GeneratePress 테마의 포스트에 댓글 개수 표시하는 방법
워드프레스 GeneratePress 테마에서는 개별 포스트에 댓글 개수 표시 옵션이 제공되지 않습니다. 글 제목 아래에 코멘트 개수를 표시하면 글에 많은 댓글일 달린 경우 사용자들에게 글에 대한 신뢰도를 높여 SEO (검색엔진 최적화)에도 도움이 될 것입니다.
하지만 사이트의 글에 전반적으로 댓글이 없거나 적다면 댓글 개수를 표시하지 않는 것이 더 나을 수도 있을 것 같습니다.
워드프레스 GenearatePress 테마의 포스트에 댓글 개수 표시하기
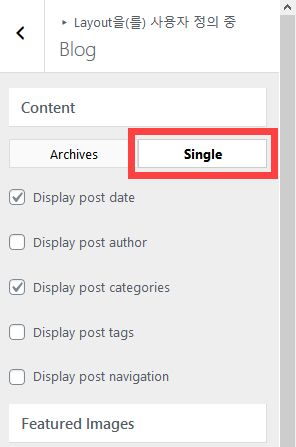
GeneratePress 테마가 설치된 경우 워드프레스 관리자 페이지 > 테마 디자인 > 사용자 정의하기 > Layout > Blog로 이동하여 블로그 페이지와 개별 글에 대한 세부 옵션을 설정할 수 있습니다.
이 테마에서는 아카이브(Archive) 페이지에는 댓글 개수를 표시하는 옵션이 있지만 특이하게 개별 글 (Single)에 대해서는 댓글 개수 표시 옵션이 없습니다.

GeneratePress 테마의 포스트에 댓글 개수를 표시하고 싶은 경우 GeneratePress에서 제공하는 generate_post_author 후크를 사용할 수 있습니다.
다음 코드 스니펫을 테마의 함수 파일에 추가하면 됩니다. (차일드 테마를 만들어 작업하시기 바랍니다.)
// 워드프레스 GeneratePress 테마에서 개별 글에 댓글 개수 표시
// To display comments count in single posts in GeneratePress
add_filter( 'generate_post_author', 'change_author_to_comments' );
function change_author_to_comments()
{
if ( is_single() && ! post_password_required() && ( comments_open() || get_comments_number() ) ) {
echo '<span class="comments-link">';
comments_popup_link( __( 'Leave a comment', 'generatepress' ), __( '1 Comment', 'generatepress' ), __( '% Comments', 'generatepress' ) );
echo '</span>';
}
}
위의 코드를 사용하면 글쓴이(Author) 대신 댓글 개수가 표시됩니다. 만약 글쓴이도 함께 표시하고 싶다면 다음과 같은 코드를 적절한 곳에 추가하시기 바랍니다.
// 글 작성자 이름 표시
// To display author name in single posts in WordPress
$author = '| <span class="rpwe-author">' . get_the_author() . '</span> ';
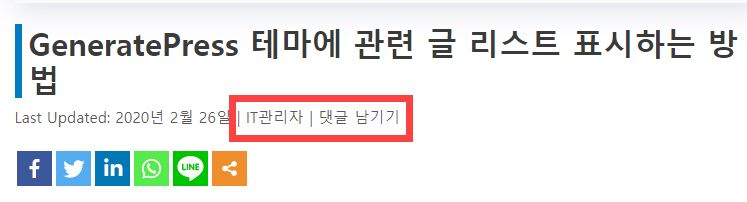
echo $author;댓글 개수 앞에 표시되도록 위의 코드를 추가하면 다음과 같이 글 작성자 이름과 코멘트 개수가 함께 표시됩니다.

위의 방법을 응용하면 다른 요소도 글 제목 아래에 추가할 수 있습니다.
위의 코드는 다른 워드프레스 테마에서도 적절히 응용할 수 있습니다. 테마에서 후크(필터/액션)를 제공하는 경우 해당 후크를 사용하면 편리하고, 그렇지 않은 경우 적절한 테마 파일(예: single.php, content.php 또는 다른 파일 - 테마에 따라 다름)에 코드를 상황에 맞게 응용하여 넣을 수 있습니다.
참고로 GeneratePress 테마의 경우, 포스트에 표시되는 포스트 메타 필드 값을 /wp-content/themes/generatepress/inc/structure/post-meta.php 파일에서 해당 부분을 직접 수정하는 것도 가능하지만 차일드 테마를 이용하지 않을 경우 추후 테마 업데이트 시 수정 사항이 사라지므로 권장하지 않습니다.
2020년 10월 7일 업데이트:
위에 제시한 코드 자체는 이상이 없지만 최근 제너레이트프레스 테마가 업데이트되면서 상기 코드를 사용할 경우 이상하게 작동하는 것을 발견했습니다. 일시적인 버그이고 추후 테마 업데이트 시에 문제가 해결되었으면 좋겠습니다. 위의 코드를 사용할 때 문제가 발생하면 위의 코드 대신 다음과 같은 코드를 사용할 수 있습니다.
// GeneratePress 테마의 포스트에 댓글 개수 표시하기 (업데이트)
add_filter( 'generate_after_entry_header', 'change_author_to_comments' );
function change_author_to_comments()
{
if ( is_single() ) {
echo '| <span class="comments-links">';
comments_popup_link( __( 'Leave a comment', 'generatepress' ), __( '1 Comment', 'generatepress' ), __( '% Comments', 'generatepress' ) );
echo '</span>';
}위의 코드를 사용하면 entry header 바로 뒤에 댓글 개수가 표시됩니다.
위의 코드는 GeneratePress 테마 고객 지원 담당자가 알려준 것인데, generate_after_entry_header 대신 generate_after_entry_title 후크를 사용하면 제목 아래에 댓글 개수를 표시할 수 있습니다. (상기 코드에서 add_filter 라인만 다음 라인으로 대체하면 됩니다.)
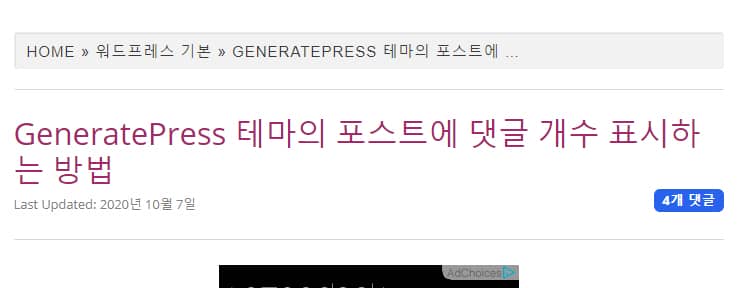
add_filter( 'generate_after_entry_title', 'change_author_to_comments' );위의 코드를 추가하고 CSS로 약간 조정하면 다음 그림과 같이 댓글 개수를 표시할 수 있습니다.

CSS 예시 (아래 CSS 코드 스니펫은 참조용이면 사이트 디자인에 맞게 적절히 변경하시기 바랍니다.)
/* 댓글 개수 */
span.comments-links a {
font-size: 0.7em;
display: block;
padding: 3px 7px;
line-height: 1.2;
letter-spacing: 1px;
font-weight: 700;
background-color: #2863ec;
color: #fff;
border: 1px solid #2863ec;
border-radius: 6px;
}
span.comments-links {
float: right;
margin-top: 5px;
}
span.comments-links a:hover {
background-color: #2863ecad;
}마치며
이상으로 GeneratePress 테마의 개별 글에 댓글 개수를 표시하는 방법을 살펴보았습니다. GeneratePress는 속도 최적화를 위해 기능을 최대한 줄인 것이 특징입니다. 하지만 다양한 후크를 제공하므로 잘 활용하면 쉽게 기능을 확장할 수 있습니다. 자세한 내용은 "GeneratePress 테마 후크 사용하기"를 참고해보세요.


포스트에 댓글표시관련 좋은 글 감사합니다.
감사합니다~ GeneratePress 테마를 사용하는 경우에 참고해볼 수 있을 것입니다.
GeneratePress 테마로 바꿀때 참고 해야겠네요. 사용할 스킨은 골라두었는데 이런 세세한 부분까지는 생각하진 못했네요.
테스트 사이트에 만들어서 테스트해본후 바꾸던지 해야할것 같습니다.
좋은 정보 감사합니다.
현토리님 사이트는 속도가 빠르기 때문에 Newspaper 테마를 사용하셔도 괜찮을 것 같습니다.
저는 가능한 한 가벼운 테마를 사용하여 트래픽을 줄이면 좋을 것 같아 이 테마를 선택했습니다.ㅎ
GeneratePress의 경우 포럼을 통해 지원이 잘 제공되는 것 같습니다. (저는 아직 포럼을 이용해보지는 않았습니다.) 그리고 문서화도 잘 되어 있어 워드프레스를 조금 더 깊이 이해하는 데에도 조금 도움이 되지 않을까 생각됩니다.
더 빠르게 하려고 아마존으로 옮길 생각을 하고 있는데요. 사실 vultr이 안좋은건 아니지만 같은 사이트라고 플러그인이나 캐쉬 사용안해도 아마존은 넘사벽이더군요.
지금 테스트 중에 있습니다. 4월 초에 올길 예정이예요. ^^
vultr은 기존 인스턴스 삭제하고 새로 아주 작게 테스트 용도로 사용하려고 합니다.
정말 대단하십니다.
아마존을 사용하더라도 서버에 대해 잘 모르는 경우 서버를 잘못 세팅하면 속도가 제대로 안 나오는 것 같습니다.
서버에 대해 잘 안다면 아마존을 이용하면 정말 좋을 것 같아요.
저는 서버에 대한 지식이 짧다 보니 그냥 현재 호스팅에 만족하고 있습니다.
지난 일요일에 cPanel 업데이트하고 kernel 업데이트를 적용하기 위해 서버를 재부팅하니 httpd 서비스가 다운되어 사이트에 접속하지 못하는 일이 발생했습니다. 만약 서버를 직접 운영하고 있었다면 정말 멘붕이 왔을 것 같습니다. 다행히 블루호스트에 연락하여 겨우 서버를 살렸습니다.ㅎㅎ