Divi 테마 블로그 모듈 열 개수 변경 방법
워드프레스 인기 테마 중 하나인 Divi 테마에서 블로그 모듈을 사용하여 블로그 글을 그리드 형식으로 표시할 경우 사이드바가 없는 페이지에서 기본적으로 3열로 표시됩니다. CSS 코드를 사용하여 Divi 테마 블로그 모듈 열 개수 변경이 가능합니다.
워드프레스 Divi 테마 블로그 모듈 열 개수 변경 방법
Divi 테마 블로그 모듈 열 개수를 4개로 변경하기
다음 영상에서 Divi 테마의 Blog 모듈의 한 행에 표시되는 포스트 개수를 변경하는 과정을 살펴볼 수 있습니다.
먼저 위의 영상을 보시면 대략적으로 어떤 방식으로 열 개수를 변경해야 하는지 감이 올 것입니다. 기본적으로 1) 블로그 모듈에 CSS 클래스를 추가하고 2) 열 개수를 변경하는 CSS 코드를 사용자 정의 CSS 섹션에 추가하면 됩니다.
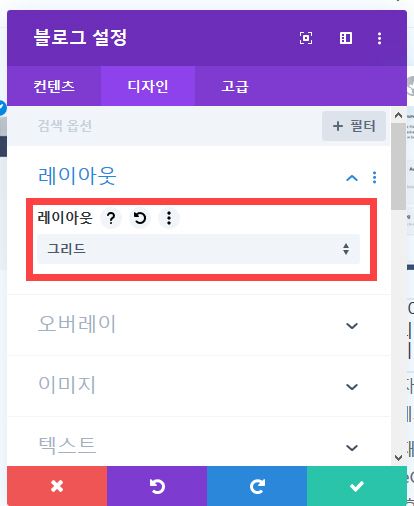
Divi 빌더를 이용한 페이지 편집 화면에서 Blog 모듈을 추가하고 Blog 모듈 설정 페이지에서 Design (디자인) > Layout (레이아웃) 옵션을 그리드 (Grid)로 설정합니다.

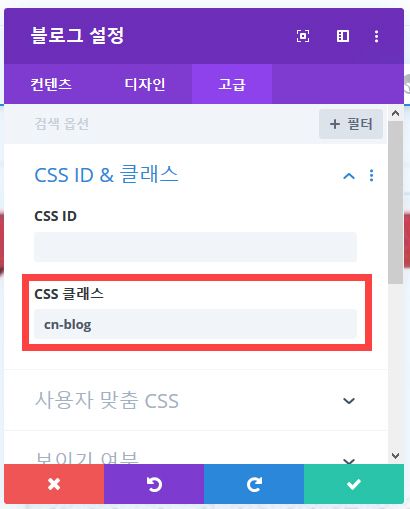
Advanced (고급) 섹션의 CSS ID & Classes (CSS ID & 클래스) 부분에 CSS Class (CSS 클래스)로 "cu-blog"를 입력합니다. (CSS 클래스명은 원하는 대로 명명할 수 있습니다.)

그리고 워드프레스 알림판 > Divi > Theme Options (테마 옵션) > Custom CSS (사용자 정의 CSS) 섹션에 다음 CSS 코드를 추가합니다.
/* Divi 테마의 블로그 열 개수를 3열에서 4열로 변경하기 */
.cu-blog .et_pb_salvattore_content[data-columns]::before {
content: '4 .column.size-1of4' !important;
}
@media only screen and ( min-width: 981px ) {
.cu-blog .column.size-1of4 {
width: 24%!important;
margin-right: 1%;
}
}
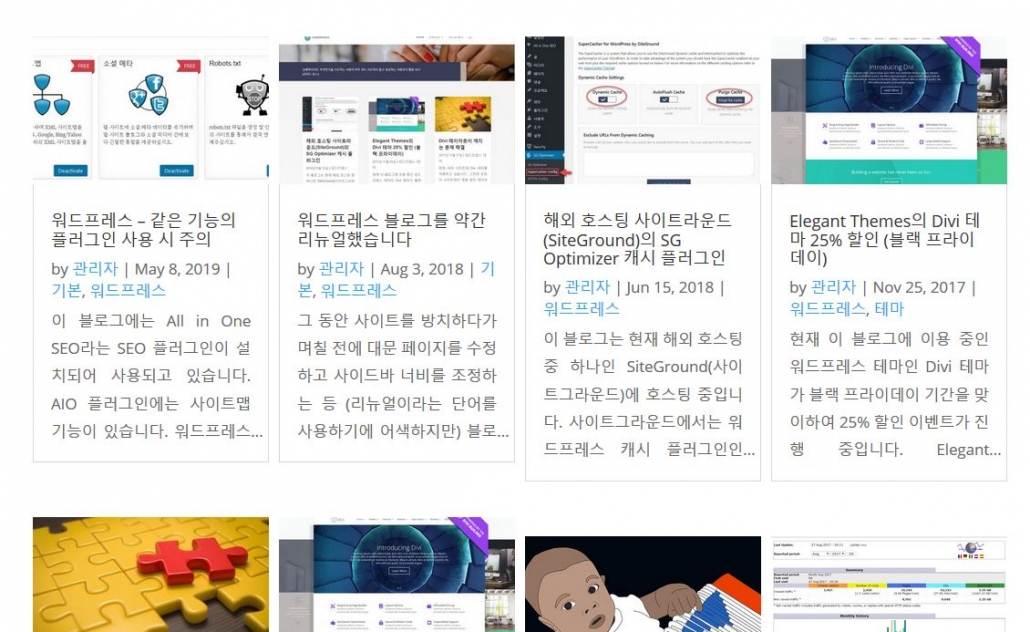
// 출처: https://intercom.help/위의 코드를 저장한 후에 크롬 등의 브라우저에서 확인해보면 블로그 글들이 4열로 표시되는 것을 확인할 수 있습니다.
예시:

다른 열 개수로 변경하기
블로그 모듈에서 한 줄에 표시할 포스트 수를 2개 또는 5개로 변경하려면 다음 CSS 코드를 변경해야 합니다. (아래 숫자 '4'를 '2' 또는 '5'로 적절히 수정.)
content: '4 .column.size-1of4' !important;숫자 "4"를 한 행에 표시할 포스트 개수로 변경하도록 합니다. 그리고 다음 라인에서도 마찬가지로 숫자를 변경합니다.
.cu-blog .column.size-1of4그런 다음 아래 CSS 코드에서 폭(width)을 상황에 맞게 변경해야 합니다.
width: 24%!important;
margin-right: 1%;폭과 여백(margin) 값을 변경하면서 마음에 드는 적절한 레이아웃을 표시하는 값을 결정할 수 있습니다. (예를 들어, 2열로 변경하는 경우 49% 혹은 48% 등으로 변경하여 테스트해볼 수 있습니다.)
모바일 기기에서만 블로그 열 개수를 변경하고 싶은 경우
만약 모바일에서만 변경하고 싶은 경우에는 다음과 같이 CSS 미디어쿼리를 사용하도록 합니다.
@media screen and (max-width: 767px) {
/* 코드를 여기에 입력 */
}CSS 미디어쿼리에 대한 자세한 내용은 W3SChools의 CSS Media Queries 문서를 참고해보세요. 미디어쿼리를 사용하면 기기 해상도에 따라 다르게 CSS 코드를 적용할 수 있습니다.
마치며
이상으로 Divi 테마에서 블로그 모듈에 표시되는 블로그 열 개수를 변경하는 방법에 대해 살펴보았습니다. CSS를 조금 알면 CSS를 사용하여 레이아웃을 (어느 정도 범위 내에서) 원하는 대로 조정할 수 있습니다.

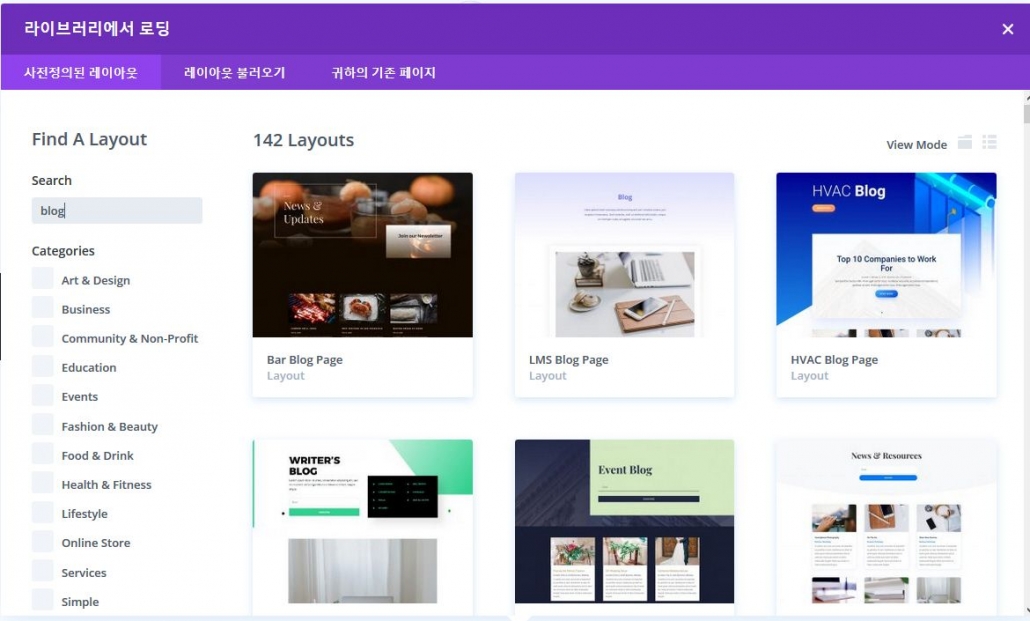
작업을 보다 수월히 하려면 라이브러리에서 사전 정의된 레이아웃을 활용하는 것을 고려할 수 있습니다. Blog로 검색해보면 140개가 넘는 블로그 관련 레이아웃이 검색됩니다. 그 중에서 마음에 드는 것을 선택하여 로드할 수 있습니다. 여러 개의 레이아웃을 불러와서 불필요한 것은 삭제하여 사용하는 것도 가능합니다.


