워드프레스 GeneratePress 테마 Read More 문구 변경 방법
워드프레스 GeneratePress 테마를 사용하는 경우 최신 글을 전면 페이지에 나열하면 요약글이 표시되고 Read More 문구 또는 버튼이 표시됩니다. 또한, 카테고리 페이지 등 아카이브 페이지에서도 마찬가지로 Read More 버튼이 표시됩니다.
제너레이트프레스 테마에서 Read More 라벨을 변경하는 방법에 대하여 살펴보겠습니다.
워드프레스 GeneratePress 테마 Read More 문구 변경 방법
제너레이트프레스 테마 유료 버전을 사용하는 경우
GeneratePress 유료 버전인 GP Premium을 사용하는 경우 사용자 정의하기에서 Read More 텍스트를 변경하는 옵션이 제공됩니다.
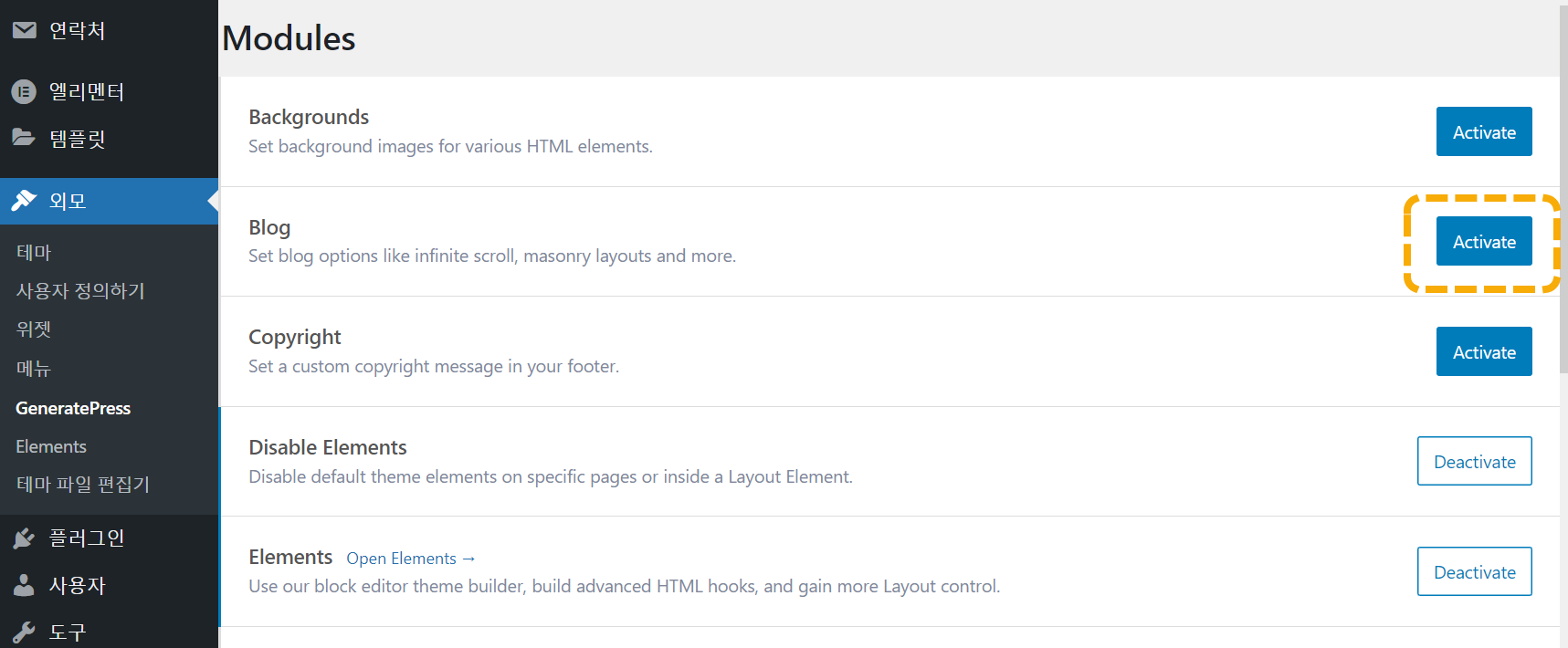
먼저 워드프레스 관리자 페이지 » 외모 (Appearance) » GeneratePress로 이동하여 Modules 섹션에서 Blog 모듈을 활성화합니다.

위의 그림에서 Activate 버튼을 클릭하면 모듈이 활성화되고 Activate 문구는 Deactivate로 바뀝니다. 다시 Deactivate 버튼을 클릭하면 해당 모듈은 비활성 상태가 되면서 버튼 라벨은 Activate가 됩니다.
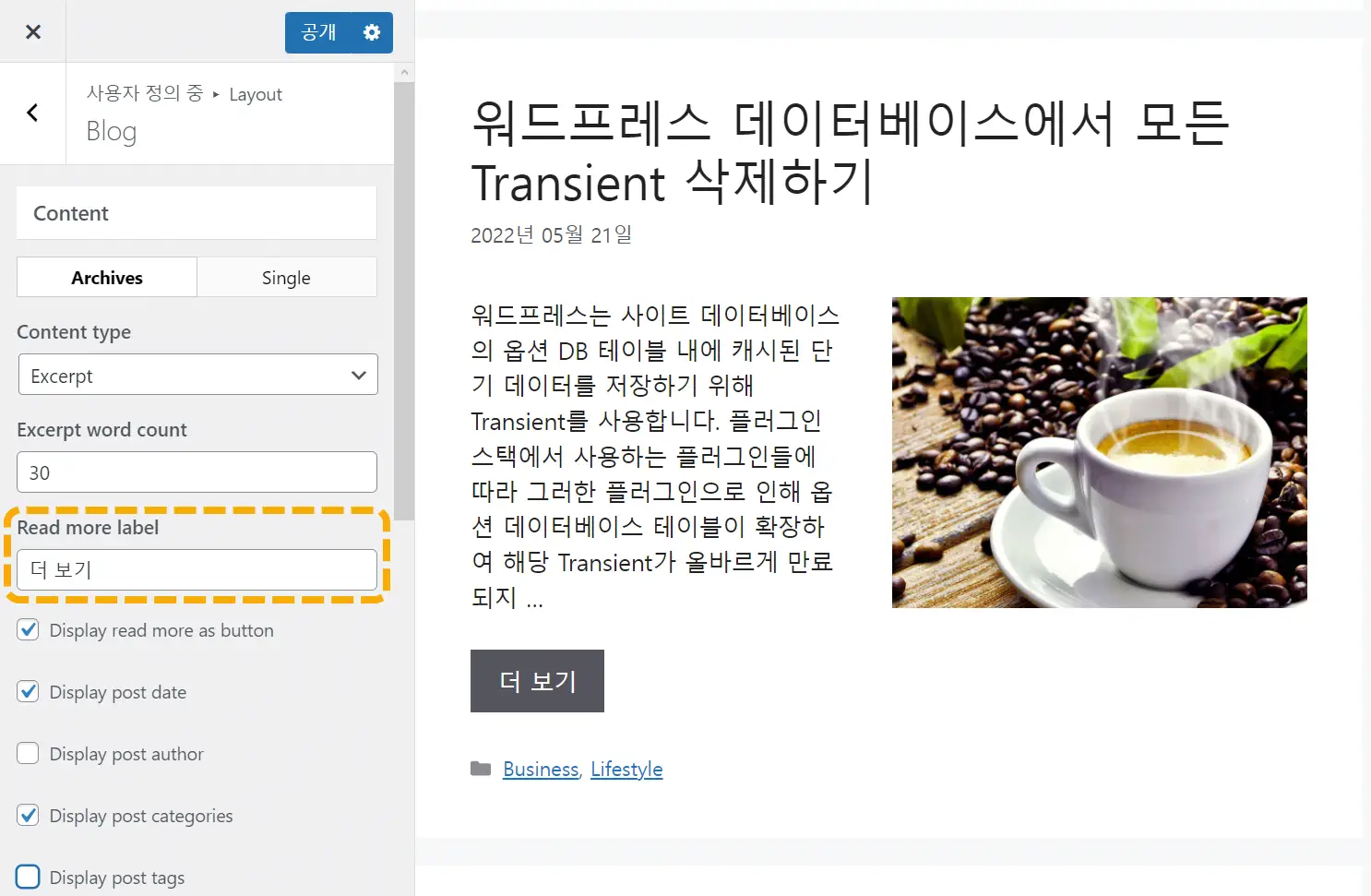
이제 워드프레스 관리자 페이지 » 외모 » 사용자 정의하기 » Layout » Blog로 이동합니다. Content 섹션 아래 Archive 탭의 Read more label 필드에서 Read more 문구를 지정할 수 있습니다.

GP 프리미엄 버전을 사용하는 경우 Blog 설정 페이지에서 블로그/아카이브(카테고리, 태그 등) 페이지의 레이아웃을 다양한 방식으로 설정할 수 있습니다. 이 블로그에도 현재 GeneratePress 테마가 적용되어 있습니다. 세팅 방법은 다음 글을 참고해보세요.
제너레이트프레스 테마 무료 버전에서 Read More 라벨 변경하기
GeneratePress 무료 버전을 사용하는 경우에는 세팅할 수 있는 옵션이 제한되어 있습니다. Read More 텍스트는 다음과 같은 필더를 사용하여 변경할 수 있습니다.
// Change the "Read More" text in the GeneratePress theme
add_filter( 'generate_excerpt_more_output', function() {
return sprintf(
' ... <a title="%1$s" class="read-more" href="%2$s" aria-label="%4$s">%3$s</a>',
the_title_attribute( 'echo=0' ),
esc_url( get_permalink( get_the_ID() ) ),
__( '더 읽기', 'generatepress' ),
sprintf(
/* translators: Aria-label describing the read more button */
_x( 'Continue Reading on %s', 'more on post title', 'generatepress' ),
the_title_attribute( 'echo=0' )
)
);
});위의 코드를 테마 폴더 내의 함수 파일(functions.php)에 추가하여 테스트해보시기 바랍니다. 가급적 차일드 테마를 만들어 차일드 테마(자식 테마) 내의 함수 파일에 추가해야 추후에 테마가 업데이트되어도 수정/추가 사항이 사라지지 않습니다.
가능한 경우 알림판의 테마 편집기를 사용하는 대신 FTP에 접속하여 작업하시기 바랍니다.
다른 방법: Loco Translate를 사용하여 Read More 문구 번역하기
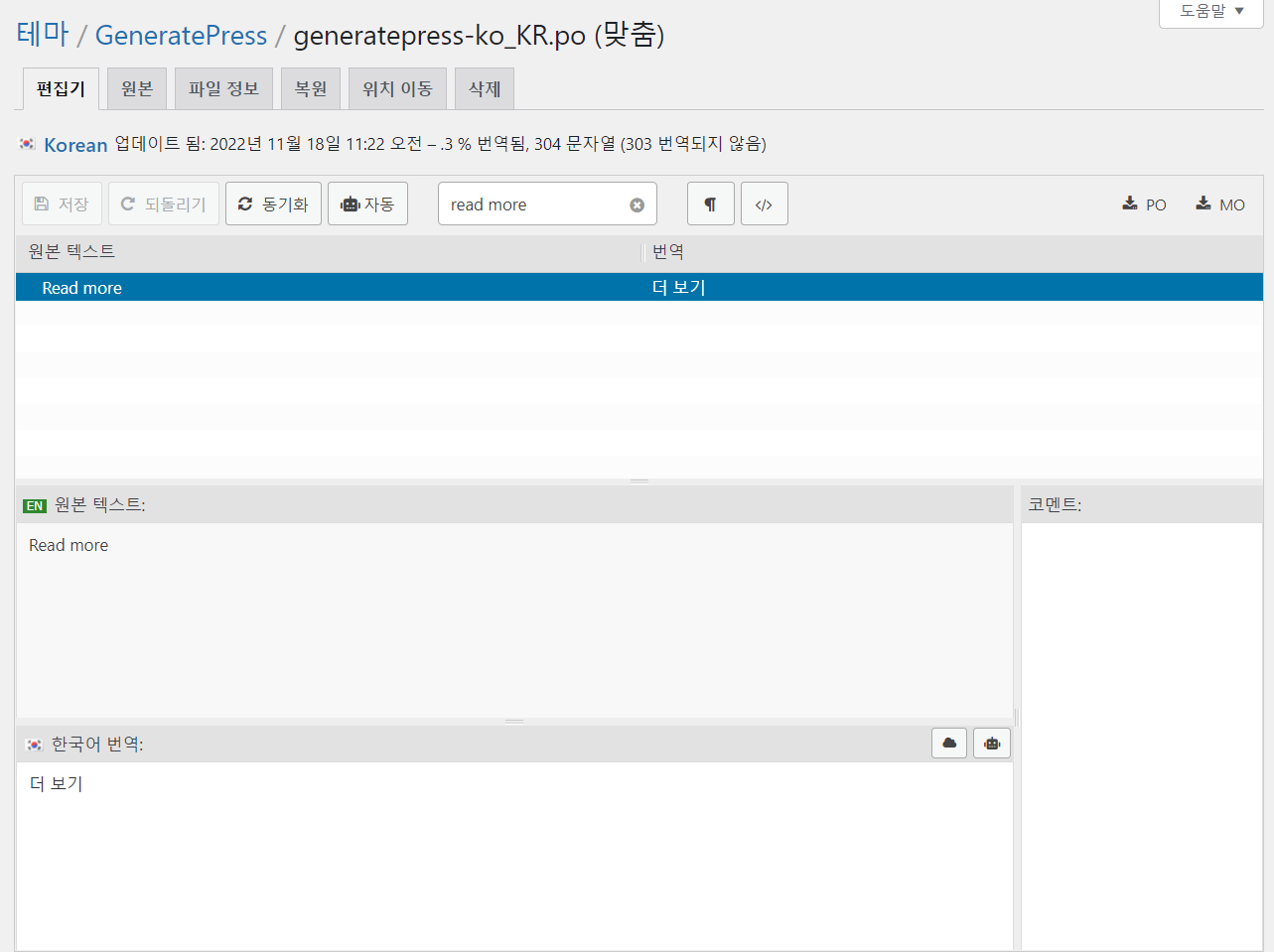
다른 방법으로 Loco Translate 플러그인을 사용하여 Read More 문구를 번역할 수 있습니다. 이 방법을 언급하는 글이 없어서 테스트해보니 Loco Translate에서 Read More 문자열을 번역할 수 있도록 되어 있네요.

Loco Translate 사용법은 다음 글을 참고해보세요.
Loco Translate는 워드프레스 알림판에서 설치하여 사용할 수 있는 무료 플러그인입니다. 이 플러그인은 현재 100만 개가 넘는 사이트에 설치되어 활성화되어 있습니다. PC용 프로그램인 Poedit를 사용하여 PO 파일을 번역하는 것도 가능합니다. Poedit은 무료 버전과 유료 버전이 있으며, 유료 버전에서는 자동번역기(기계번역기)로 번역할 수도 있습니다.


https://avada.tistory.com/3089
위 링크에 나와 있는 Read More 텍스트 변경 코드랑 현재 페이지에 나와 있는 코드 중에 아무거나 사용해도 상관없나요?
무료 버전이라면 Loco Translate를 사용하여 번역해보시기 바랍니다.
코드로 해결이 되는거면 굳이 플러그인을 설치하지 않으려고요..ㅎㅎ
Loco Translate를 사용하여 번역한 후에 이 플러그인은 비활성화해도 됩니다. 다만, 테마가 업데이트되면 다시 번역해주어야 할 것입니다.😄😄😄
포스팅 항상 잘보고 있습니다!
혹시 더읽기 까지 수정하는건 성공했는데 버튼형식으로 만들고 싶은데 코드로 할 수 있는건가요?
Generatepress 테마 쓰고 있습니다 무료 버전이요!
무료 버전이라 코드로 해결해보려했는데 더 읽기 눌리는 모습이 링크형식으로 되어있는데 이것을 버튼으로 바꿀 방법은 없나 하고 질문드립니다!!
기본적인 CSS를 이해하시면 어렵지 않게 가능할 것입니다. 기본적인 CSS는 어렵지 않으므로 잠시 시간을 내어 익혀보시기 바랍니다. 새로운 세상(?)이 열릴 것입니다.😄😄
https://cafe.naver.com/wphomepage/16730
버튼자체를 커스텀할수있나요?????
예를들어 둥글게 5px 보더는 나오게 1px color는 블랙 이런식으로요
기본적인 CSS를 사용하여 스타일을 변경할 수 있습니다. 이 블로그에서는 CSS를 사용하여 "더 읽기" 버튼의 스타일을 조정했습니다. 기본적인 CSS느 그리 어렵지 않고 익히는 데 시간도 그리 소요되지 않습니다.
https://cafe.naver.com/wphomepage/16730