[워드프레스] 메뉴에 'nofollow' 속성 추가하기
방법 1: 워드프레스 메뉴 설정
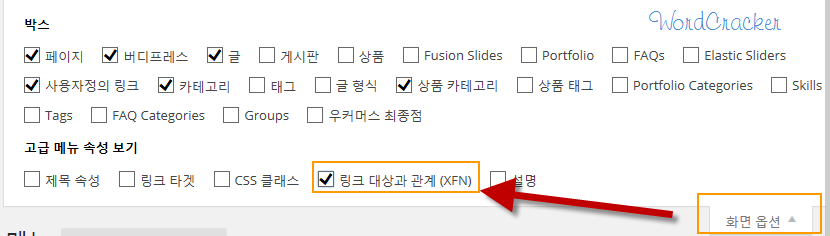
일반적으로 Google은 nofollow로 설정된 링크를 추적하지 않습니다. 워드프레스 메뉴 내비게이션에서 특정 메뉴 항목에 rel="nofollow" 속성을 추가할 수 있습니다. 워드프레스 관리자 페이지의 외모 > 메뉴에서 편집할 메뉴를 선택한 다음 오른쪽 상단에 있는 "화면 옵션"을 클릭합니다.
고급 메뉴 속성 보기 아래의 "링크 대상과 관계 (XFN)"를 체크합니다.
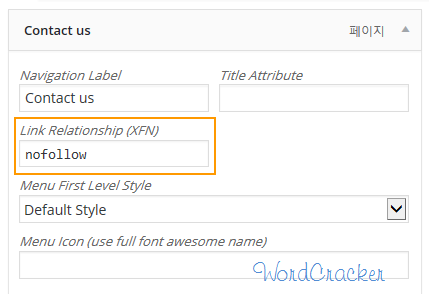
이제 메뉴 항목에 "Link Relationship (XFN)" 필드가 추가되어 있는 것을 볼 수 있습니다.
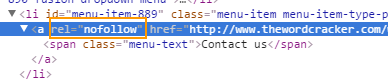
Link Relationship (XFN) 란에 "nofollow"를 입력합니다. 저장한 후에 실제 메뉴 항목의 요소를 검사해보면 rel="nofollow"가 추가되어 있음을 확인할 수 있습니다.
방법 2: 사용자 정의 함수 사용
다음과 같은 코드를 사용하여 특정 메뉴 위치나 메뉴 항목에 nofollow 속성을 추가할 수 있습니다.
add_filter('walker_nav_menu_start_el', 'nofollow_menu_items', 1, 4);
function nofollow_menu_items($item_output, $item, $depth, $args) {
$nofollow = array(105,268); // Menu item id's (View page source and menu-item-123), 메뉴 항목 ID
$location = ''; // Use 'primary' to only filter header menu in twentyten, TwentyTen에서 헤더 메뉴만을 필터링할 경우 'primary' 사용
$menu = ''; // Use menu names to filter by menu, 메뉴로 필터링할 경우 메뉴 이름 사용
if(
in_array($item->ID, $nofollow)
&& (!empty($location) && $args->theme_location == $location || empty($location))
&& (!empty($menu) && $args->menu == $menu || empty($menu))
) {
$item_output = str_replace('<a ', '<a rel="nofollow" ', $item_output);
}
return $item_output;
}
// Source: katz.co
워드프레스 메뉴 내비게이션에서는 기본적으로 DoFollow 속성이 적용되며, 위의 방법으로 rel="nofollow" 속성을 추가할 수 있습니다.
참고:
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.