워드프레스 메뉴 항목 사이에 세로선을 추가하는 방법
들어가며
이 글에서는 워드프레스 메뉴의 항목 사이에 세로선을 추가하는 방법을 Twenty Twelve 테마를 예를 들어 설명합니다.
Twenty Twelve 테마의 메뉴를 살펴보면 아래와 같습니다.

이 메뉴 형태를 다음과 같이 세로선이 있는 모양으로 바꾸어 보겠습니다.

위와 같이 세로선이 있는 메뉴 모양은 여러 가지 상황에서 응용이 가능합니다. 가령 이 사이트의 상단에 있는 로그인 관련 메뉴를 배치하는 데 사용할 수 있습니다.
먼저 이 작업을 수행하기 위해서는 CSS 코드를 테마의 스타일시트(style.css)에 추가할 수 있어야 합니다. CSS 코드를 스타일시트에 추가하는 방법은 여기를 참고하시기 바랍니다.
인접 선택자 사용하기
가장 간단한 방법은 인접 선택자(Adjacent sibling selectors: 인접 형제 선택자)를 사용하는 것입니다. (이 선택자에 대한 내용은 여기 참고)
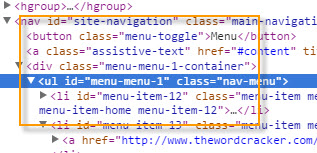
먼저 메뉴의 요소를 검사하여 메뉴와 관련된 요소가 무엇인지를 확인합니다. 크롬 등의 브라우저에서 마우스 오른쪽 버튼을 누르고 "요소 검사"를 선택하여 요소를 검사합니다.

.menu-menu-1-container > ul > li까지가 주 메뉴 항목에 해당합니다.
기본적으로 다음과 같은 CSS 코드를 사용하여 세로선을 추가할 수 있습니다.
.menu-menu-1-container > ul > li + li a:before {
content: "|";
}
다른 테마에서는 .menu-menu-1-container 부분을 해당 테마에 맞는 요소로 변경하면 됩니다. 그러면 메뉴가 다음과 같이 바뀝니다.

수직선의 위치를 조정해야 하겠네요. CSS 코드를 약간 수정해보면
.menu-menu-1-container > ul {
border: 0!important;
}
.menu-menu-1-container > ul > li {
margin-right: 0;
margin-left: 0;
padding: 0 10px 0 0px;
}
.menu-menu-1-container > ul > li + li a:before {
content: "|";
margin-right: 10px;
}
위아래의 테두리선을 없애고 메뉴 항목 사이에 padding을 추가하면 우리가 원하는 효과를 줄 수 있습니다.

이 방법에서는 "+" 선택자를 사용하여 비교적 간단히 세로선을 추가했습니다. (이 방법은 Internet Explorer 8 이상에서만 적용됩니다. CSS와 IE 호환성 참고.)
다른 방법
또 다른 방법으로 다음과 같은 코드를 사용할 수 있습니다.
.menu-menu-1-container > ul > li:not(:first-child) {
border-left: 1px solid #BDBDBD;
}
위의 코드를 추가해보면 다음과 같이 약간 엉성한 모양이 됩니다.

첫 번째 방법의 핵심은 li + li와 같이 인접 선택자를 사용하는 것이라면, 이 방법의 핵심은 "주 메뉴 항목의 모든 왼쪽에 테두리를 추가하지만 첫 번째 항목의 왼쪽 테두리선을 제외"하도록 하는 것입니다. 이를 위해 not(:first-child)가 사용되었습니다. 마찬가지로 코드를 추가하여 padding 등을 추가해야 합니다.
아래와 비슷한 코드를 추가하면 첫 번째 방법과 동일한 효과를 얻을 수 있습니다.
.menu-menu-1-container > ul {
border: 0!important;
}
.menu-menu-1-container {
height: 1.2em;
}
.menu-menu-1-container > ul {
height: 1.2em;
padding: 1px 0 1px 0;
}
.menu-menu-1-container > ul > li {
margin-right: 0;
margin-left: 0;
height: 1.2em;
padding: 0 10px 0 10px;
}
.menu-menu-1-container > ul > li:first-child {
/* padding-left: 0px!important; */
}
.menu-menu-1-container > ul > li > a {
margin-top: -1.22em;
height: 1.2em!important;
}
.menu-menu-1-container > ul > li:not(:first-child) {
border-left: 1px solid #BDBDBD;
}
이외에도 여러 가지 방법을 사용하여 동일한 효과를 얻을 수 있습니다. CSS 사용에 어느 정도 익숙해지면 충분히 응용이 가능할 것입니다. 그리고 위의 방법은 Twenty Twelve 테마에 적용했지만, 다른 테마에서도 동일한 원리로 적용이 가능합니다. (테마에 따라 쉬울 수도 있고 어려울 수도 있을 것입니다.)

