무료 Divi 레이아웃 팩 활용하기: 멤버십을 추가하는 방법
이 블로그에는 현재 Publisher라는 매거진 테마를 사용하고 있습니다. 이 테마 이전에는 Elegant Themes의 Divi를 사용했습니다. Divi는 나름대로 깔끔하고 가벼워서 괜찮았지만 블로그 모듈이 부족하여 매거진 테마로 바꾸게 되었습니다. (참고로 Divi Blog Extras 같은 Divi용으로 나온 유료 플러그인을 사용하면 다양한 블로그 모듈을 이용할 수 있습니다.)
Elegant Themes에서는 매주 Divi용 레이아웃 팩을 무료로 공개하고 있습니다. 저는 간혹 아는 분들의 부탁으로 사이트를 만들 일이 있으면 Divi용 무료 레이아웃 팩을 활용하곤 합니다. 이때까지 다양한 레이아웃 팩이 공개되어, 필요한 기능이나 레이아웃이 있으면 그대로 불러와서 조금씩 수정하는 경우가 있습니다.
 이 글에서는 무료 Divi 레이아웃 팩을 활용하는 방법을 파악하기 위해 Elegant Themes 블로그에 최근 올라온 How to Add Memberships to the Free Divi Yoga Layout Pack이라는 글에 설명된 방법을 정리하여 실어봅니다. 편의상 스크린샷은 원문에 사용된 스크린샷을 그대로 차용한 부분이 많습니다.
이 글에서는 무료 Divi 레이아웃 팩을 활용하는 방법을 파악하기 위해 Elegant Themes 블로그에 최근 올라온 How to Add Memberships to the Free Divi Yoga Layout Pack이라는 글에 설명된 방법을 정리하여 실어봅니다. 편의상 스크린샷은 원문에 사용된 스크린샷을 그대로 차용한 부분이 많습니다.
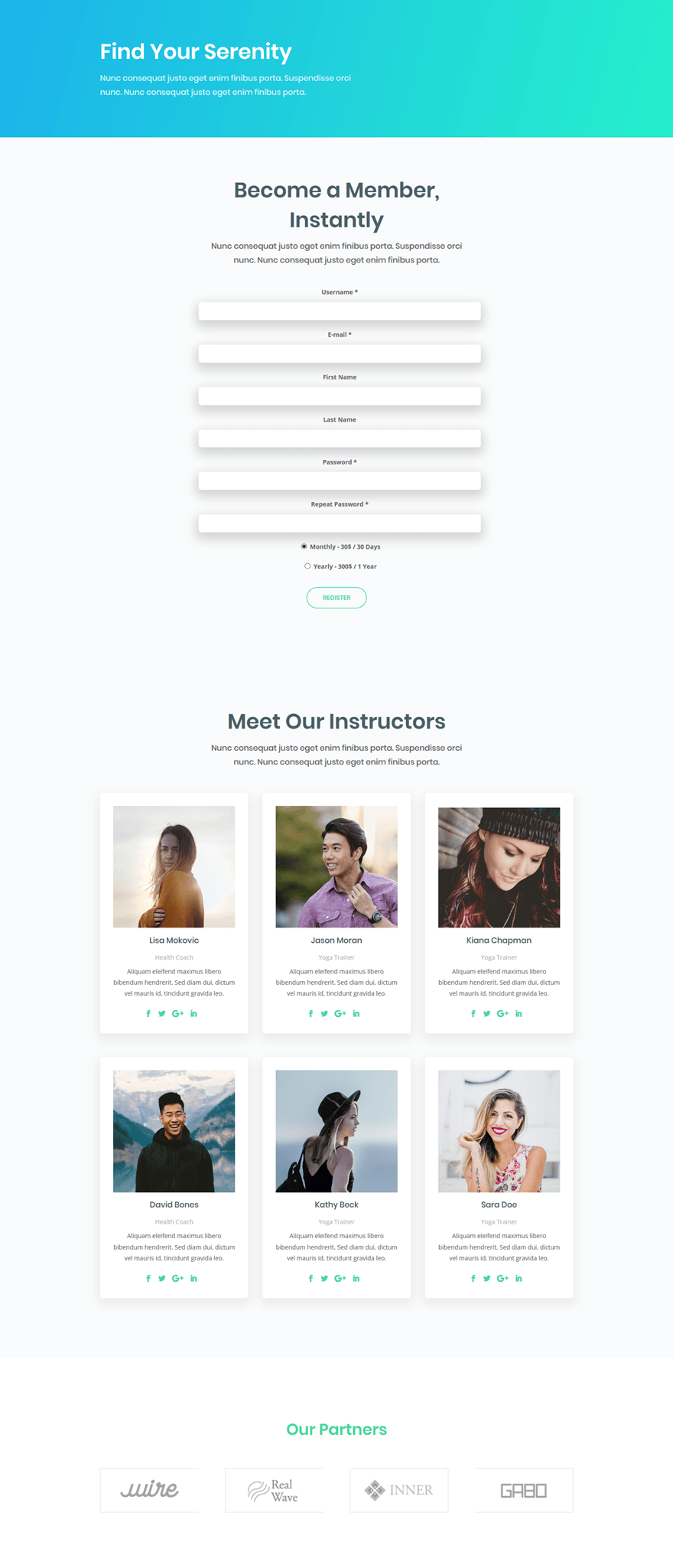
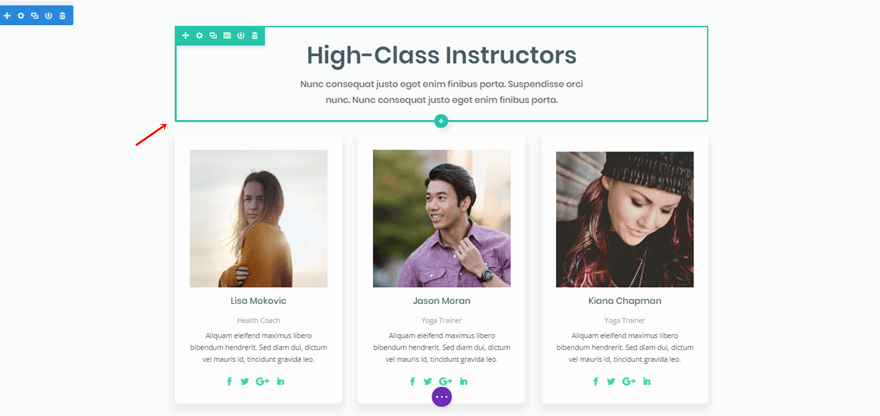
최종적으로 다음과 같은 결과물을 얻을 수 있습니다.

글이 조금 깁니다. 조금 길지만 따라해보면 워드프레스 테마 중 하나인 Divi를 활용하는 방법에 대해 배우게 될 것 같습니다.
1부: 유료 Paid Member Subscriptions 플러그인 다운로드 & 설치
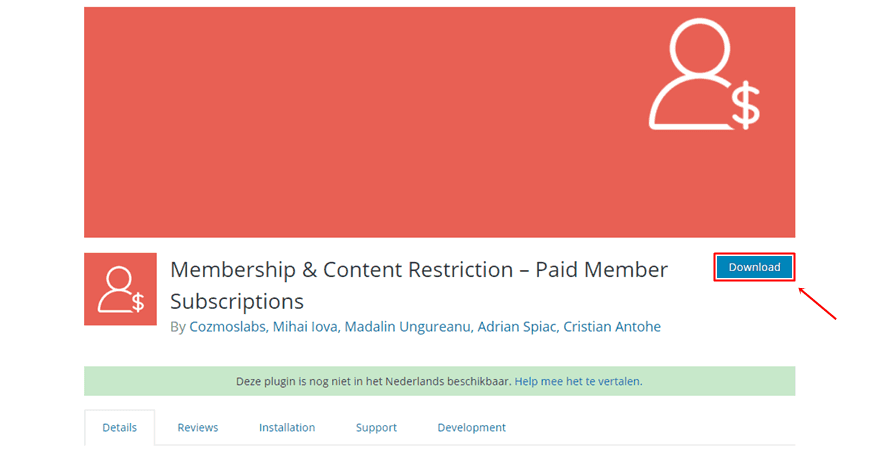
단계 1: 플러그인 다운로드
무료 Divi Yoga Layout Pack을 설치했다면 먼저 무료 플러그인인 Paid Member Subscriptions를 설치해야 합니다. Divi Yoga Layout Pack은 여기에서 다운로드할 수 있습니다. Paid Member Subscriptions 플러그인은 워드프레스 플러그인 저장소에서 다운로드할 수 있습니다.

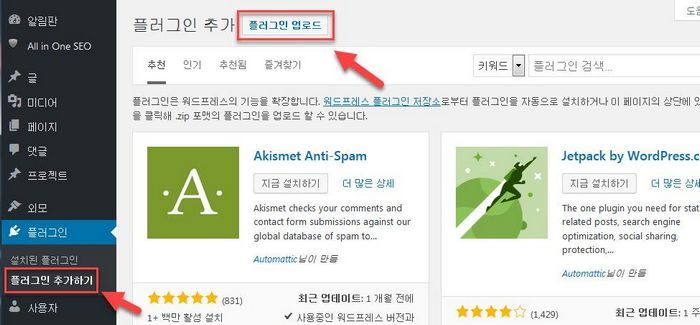
단계 2: 플러그인 업로드 & 활성화
플러그인을 다운로드했다면 워드프레스 웹사이트 > 플러그인 > 플러그인 추가하기로 이동한 다음 플러그인을 업로드합니다. 업로드가 완료되면 플러그인을 활성화하도록 합니다.

2부: 플러그인 설정 변경하기
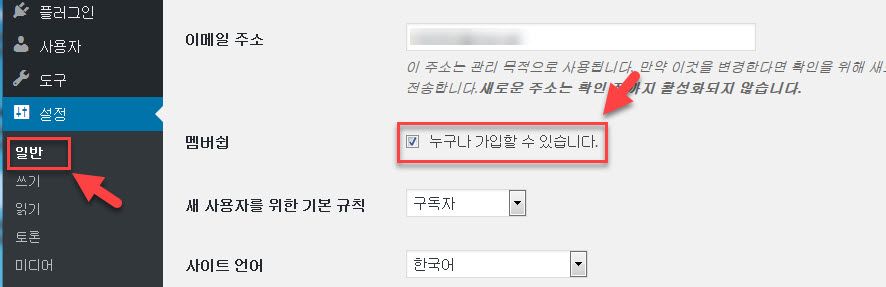
단계 1: 모든 사용자에 대하여 멤버십 활성화
회원가입 양식이 모든 방문자에게 표시되도록 하려면 설정에서 옵션을 활성화해야 합니다. 워드프레스 관리자 페이지에서 설정 > 일반 > '누구나 가입할 수 있습니다' 멤버쉽 옵션을 활성화합니다.

단계 2: 통화(Currency) 선택
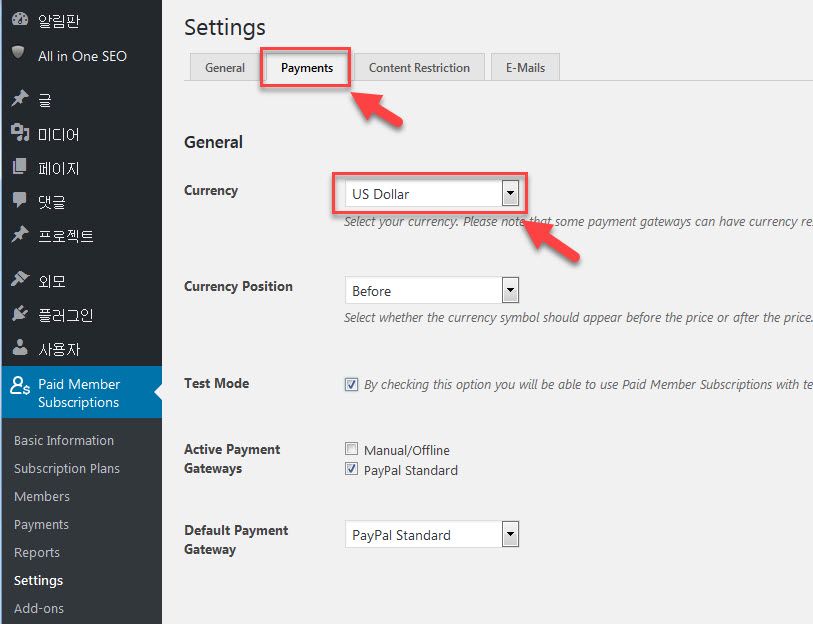
다음으로 Paid Member Subscriptions > Settings > Payments로 이동하여 통화를 선택해야 합니다.

참고로 Paid Member Subscriptions 플러그인에서는 Manual/Offline(수동/오프라인)과 PayPal Standard 중에서 선택할 수 있습니다. 페이팔의 경우 우리나라 원화가 지원되지 않습니다. 그리고 국내 규제 때문에 국내에서 만든 페이팔 계정 간에 페이팔로 송금이 불가능합니다.
국내 결제 게이트웨이(PG)를 이용하려면 우커머스와 연동되는 멤버십 플러그인을 사용해야 합니다. YITH WOOCOMMERCE MEMBERSHIP 같은 플러그인을 사용할 수 있습니다. 다음 글을 참고해보시기 바랍니다.
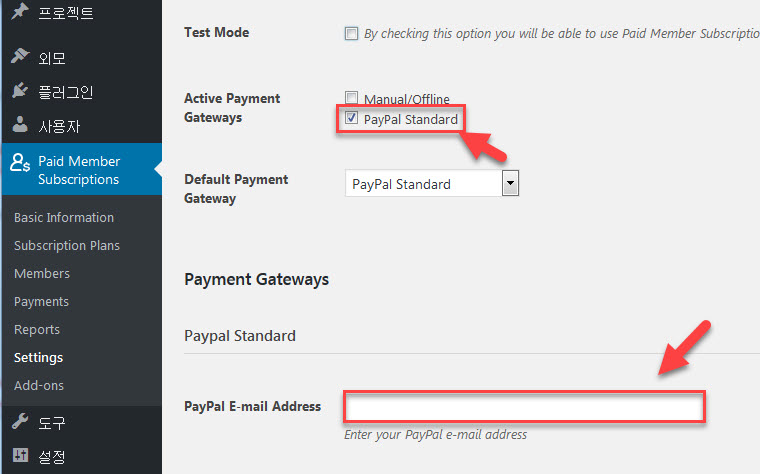
단계 3: 페이팔 이메일 주소 추가
Payments 탭에서 아래로 스크롤하여 PayPal 이메일 주소도 입력하도록 합니다. 이 무료 플러그인에서는 페이팔이나 수동/오프라인을 통해서만 결제를 받을 수 있도록 허용합니다. 페이팔 이메일 주소를 추가하면 회원가입하는 사용자는 구매를 할 수 있도록 페이팔 페이지로 디디렉션됩니다.

3부: 구독 플랜(정기 결제 요금제) 추가
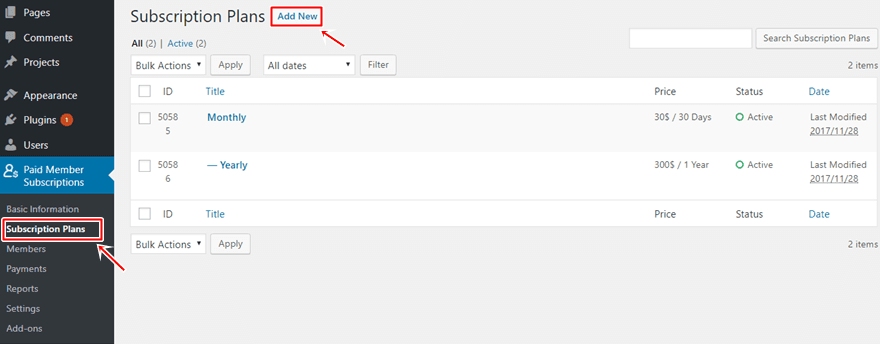
단계 1: 새 구독 플랜 추가
설정을 변경했다면 이제 플러그인에 구독 플랜(subscription plan)을 추가할 수 있습니다. 구독 플랜을 추가하려면 Paid Member Subscriptions > Subscription Plans > Add New를 클릭합니다.

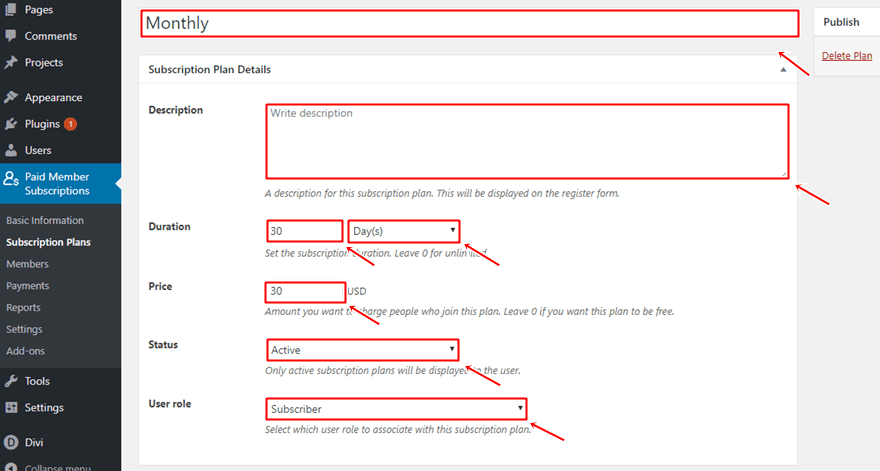
단계 2: 구독 플랜 설정
요가 센터의 요금제에 맞게 구독 플랜의 이름, 설명, 기간, 가격 상태, 사용자 역할 등을 추가할 수 있습니다. 구독 플랜을 원하는 수만큼 만들도록 합니다. 상태가 활성인지 여부에 따라 회원가입 양식에 표시됩니다.

4부: 회원가입 페이지 만들기
단계 1: 새 페이지를 만들고 시각 빌더(Visual Builder)로 전환하기
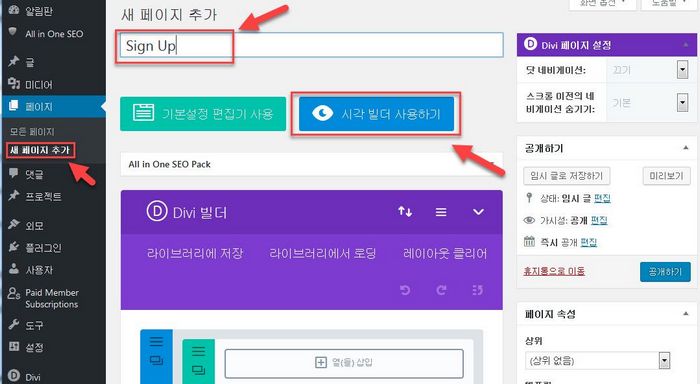
이제 무료 Divi 레이아웃 팩을 사용하여 회원가입 페이지를 만드는 방법을 설명하려고 합니다. 먼저 새로운 페이지를 만든 다음 Divi 빌더를 활성화하고 곧바로 시각 빌더(Visual Builder)로 전환합니다.

단계 2: Team 레이아웃 업로드
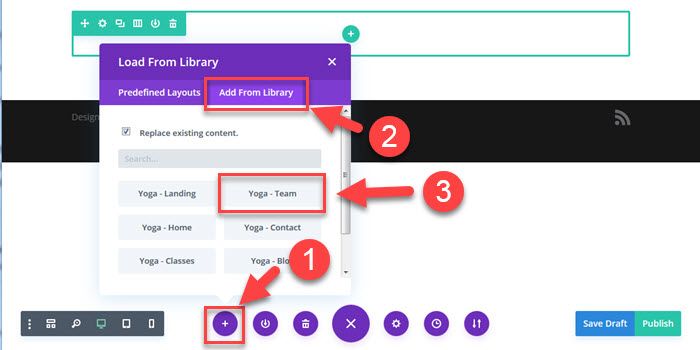
이 페이지에 요가 레이아웃 팩의 Team 레이아웃을 업로드하여 수정하려고 합니다.

위의 그림과 같이 라이브러리에서 Yoga - Team 레이아웃을 선택하여 로드합니다.
참고로 Divi 빌더의 한글 UI가 어색한 부분이 있습니다. 만약 한글 UI를 비활성화하려면 Divi > 테마 옵션에서 "번역 사용 안 함"을 "사용"으로 설정하면 UI가 영어로 표시될 것입니다.
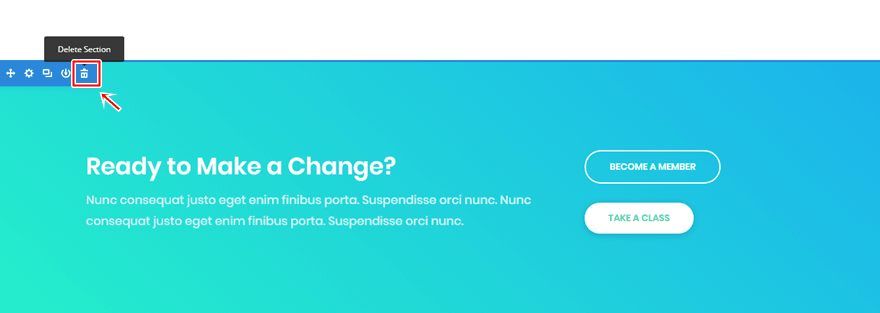
단계 3: 마지막 섹션(절) 제거
먼저 로드한 레이아웃에서 마지막 섹션(절)을 제거해야 합니다. 마지막 절에는 회원 가입을 권하는 CTA(Call to action)이 포함되어 있습니다. 이미 회원가입 페이지에 와 있으므로 이 부분은 불필요합니다.

* 참고로 Divi에서는 Section이 "절"로 번역되어 있지만 여기에서는 편의상 "섹션"으로 언급하도록 하겠습니다. 간혹 "절"로도 언급될 수 있습니다.
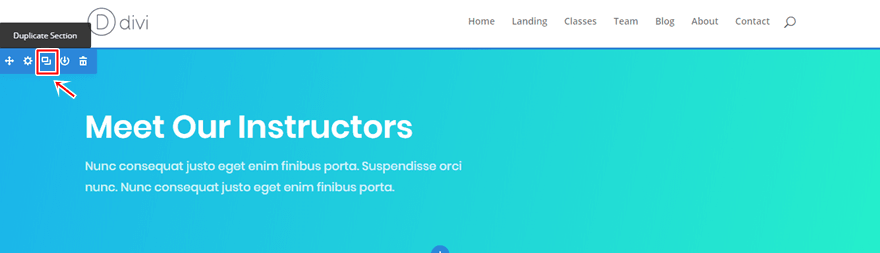
단계 4: (Member Registration 섹션 생성을 위해) 첫 번째 섹션 복제
이제 페이지의 첫 번째 섹션을 복제합니다. 복제한 섹션에 회원가입 양식(Registration Form)을 추가하려고 합니다. 그리고 텍스트 모듈을 재사용하여 회원가입 양식과 팀 섹션에 올바른 제목을 지정할 것입니다.

단계 5: 새 섹션의 그라데이션 배경색 제거 & 배경색 추가
첫 번째 섹션을 복제했다면 복제한 섹션으로 이동하여 그라데이션 배경색을 제거하도록 합니다. 그런 다음, 대신 ‘#fafbfc’를 배경색으로 추가할 수 있습니다.

단계 6: Member Registration 섹션 내의 텍스트 모듈 변경
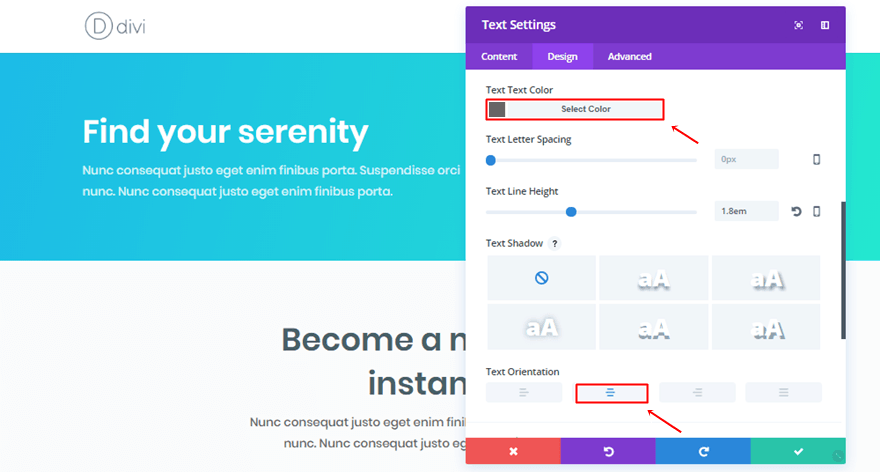
텍스트 모듈에 약간 변경해야 합니다. 내용을 변경하고 Text(텍스트) 하위 범주에서 다음과 같이 변경하도록 합니다.
- Text Color(텍스트 색상): #666666
- Text Orientation(텍스트 방향): Center

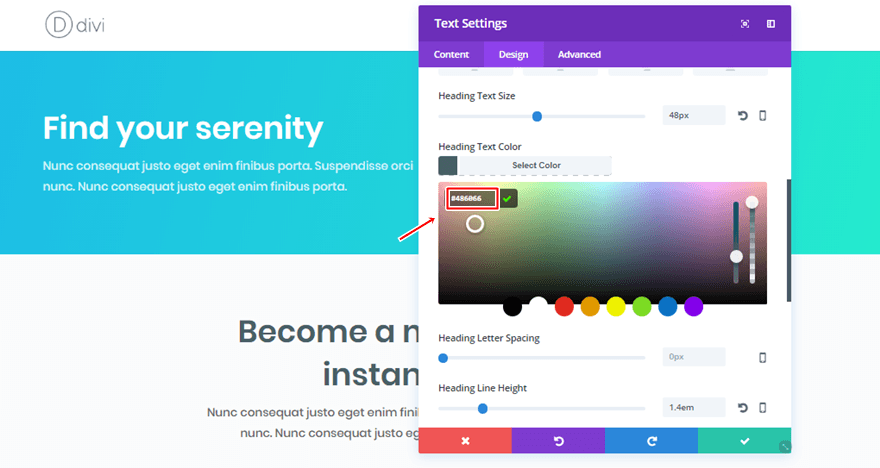
그리고 Header Text(헤더 텍스트) 하위 범주에서 Header Text Color(헤더 텍스트 색상)를 ‘#486066’으로 추가합니다.

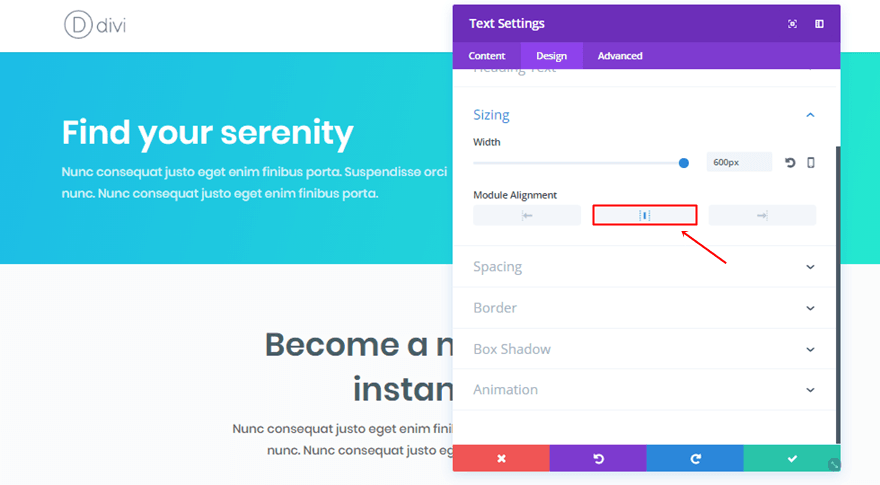
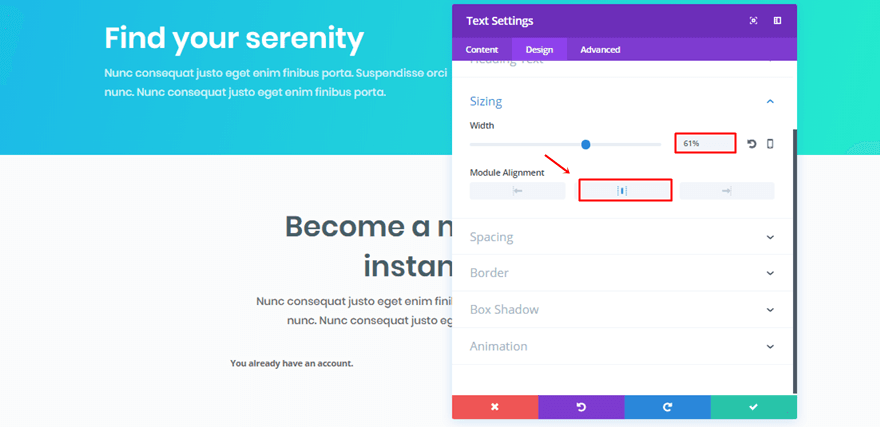
마지막으로 Sizing(크기 조정) 하위 범주에서 Module Alignment(모듈 정렬)를 가운데로 변경합니다.

단계 7: Member Registration 섹션의 행(Row) 복제 & Team 섹션에 배치
그런 다음, 텍스트 모듈로 된 행(Row)을 복제하여 팀 섹션에도 배치합니다. 물론 복사된 행을 해당 섹션에 맞게 변경하도록 합니다.

단계 8: 섹션의 기존 행(Row)에 새 텍스트 모듈을 추가하고 쇼트코드 넣기
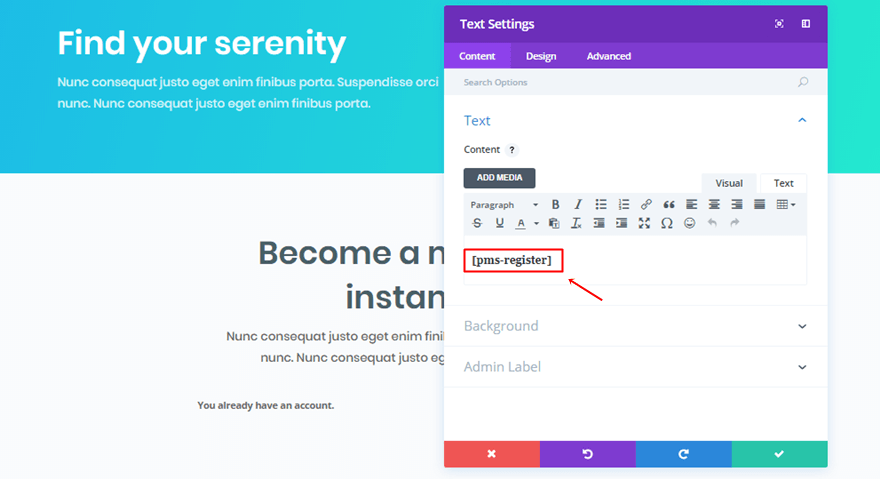
이제 회원가입 양식을 페이지에 추가합니다. 회원가입 양식을 추가하기 위해 Registration 섹션 내의 기존 행(Row)에 새로운 텍스트 모듈을 추가합니다. 숏코드를 추가하기 전에 텍스트 모듈의 Design(디자인)탭으로 이동하여 Sizing(크기 조정) 하위 범주에 다음 변경 사항을 적용합니다.
- Width: 61%
- Module Alignment: Center

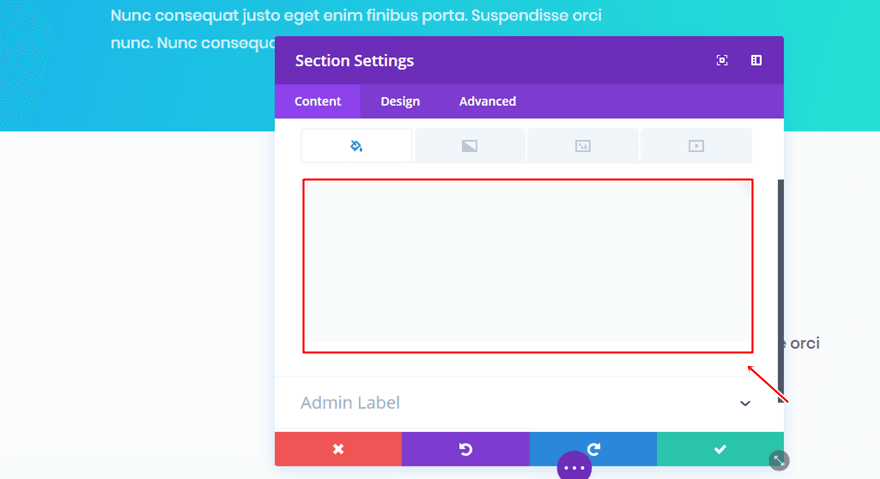
그런 다음, ‘[pms-register]’ 쇼트코드를 Content 탭의 콘텐츠 상자에 추가합니다.

단계 9: CSS 코드를 사용하여 Paid Members Subscriptions 플러그인의 회원가입 양식 수정하기
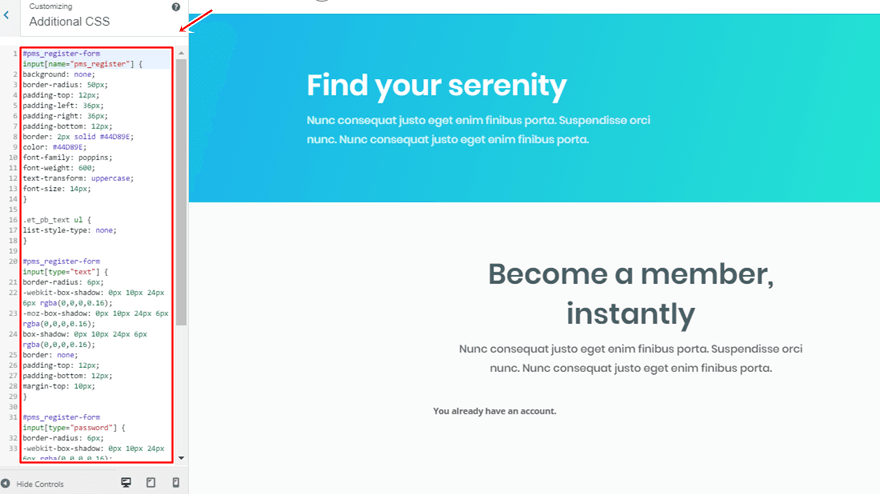
회원가입 양식을 수정하지 않으면 요가 레이아웃 팩과 어울리지 않게 됩니다. Paid Member Subscriptions 플러그인은 서드파티 플러그인으로 Divi 빌더를 사용하여 폼의 스타일을 꾸밀 수 없습니다. 대신 약간의 CSS 코드를 사용하여 회원가입 폼을 레이아웃 팩에 맞게 조정할 수 있습니다. 다음 CSS 코드를 복사하여 외모 > 사용자 정의하기 > 추가 CSS에 붙여넣도록 합니다.
#pms_register-form input[name="pms_register"] {
background: none;
border-radius: 50px;
padding-top: 12px;
padding-left: 36px;
padding-right: 36px;
padding-bottom: 12px;
border: 2px solid #44D89E;
color: #44D89E;
font-family: poppins;
font-weight: 600;
text-transform: uppercase;
font-size: 14px;
}
.et_pb_text ul {
list-style-type: none;
}
#pms_register-form input[type="text"] {
border-radius: 6px;
-webkit-box-shadow: 0px 10px 24px 6px rgba(0,0,0,0.16);
-moz-box-shadow: 0px 10px 24px 6px rgba(0,0,0,0.16);
box-shadow: 0px 10px 24px 6px rgba(0,0,0,0.16);
border: none;
padding-top: 12px;
padding-bottom: 12px;
margin-top: 10px;
}
#pms_register-form input[type="password"] {
border-radius: 6px;
-webkit-box-shadow: 0px 10px 24px 6px rgba(0,0,0,0.16);
-moz-box-shadow: 0px 10px 24px 6px rgba(0,0,0,0.16);
box-shadow: 0px 10px 24px 6px rgba(0,0,0,0.16);
border: none;
padding-top: 12px;
padding-bottom: 12px;
margin-top: 10px;
}
div.et_pb_text_inner #pms_register-form {
text-align: center;
}
form#pms_register-form label{
font-family: poppins;
font-weight: normal;
}
다음 스크린샷을 참고해보세요.

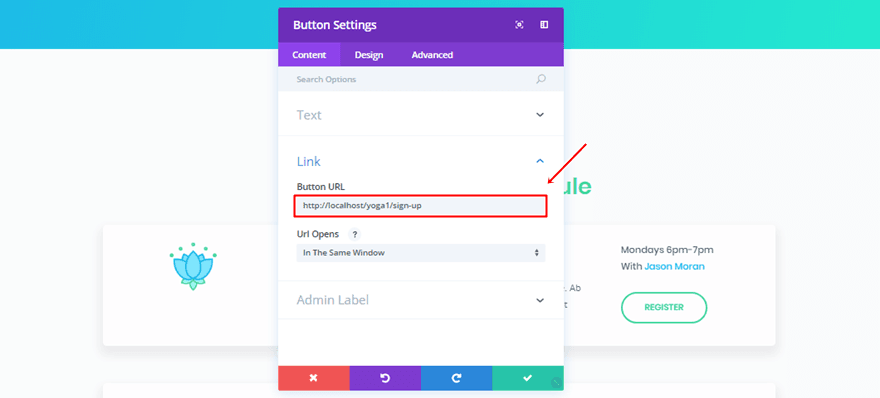
단계 10: 회원가입 페이지를 회원가입을 권유하는 버튼 등에 링크하기
회원가입 페이지를 사이트에 추가하는 마지막 단계는 모든 콜투액션(Call To Action, CTA)을 회원가입 페이지로 링크하는 것입니다. 버튼 모듈을 열어서 회원가입 페이지 링크를 Content 탭 내의 Link 부분에 추가하면 됩니다. (* 참고: 콜투액션(Call to Action)은 홈페이지 방문자에게 어떤 행위를 권하거나 유도하는 도구 또는 기법을 의미함)

4부: 회원 관리
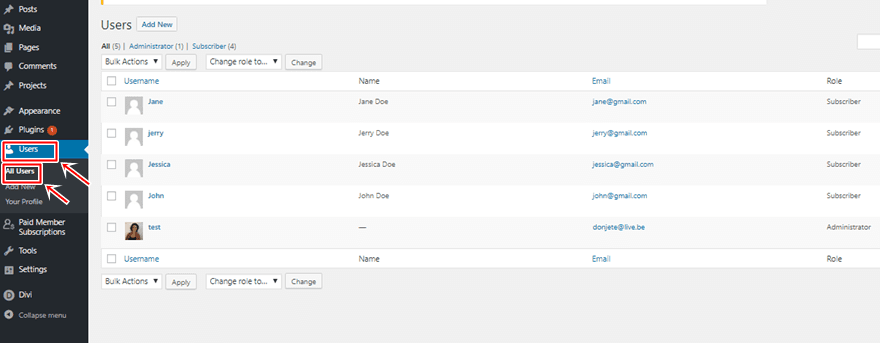
단계 1: 전체 회원(Member) 리스트 보기
두 곳에서 사이트의 회원 목록을 확인할 수 있습니다. 기본적으로 워드프레스 대시보드에서 "사용자" 섹션에서 회원들의 목록을 볼 수 있습니다.

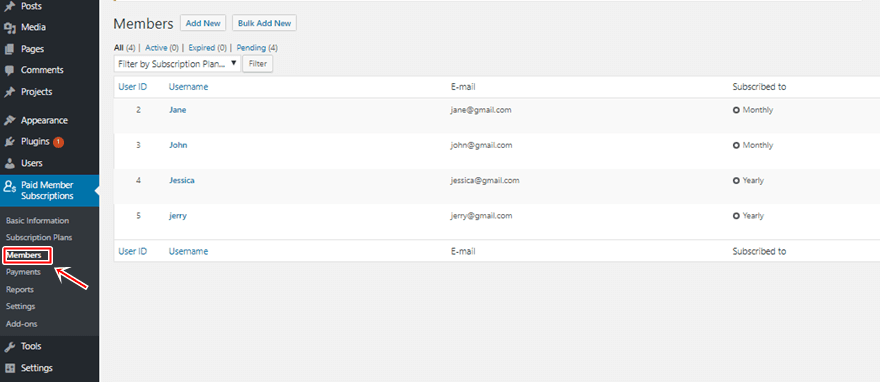
하지만 Paid Member Subscriptions 플러그인 내에서도 회원들을 확인할 수 있습니다.

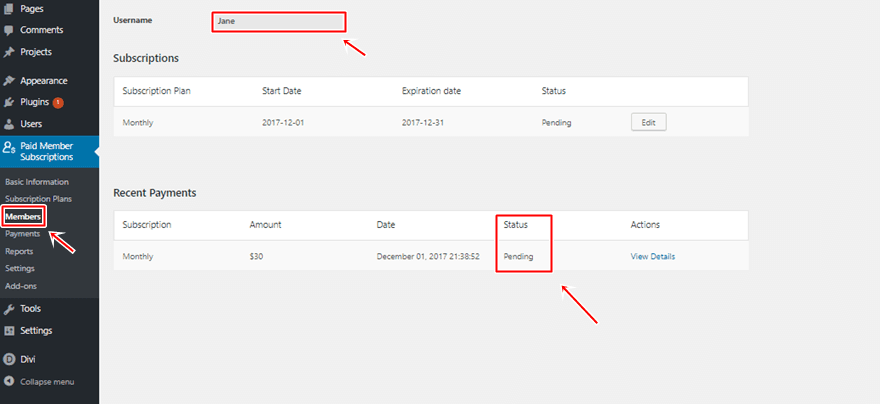
단계 2: 결제(Payment) 상태 확인
이 플러그인에서는 워드프레스 대시보드의 사용자 섹션과 달리 사용자들의 결제(지불) 상태를 확인할 수 있습니다.

5부: 다른 쇼트코드 사용
Paid Member Subscription 플러그인은 다른 옵션도 제공합니다. 원하는 페이지에 계정(Account), 구독(Subscriptions), 로그인(Login), 패스워드 찾기(Recover Password) 숏코드를 추가할 수 있습니다.

마치며
이 글에서는 Elegant Themes에서 매주 제공하는 Divi 테마용 무료 레이아웃 팩 중 Yoga Layout Pack에 멤버십을 추가하는 방법을 살펴보았습니다. 위에서 언급했듯이 Paid Member Subscriptions 플러그인은 페이팔만을 지원하므로 우리나라에서는 활용할 수 없고, 우리나라에서 신용카드 결제 모듈까지 연결하려면 우커머스를 지원하는 멤버십 플러그인을 사용할 수 있습니다.
글이 조금 길고 지루할 수 있지만 무료 Divi 레이아웃 팩을 활용하는 방법을 파악하는 데 조금 도움이 될 것 같습니다.

