올해의 워드프레스 기본 테마인 Twenty Fifteen는 블로그에 초점을 둔 깔끔한 디자인이 특징입니다. 이 테마를 설치하면 Twenty Fourteen 테마처럼 사이드바가 왼쪽에 위치해 있습니다. 그리고 외모 > 사용자 정의하기에서 색상 옵션이 추가되어 있어 기본, 어두움, 노랑, 분홍, 보라, 파랑 중에서 사전 설정된 색상(Preset colors)을 선택할 수 있다는 점이 마음에 드네요.

물론 CSS를 통해 색상 변경이 가능하지만 사전 설정된 색상 설정을 제공하여 사용자 편의를 고려한 점에 좋은 점수를 주고 싶습니다.
위에서 언급했듯이 이 테마의 특징 중 하나는 사이드바가 왼쪽에 위치해 있다는 점입니다. 사이드바를 오른쪽 이동하려면 다음과 같은 CSS 코드를 스타일시트(style.css)에 추가하면 됩니다. (사용자 CSS 코드를 스타일시트에 추가하는 방법은 여기를 참고하시기 바랍니다.)
@media screen and (min-width: 955px) {
.site-content {
float: left;
margin-left: 0px;
width: 70.5882%;
}
.sidebar {
float: right;
right:0;
margin-right: 0px;
max-width: 413px;
width: 29.4118%;
}
body:before {
right: 0;
left:auto;
}
.site-footer {
margin: 0 0 0 6.1%;
}
}
(Reference: http://wordpress.stackexchange.com/)
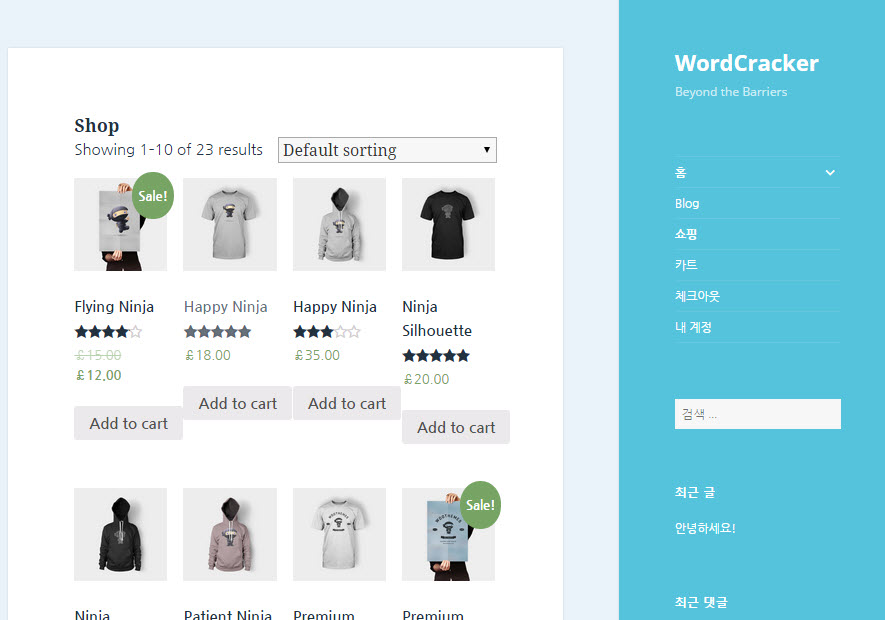
그러면 다음 샘플 화면과 같이 사이드바가 오른쪽으로 이동합니다. (일부에서는 잘 작동하지 않는다고도 하는데, 제 사이트에서는 잘 작동하네요...)

이상으로 간단한 CSS를 사용하여 Twenty Fifteen(2015) 테마에서 사이드바를 오른쪽으로 이동하는 방법을 살펴보았습니다.
https://uploads.disquscdn.com/images/84f1036d05b649648a73ed09efcd1e3c2924892cbe435b14d99513c6c3607ca9.png
Twenty Fifteen 테마인데요. 모바일에서 저기 빨간 동그라미 부분을 메뉴라고 알기 쉽게 표시해주고 싶어요. 그냥 네모에 메뉴(MENU)만 되어도 충분한데 어떻게 수정하면 될까요?
안녕하세요?
블로그를 방문해주셔서 감사합니다.
Twenty Fifteen 테마는 2015년도 나온 테마로 이 테마를 만져본지 오래되어서 정확한 답변을 드릴 수 없는 점 양해바랍니다.
말씀하신 세 줄짜리 아이콘을 Hamburger icon이라고 합니다.
https://www.thewordcracker.com/basic/divi-%ED%85%8C%EB%A7%88%EC%9D%98-%EB%A9%94%EA%B0%80-%EB%A9%94%EB%89%B4%EC%97%90-%ED%96%84%EB%B2%84%EA%B1%B0-%EC%95%84%EC%9D%B4%EC%BD%98-%EC%B6%94%EA%B0%80%ED%95%98%EA%B8%B0/ 글을 보면 Divi라는 테마에서 햄버거 아이콘을 사용하는 방법이 나와 있습니다. 햄버거 아이콘은 특정 폰트에서 제공됩니다.
Twenty Fifteen에서는 잠시 살펴보니 다음 CSS가 메뉴 아이콘과 관련이 있네요.
.secondary-toggle:before {color: #333;
content: "f419";
line-height: 40px;
width: 40px;
}
위에서 "f419" 부분이 햄버거 아이콘과 관련이 있습니다.
세로 형태 메뉴(Vertical Navigation)는 UI 측면에서 좋지 않다고 하네요.
https://www.smashingmagazine.com/2010/01/the-case-against-vertical-navigation/ 글을 참고해보세요(Matthew님께서 알려주신 링크입니다).
또는 다음과 같은 CSS 코드를 사용하여 워드프레스 Twenty Fifteen 테마에서 사이드바를 오른쪽으로 이동시킬 수 있습니다.
또 다른 방법으로 사이드바를 오른쪽으로 이동시킨 차일드 테마를 이용할 수 있습니다(https://www.tipsandtricks-hq.com/wordpress-twenty-fifteen-2015-child-theme-with-right-sidebar-7732 )