
늦었지만 2017년 새해 복 많이 받으시기 바랍니다.
지난 한 해 동안 이 블로그를 이용해주신 모든 분께 감사의 말씀을 드립니다. 2017년에는 한층 업그레이드된 정보를 제공하기 위해 노력하겠습니다.
신년을 맞이하여 블로그의 테마를 Enfold에서 Elegant Themes의 Divi로 변경했습니다. 사실 이전 테마에 대해 딱히 불만이 있었던 것이 아니었지만 몇 달 전부터 고려해왔던 Divi로 과감히 바꾸어보았습니다.
이 글을 작성한 후에 Divi 테마는 많은 편의 기능과 레이아웃 팩 등을 도입하여 이전보다 수월하게 사이트를 만들 수 있도록 발전했습니다. Divi 테마에 대한 자세한 정보는 Divi 테마 관련 아카이브 페이지를 참고해보세요. 현재 이 블로그에는 GeneratePress 테마가 설치되어 있습니다. Divi 테마를 적용할 때 이 블로그의 방문자 수가 가장 많이 증가했습니다. Divi 테마는 SEO에도 최적화되어 있는 것 같습니다.
Elegant Themes Divi 리뉴얼
Divi를 몇 개월 동안 조금씩 만져보면서 여러 가지를 느꼈습니다. Divi에서는 Divi Builder라는 자체 페이지 빌더를 사용합니다. Enfold도 자체 빌더인 Avia Layout Builder를 사용하고 있습니다. Enfold의 페이지 빌더는 일반적으로 널리 사용되는 Visual Composer와 사용법이 비슷합니다. 하지만 Divi Builder는 처음 접하면 약간 이질감을 느낄 수 있습니다. 그러나 익숙해지면 VC처럼 수월하게 레이아웃 구성이 가능한 것 같습니다.
그리고 Avada, Enfold 등 대부분의 테마에서는 데모를 불러와서 사용하는 개념이지만 Divi Builder의 경우 미리 구성된 Layout을 불러오는 방식을 취하고 있습니다. 비슷한 측면도 있지만 Divi Builder의 방식이 더 유연한 것처럼 느껴집니다. 일반 테마의 경우 보통 데모를 불러오면 다른 데모를 함께 사용하는 것이 쉽지 않지만 Divi에서는 여러 개의 사전 구성 Layout을 쉽게 병행해서 사용이 가능합니다. (참고로 여기에서 Divi에서 이용할 수 있는 사전 구성된 Layout 중 몇 가지를 확인해볼 수 있습니다.)
사실 최근 블랙프라이데이 & 사이버먼데이 기간에 Newspaper 테마가 50% 할인을 진행할 때 Newspaper를 구매했기 때문에 그 테마도 고려했습니다. 오늘 클라이언트 사이트에 Newspaper를 설정해드렸는데, 정보를 일목요연하게 나열하고 싶은 경우 좋은 선택이 될 수 있을 것 같습니다. (Newspaper는 Visual Composer를 사용하여 레이아웃을 구성합니다. 개인적으로 VC를 별로 좋아하지 않지만 Newspaper는 VC를 효율적으로 사용하고 있다는 인상을 받았습니다. "워드프레스 페이지 빌더의 장점과 단점"을 참고해보세요.)
Divi를 그 동안 눈독 들여왔던 이유 중 하나는 속도 때문입니다. 이 블로그가 초기에 웹호스팅과 잘못된 테마 선정으로 느리다는 평가가 많았습니다. 그 때문에 워드프레스 속도에 대해 관심을 가지게 되었고 테마 변경, 캐시 플러그인 적용 등 다양한 시도를 해보았습니다. Enfold와 Divi를 적용해보니 어느 정도 속도면에서는 이득이 있는 것 같습니다.
2017년도 어느덧 열흘하고도 이틀이 훌쩍 지나갔습니다. 항상 그렇지만 세월이 너무 빨리 흘러가는 것을 실감하고 있습니다. 새해에 세웠던 계획은 잘 진행되고 있나요? 만약 올해 계획을 세우지 않았다면 지금 세워보시면 어떨까요?
2017년 4월 4일 추가: Divi 테마 적용 후 속도
현재 이 블로그에는 PHP 7이 적용되어 있고 테마도 비교적 빠른 Divi 테마가 사용되고 있어 의 속도에 대해 큰 불만은 없는 상태입니다. 하지만 구글 애드센스 등 광고 때문에 사이트 속도가 실제 속도보다는 느린 상태입니다.

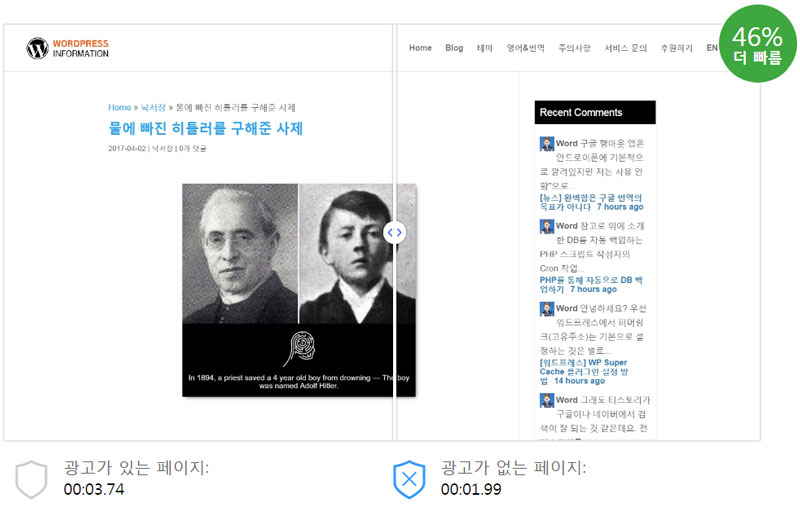
예전에 사이트 속도가 느려서 Bluehost에 연락하니까 구글 애드센스 광고 때문에 사이트 속도가 느려지고 있다는 답변을 받은 적이 있습니다. 문득 광고가 사이트 속도에 얼마나 영향을 미칠까 궁금하여 체크해보았습니다.
결과는 광고가 있는 페이지보다 광고가 없는 페이지가 46% 빠르게 나왔습니다. (광고가 없는 페이지의 경우 사이트 속도가 1.99초로 비교적 빠른 속도를 보여줍니다.)
따라서 사이트 속도를 더 빠르게 하려면 광고를 제거하면 도움이 될 것입니다. 하지만 애드센스 광고를 제거하면 호스팅 비용도 감당하기 어렵기 때문에, 다른 블로그와 마찬가지로 Adsense 광고는 어쩔 수 없는 선택 같습니다.
이 블로그의 내용이 도움이 되셨다면 광고를 차단하지 마시고, 애드 블록(광고 차단 프로그램)을 사용하는 경우 이 사이트에 대하여 애드 블록 프로그램을 해제해주시면 정말 감사하겠습니다.
같이 쓰려고 만들었습니다.
https://danbistore.com/item/divi-n-extra-korean-fonts/
안녕하세요?
디비 & 엑스트라 테마용 한글 폰트 플러그인이네요.
한글 폰트를 적용하려는 경우에 유용할 것 같네요.
혹시 여기 문의 드려도 될지 모르겠네요.
DIVI테마 사용시 기본 영문 및 한글 글자 폰트가 이상해지는데 해결 방법 조언구합니다.
같은 Elegant Themes의 Extra는 및 다른 테마들은 기본적으로 폰트 문제 없이 정상적으로 되고 있습니다.
오직 DIVI 테마만 폰트가 이상해지네요. ㅠ
안녕하세요?
저는 그냥 일반적인 방식으로 모든 글꼴을 변경하는 CSS 코드를 추가했습니다.
* { font-family: 원하는 글꼴; }다른 분들은 어떻게 하는지 모르겠네요.
꼭 특정 글꼴을 적용하고 싶은 경우에는 플러그인을 사용하여 직접 설치하는 것도 가능할 것입니다.
P.S.
제 컴에서 확인했을 때에는 어색하게 표시되지는 않습니다만, 혹시 이 사이트의 글꼴이 bjH님의 컴이나 폰에서 이상하게 표시되나요?
제 컴에서도 여기 사이트는 문제없이 나오고 있습니다.
제가 카페24에서 운영중인 워드프레스 사이트 몇군데 모두 다른 테마들은 정상적으로 나오는데 DIVI 테마만 적용하면 아래 그림처럼 폰트가 이상해지네요.
말씀해주신데로 css에 적용하니 해결은 되긴했는데 왜 DIVI테마만 css에 따로 폰트 적용을 시켜줘야 하는지 의문입니다. 암튼 덕분에 해결은 했습니다. 감사합니다. ^_^
https://uploads.disquscdn.com/images/f4098faa52a7f41a142209bc5f317cc7b6837bb5257656ff676657fb58878bd7.png
문제가 잘 해결되었다니 다행이네요.
Divi 테마의 스타일시트 파일을 잠시 살펴보니 font에 적용되는 CSS는 다음 코드 같습니다.
body {color: #666;
background-color: #fff;
font-family: "Open Sans", Arial, sans-serif;
font-size: 14px;
font-weight: 500;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
line-height: 1.7em;
}
아마 위의 코드 때문이 아닐까 생각되네요.
나눔고딕 같은 폰트를 적용하려면 다음 코드를 테마 옵션에 코드를 넣는 곳에 추가하면 될 것 같습니다.
WebFont.load({
// For google fonts
google: {
families: ['Droid Sans', 'Droid Serif']
}
// For early access or custom font
custom: {
families: ['Nanum Gothic'],
urls: ['http://fonts.googleapis.com/earlyaccess/nanumgothic.css']
}
});
참고: http://www.letmecompile.com/%EB%82%98%EB%88%94%EA%B3%A0%EB%94%95-%EA%B5%AC%EA%B8%80-%EC%9B%B9%ED%8F%B0%ED%8A%B8webfont-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0/
감사합니다. 정말 친절하시네요. ^_^
자꾸 귀찮게 해드려 죄송합니다.
테마의 추가css에 * { font-family: arial,'Nanum Gothic',helvetica,sans-serif!important; }
로 넣어 해결이 되긴 했는데 다시 말씀해주신 코드로 넣으면 속도라던가 다른 장점이 있는건가요?
* { font-family: arial,'Nanum Gothic',helvetica,sans-serif!important; } 코드를 넣었을 때 이상이 없으면 그대로 사용하시면 될 것 같습니다.
참고로 구글 웹폰트를 로드할 때 @import 방식으로 로드하면 사이트 속도가 느려집니다. 그래서 @import를 사용하지 않는 것이 좋을 것 같습니다. 대안으로 다음 글을 참고해보시기 바랍니다.
[ 사이트가 사라짐 ]
다시 질문 드립니다. ㅠㅠ
css에 * { font-family: arial,'Nanum Gothic',helvetica,sans-serif!important; } 로 글자는 해결이 되었는데 문제가 아래 그럼처럼 아이콘들이 깨져서 보입니다.(좌측이 적용전, 우측이 적용후 입니다)
그래서 위에서 말씀해주신 script를 DIVI 테마 옵션에 넣어보려고 찾아봤더니 '코트통합'에 코드 넣을수 있게 되어 있어서 코드를 넣어도 적용이 안되네요. 그외 다른부분은 넣을만한 곳을 찾지 못하겠네요. ^^;
https://uploads.disquscdn.com/images/269df9946a596ad60a94fdaeaaad6f8cf879e673ef61d891975590d574120f0d.png
안녕하세요?
사용하신 아이콘 폰트가 어떤 폰트인지 정확한 답변을 드릴 수가 없을 것 같습니다.
귀찮더라도 폰트를 개별적으로 적용시키는 것을 생각해볼 수도 있습니다.
이 블로그에서는 Divi에서 제공되는 아이콘 폰트가 사용되고 있는데 잘 표시됩니다. 이 경우 해당 아이콘 폰트에 대한 CSS를 추가했던 것 같습니다.
https://www.thewordcracker.com/wp-content/uploads/2017/06/icon.png
정말 답변도 빠르시네요. ^_^
DIVI 빌더에서 자체 제공하는 아이콘 폰트입니다.
아이콘에 다음 폰트를 사용하면 될 것입니다.
초보에겐 정말 어렵네요.ㅠ
* { font-family: arial,'Nanum Gothic',helvetica,sans-serif, ETmodules !important; } 로 적용하면 아이콘은 깨진 그대로고 * { font-family: ETmodules !important; } 로 적용하면 아이콘은 나오는데 영문글자들이 다 깨져버립니다.
외출후 집에 오셨으면 쉬셔야 하는데 방해해서 죄송합니다. ㅠ
CSS를 아셔야 제대로 해결될 것 같습니다.
해당 페이지 URL을 알려주실 수 있나요?
https://www.thewordcracker.com/forum/qna/ 페이지를 통해 URL을 알려주시면 됩니다.
URL 보내드렸습니다. 감사합니다.
아이콘에 대한 요소 검사를 하여 폰트를 지정해주시면 됩니다.
현재
코드를 추가해보았습니다. 이제 Versatile Layout Options 아래의 아이콘은 제대로 표시될 것입니다.
다음 글을 참고해보시기 바랍니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90-css%EB%A5%BC-%EC%A0%81%EC%9A%A9%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95%EA%B8%B0%EC%B4%88/
정말 감사드립니다. 위 링크 참고해서 공부를 더 하겠습니다. 즐거운 주말 되시길 바라겠습니다.
오늘 하루 종일 외출했다가 방금 들어와서 댓글을 확인하고 있었습니다^^
조금 전 댓글에서 언급한 font-family: ETmodules !important; 폰트를 적용하면 아마 잘 될 것도 같습니다. 잘 안 되면 앞서 말씀드렸듯이 개별 요소에 대해 일일이 코드를 지정해주는 것을 생각해볼 수도 있을 것 같습니다.
DIVI 테마가 시작페이지에 있는 블로그 게시물을 뉴스기사처럼 뿌려주는 레이아웃이 있는건가요?
안녕하세요?
블로그를 방문해주셔서 감사합니다.
Divi 테마에서는 블로그 게시물을 카테고리별(혹은 여러 카테고리나 모든 카테고리)를 표시하는 기능이 있습니다.
하지만 기본적으로 제공되는 것은 아마 두 가지 정도일 것입니다. 그대로 사용하기에는 원하는 레이아웃을 얻지 못할 수 있습니다.
Elegant Themes에 포함된 Extra라는 뉴스 전용 테마를 이용하면 편리하게 뉴스페이퍼 사이트처럼 만들 수 있습니다. Extra에서는 기본적으로 제공하는 레이아웃(모듈)을 사용하거나 https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-elegant-themes%EC%9D%98-extra%EC%9A%A9-%EB%AC%B4%EB%A3%8C-%EB%89%B4%EC%8A%A4%ED%8E%98%EC%9D%B4%ED%8D%BC-%EC%8A%A4%ED%83%80%EC%9D%BC/ 글에 소개된 무료 뉴스페이퍼 스타일 카테고리 레이아웃 팩을 사용해도 됩니다.
Divi에서도 원하는 대로 레이아웃을 만들 수 있습니다. 직접 커스터마이징을 하거나 외부 플러그인을 사용해볼 수 있습니다.
https://www.thewordcracker.com/basic-wordpress/elegant-themes-divi-custom-blog-modules/ 글에 소개된 것과 같은 플러그인이 있고요, 저는 다른 사이트에 공개된 방법을 이용하여 배열해보았습니다.
그리고 https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-divi-%ED%85%8C%EB%A7%88%EC%99%80-%EC%B0%A8%EC%9D%BC%EB%93%9C-%ED%85%8C%EB%A7%88/ 글에 소개된 사이트에서도 제한적이지만 Divi용 플러그인을 살펴볼 수 있습니다.
참고로 Divi Blog Extras라는 외부 플러그인을 사용하면 보다 다양한 방식으로 블로그 게시물을 카테고리별로 뿌려줄 수 있습니다.
https://www.thewordcracker.com/basic/divi%EC%97%90-%EB%B8%94%EB%A1%9C%EA%B7%B8-%EB%A0%88%EC%9D%B4%EC%95%84%EC%9B%83%EC%9D%84-%EC%B6%94%EA%B0%80%ED%95%B4%EC%A3%BC%EB%8A%94-divi-blog-extras/
아 저도 어제 그거 뉴스 온거 보고 샀어요
divi테마에서 한글 적용은 어떻게 하셨나요?
시키는 데로 헤더와 스타일쉬트에 추가 하여도 나눔폰트를 사용할 수 없어 고생하고 있습니다.
안녕하세요? 블로그를 방문해주셔서 감사합니다.
그냥 일반적인 방식대로 하면 될 것 같습니다.
다음 글을 참고해보세요:
https://www.thewordcracker.com/basic/how-to-display-different-fonts-for-english-and-korean-text-respectively/