Divi 성능 향상: Static CSS 파일 생성 도입으로 속도 향상
Elegant Themes의 Divi가 업데이트되면서 정적 CSS(Static CSS) 파일을 생성하는 기능이 도입되었습니다.
Divi가 Divi Builder, Divi 테마 정의하기, Divi 테마 옵션에 대하여 Static CSS 파일 생성을 지원하도록 업그레이드되었습니다. 따라서 이 기능을 사용하면 더 이상 사용자 지정 디자인 스타일에서 더 이상 인라인 CSS를 생성하지 않는다고 하네요. 대신 브라우저에서 캐시될 수 있는 정적으로 파일을 생성하여 서버 자원을 줄이고 방문자들의 로드 시간을 단축시킬 수 있다고 합니다.
Divi를 업데이트하면 Static CSS 파일 생성이 자동으로 활성화됩니다.
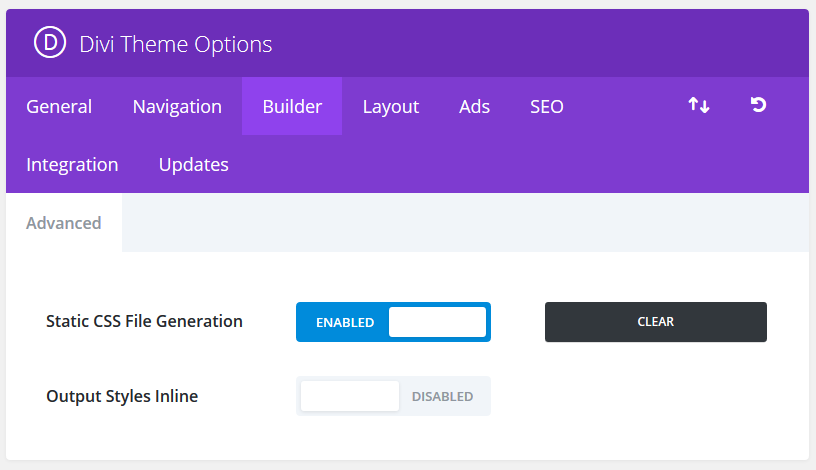
이 기능을 테마 옵션에서 전체적으로 비활성화시킬 수도 있습니다. 워드프레스 알림판에서 Divi > Theme Options > Builder 섹션에서 Static Css File Generation을 활성화 또는 비활성화로 설정할 수 있습니다.

파일 생성 기능을 추가하면서 인기 있는 대부분의 캐시 플러그인과 일반적으로 많이 사용되는 대부분의 호스팅 환경과 내부 캐시 메커니즘과 충돌이 발생하지 않도록 주의를 기울였다고 하네요. CSS 스타일을 컴파일, Minify, 캐싱하는 플러그인을 사용하는 경우 그대로 사용할 수 있습니다.
참고:
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.


Divi를 업데이트한 후에 사이트 레이아웃이 깨지는 경우에는 테마 옵션에서 Static Css File Generation 기능을 비활성화시키면 문제가 해결될 것입니다.
캐시 플러그인의 Minify 기능과 충돌을 일으킬 가능성이 있을 것 같습니다.