워드프레스 Elementor 페이지 빌더에서 애니메이션 효과 사용하기
무료 페이지 빌더인 Elementor에는 다양한 애니메이션 효과를 적용할 수 있는 옵션이 제공됩니다.
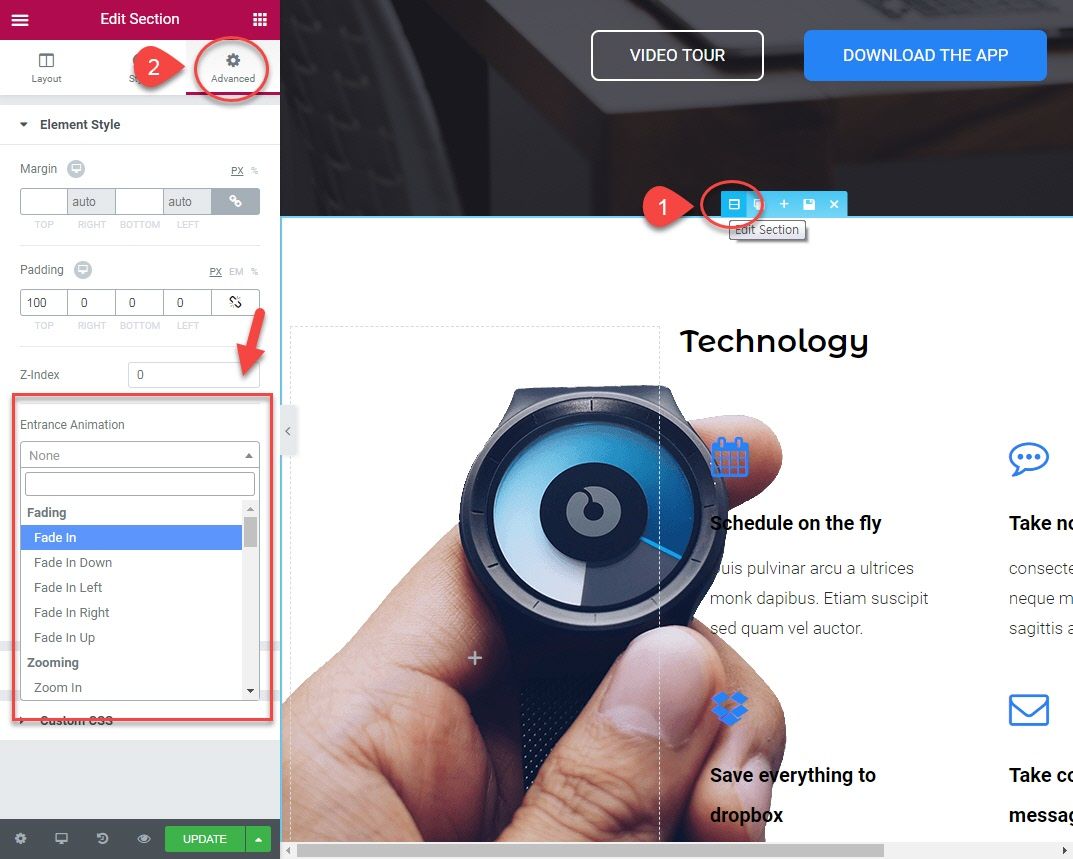
Elementor에서 애니메이션 효과를 적용하려면 애니메이션 효과를 적용할 섹션이나 컬럼 위에 마우스 커서를 올린 다음 Edit Section 또는 Edit Column 버튼을 클릭합니다(아래의 그림에서 (1)).

그러면 위의 그림과 같이 왼쪽 패널에 편집 가능한 옵션이 표시됩니다.
상단의 Layout(레이아웃), Style(스타일), Advanced(고급) 탭 중에서 Advanced 탭을 클릭합니다(2).
그러면 고급 옵션이 표시됩니다. Entrance Animation에서 다음과 같은 효과를 선택할 수 있습니다.
- Fading(페이드): Fade in, fade in up, down, left, right
- Zooming(확대/축소): Zoom in, zoom in up, down, left, right,
- Bouncing(바운스): Bounce in, bounce in up, down, left, right
- Sliding(슬라이드): Slide in up, down, left, right
- Rotating(회전): Rotate in, rotate in down left, down right, up left, up right
- Attention seekers: Bounce, flash, pulse, rubber band, shake, head shake, swing, tada, wobble, jello
- Light speed in
- Roll in
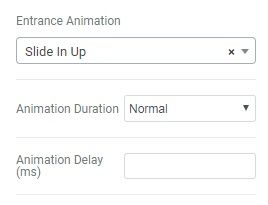
Entrance Animation에서 애니메이션 효과를 선택하면 바로 아래에 Animation Duration(애니메이션 지속 시간)과 Animation Delay(애니메이션 지연) 옵션이 표시됩니다.

예를 들어, Slide in up을 적용하면 아래에서 위로 슬라이드 방식으로 올라오는 효과가 적용됩니다.

Elementor는 무료 페이지 빌더이지만 괜찮은 기능을 제공하는 것 같습니다.
참고:
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.

저도 엘리멘탈 빌더와 오션wp 테마를 주로 사용합니다. 왠만한 웹사이트 구현은 다 가능한 것 같습니다.!! 강추!
OceanWP는 무료이면서 속도도 괜찮아서 블로그에 하나 설치하여 테스트하고 있습니다.
Elementor는 무료이지만 기능이 상당히 괜찮다는 느낌을 받았습니다.