워드프레스 GeneratePress 테마는 속도가 빠른 것으로 평가되어 블로그, 특히 수익형 블로그에서 많이 사용합니다. 하지만 제너레이트프레스 테마는 커스텀하여 다양한 사이트를 제작하는 데에도 용이합니다. Elements 모듈을 사용하면 사이트의 원하는 부분에 코드를 추가할 수 있고 헤더, 내비게이션 메뉴, 푸터 등의 요소를 페이지나 카테고리 등에 따라 다르게 디자인할 수 있습니다.
GeneratePress 테마: 페이지 등에 다른 레이아웃 요소 사용하기
예를 들어, 특정 페이지나 특정 포스트 혹은 일부 카테고리 글에 헤더를 표시하지 않거나 메뉴를 표시하지 않기를 원할 수 있습니다. 또는, 특정 카테고리 글들의 사이드바 위치를 왼쪽으로 변경하거나, 사이드바를 표시하지 않도록 하기를 원하는 경우가 있을 수 있습니다.
이런 상황에서 GeneratePress 테마의 Layout Element를 사용하면 특정 페이지나 포스트, 카테고리 또는 전체 사이트의 레이아웃을 세부 조정할 수 있습니다.
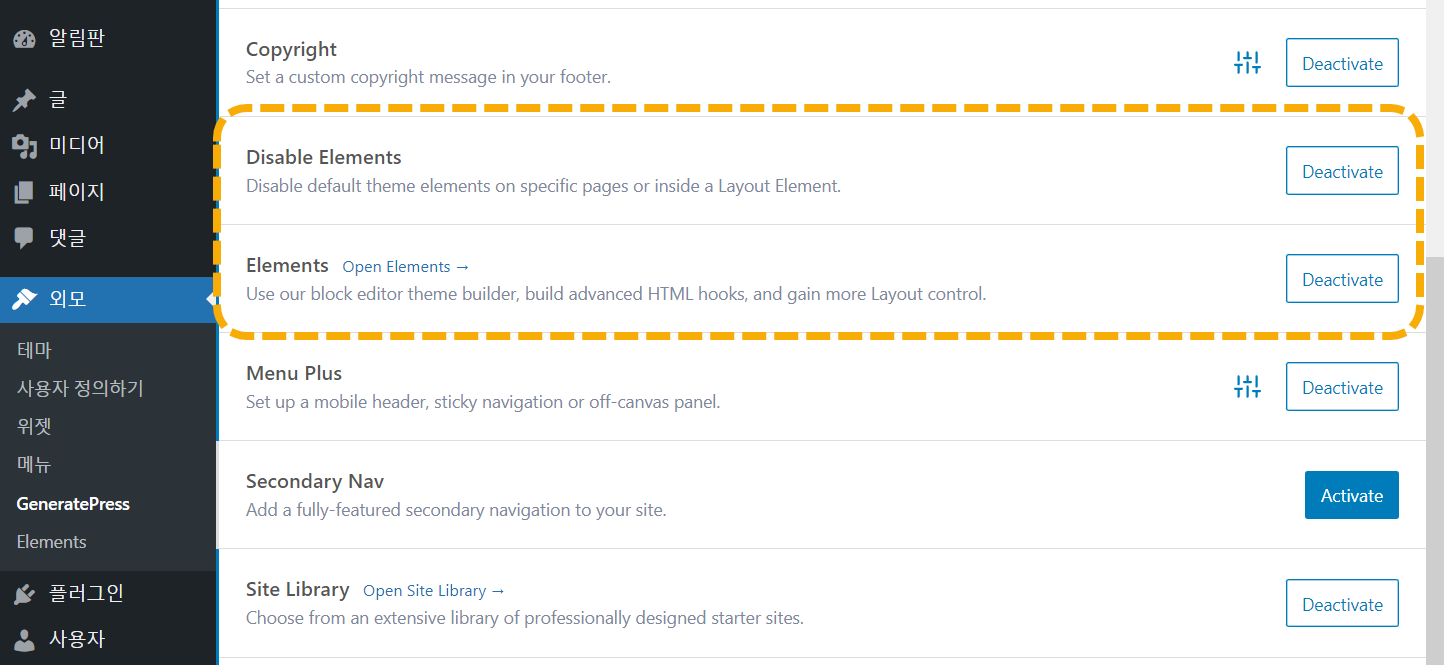
GeneratePress 테마의 Layout Element는 유료 버전에서 지원됩니다. 레이아웃 요소를 사용하려면 워드프레스 관리자 페이지 » 외모 » GeneratePress로 이동하여 Disable Elements 모듈과 Elements 모듈을 활성화합니다.

위의 그림과 같이 Deactivate 버튼이 표시되면 해당 모듈이 활성화된 상태입니다. Deactivate 버튼을 클릭하면 모듈이 비활성화(사용 중지)되면서 버튼은 Activate로 바뀝니다.
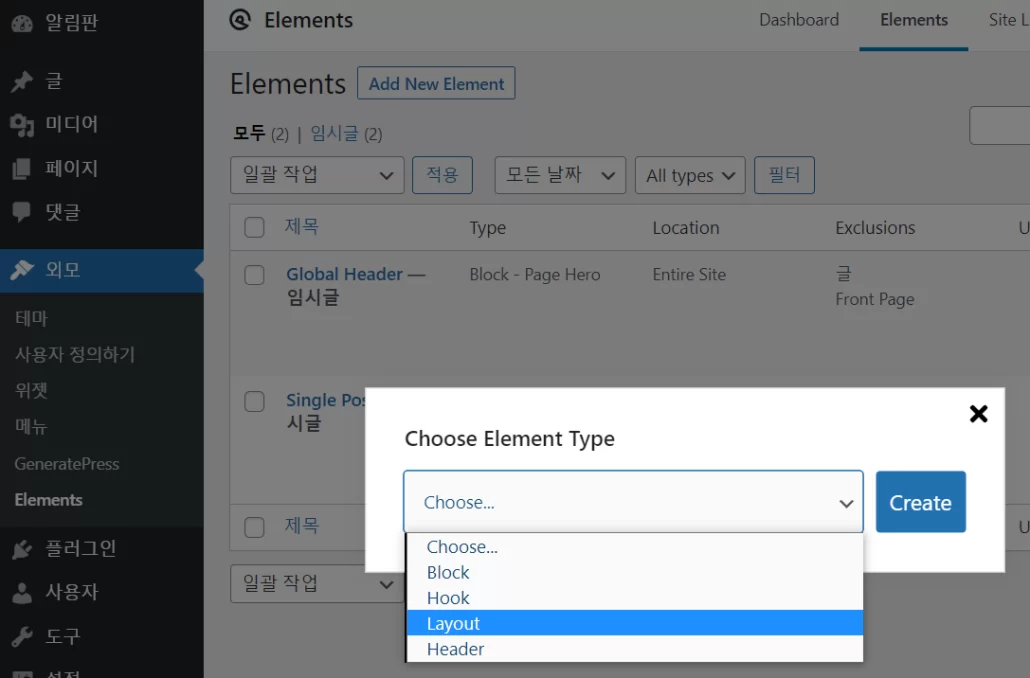
외모 » Elements로 이동하여 Add new Element(새 엘리먼트 추가하기) 버튼을 클릭하면 Choose Element Type(엘리먼트 유형 선택) 팝업이 표시됩니다.

Block(블록), Hook(훅), Layout(레이아웃), Header(헤더) 중에서 선택할 수 있습니다. Layout을 선택합니다.
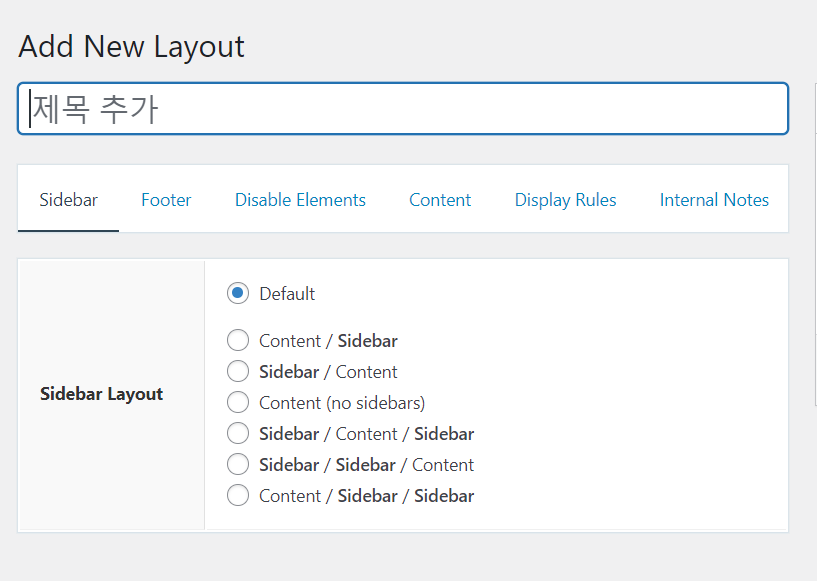
Add New Layout(새 레이아웃 추가) 화면이 표시됩니다.

Sidebar, Footer, Disable Elements, Content, Display Rules, Internal Notes 탭으로 구성되어 있습니다.
Sidebar 탭에서는 사이드바 레이아웃을 선택할 수 있습니다. 예를 들어, 특정 페이지나 카테고리 페이지 등에 사이드바를 표시하고 싶지 않다면 Content (no sidebars)를 선택할 수 있습니다. 왼쪽 사이드바를 원하는 경우에는 Sidebar / Content를 선택합니다. 보통 사이드바는 오른쪽에 표시됩니다.
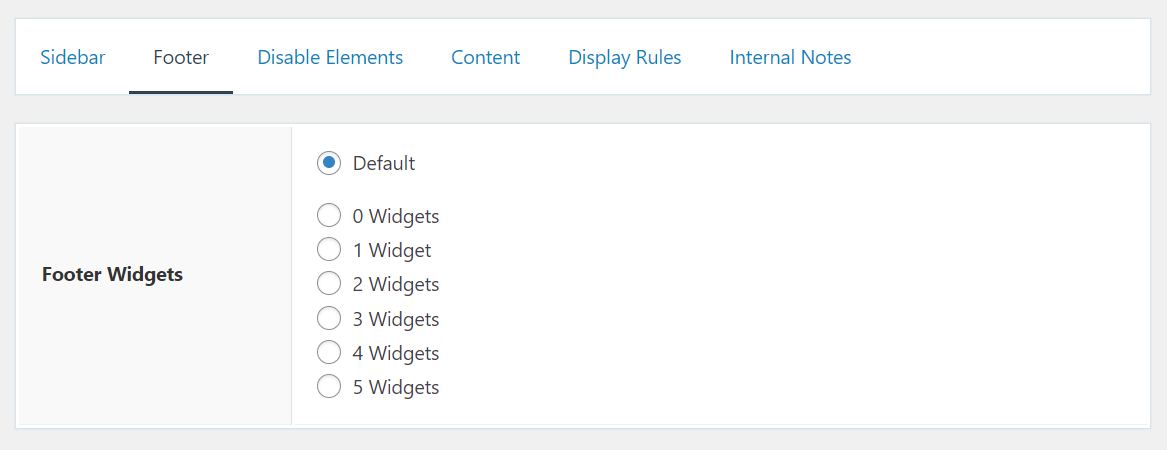
Footer 탭에서는 푸터 위젯 레이아웃을 선택할 수 있습니다.

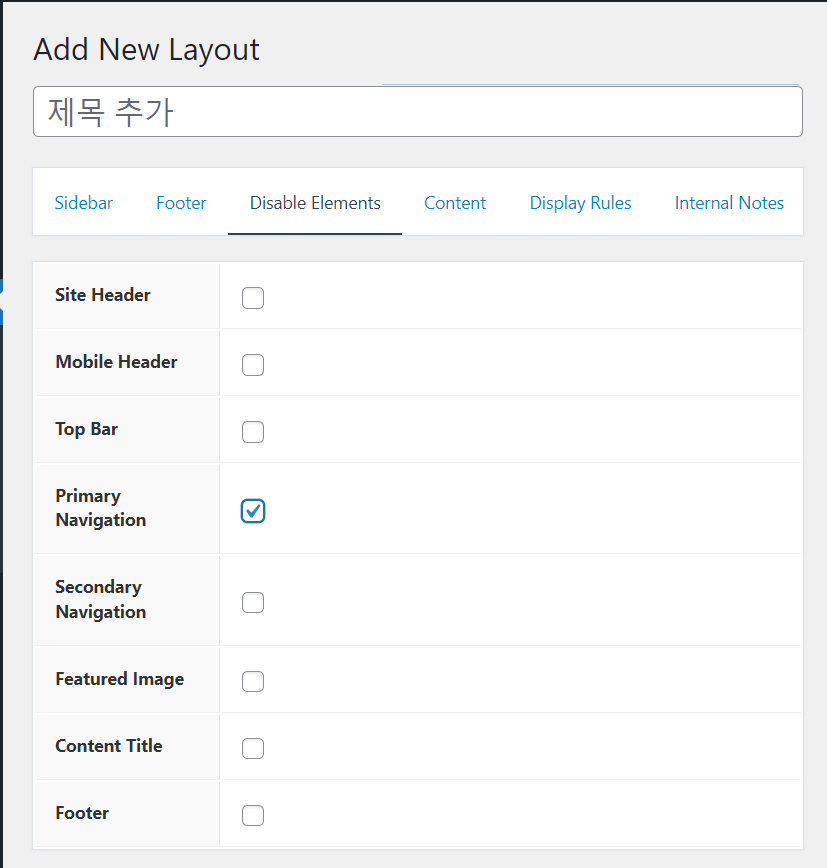
Disable Elements 탭에서 비활성화할 요소를 선택할 수 있습니다.

다음과 같은 요소를 비활성화할 수 있습니다.
- Site Header (사이트 헤더)
- Mobile Header (모바일 헤더)
- Top Bar (상단 바)
- Primary Navigation (주 메뉴)
- Secondary Navigation (보조 메뉴)
- Featured Image (특성 이미지)
- Content Title (콘텐츠 제목)
- Footer (푸터)
예를 들어, 헤더를 표시하고 싶지 않은 경우 사이트 헤더와 모바일 헤더를 체크할 수 있습니다.
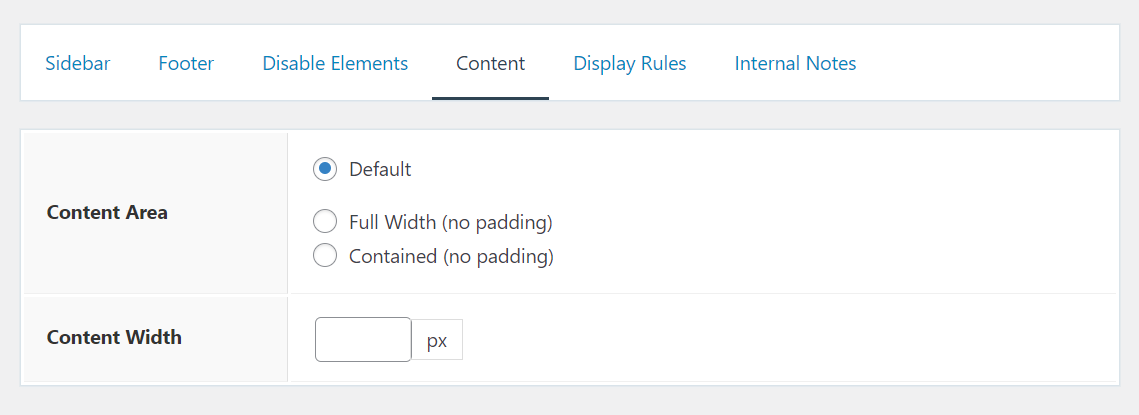
Content 탭에서는 콘텐츠 영역의 레이아웃(Full Width 또는 Contained), 콘텐츠 너비(폭)를 픽셀(px) 단위로 지정할 수 있습니다.

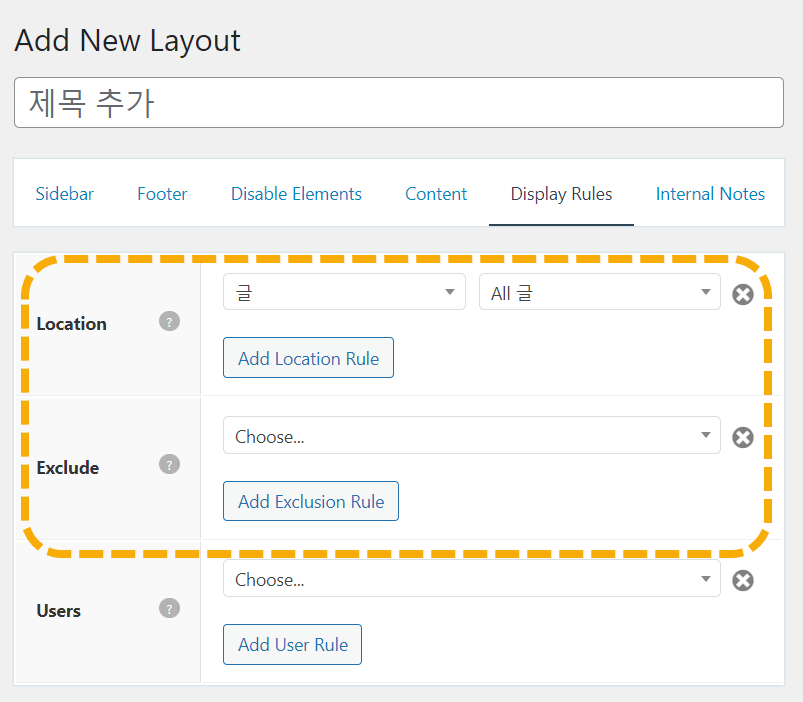
Display Rules에서는 이 레이아웃이 적용될 위치를 지정합니다. 가령, 모든 글(포스트)에 적용하고 싶다면 Location에서 글 → All 글을 선택합니다.

Exclude에서 제외할 페이지나 글을 지정할 수 있습니다.
Users 섹션에서는 이 레이아웃이 표시될 사용자를 지정할 수 있습니다. 예를 들어, 모든 사용자, 로그인 사용자(회원), 로그아웃 사용자(비회원) 등에서 선택하거나 관리자, 편집자, 글쓴이 등 특정 사용자 역할을 지정할 수도 있습니다.
안녕하세요. 제너레이트 프레스 마케터를 구입해서 사용하고 있는데요. 쓴 글에서 글쓴날짜와 글쓴이를 안보이게 하고 싶어, 검색해보고 시도해봤는데, "외모-테마-상요자 정의하기-레이아옷-블로그..." 까지는 했는데, 이렇게 들어가도 날짜랑 글쓴이 체크하는 칸이 보이지 않아요. 어떻게 하면 될까요?
안녕하세요, 하주원님. GeneratePress 테마에서 마케터 템플릿을 로드한 경우 아래 그림에 표시된 루프 엘리멘트를 삭제하거나 임시글로 전환하시기 바랍니다.
https://blog.kakaocdn.net/dn/w70gf/btsmQqQWqlP/sp83DndtTVr40lWT5gBoxk/img.webp
안녕하세요. 워드프레스 정보꾸러미 홈페이지를 보고 generatepress 프로를 구입했는데요. 이 블로그처럼 홈페이지에 '더읽기' 버튼을 길게 하려면 어떻게 해야 할까요? 스스로 방법을 찾아보려고 했는데 아직 너무 어렵네용 ㅠㅠ
안녕하세요, 윤님. 기본적인 CSS를 알면 어렵지 않게 구현이 가능합니다.
외모 > 사용자 정의하기 > 추가 CSS에 다음 코드를 추가해보시기 바랍니다.
.read-more.button, .read-more.button:visited {
display: block;
}
CSS의 display 속성에 대해서는 https://www.w3schools.com/cssref/pr_class_display.php 글을 참고해보세요.
기본적인 CSS는 어렵지 않게 배울 수 있고, 시간도 많이 걸리지 않습니다.
https://cafe.naver.com/wphomepage/16730
티스토리나 워드프레스 혹은 다른 CMS를 이용하든 CSS를 배워놓으면 많은 도움이 됩니다.
친절한 답변 정말 감사합니다 ^^