새로 추가된 Divi 테마 기능 16가지
워드프레스 인기 테마 중 하나인 Elegant Themes의 Divi 테마는 단순하면서 강력한 다목적 테마입니다. Divi 테마는 초보자가 다루기에는 약간 어려운 면이 있지만 Elegant Themes에서는 무료 레이아웃 팩을 거의 매주 공개하여 페이지 제작 시에 활용할 수 있도록 제공하고 있습니다.
Divi 빌더에서 현재 155개 레이아웃 팩(총 1,147개 레이아웃 페이지)을 활용할 수 있습니다. 이외에도 다양한 기능이 꾸준히 추가되어 있어 기능성과 사용 편의성이 이전보다 많이 개선되었습니다.
이 글에서는 지난해(2019년)에 릴리즈된 Divi 테마 기능을 정리해보았습니다.
지난해에 새로 추가된 Divi 테마 기능 16가지
1. Layers View: 기능이 많은 새로운 레이어 패널
Divi Layers View는 중첩 레이어 인터페이스 내에서 페이지를 빠르고 혹인, 탐색, 구성 및 편집할 수 있는 완전히 새로운 편집(에디팅) 패널입니다.
2. Divi Marketplace (마켓플레이스)
Elegant Themes에서 조만간 공식 Divi Marketplace를 런칭할 예정이라고 합니다. Divi 크리에이터(Creator)에 등록하여 Divi 익스텐션, 차일드 테마 및 레이아웃 팩을 판매하거나 무료로 제공할 수 있습니다. 자세한 내용은 "Become A Creator On The Divi Marketplace" (Divi 마켓플레이스에서 크리에이터가 되세요)를 참고해보세요.
3. 스크롤 효과 (Scroll Effects)
스크롤 효과는 방문자들이 페이지를 위아래로 스크롤할 때 반응하는 사용자 정의 가능한 애니메이션입니다. 기존 애니메이션과 달리, 스크롤 효과는 방문자의 스크롤 행동에 직접 연결되어 작동합니다. 애니메이션의 속도와 방향은 방문자가 얼마나 빨리 스크롤하는지에 따라 달라집니다. 애니메이션 타임라인은 브라우저 Viewport 내에서의 해당 요소(element) 위치에 기반합니다.
스크롤 효과 예시: Horizontal Motion
스크롤 효과에 대한 자세한 내용은 Elegant Themes의 블로그 글을 참고해보세요.
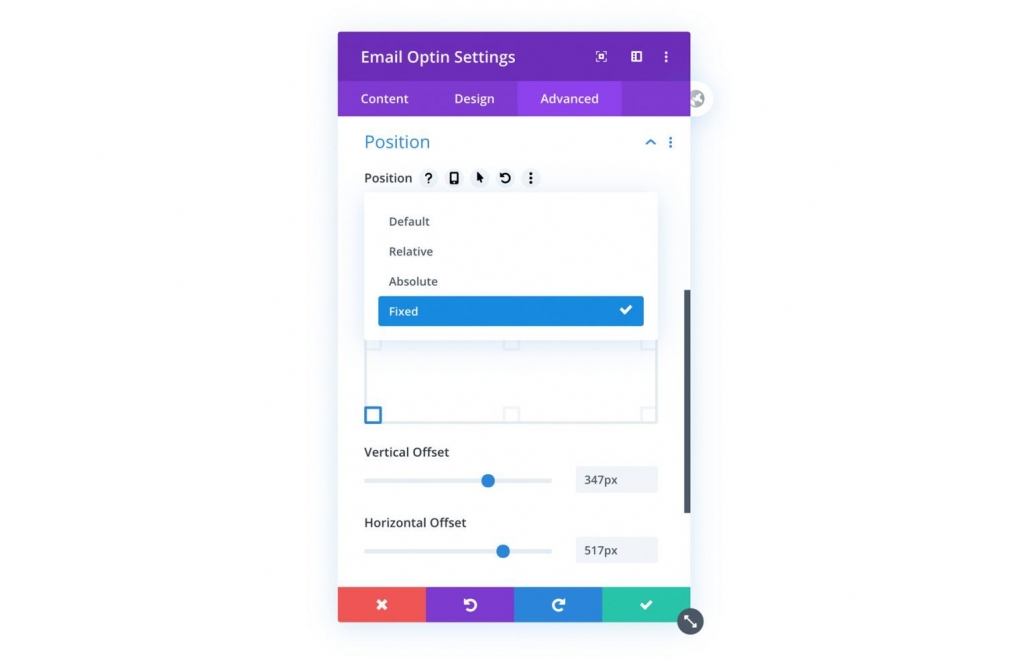
4. Position 옵션
각 Divi 모듈, Row 및 Section에는 새로운 Position 옵션 그룹이 있습니다. 이 기능을 통해 요소(Element)에 대한 위치(Fixed, Absolute, Relative 포함)를 지정할 수 있습니다. CSS를 아는 경우 이러한 옵션이 낯설지 않을 것입니다. 요소의 Position에 Relative, Fixed, Absolute 속성을 지정하면 주변 요소들을 방해하지 않고 자유롭게 이동이 가능합니다.

자세한 내용은 "Divi Position Options"를 참고해보세요.
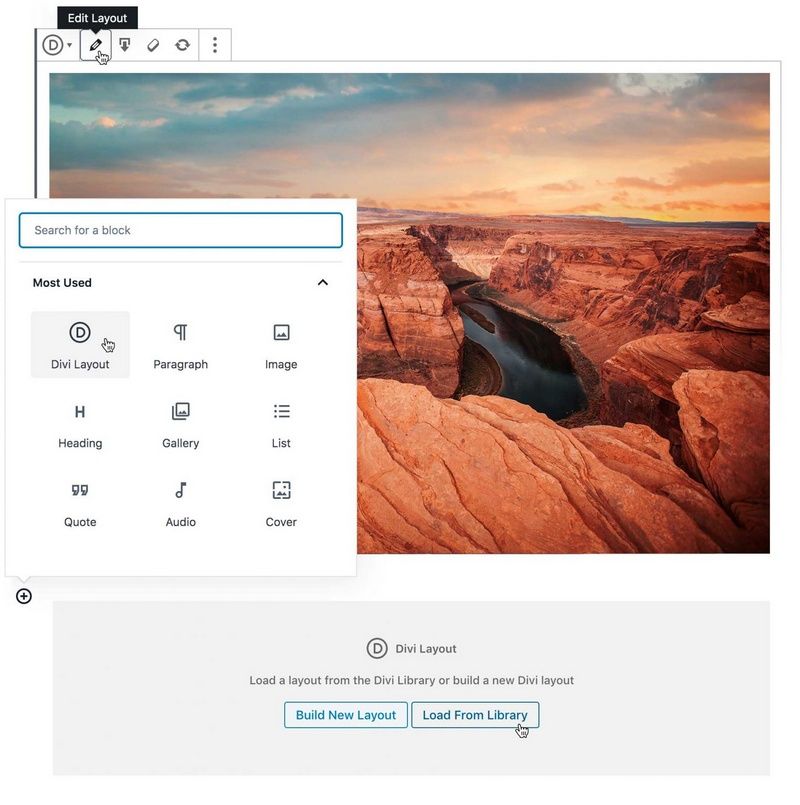
5. Divi 레이아웃 구텐베르크 블록
구텐베르크(Gutenberg)는 워드프레스 버전이 5.0으로 업데이트되면서 도입된 편집기입니다. 도입 당시 많은 논란과 반발이 있었지만 구텐베르크 에디터가 안정화되고 기능이 개선되면서 논란이 이제는 많이 사라진 것 같습니다.
Divi Layout Block은 Divi 빌더의 미니 버전과 같이 작동하는 구텐베르크 블록입니다. 구텐베르크로 작성된 페이지 내에 이 블록을 사용하여 Divi 모듈을 추가하거나 Divi 레이아웃을 만들 수 있습니다. Divi 레이아웃 블록을 추가하면 이 블록을 사용하여 미리 만들어진 레이아웃이나 저장된 라이브러리 항목을 로드할 수 있습니다. 일단 Divi 레이아웃이 페이지에 추가되면 Divi 빌더 인터페이스를 사용하여 수정할 수 있습니다.

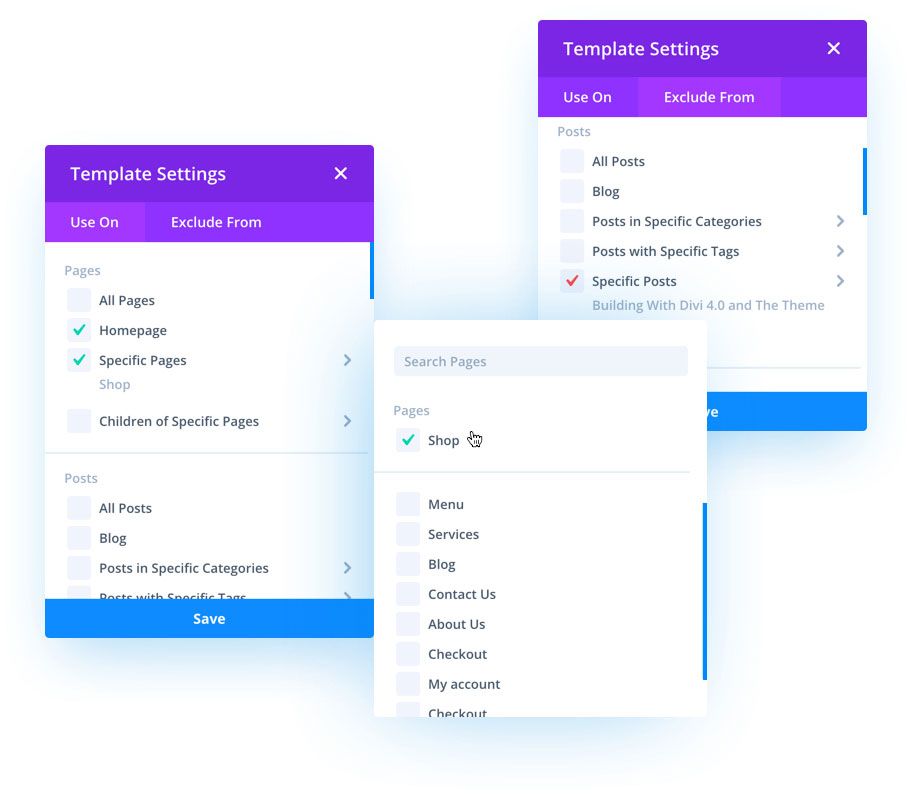
6. Divi 4.0 – Theme Builder (테마 빌더)
Divi Theme Builder는 완전한 기능을 갖춘 웹사이트 템플릿 시스템으로 Divi 빌더를 사용하여 사이트의 구조를 만들고 헤더, 푸터, 포스트 템플릿, 카테고리 템플릿 등 Divi 테마의 모든 부분을 편집할 수 있습니다. 각 테마 빌더 템플릿은 헤더, 푸터, 바디 레이아웃으로 구성되어 있습니다. Divi 빌더와 Divi 빌더의 모든 모듈 세트 및 Dynamic Content(동적 콘텐츠)를 사용하여 이 세 영역을 작성하고 커스텀이 가능합니다.

자세한 내용은 "Divi 4.0 업데이트: 카테고리, 개별 페이지 등의 헤더, 본문, 푸터를 자유롭게 디자인"을 참고해보세요.
7. 우커머스 모듈
WooCommerce Builder로 상품 페이지의 디자인을 완전히 제어할 수 있습니다. 이제 우커머스 상품에서 Divi 빌더를 활성화하면 표준 상품 템플릿을 빌더 내에서 완전히 커스텀이 가능한 우커머스 모듈들로 변환됩니다. 전체 상품 페이지를 완전히 제어할 수 있고 전체 Divi 모듈과 다양한 디자인 설정을 활용할 수 있습니다. 상품 페이지에는 또한 새로운 사이드바 및 Fullwidth (전체 폭) 페이지 템플릿 옵션도 제공됩니다.
"Divi 테마: 상품 페이지를 자유롭게 디자인할 수 있는 우커머스 빌더 공개"에서 자세한 내용을 살펴볼 수 있습니다.
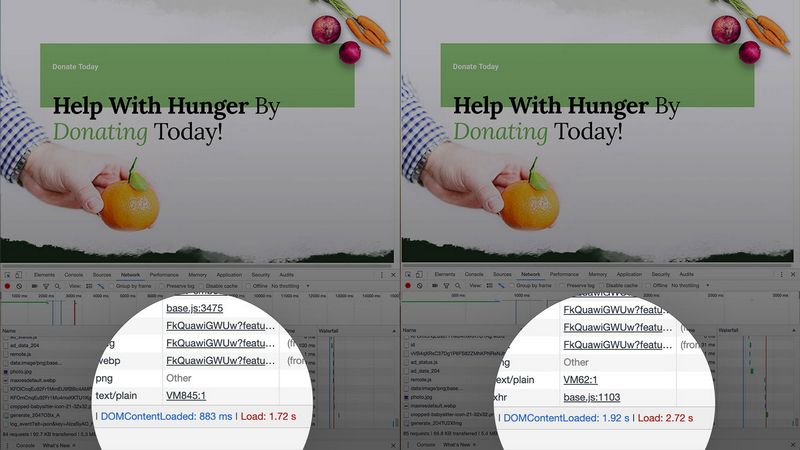
8. 비주얼 빌더 성능 업데이트
Elegant Themes에서는 Divi Builder의 로드 시간과 최대 메모리 사용량을 줄여 상당한 성능 향상을 이루었습니다. 몇 가지 기능 향상 덕분에 빌더 로딩 시간을 거의 50%나 개선되었다고 합니다.
자세한 정보는 "New Speed Improvements For The Divi Builder Have Arrived"를 참고해보세요.
9. 반응형 콘텐츠 및 허버 콘텐츠
Divi 테마에 반응형 이미지를 위한 네이티브 SRCSET 지원을 포함하여 Responsive Content 및 Hover Content가 도입되었습니다. 이 업데이트 덕분에 반응형 디자인을 보다 세밀하게 컨트롤하여 방문자들이 사용하는 기기에 맞추어 다른 콘텐츠를 전달할 수 있게 되었습니다. 이제 모든 Divi 모듈 콘텐츠 옵션에 반응형 편집(Responsive editing)을 이용할 수 있습니다. 이 기능은 또한 모든 Divi 콘텐츠 옵션에 Hover Editing을 추가하여 마우스 오버 시 이미지, 동영상 및 텍스트 변경 등이 가능합니다. Hover Editing을 조합하여 보다 동적이고 의미있는 마우스 오버(허버) 효과를 만들 수 있습니다.
10. Global Defaults (전역 기본값)
작년에 Divi 테마에 도입된 기능 중 하나로 빌더 내에서 곧바로 전체 웹 사이트의 디자인을 관리할 수 있는 Global Defaults 편집기가 있습니다. 개별 페이지에 추가하는 각 단일 모듈에 폰트, 컬러, 텍스트 크기 등을 적용하는 대신, 새 모듈을 추가할 때마다 전역적으로 디자인이 자동으로 적용되도록 기본 디자인을 변경할 수 있습니다.
예를 들어, 기본 버튼 또는 헤더 스타일을 수정하면 전체 웹 사이트에서 업데이트되므로 개별 버튼과 헤더 모듈을 일일이 편집할 필요가 없습니다. 사이트 레벨에서 디자인을 변경해야 하는 경우에 언제라도 해당 기본 디자인 설정(default design settings)을 변경하면 되므로 상당한 시간을 절약할 수 있습니다.
11. 더 많은 컬럼 옵션 & 향상된 인터페이스
시간 빌더에 새로운 Divi 컬럼(열) 옵션이 추가되었고 컬럼 편집 인터페이스가 향상되었습니다. 많은 새로운 디자인 옵션이 컬럼에 추가되었고 페이지의 각 컬럼을 고유한 빌더 엘리먼트로 분리하여 각각에 대한 디자인과 위치를 보다 정교하게 제어할 수 있게 되었습니다.
그리고 페이지에서 컬럼을 추가, 삭제 및 이동이 보다 수월하도록 인터페이스가 개선되었습니다. 이러한 기능 업데이트로 새로운 디자인 기회가 열렸고 페이지 작성 경험이 보다 수월하게 개선되었습니다.
이 업데이트에 대한 자세한 정보는 "More Options And An Improved UI"를 참고해보세요.
12. 시각 빌더 성능 향상
작년 Divi 테마와 시각 빌더의 성능이 크게 향상되었습니다. 웹사이트와 Divi 빌더의 속도가 크게 개선되어 대부분의 경우에서 페이지 로드 속도가 최대 60%까지 감소되었다고 합니다.

13. 수 백 개의 디자인 옵션 새로 추가
Elegant Themes는 Divi 테마의 사용 편의성을 높이는 데 역점을 두고 많은 디자인 옵션을 추가했습니다. 모든 Divi 모듈에 수 백 개의 누락된 설정을 추가하고 시각 빌더 인터페이스를 향상시키는 한편 Divi 테마를 보다 편리하게 사용할 수 있도록 개선했습니다. 자세한 정보는 "Hundreds Of New Divi Design Options Plus Brand New Interface Enhancements For The Visual Builder"를 참고해보세요.
14. ElegantThemes.com 사이트 디자인 리뉴얼
작년 ElegatThemes.com 사이트가 멤버십 가치를 다시 구성하고, 코어 제품을 전면에 내세우고, 그리고 고객에 대한 멤버십 경험을 크게 개선하도록 디자인이 완전히 새롭게 바뀌었습니다.
15. 새로운 드래그로 사이즈를 조절하는 컨트롤 도입
Divi 테마에 드래그로 사이즈를 조절하는 Draggable Sizing 컨트롤이 도입되어, 혁신적인 새로운 UI로 모듈, 행(Row) 또는 섹션의 폭, 높이, 여백, 패딩(내부 여백)을 빠르게 조절할 수 있게 되었습니다. 이제 설정 패널을 열고 수동으로 크기 값을 입력하는 대신 페이지에서 드래그하여 엘리먼트(요소)를 조정하고 즉시 결과를 확인할 수 있습니다.
16. Transform 옵션
Divi 빌더 내에서 프리핸드(freehand) 디자인이 가능한 완전히 새로운 Divi Transformation 컨트롤이 도입되었습니다. 보통 포토샵이나 스케치(Sketch)와 같은 그래픽 디자인 프로그램에서나 가능한 방식으로 페이지에서 곧바로 요소를 변환(transform)할 수 있습니다. 쉽게 요소를 이동, 스케일 확대/축소, 3개의 축에서 회전, transform origin을 비틀거나 조정할 수 있습니다.



기능도 많아지고 꾸준히 업데이트 되면서 지원도 가능하고 무제한 설치도 되고 정말 최고인듯 합니다. 연말 불프때 질러야 겠어요. 지금은 참는중..
좋은정보 항상 감사합니다.
네. 무제한 사이트 설치가 가능하므로 여러 사이트를 운영하는 경우 경제적인 옵션인 듯 합니다.
Divi 테마는 커스텀하기에도 좋은 테마 같습니다.
이 블로그에 설치된 GeneratePress 테마도 기능이 슬림하려 커스텀하기에 괜찮을 것입니다.
이번주 부터 AWS로 이전해야 해서 블로깅도 못하고 운동도 하고 뭐 이것저것 정신이 없네요.
항상 좋은 내용 감사합니다.