Divi 테마에서 전체 폭으로 동영상 배경을 추가하는 방법
Divi 테마에서 전체 폭(Fullwidth)으로 동영상 배경을 추가하는 방법
Slider 모듈을 사용하여 동영상 배경 추가하기
Divi에서 제공하는 Slider 모듈을 사용하여 이미지와 동영상을 사용하여 슬라이더를 만들 수 있습니다.
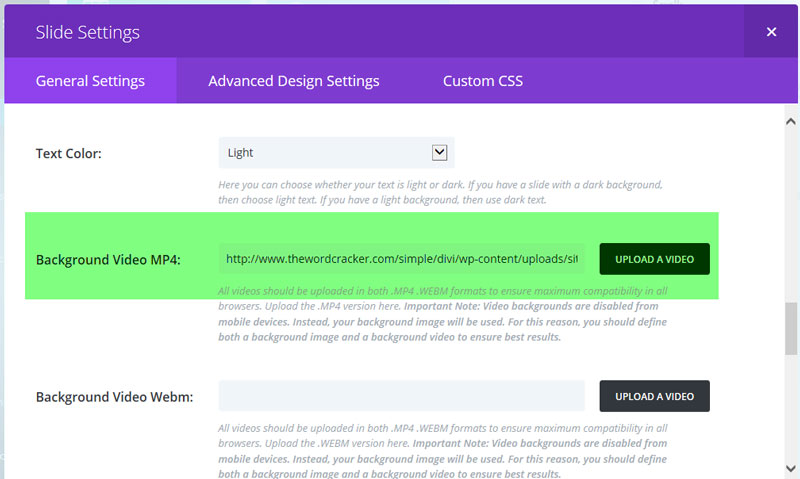
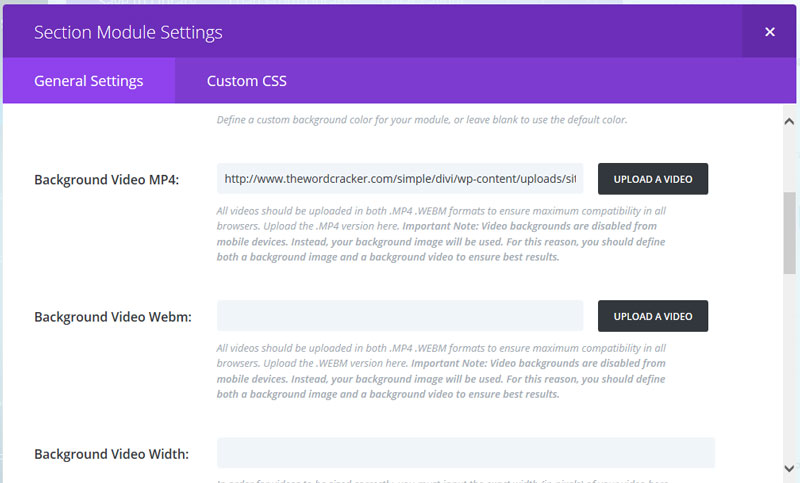
슬라이더에서 동영상(Video)을 배경으로 삽입하려는 경우 다음 그림과 같이 Slide 설정에서 Background Video MP4 또는 Background Video Webm에 동영상을 업로드하면 됩니다.

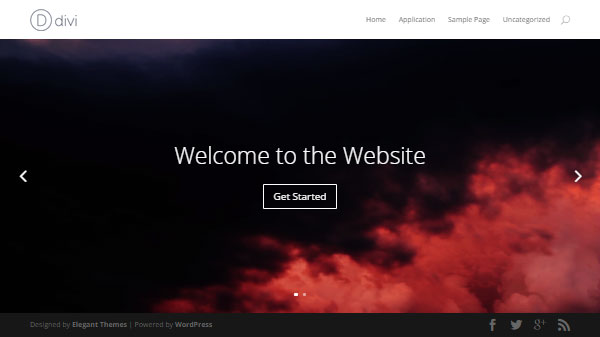
그러면 다음 그림과 같이 동영상이 슬라이드 배경에 추가됩니다.

참고로 YouTube나 Vimeo의 경우 배경으로 직접 추가할 수 없고 슬라이드로 추가가 가능합니다.
다음 동영상을 참고해보세요.
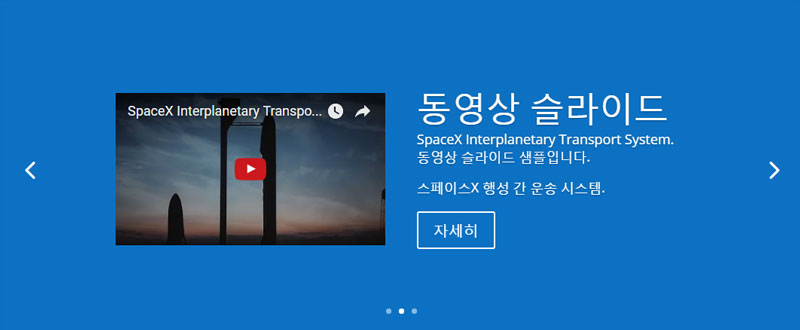
유튜브나 비메오로 슬라이드 추가하는 경우 다음과 비슷하게 구현이 가능합니다. (세부 설정을 통해 다양하게 조정이 가능합니다.)

Slider는 표준 섹션에 추가할 수 있는 Slider와 Fullwidth 섹션에 추가할 수 있는 Fullwidth Slider가 있습니다.
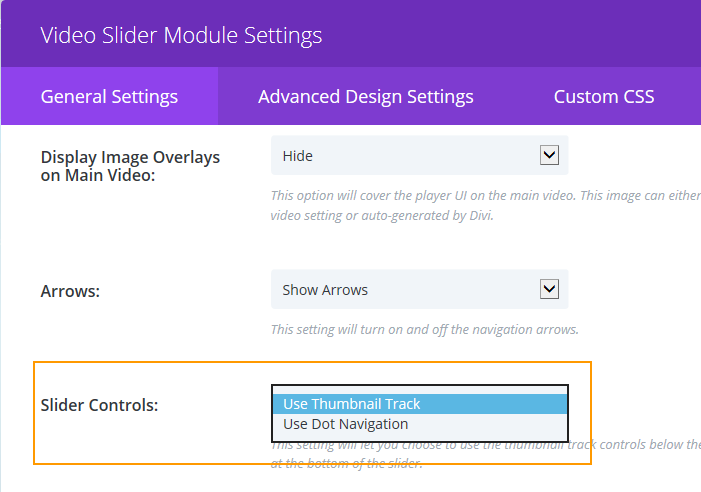
이와는 별도로 YouTube와 Vimeo 동영상을 추가할 수 있는 Video Slider가 있습니다. Video Slider는 표준 섹션에서만 제공되고, YouTube, Vimeo, MP4 등 다양한 동영상 형식을 지원합니다.

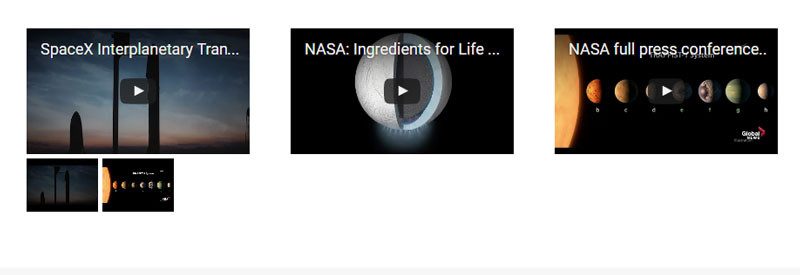
Video Slider의 경우 여러 개의 동영상을 추가하면 위 그림 중 첫 번째 이미지처럼 썸네일 내비게이션을 사용할 수 있습니다. 또는 점으로 된 컨트롤을 선택할 수도 있습니다.

여기에서 샘플을 확인해볼 수 있습니다.
섹션에 동영상 백그라운드를 삽입하는 방법
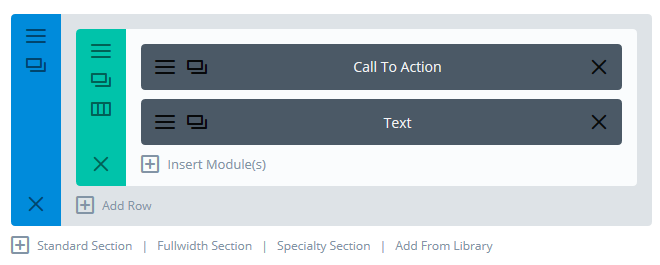
Slider 모듈을 사용하는 대신 섹션 페이지 레이아웃에 모듈을 추가하기 섹션 모듈(Section Module) 설정에서 동영상에 배경에 추가할 수 있습니다.

위와 같이 모듈을 추가한 후에 섹션 모듈 설정(위의 그림에서 제일 왼쪽 상단의 세 줄로 된 설정 아이콘)에서 동영상을 추가하면 됩니다.

.MP4 .WEBM 포맷을 추가할 수 있습니다. 결과는 앞에서 소개한 것과 비슷하게 구현이 가능합니다. 이 경우 사용자 문구와 버튼은 Call To Action 모듈과 Text 모듈을 사용하여 직접 추가해주어야 합니다.
이외에도 외부 슬라이더를 사용하여 동영상을 추가하는 것도 가능합니다. 예를 들어, Revolution Slider를 사용하여 동영상 슬라이드를 만들어서 추가할 수 있습니다. Elegant Themes의 Divi 테마에서 레볼루션 슬라이더로 만든 슬라이더를 전체 폭(Fullwidth)으로 추가하는 방법은 다음 글을 참고해보세요.


