무한 스크롤 방식은 페이지네이션 방식에 비해 SEO적인 측면에서 안 좋은 것으로 알려져 있습니다. 실제로 Yoast에서도 Pagination을 권장하고 있습니다. 이 블로그에 설치된 GeneratePress 테마에서는 무한 스크롤 (Infinite Scroll) 기능을 지원합니다. 하지만 이 테마의 무한 스크롤 기능은 플러그인과 충돌하는 사례가 많은 것 같습니다.
GeneratePress 테마의 무한 스크롤 기능 충돌 문제
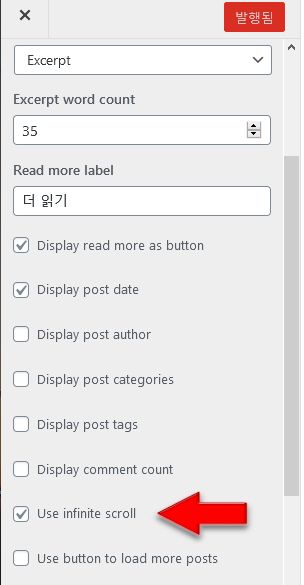
사용자 경험 (User Experience) 향상에 도움이 되지 않을까 하는 생각에 블로그 설정에서 무한 스크롤 기능을 활성화해 보았습니다.

하지만 GeneratePress 테마에서 무한 스크롤 사용 (Use infinite scroll) 기능을 활성화하니 홈페이지와 아카이브 페이지 (카테고리, 태그 페이지 등)에서 이미지 레이지 로딩 기능이 제대로 작동하지 않는 문제가 발생했습니다.
첫 페이지의 최신 글 리스트는 제대로 표시되었지만, 아래로 스크롤했을 때 썸네일(특성 이미지)이 로드되지 않고 로딩 중임을 나타내는 이미지(Image Spinner)가 표시되었습니다. 포스트 내에서는 이미지가 문제 없이 표시되었습니다.
이 문제를 조금 검색해보니 GeneratePress에서 인피니트 스크롤 기능을 사용할 경우 플러그인과 충돌이 종종 발생하는 것 같습니다. 무한 스크롤 기능이 작동하지 않으면 플러그인을 하나씩 비활성화하면서 문제를 일으키는 플러그인을 찾을 수 있습니다. 문제를 일으키는 플러그인을 찾아내면 동일 기능의 다른 플러그인으로 대체하거나 플러그인을 삭제하는 것을 고려할 수 있습니다.
이 경우 이미지 지연 로드와 관련된 문제가 발생하므로 워드프레스 사이트에 설치된 Lazy Load 플러그인과 충돌이 발생하는 것이 거의 확실해 보였습니다. 블로그에 설치된 a3 Lazy Load 플러그인을 비활성화하고, 대신 Lazy Loader라는 플러그인을 설치하여 활성화하니 무한 스크롤 시 이미지 지연 로드 문제가 발생하지 않았습니다.
GeneratePress 테마에서 무한 스크롤 기능이 예상대로 작동하지 않는 경우 먼저 모든 플러그인을 비활성화하여 문제가 나타나는지 체크하여 문제의 원인이 플러그인 충돌인지를 판단해 보시기 바랍니다.
문제 해결에 어려움을 겪는 경우에는 GeneratePress 포럼에 질문을 올려서 테마 개발자의 지원을 받을 수 있습니다.
마치며
Yoast의 Pagination or infinite scrolling: which is best for SEO? (페이지네이션 또는 무한 스크롤: 어느 것이 SEO에 좋은가?)라는 글에서는 무한 스크롤보다 페이지네이션 방식 (페이지 매김 방식)이 SEO에 더 유리하다고 합니다.
당분간 무한 스크롤을 이용해보면서 방문자 유입에 문제가 발생하는지 체크해볼 생각입니다. 기존의 페이지네이션과 무한 스크롤 중에서 어떤 방식이 더 마음에 드나요? 댓글로 알려주시면 무한 스크롤 기능을 계속 사용할지 결정할 때 고려하겠습니다.
댓글 남기기