워드프레스에서는 우커머스(WooCommerce) 플러그인을 사용하여 상품을 판매할 수 있는 쇼핑몰을 운영할 수 있습니다. 하지만 처음 이 플러그인을 설치하여 사용하려고 하면 막막할 것입니다. 이 글에서는 우커머스를 설치한 후에 더미 데이터(샘플 데이터)를 설치하는 방법을 살펴보겠습니다. 샘플 데이터를 설치하면 우커머스가 어떻게 작동하는지 대략적으로 파악하는 데 많은 도움이 될 것입니다.
[이 글은 3년 전에 작성된 글을 최신 우커머스 버전에 맞게 스크린샷 이미지를 교체하고 내용도 일부 수정하여 재발행한 것입니다.]
우커머스 설치하기
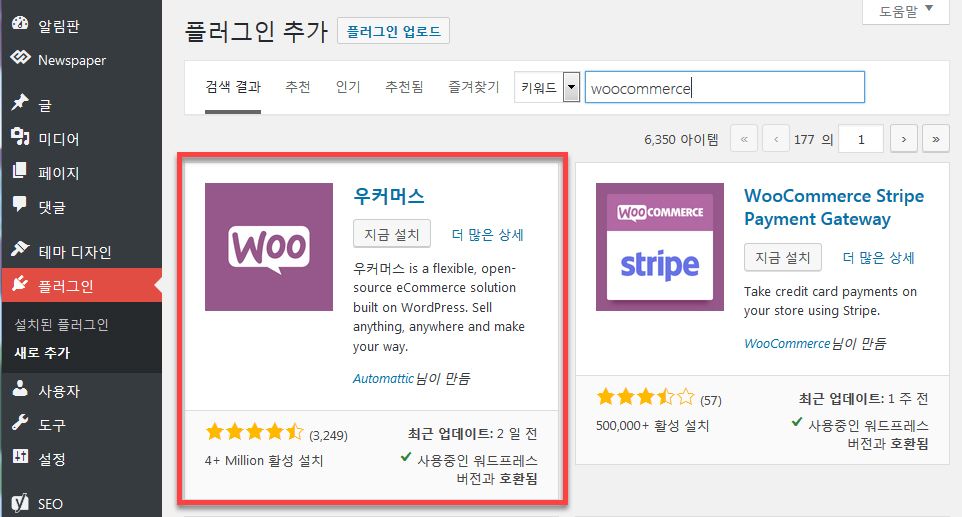
우선 플러그인을 설치해야겠죠? 알림판의 플러그인 > 새로 추가에서 "WooCommerce"로 검색하여 우커머스 플러그인을 설치하도록 합니다.
 설치한 후에 플러그인을 활성화합니다. 우커머스가 2일 전에 업데이트가 되었네요. 이 플러그인은 업그레이드가 자주되는 것 같습니다.
설치한 후에 플러그인을 활성화합니다. 우커머스가 2일 전에 업데이트가 되었네요. 이 플러그인은 업그레이드가 자주되는 것 같습니다.
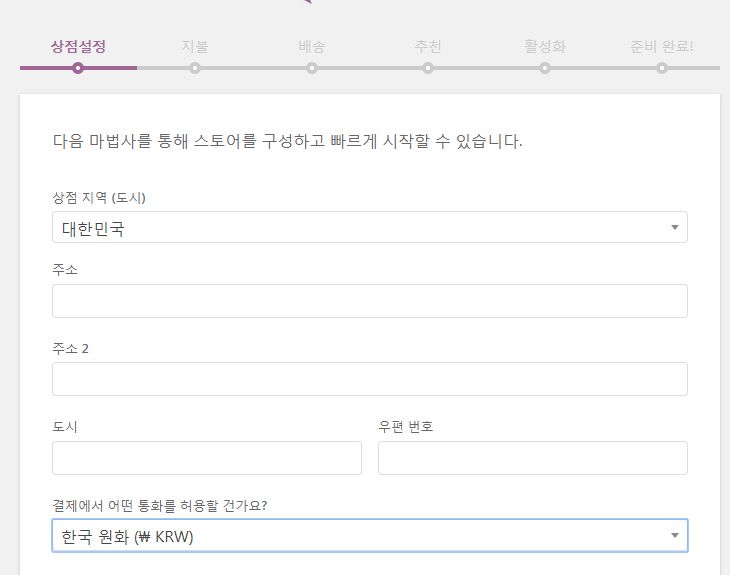
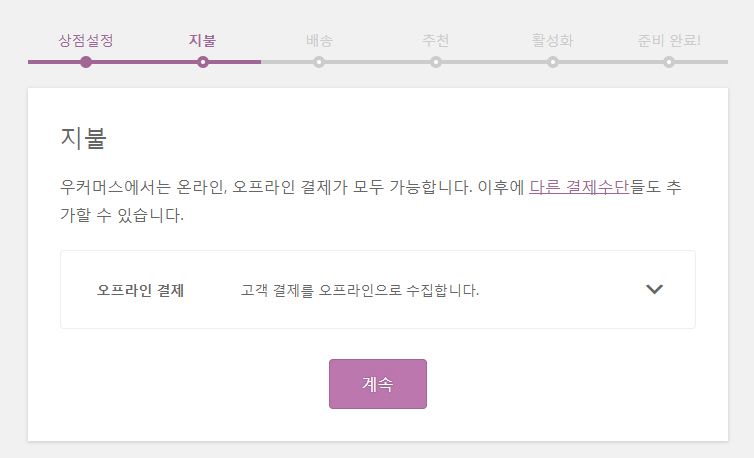
우커머스를 설치하고 활성화하면 스토어(상점) 설정 마법사가 실행됩니다.

우커머스 사용에 익숙하다면 상세하게 설정할 수 있지만, 그렇지 않은 경우 추후에 세부적으로 설정할 수 있으므로 이 단계에서는 대략적으로 설정해도 됩니다.


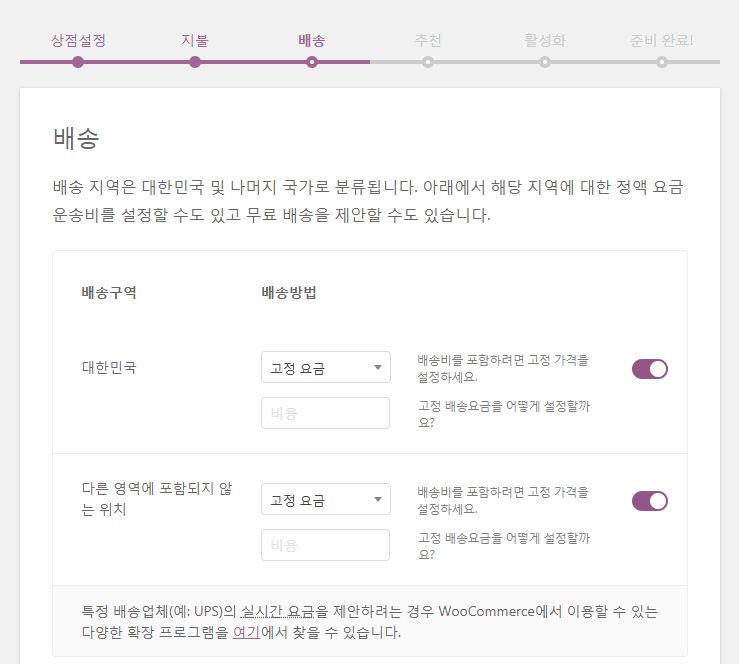
배송 설정은 "우커머스에서 무료배송을 이용할 수 있는 경우에 다른 배송 방법을 숨기는 방법" 글을 참고해보시기 바랍니다. 여기에서는 적절히 설정하고 추후에 세부적으로 설정해도 됩니다.

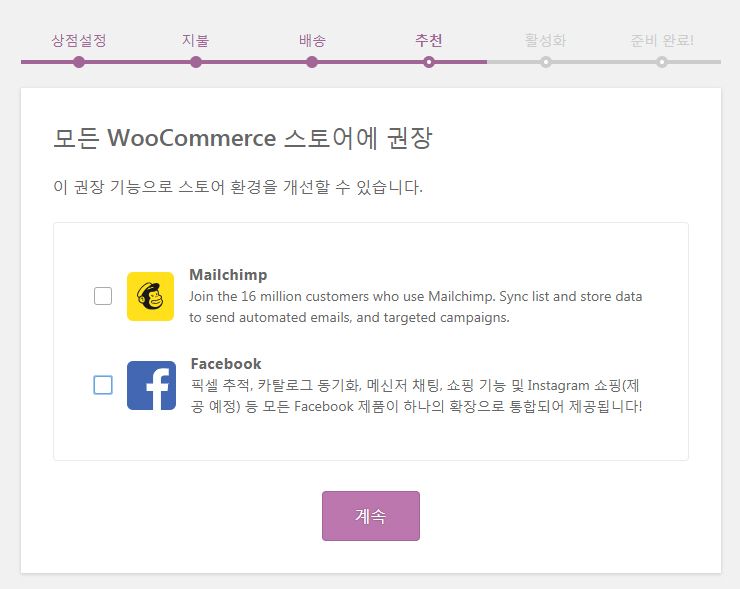
위와 같은 화면이 표시되면 체크를 모두 해제하고 "계속"을 클릭합니다. MailChimp에 대한 자세한 내용은 "워드프레스 뉴스레터 가입 플러그인 - MailChimp for WordPress" 글을 참고해보세요.

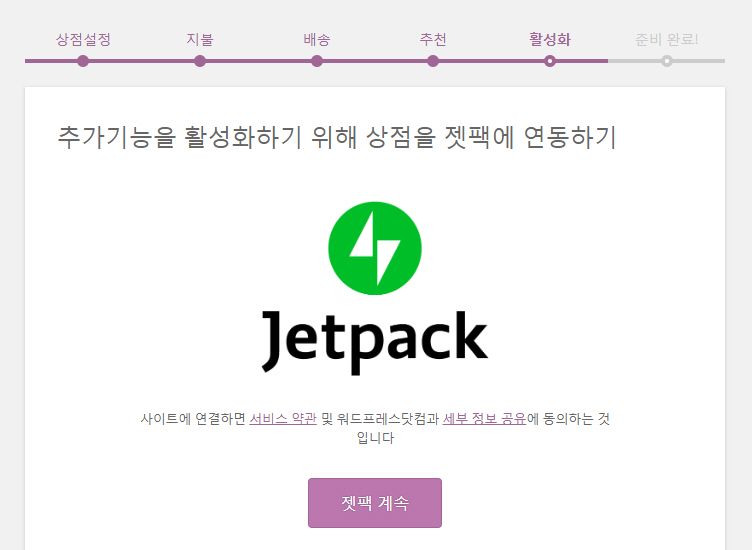
JetPack 연동 설정 페이지가 나오면 맨 아래의 '이 단계 건너뛰기'를 클릭합니다.

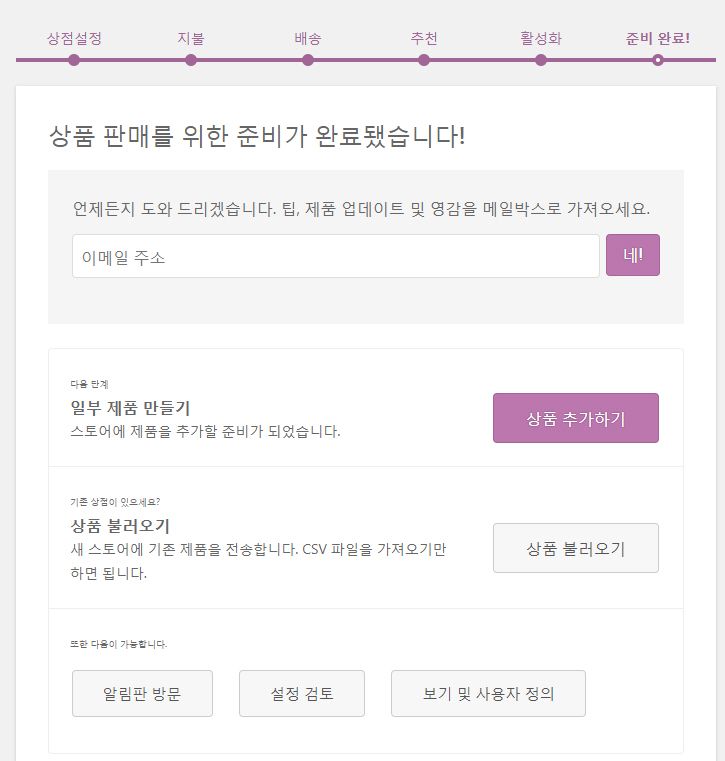
스토어 설정이 완료되면 위와 같은 화면이 표시됩니다. "상품 추가하기"에서 상품을 추가할 수 있습니다.
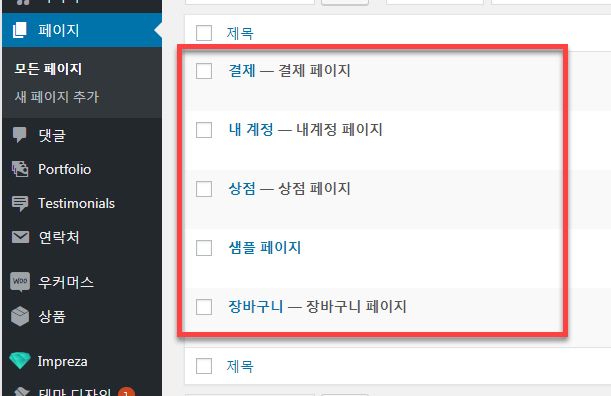
이 글을 처음 작성할 당시에는 우커머스 페이지들을 직접 설치해주어야 했지만, 최신 버전에서는 우커머스 페이지들이 자동으로 설치됩니다.

WooCommerce 샘플 데이터 설치하기
방금 설치했기 때문에 지금은 아무런 내용이 없습니다. 쇼핑 페이지를 눌러도 제품이 하나도 없죠. WooCommerce가 어떻게 작동하는지 알아보기 위해 WooCommerce에서 제공하는 샘플 데이터를 설치해 보겠습니다.
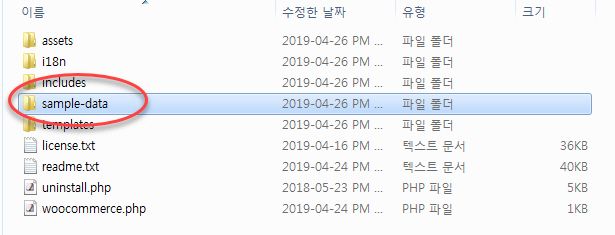
WooCommerce 파일을 인터넷에서 다운로드합니다(여기 클릭). 다운로드한 파일의 압축을 해제하면 sample-data라는 폴더가 있습니다. 이 폴더 안에 WooCommerce 샘플 데이터가 있습니다. (압축은 반디집이나 7-zip 같은 프로그램을 사용하여 해제할 수 있습니다.)
 이 폴더 안에 있는 sample_products.xml 파일을 워드프레스에서 가져오기 하면 됩니다. 가져오는 방법은 알림판 > 도구 > 가져오기를 선택하여 이 파일의 경로를 지정하시면 됩니다.
이 폴더 안에 있는 sample_products.xml 파일을 워드프레스에서 가져오기 하면 됩니다. 가져오는 방법은 알림판 > 도구 > 가져오기를 선택하여 이 파일의 경로를 지정하시면 됩니다.

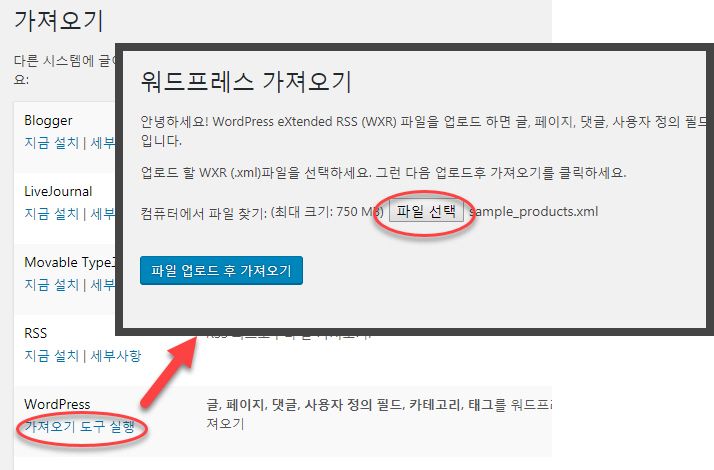
위와 같은 화면에서 "파일 선택" 버튼을 클릭하여 우커머스 설치 파일 폴더 내에 있는 sample_products.xml 파일을 지정하고 "파일 업로드 후 가져오기"를 클릭합니다.

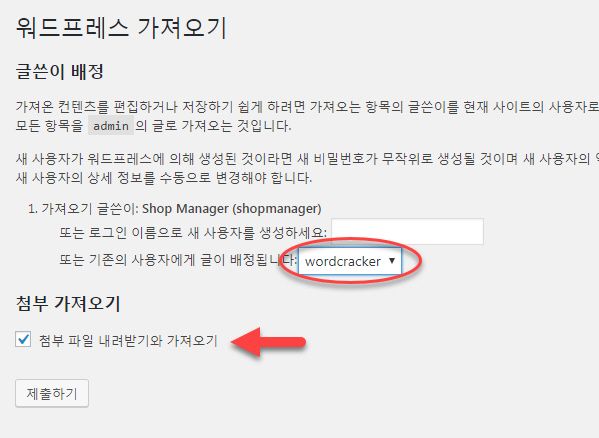
위와 같은 화면이 표시되면 '가져오기 글쓴이'에는 보통 관리자 이름을 선택하고 "첨부 파일 내려받기와 가져오기"를 체크한 후에 "제출하기"를 클릭합니다.
샘플 페이지 구경하기
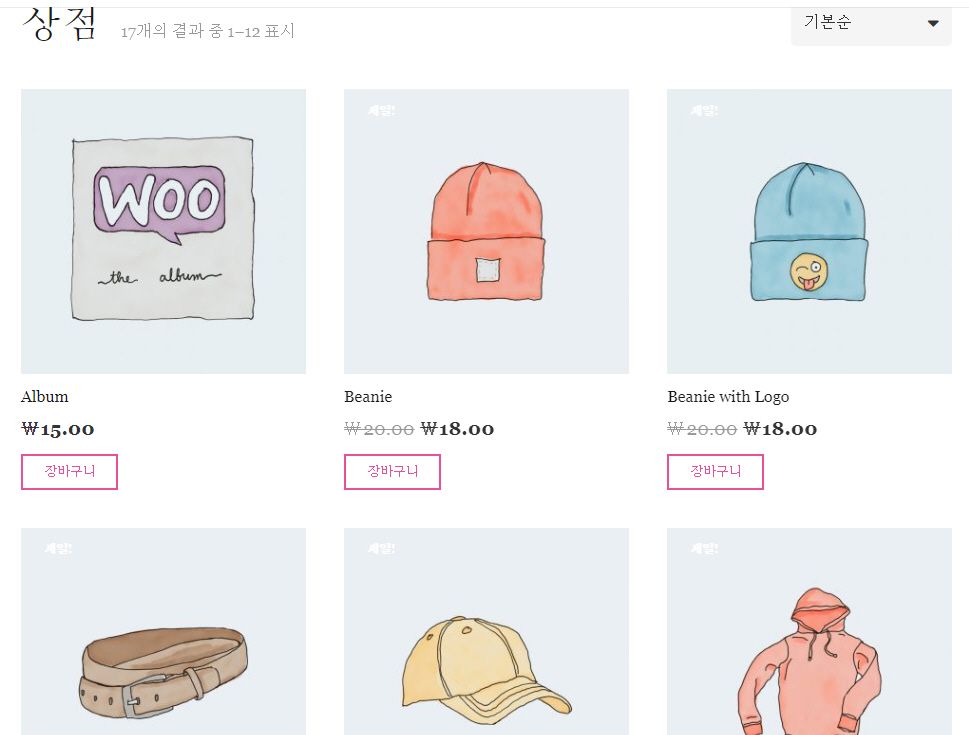
위에서 샘플 데이터를 가져오기를 완료했다면 이제 "상점" 페이지를 방문해보세요. 그러면 아래와 비슷한 화면이 표시될 것입니다.
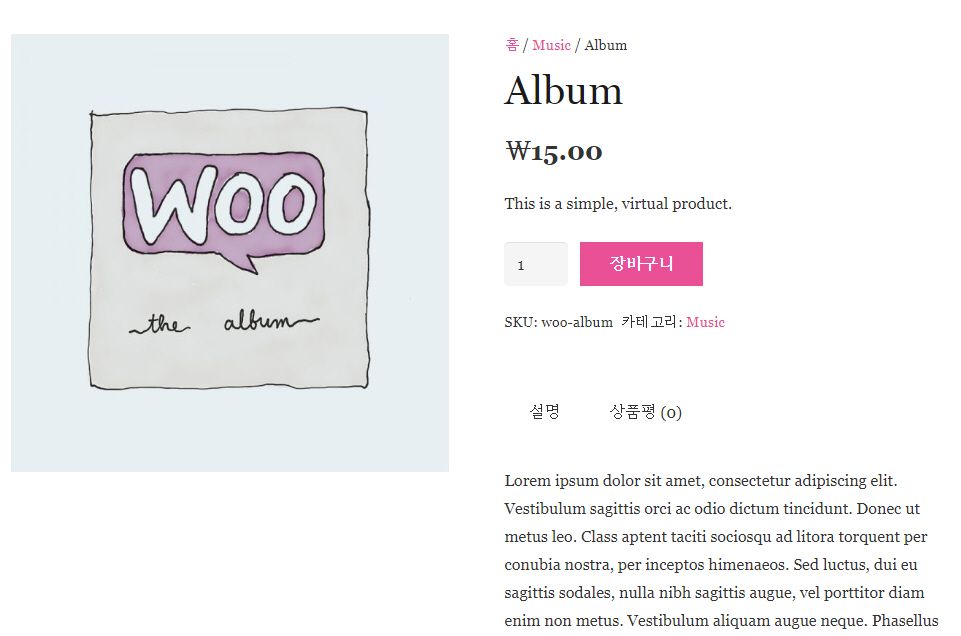
 놀랍지 않나요? 벌써부터 쇼핑 사이트를 다 만든 것 같은 느낌이 드는 것은 왜일까요? 상품 상세 페이지를 구경해볼까요? 첫 번째 상품인 Album을 클릭하면...
놀랍지 않나요? 벌써부터 쇼핑 사이트를 다 만든 것 같은 느낌이 드는 것은 왜일까요? 상품 상세 페이지를 구경해볼까요? 첫 번째 상품인 Album을 클릭하면...
 카트(장바구니)에 담아서 내용을 보고 결제를 진행해보면 Checkout(결제) 페이지까지 진행됩니다. 그 이상은 진행 안 해봤는데, 호기심 있는 분은 한번 해보셔도 재미있을 것 같네요.
카트(장바구니)에 담아서 내용을 보고 결제를 진행해보면 Checkout(결제) 페이지까지 진행됩니다. 그 이상은 진행 안 해봤는데, 호기심 있는 분은 한번 해보셔도 재미있을 것 같네요.
(결제 옵션을 지정하고 진행해보면 정상적으로 결제까지 진행될 것입니다. 예를 들어 이 글을 참고로 무통장 입금 결제 옵션을 지정해볼 수 있습니다. 카드 결제를 받으려면 사이트를 완성한 후에 국내 PG사에 가입하여 승인을 받아 플러그인을 사용하여 카드 결제를 받을 수 있습니다. 네이버 페이도 연동이 가능합니다.)
샘플 데이터를 설치하면 WooCommerce가 어떻게 작동하는지를 대략적으로 파악이 가능합니다. 물론 이것은 시작에 불과합니다. 이제부터 세부적인 설정을 하고 자신만의 제품을 올려보시기 바랍니다.
우커머스의 기능을 확장하려는 경우 다양한 플러그인을 사용할 수 있습니다. 여기에서 우커머스 플러그인으로 유명한 YITH의 플러그인을 살펴볼 수 있습니다.
안녕하세요 제가 워드프레스로 홈페이지를 만들고있다가 우연히 들리게 되었습니다. 너무 많은 내용이 사이트안에 담겨있어서 배울게 너무 많아 감사하게 생각하고 있습니다. 죄송하지만 하나만 여쭤보겠습니다. 제가 사이트를 만들때 다른 사람들(회원가입한 유저)에게 글을 작성할 수 있는 페이지를 나눠줄 수 있는 기능을 만들고 싶은데 가능한 기능 일까요?
안녕하세요?
사용자들이 글을 작성할 수 있도록 하려면 여러 가지 방법이 있을 것입니다.
시간과 비용을 절감하는 방법으로 해당 기능을 제공하는 테마를 이용하는 것입니다. 말씀하신 것 같은 기능을 제공하는 테마에 대해서는 다음 글을 참고해보시기 바랍니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%82%AC%EC%9A%A9%EC%9E%90%EB%93%A4%EC%9D%98-%EC%B0%B8%EC%97%AC%EB%A5%BC-%EC%9C%A0%EB%8F%84%ED%95%98%EB%8A%94-%ED%85%8C%EB%A7%88/
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-9gag-%EA%B0%99%EC%9D%80-%EC%82%AC%EC%9D%B4%ED%8A%B8%EB%A5%BC-%EB%A7%8C%EB%93%A4-%EC%88%98-%EC%9E%88%EB%8A%94-boombox-%ED%85%8C%EB%A7%88/
테마에서 제공되는 기능을 수정하려는 경우 워드프레스 사용법을 배워서 직접 수정하거나 개발자에게 의뢰해야 할 것입니다.
안녕하세요 좋은글 잘 보고 있습니다.그런데 WooCommerce – excelling eCommerce 플러그인이 없던데 제가 못 찾는걸 까요??그냥 WooCommerce 쓰면 페이지가 나타나지 않더라구요 ㅜㅠ
안녕하세요?
검색이 잘 안 되면 수동으로 다운로드받아서 설치해보시기 바랍니다.
https://wordpress.org/plugins/woocommerce/ 페이지에서 다운로드가 가능합니다.
이런 방법도 있었네요. 시간이 될 때 적용해보면 좋얼 것 같네요.
이 글을 보니 위드프레스로 쇼핑몰 사이트 만드는 것이 아주 쉽게 느껴지네요.