워드프레스 GeneratePress 테마 특성 이미지 제거 방법
현재 이 블로그에 설치되어 있는 GeneratePress 테마는 속도가 빠르다는 평가를 받고 있으며, 이 때문에 국내에서는 수익형 블로그에 특히 많이 사용되고 있습니다. GeneratePress는 다목적 테마로서 테마 코드가 심플하여 고급 사용자가 커스텀하여 사용하기에도 좋은 테마 같습니다.
워드프레스의 개별 포스트에서 상단에 특성 이미지(썸네일 이미지)가 표시되는 경우가 있습니다. 이 경우 테마 옵션에서 제거하는 옵션이 제공되면 테마 옵션에서 제거할 수 있습니다. 만약 테마 옵션에서 제거하는 기능이 없는 경우에는 테마 파일을 수정하거나 CSS로 숨길 수 있습니다.
워드프레스 GeneratePress 테마 특성 이미지 제거 방법
GeneratePress 유료 버전
GeneratePress 테마의 유료 버전에서는 테마 옵션을 통해 특성 이미지를 제거하는 기능을 제공합니다.
워드프레스 관리자 페이지 » 외모 » 사용자 정의하기 » Layout » Blog 페이지로 이동합니다.

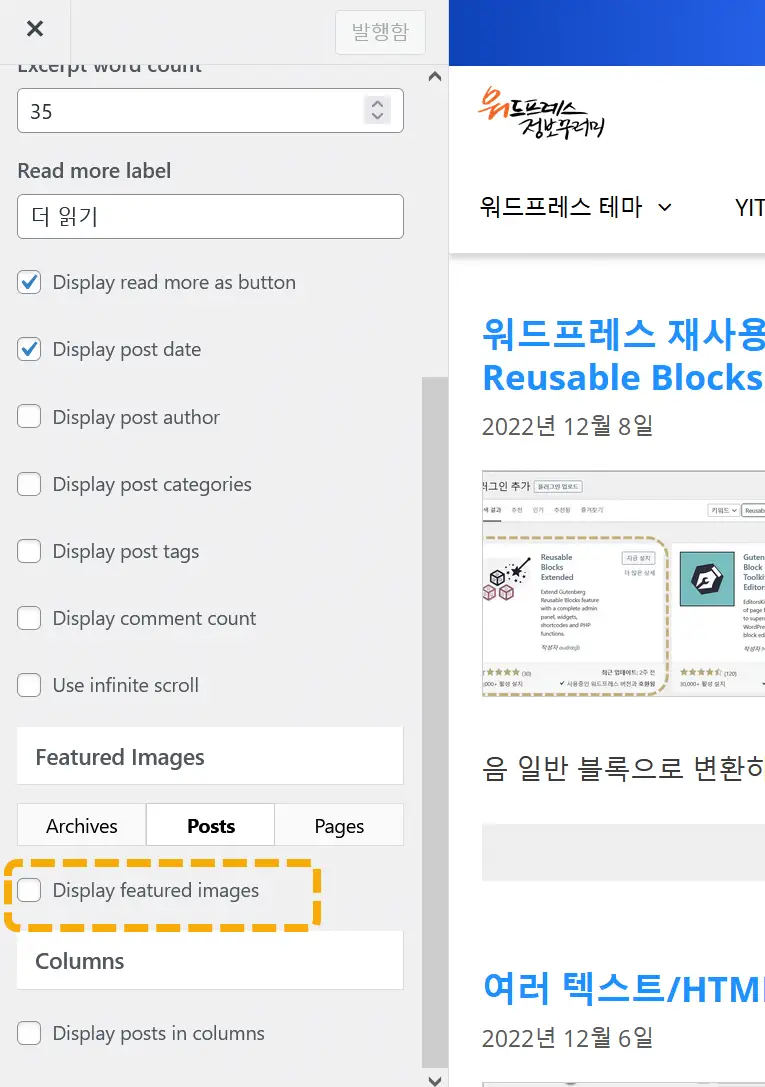
Featured Images 섹션에서 Archives, Posts, Pages 등 세 개의 탭이 있습니다.
- Archives: 아카이브 페이지(최신 글 페이지, 카테고리 페이지 등)에서 특성 이미지 표시 여부 지정
- Posts: 포스트에서 특성 이미지 제어
- Pages: 페이지에서 특성 이미지 제어
Posts 탭을 클릭하고 Display featured images 옵션의 체크를 해제하면 개별 글 상단에 표시되는 특성 이미지가 표시되지 않습니다.
참고로 아카이브 페이지에서 특성 이미지를 제어하는 방법은 "워드프레스 GeneratePress: 최신 글 페이지에서 썸네일 제거하기"를 참고해보세요.
GeneratePress 무료 버전에서 특성 이미지 숨기기
GeneratePress 무료 버전을 사용하는 경우에는 테마 옵션에서 특성 이미지를 제거하는 옵션을 제공하지 않습니다.
대신 테마 파일을 직접 수정하거나 CSS를 사용하여 제거할 수 있습니다.
외모 » 사용자 정의하기 » 추가 CSS로 이동하여 다음 CSS 코드를 추가하면 개별 글 상단에 표시되는 특성 이미지가 숨겨지면서 표시되지 않을 것입니다.
/* GeneratePress 테마 개별 글에서 특성 이미지 제거하기 */
/* Hide featured image in GeneratePress */
.single .inside-article>.featured-image {
display: none;
}CSS를 사용하는 경우에는 브라우저에서 특성 이미지가 로드되지만 사용자에게는 표시되지 않도록 숨겨집니다. 로드되지 않도록 하려면 테마 파일에서 해당 코드 소스를 제거하거나 자바스크립트나 제이쿼리(jQuery)를 사용하여 제거할 수 있습니다.
특정 글에서만 특성 이미지 제거하기
특정 글에서만 특성 이미지를 제거하고 싶은 경우, GeneratePress 유료 버전(GP Premium)의 Disable Elements 모듈을 활성화하여 개별 글에서 특성 이미지를 비활성화할 수 있습니다.

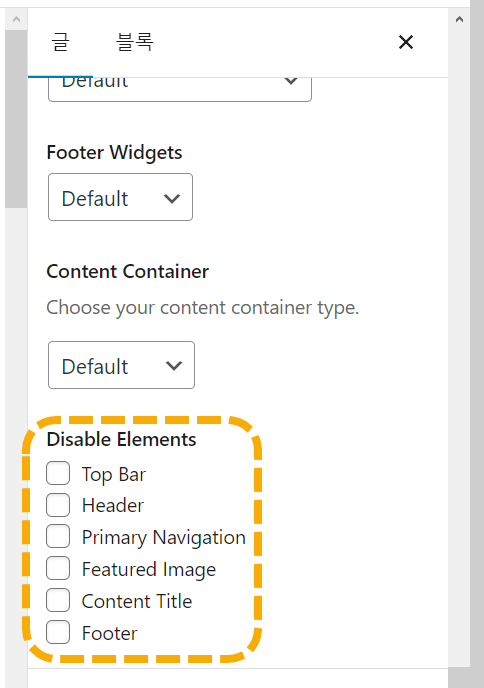
Disable Elements 모듈을 활성화하면 다음과 같은 요소들을 개별 글/페이지에서 비활성화할 수 있습니다.
- Top Bar (상단 표시줄)
- Header (헤더)
- Primary Navigation (기본 내비게이션 메뉴)
- Featured Image (특성 이미지)
- Content Title (콘텐츠 제목)
- Footer (푸터)
Disable Elements 모듈은 외모 » GeneratePress 페이지의 Modules 섹션에서 활성화할 수 있습니다.
CSS로도 특정 글에서 특성 이미지를 숨길 수 있습니다.
특성 이미지 유지 OR 제거?
상단에 특성 이미지가 표시되는 것을 제거하고 싶은 경우에는 위에 소개한 방법을 이용하시면 됩니다.
경우에 따라 상단에 특성 이미지를 표시하고, 본문에는 해당 이미지를 표시하지 않기를 원할 수 있습니다. 그런 경우에는 특정 이미지를 특성 이미지로 지정하고, 본문에는 해당 이미지를 삽입하지 않으면 됩니다. 해당 글에 삽입하지 않고도 특성 이미지(대표 이미지)로 지정하는 것이 가능합니다. (이미 삽입되어 있다면 본문에서 이미지를 제거하시면 됩니다. 제거하더라도 미디어 라이브러리에 업로드되어 있기 때문에 문제가 되지 않습니다.)


특성 이미지 제거하는 CSS 코드가 데스크톱에서만 먹히고 태블릿과 모바일에서는 갑자기 먹히지 않습니다 ㅠㅠ
다음 CSS 코드로도 테스트해보시기 바랍니다.
.single .featured-image { display: none; }잘 안 되면 캐시를 삭제하고, 플러그인도 모두 비활성화한 후에 제대로 작동하는지 테스트해보세요.
랭크매스 브레드크럼을 포함해서 콘텐츠 자체를 위로 살짝 올리려고 아래의 코드를 추가 했더니 다른 여러가지 CSS 코드들이 먹히지 않았네요. 원인을 찾았습니다^^;
.single #primary {
margin-top: -9px
}
css추가로해서 적용하니 잘됩니다.
안녕하세요...
위 코드를 입력해도 적용이 안되는데 약간 뭔가가 다른건가요?
캐시를 삭제하시고, 클라우드우이즈를 이용하는 경우에는 서버 캐시도 삭제해보세요.
https://avada.tistory.com/2947
안녕하세요 제가 GP 무료버전을 사용하여 해당 CCS 코드를 삽입했는데요, 그래도 특성이미지가 보입니다. 혹시 이럴 경우 어떻게 해야하는지 알 수 있을까요?
안녕하세요, 둔둔님. 해당 코드는 개별 글에서 상단에 표시되는 특성 이미지를 표시되지 않도록 하는 기능을 합니다. 테스트해보니 무료 버전에서도 잘 작동하네요. 잘 안 되는 경우 CSS 요소 검사를 하여 코드를 수정해보시기 바랍니다. 기본적인 CSS 지식이 있으면 쉽게 가능할 것 같습니다.
https://cafe.naver.com/wphomepage/16730
여러 가지 방법으로도 문제가 해결되지 않으면, 비밀댓글로 해당 사이트의 URL을 알려주시면 제가 한 번 체크해보겠습니다.
너무 유용했습니다. 감사드립니다.