는 방법을 살펴보겠습니다. 제거하는 방법에는 크게 두 가지가 있습니다. CSS를 통해 숨기는 방법과 KBoard의 소스를 직접 수정하는 방법이 있습니다. CSS를 통해 숨기는 방법은 다소 제약이 있습니다. 가장 확실한 방법은 소소를 직접 수정하는 것입니다. 여기에서는 직접 소스를 수정하는 방법을 살펴보겠습니다.

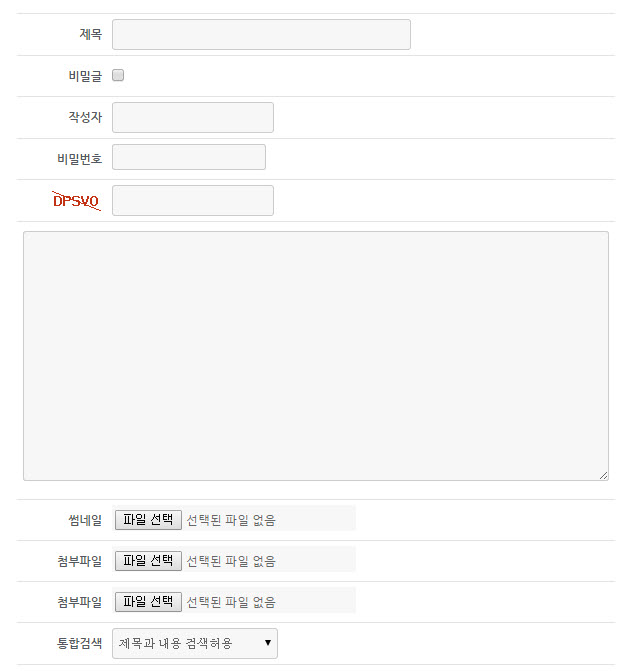
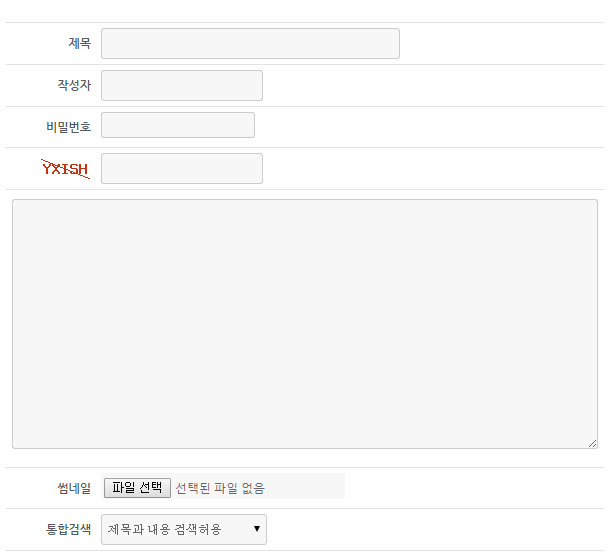
위의 그림은 KBoard의 글쓰기 화면입니다. 테스트로 "비밀글" 부분과 맨 아래의 첨부 파일 부분을 숨겨보겠습니다.
KBoard 스킨 파일을 수정하여 입력 필드 삭제하기
케이보드에서 글쓰기와 관련된 파일은 해당 스킨 폴더 아래의 editor.php 파일입니다.

수정은 다음과 같은 과정으로 진행됩니다.
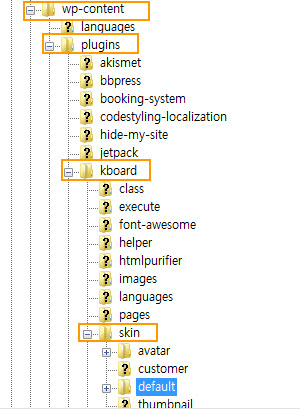
- ftp로 접속하여 wp-content > plugins > kboard > skin > 스킨명 폴더로 이동합니다.
- editor.php 파일을 텍스트 에디터로 엽니다.
- 필요한 필드를 수정합니다.
KBoard의 스킨 폴더로 이동하여 editor.php를 메모장이나 기타 텍스트 에디터를 사용하여 열었다면 원하는 필드를 찾아서 제거해야 합니다.
비밀글 필드 삭제하기
비밀글 필드를 삭제하려면 editor.php에서 비밀글 부분의 코드를 제거하거나 주석처리해주면 됩니다.

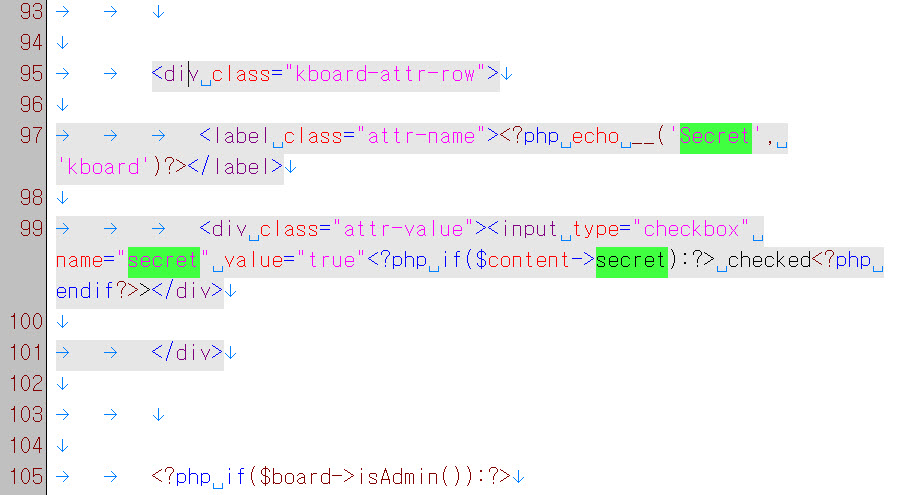
editor.php에서 secret을 검색하여 위에 표시된 부분을 삭제 또는 주석처리해 줍니다.
첨부파일 필드 삭제하기
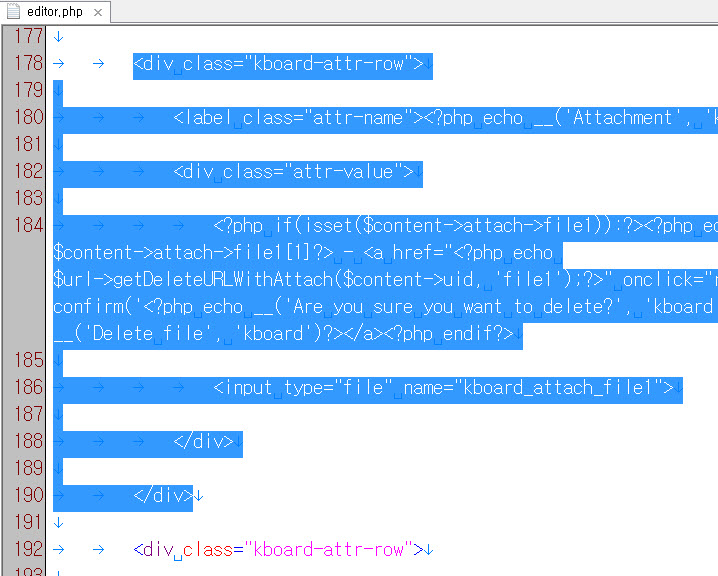
KBoard에서는 두 개의 첨부파일 필드를 제공합니다. 첨부파일 필드를 모두 제거하거나 하나만 제거하려면 editor.php 파일에서 "attachment"를 검색하여 첨부파일 필드 부분을 삭제 또는 주석처리하도록 합니다.

위의 그림에 표시된 부분이 첨부파일 필드에 해당합니다. 동일한 코드가 두 군데 있습니다. 그 중에서 하나만 삭제하거나 둘 모두 삭제할 수 있습니다. 수정 후 화면입니다.

CSS를 사용하여 입력 필드 숨기기
CSS를 사용하여 숨기는 방법은 다소 제약이 따릅니다. (워드프레스에서 CSS 코드를 추가하는 방법은 워드프레스에서 CSS 추가하기를 참고하시기 바랍니다.)
KBoard의 글쓰기 화면에서 "비밀글" 부분은 다음 코드로 숨길 수 있지만 Internet Explorer의 구버전에서는 이 코드가 작동하지 않습니다. (아래 코드는 default 스킨에 대한 것입니다. 다른 스킨은 해당 요소를 확인하여 수정해야 합니다.)
#kboard-default-editor > form > div:nth-child(13) {
display: none;
}
그리고 "첨부파일" 부분은 다음과 같은 코드로 숨길 수 있습니다.
#kboard-default-editor > form > div:nth-child(19),
#kboard-default-editor > form > div:nth-child(20) {
display: none;
}
마찬가지로 이 코드는 IE 구버전에서는 제대로 작동하지 않습니다. (CSS와 IE 호환성 참고.)
댓글 남기기