새로운 입력 필드 옵션과 기능이 추가된 Divi 빌더의 Contact Form 모듈
Elegant Themes의 Divi 테마에 사용되는 Divi 빌더에 최근 몇 가지 기능이 추가되었습니다. 그 중 하나로 Contact Form 모듈에 새로운 입력 옵션과 조건부 로직 기능, 그리고 필드 유효성 검사 기능이 추가되었습니다.
기존의 Contact Form 모듈은 기본적인 필드와 기능만을 제공하여 간단히 문의 정도를 받는 데 만족해야 했지만, 최근 기능 업데이트로 보다 다양한 기능을 구현할 수 있게 되었습니다.
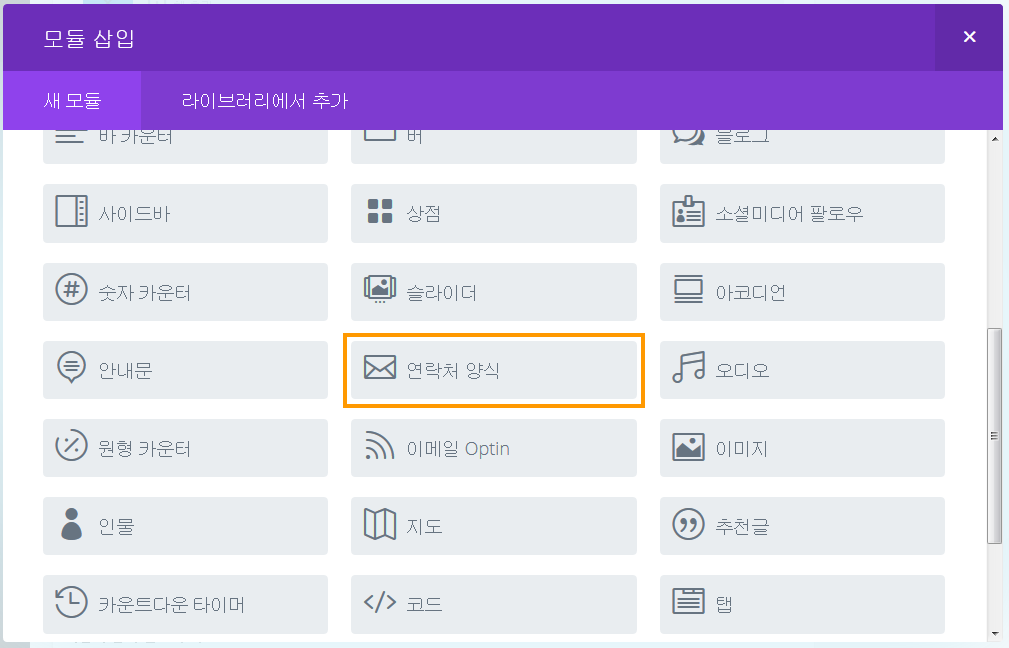
Divi 테마에서 Contact Form 모듈을 추가하려면 표준 절이나 특별 절을 만들고 행(Row)을 추가한 후에 모듈을 추가하면 됩니다. 모듈 삽입 화면에서 "연락처 양식"을 선택합니다.

새로운 입력 옵션(Input Option)
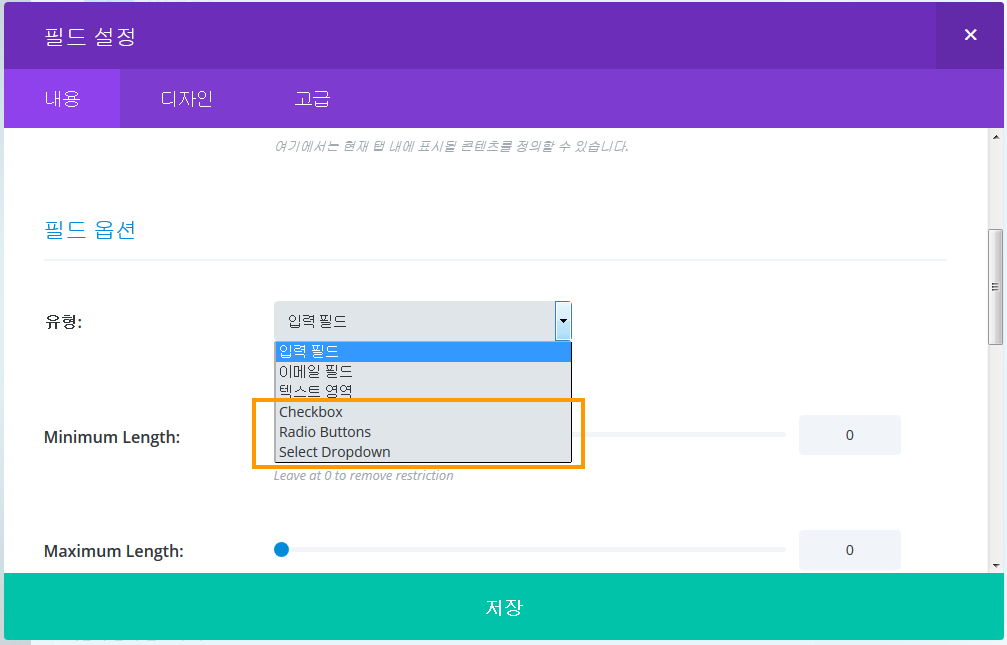
최근 Contact Form 모듈이 업데이트되면서 Checkbox, Radio Button, Select Dropdown 필드가 새롭게 추가되었습니다.
필드 옵션 > 유형에서 선택할 수 있도록 옵션이 추가되어 있습니다.

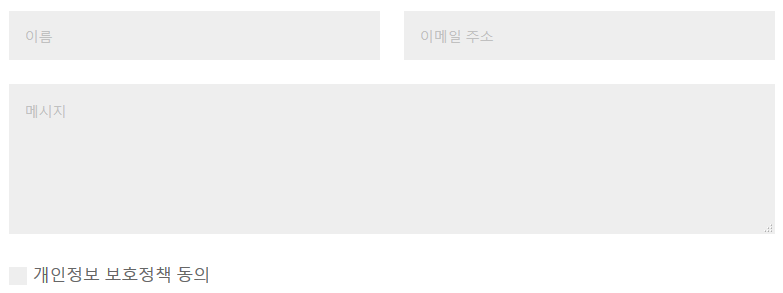
예를 들어 Checkbox(체크박스) 입력 필드를 이용하는 경우 "개인정보 보호정책 동의" 같은 체크박스를 추가할 수 있습니다.

다만 별도의 텍스트를 추가할 수 있는 옵션은 없네요. 가령 개인정보 보호정책 동의 체크박스를 추가하는 경우 바로 아래에 개인정보 보호정책 텍스트를 추가할 수 있도록 옵션을 제공하면 좋을 듯 합니다.
조건부 로직(Conditional Logic)
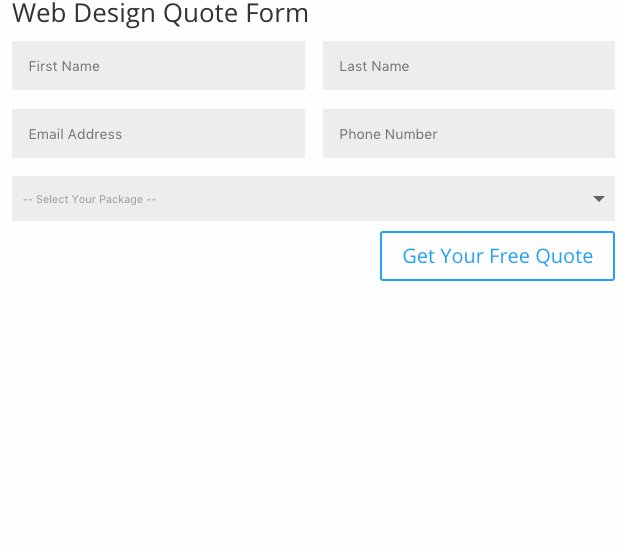
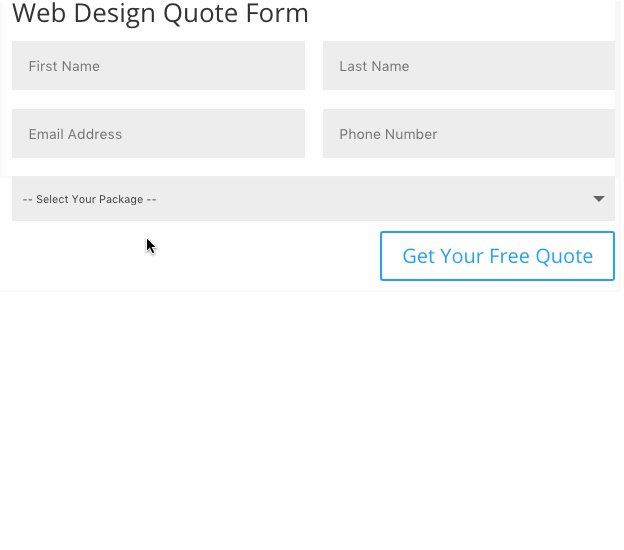
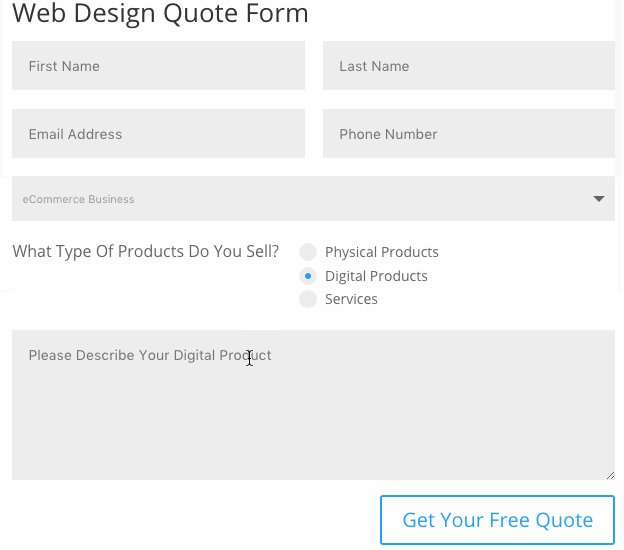
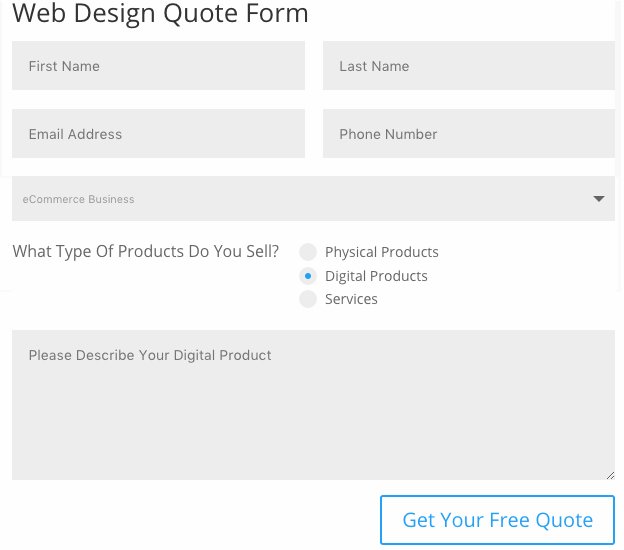
다음 그림과 같이 다른 필드에서 어떤 항목을 선택했는지 여부에 따라 필드가 표시되도록 하려는 경우에 이 기능을 사용할 수 있습니다.

사용자가 "기타"를 선택하는 경우에 보다 구체적으로 기재해달라고 요청하고 싶을 때에도 이 기능을 사용할 수 있습니다.
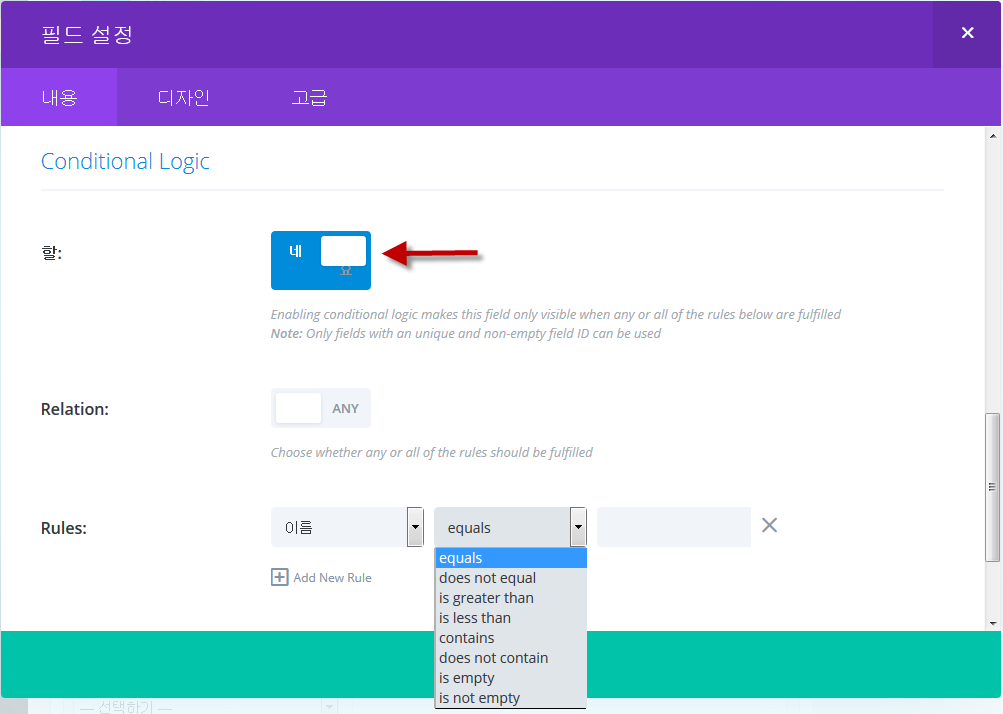
이 기능을 사용하려면

해당 필드 설정 화면에서 맨 아래의 Conditional Logic에서 "Conditional Logic"을 활성화시켜주면 됩니다. 위의 그림에서 활성화에 해당하는 Enable이 "할"이라고 다소 황당하게 번역되어 있네요.
Rules에서 원하는 규칙을 지정해주면 됩니다. 지정할 수 있는 조건은
- equals: 동일
- does not equal: 동일하지 않음
- is greater than: ~보다 큰 경우
- is less than: ~보다 작은 경우
- contains: 포함
- does not contain: 포함하지 않음
- is empty: 비어 있는 경우
- is not empty: 값이 비어 있지 않은 경우
규칙을 여러 개 지정이 가능합니다.
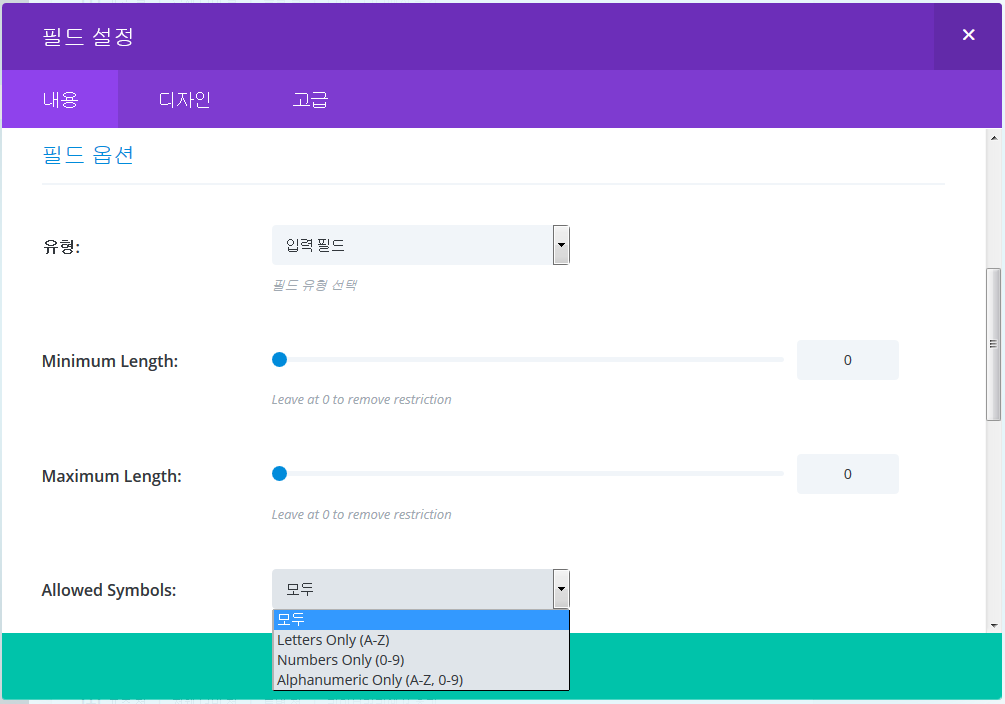
필드 유효성 검사(Field Validation)
필드를 추가할 때 필드 옵션 란에서 최소 길이, 최대 길이, 허용되는 입력 값 유형(예: 숫자)을 지정할 수 있습니다.

예를 들어, 숫자만 입력 가능하도록 설정하고 싶은 경우에 "Allowed Symbols"에서 "Numbers Only(0-9)"를 지정하면 됩니다.
마치며
이번 달 초에 업데이트된 Divi의 Contact Form 모듈에서는 새로운 입력 필드 옵션과 조건부 로직, 필드 유효성검사 등의 기능이 추가되어 기본적인 컨택트 폼으로 활용하기에 좋은 것 같습니다.
하지만 보다 다양한 기능을 원하는 경우 Contact Form 7과 같은 무료 플러그인을 사용하거나 Quform과 유료 플러그인을 사용할 수 있습니다.

댓글 남기기