GeneratePress 테마: 모바일 썸네일 위치 변경하기
워드프레스 GeneratePress 테마에서는 블로그 옵션에서 썸네일 위치를 설정할 수 있습니다. 하지만 Blog 옵션에서 특성 이미지 위치를 왼쪽으로 지정해도 모바일에서는 썸네일이 상단에 표시됩니다. 모바일에서도 썸네일이 왼쪽에 위치하도록 모바일 썸네일 위치를 변경하는 방법에 대해 살펴보겠습니다.
GeneratePress: 모바일 썸네일 위치 변경하기 (How to align thumbnails to the left on mobile devices in GeneratePress)
이 블로그에는 현재 GeneratePress 테마가 사용되고 있습니다. GeneratePress는 가볍고 속도가 빨라서 속도가 빠른 사이트나 심플하고 속도가 빠른 블로그를 만들고 싶은 경우 사용하기에 좋은 워드프레스 테마 같습니다.
제너레이트프레스 테마의 유료 버전(GP Premium)을 사용하는 경우 다양한 옵션과 기능을 사용할 수 있습니다.
모바일 기기에서 썸네일 위치를 왼쪽 또는 오른쪽으로 정렬하기
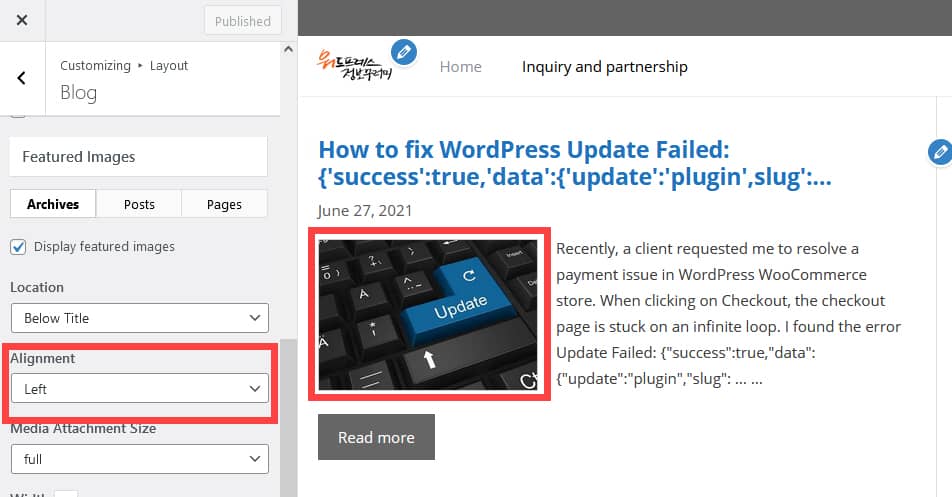
외모 > Layout > Blog 페이지에서도 다양한 옵션을 지정할 수 있습니다. Featured Images 섹션에서 Display featured image (특성 이미지 표시) 체크박스를 선택하고 Alignment (정렬)를 Left (왼쪽) 또는 Right (오른쪽)로 지정하면 블로그 아카이브 페이지와 카테고리 아카이브 페이지 등에서 썸네일이 왼쪽 또는 오른쪽에 표시됩니다.

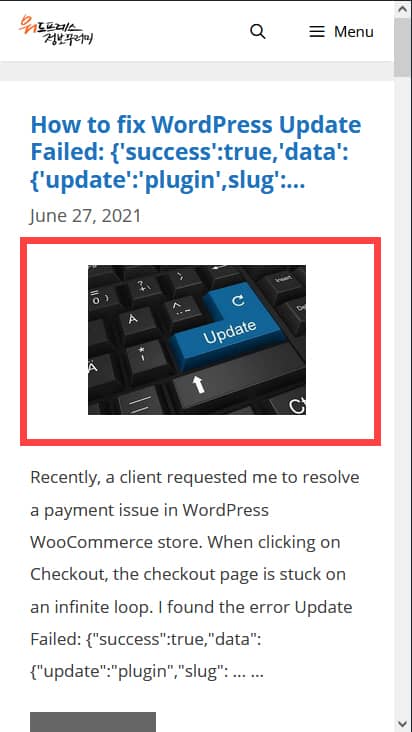
하지만 모바일 기기에서는 썸네일이 왼쪽이 아니라 위쪽에 표시됩니다.

특성 이미지 크기를 크게 지정한 경우에는 왼쪽에 표시되어도 괜찮지만 지정한 특성 이미지 크기가 작다면 위의 그림처럼 모바일 장치에서 썸네일이 어색하게 보일 수 있습니다.
모바일 기기에서도 썸네일이 왼쪽(또는 오른쪽)으로 정렬시키고 싶은 경우 다음과 같은 CSS 코드를 사용할 수 있습니다.
/* GeneratePress 테마: 모바일 썸네일 위치 왼쪽 정렬 */
/* Align the featured images (thumbnails) to the left on mobile devices in GeneratePress */
@media (max-width: 768px) {
.post-image-aligned-left .post-image, .post-image-aligned-right .post-image {
float: left !important;
padding-right: 20px;
}
}특성 이미지를 왼쪽 정렬로 지정한 경우에 사용할 수 있습니다. 오른쪽 정렬인 경우 padding-right 대신 padding-left 값을 지정하면 될 것입니다.
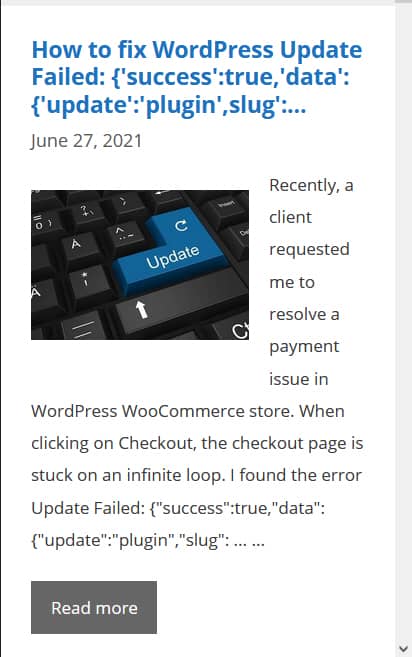
위의 코드를 외모 > 사용자 정의하기 > 추가 CSS 페이지의 맨 하단에 추가합니다. 그러면 다음과 같이 모바일에서도 썸네일이 왼쪽(혹은 오른쪽)으로 정렬될 것입니다.

변경 사항을 저장하고 모바일 기기에서 확인해보시기 바랍니다. 아직도 썸네일이 원하는 대로 표시되지 않으면 캐시 플러그인의 캐시를 삭제하고 브라우저의 캐시도 삭제한 후에 사이트를 새로 고침하면 제대로 표시될 것입니다.
마치며
이상으로 GeneratePress 테마를 사용한 경우 모바일 기기에서 썸네일 위치를 조정하는 방법에 대해 살펴보았습니다. 간단한 CSS를 사용하여 쉽게 썸네일 위치를 변경할 수 있습니다. GeneratePress 테마의 Site Library에서 Marketer와 같은 템플릿을 로드하여 사용하는 경우에도 본문에서 소개한 CSS 코드로 모바일 썸네일 위치를 왼쪽으로 이동시킬 수 있습니다.
기본적인 CSS를 익히면 수월하게 커스텀하는 것이 가능할 것입니다. 홈페이지 만들기에 대한 책에서 가장 먼저 다루는 분야가 HTML과 CSS입니다. 기본적인 CSS는 익히는 데 그리 많은 시간이 걸리지 않습니다. 시중에서 CSS 관련 책을 한 권 사서 보셔도 되고, 생활코딩과 같은 무료 강의를 통해 공부할 수 있습니다.
기본적인 사항을 익히고, 이후부터는 필요할 때마다 책이나 인터넷을 참조하여 응용할 수 있습니다. 모든 CSS 속성을 외울 필요는 없습니다. 그런 것이 있다는 정도를 이해하고 넘어가고 필요할 때마다 책을 참조하거나 구글링하여 응용하시면 될 것입니다.
※ 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.


외모 > Layout > Blog> Featured Images
이페이지가 없는데요 이거 유료인가요 ㅠㅠ
GeneratePress 유료 버전에서 제공되는 기능입니다.
좋은 정보 감사합니다!
저는 Generatepress 테마 무료버전을 이용하고 있는데, 저는 사용자 정의하기에서 추가 CSS 클릭하면 영상에서 처럼 왼쪽에 숫자로 열 구분이 안되있고 그냥 백지로 되어있어서 코드를 넣어도 인식을 못하는데 혹시 테마에서 제가 뭘 잘못건드린걸까요?
CSS코드 추가할때 보면, 다른 프로그래밍 언어처럼 함수나 명령어를 인식해서 색깔이 바뀌는 것 같은데, 저는 저런 컬럼넘버같은게 없이 그냥 흰색 백지에 입력만 할 수 있게 되어있습니다 ! 또 코드를 입력해도 함수를 인식해서 색깔이 바뀌거나 하지 않구요… 캐시삭제는 전부 해봤습니다 ..!
CSS는 외모 > 사용자 정의하기 > 추가 CSS에 추가할 수 있습니다. "추가 CSS"는 테마와는 상관이 없는 워드프레스의 자체 기능입니다.
GeneratePress 테마에서 차일드 테마를 생성하시고, 차일드 테마 내의 스타일시트(style.css) 파일에 코드를 넣어셔도 됩니다.
차일드 테마에 대해서는 다음 글을 참고하세요:
https://cafe.naver.com/wphomepage/124
클라우드웨이즈를 이용하는 경우에는 서버 캐시를 삭제해야 변경사항이 프론트엔드에 반영될 수 있습니다.
https://avada.tistory.com/2947
아무리 검색을 해봐도 방법을 찾을 수 없어서 문의드려봅니다.
CSS 수정하는 방법으로 GP테마에서 본문에서 썸네일이 안보이게 하는 것은 해결을 했는데요. 본문이 아닌 글목록 (홈 화면)에서 썸네일이 왼쪽에 붙어 나오는 것을 가운데 정렬을 하고 싶습니다. 간단하게 해결이 될 것 같은데 도저히 찾을수가 없네요 T_T (GP유료테마 구입하면 해결된다는건 알고 있습니다만..T_T) 혹시 방법을 알수있을까요?
참고로 챗gpt가 알려준 아래 코드는 적용이 안되네요.
.home .generate-columns-container {
display: flex;
justify-content: center;
align-items: center;
}
기본적인 CSS를 사용하면 쉽게 가능할 것입니다.
예시:
.post-image {
text-align: center;
}
이런 것으로 챗GPT에 물어본다고 해서 정확한 답변을 얻기 어려울 것입니다.
기본적인 CSS를 익혀보시기 바랍니다. 기본적인 사항은 어렵지 않고, 시간도 많이 걸리지 않습니다.
https://cafe.naver.com/wphomepage/16730
GP 프리미엄을 사용하면 보다 자유롭게 커스텀하는 것이 가능합니다.
https://avada.tistory.com/2299
제너레이트프레스 테마 사용법:
https://www.thewordcracker.com/tag/generatepress-%ed%85%8c%eb%a7%88/
와.. 사실 본문에서 모든 이미지를 가운데 정렬시키는 css를 이미 적용을 시켜놓은 상태라, 글목록의 썸네일 가운데 정렬 시키는건 썸네일을 호출(?)하는 정확한 뭔가가 필요할줄 알았어요. 알려주신 코드 넣으니 가운데 정렬 바로 됩니다. 감사합니다. ㅠㅠ
잘 작동한다니 다행이네요. 기본적인 CSS를 알면 어렵지 않게 이런 부분은 처리할 수 있을 것입니다.
여기에서 또 하나 정보 얻고 갑니다..
주말 잘 보내세요..
GeneratePress 테마는 뉴스페이퍼 같은 매거진 전용 테마에 비해 제공되는 테마 옵션이 부족하지만, 커스텀하여 사용하기에는 좋은 테마 같습니다. 빠른 속도를 원한다면 뉴스페이퍼와 같은 테마보다는 GeneratePress가 더 좋은 옵션일 것입니다.
즐거운 휴일 보내시기 바랍니다.
GeneratePress 썸네일 위치 조정하는 방법에 대한 글 잘 읽었습니다. CSS를 배우려면 책을 구입하는 것이 좋을까요? 아니면 무료 강의를 이용하는 것이 좋을까요?
안녕하세요? 책을 사보셔도 되고, 인터넷에서 무료 강의를 보셔도 됩니다. 둘 다 함께 하셔도 되고요. 기본적인 내용을 익히기에 무료 강의로도 충분한 것 같습니다만, 무료 강의의 경우 무료라서 해도 그만, 안 해도 그만 이라는 생각을 가지고 시작한다면 중도에 포기할 가능성이 높을 것입니다. 찾아보시면 유료 인터넷 강의도 있을 것입니다.