Divi 테마에서 블로그 모듈의 썸네일 스타일 바꾸기
Divi 테마의 블로그 모듈에서는 전체 폭(Full-width)과 그리드(Grid) 두 가지 레이아웃을 제공합니다. 기본 블로그 모듈이 부족한 것 같습니다. 원하는 경우 커스터마이징을 통해 레이아웃을 변경할 수 있습니다.
가장 간단한 방법은 이전 글에서 소개한 Divi Blog Extras 같은 플러그인을 사용하는 것입니다. 그러면 다양한 블로그 모듈을 사용할 수 있습니다.
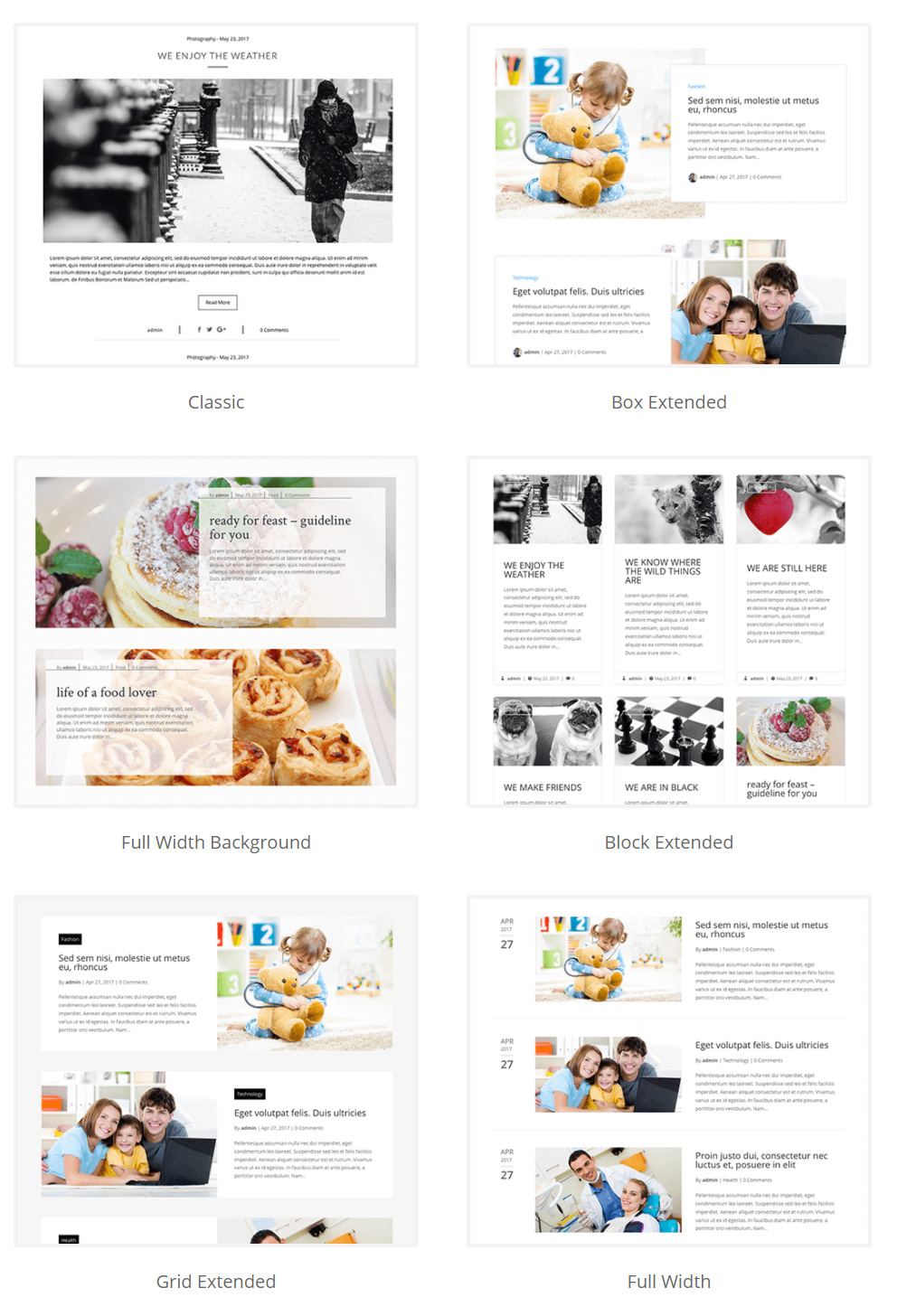
Divi Blog Extras 플러그인에서는 다음과 같은 스타일의 블로그 모듈을 제공합니다.

이 글에서는 Full-width 레이아웃을 조금 응용하여 왼쪽에 썸네일을 배치하고 오른쪽에 요약문을 표시하는 방법을 살펴보겠습니다.
우선 썸네일을 왼쪽에, 요약문을 오른쪽에 표시하려는 경우 다음 CSS 코드를 사용하도록 합니다.
.et_pb_post {
margin-bottom: 100px;
}
.et_pb_post a img {
height: auto;
float: left;
width: 200px;
left: 0;
margin-right: 14px;
margin-bottom: 10px;
}
@media only screen and (max-width: 980px) {
.et_pb_post a img {
float:none;
width:100%;
height: 300px;
}
}
// 출처: lhommedelecosse.com
인터넷에 나와 있는 여러 가지 방법 중에서 제일 간단한 방법 같습니다.
참고로 기본 블로그 모듈의 Excerpt 길이가 조금 긴 편입니다. 테마 소스를 수정하여 Excerpt 길이를 조정할 수 있습니다.
다른 방법으로 CSS나 javascript를 사용하여 라인 수를 조정할 수 있습니다. 일부 IE 버전에서 제대로 작동하지 않을 수 있지만 다음과 같은 코드를 사용해볼 수 있습니다.
.ds-limit-excerpt .post-content p {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
line-height: 22px; /* fallback */
max-height: 66px; /* fallback */
-webkit-line-clamp: 3; /* number of lines to show, 표시할 라인 수 */
-webkit-box-orient: vertical;
}
블로그 모듈의 CSS 클래스로 ds-limit-excerpt를 추가하도록 합니다. 위의 코드는 stackoverflow에 나와 있는 코드를 응용한 것입니다. 위의 코드로 잘 안 되면 구글을 검색하여 적절한 javascript 코드를 적용할 수 있을 것 같습니다.
Divi 테마에서 CSS 코드는 Divi 테마 옵션에서 제공하는 사용자 맞춤 CSS 란에 추가하면 됩니다. 워드프레스 관리자 페이지에서 Divi > 테마 옵션 > 일반으로 이동하면 맨 아래의 사용자 맞춤 CSS 섹션이 있습니다.

댓글 남기기