Divi 테마에서 여백과 Gutter를 효과적으로 활용하는 방법
요즘은 Elegant Themes의 Divi 테마를 가지고 개인 사이트를 만들고 있습니다. Divi 테마로 비교적 심플한 레이아웃의 블로그는 별다른 기술 없이 쉽게 구축이 가능한 것 같습니다. 하지만 다른 모든 분야와 마찬가지로 정교한 기능이나 레이아웃을 원하는 대로 구현하려면 아무래도 어느 정도의 학습 과정(Learning Curve)이 필요할 것입니다.
이 글은 Elegant Themes의 Blog에 올라온 "5 Creative Ways to Use Divi’s Built-In Margin and Gutter Controls"(Divi에 내장된 Margin과 Gutter를 창의적으로 활용하는 5가지 방법)라는 글을 참고하여 작성되었습니다.
내부 여백(padding)과 외부 여백(margin)의 차이점
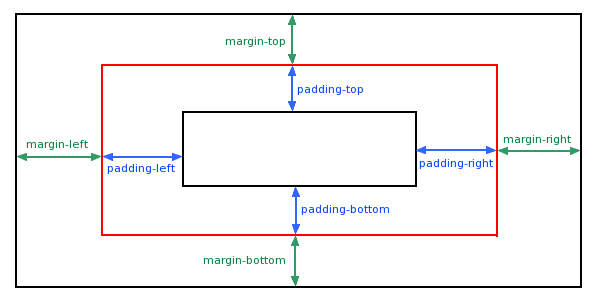
margin과 padding은 모두들 잘 알고 있는 개념이라 생각됩니다. MS 용어집에서는 margin을 '여백'으로, padding을 '안쪽 여백'으로 번역되어 있습니다. Divi에서는 margin을 '외부여백', padding을 '내부여백'으로 되어 있습니다. 다이어그램으로 살펴보면 쉽게 이해가 될 것입니다.

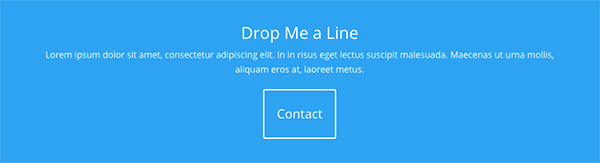
padding과 margin의 차이는 다음 두 그림을 통해 시각적으로 더 잘 이해할 수 있습니다.

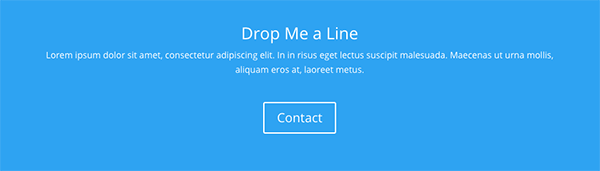
그리고 다음은 margin이 적용된 경우입니다.

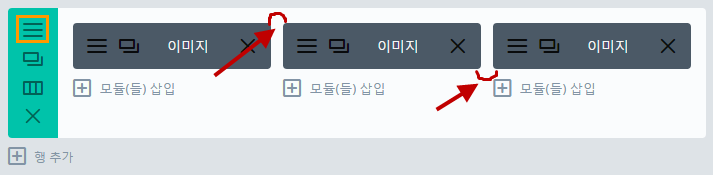
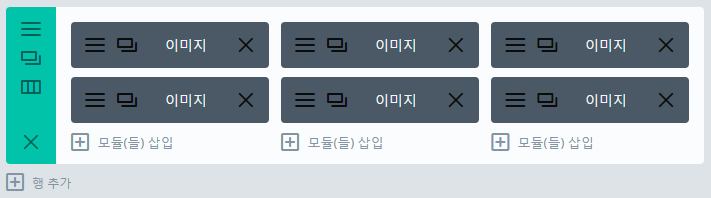
Gutter는 margin과 같은 것이지만 컬럼(열) 사이의 공간을 일컫는 용어입니다. 여러 개의 열을 가진 Divi 행(Row)이 있는 경우 아래 이미지와 같이 각 컬럼 사이의 공간(간격)이 gutter입니다.

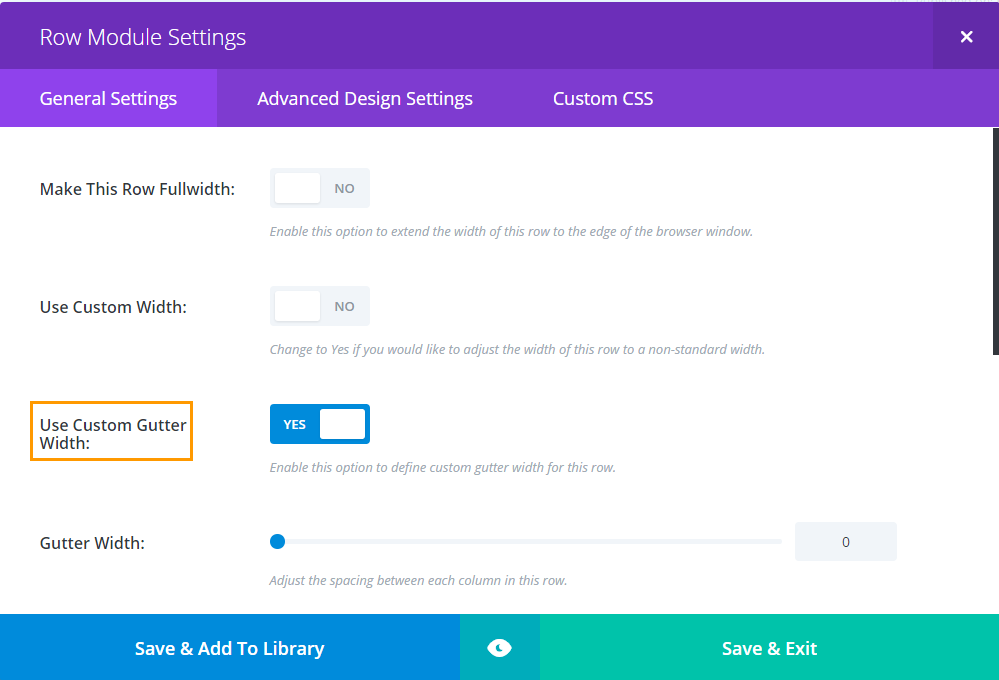
컬럼 사이의 간격은 위에서 주황색으로 표시된 설정 컨트롤에서 조정 가능합니다.
Elegant Themes에서 제공하는 위의 동영상에서 Divi의 margin과 gutter를 크리에이티브하게 사용하는 방법을 설명합니다.
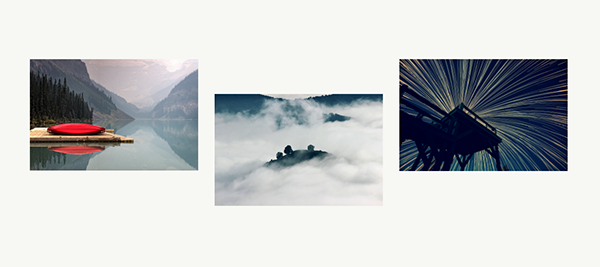
Staggered Elements(지그재그 형식으로 배치된 요소)

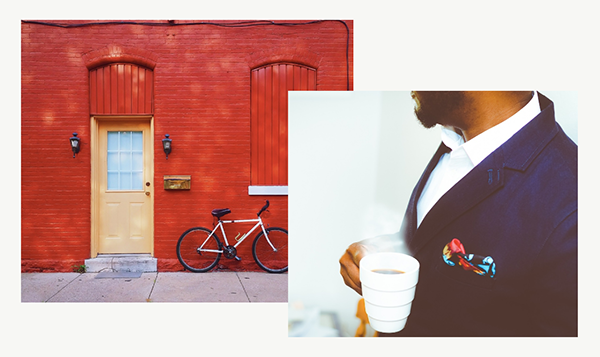
위와 같은 효과를 구현하려면 첫 번째 이미지와 세 번째 이미지에 bottom margin을 적용하고, 두 번째 이미지에 top margin을 적용하면 됩니다.
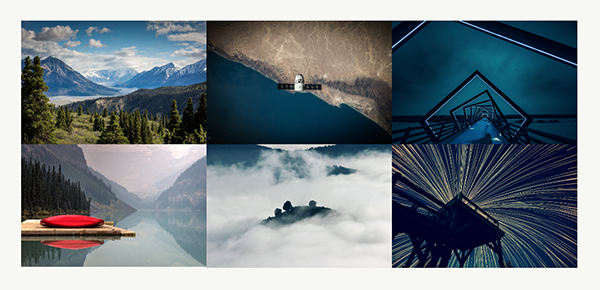
Closed Grid(여백이 없이 꽉 찬 그리드)

그림과 같이 여백이 없는 그리드 형식으로 이미지를 배치하려면 "일반 설정"에서 Use Custom Gutter Width를 Yes로 바꾸고 Gutter Width를 최저값으로 설정하면 됩니다.

한글 버전에서는 Use Custom Gutter Width가 "를 사용하는 주문 폭 개골창"이라는 황당한 표현으로 번역되어 있네요. 아래와 같이 내부에 2개 행으로 이미지를 배치시키고 "Use Custom Gutter Width" 설정을 조정하면 위의 샘플과 같은 효과를 얻을 수 있습니다.

Overlapping Images(이미지 중첩)

위와 같이 이미지가 겹쳐지도록 설정하려면 하나의 행(Row) 내에 2개의 열(Column)을 배치하고 각 열에 이미지를 추가합니다. 그런 다음 왼쪽 이미지에는 "고급 디자인설정"에서 오른쪽 외부 여백(right margin)을 마이너스로 적용(예: -175px)하고, 오른쪽 이미지에는 상단 외부 여백(top margin)을 적용하면 됩니다.
Overlapping Text(텍스트 중첩)

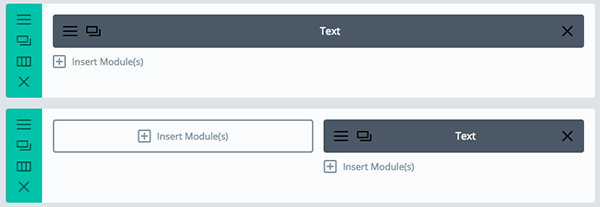
텍스트를 겹치게 배치하는 방법은 이미지 중첩과 비슷하지만 몇 가지 사항을 더 고려해야 합니다. 먼저 2개 이상의 행(Row)이 필요합니다. 샘플에서는 2개의 행(하나는 full-with 열을, 하나는 두 개의 열 배치)이 사용되었습니다.

중첩(겹칩) 자체는 아래 행(Row)의 텍스트 모듈의 모듈 설정에서 이루어집니다. 고급 다자인 설정 탭에서, 외부 여백과 내부 여백을 제어하는 섹션까지 스크롤합니다. top margin(외부 여백에서 상단)에 마이너스 값을 입력합니다(예: -40px).
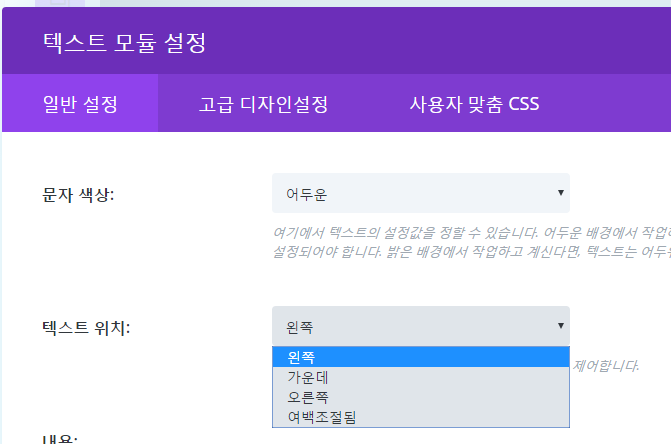
텍스트를 중첩시킬 때에는 텍스트 정렬도 까다로울 수 있습니다. 고급 디자인 설정에서 왼쪽 외부 여백의 값을 다양하게 하여 최적을 값을 결정하고, 일반 설정에서 텍스트 위치(Text Orientation) 설정도 다양하게 하여 테스트해보도록 합니다.

일반 설정 아래의 "텍스트 위치"에서는 위의 그림과 같이 네 가지 옵션 중에서 설정할 수 있습니다.
Image Overlapping A Section(이미지를 섹션과 중첩시키기)

위의 그림과 같이 이미지를 다른 섹션과 겹치도록 하는 효과를 구현할 수 있습니다. (위의 동영상 참고)
마치며
Divi 테마에서 사용자 정의 내부여백, 외부여백 및 gutter(컬럼 사이의 여백)를 활용하여 다양한 효과를 낼 수 있습니다.
Themeforest의 많은 테마에서는 Visual Composer라는 페이지 빌더가 사용되고 있습니다. VC는 쉽게 레이아웃 작업이 가능하도록 돕지만, 한편으로는 사이트의 속도를 떨어뜨리고 여러 가지 문제를 발생시킵니다("워드프레스 페이지 빌더의 장점과 단점" 참고). Divi 테마는 사이트 속도 면에서는 비교적 빠른 속도를 보여주는 것 같습니다.

안녕하세요! 너무 찾고있던 정보에요 감사해요 :) 다만 설명해주신 내용을 그대로 적용해보려고 했더니, post 에 들어가도 저렇게 행,렬,모듈이 시각적으로 구분된 형태가 뜨지않고, 일반적인 post에 대한 설명창이 뜨는데요 ㅠㅠ 무엇이 문제일까요? 감사합니다 : )
안녕하세요?
Divi 빌더는 시각 편집기 형태와 백엔드 편집기 두 가지를 이용할 수 있습니다.
시각 편집기 대신 백엔드 편집기를 이용해보시기 바랍니다.
빠르고 친절한 답변 너무 감사합니다 ㅜㅜ 제가 이제 워드프레스를 배우기 시작한 입문자라 이것저것 참 어려운데... 혹시 백엔드 편집기 이용은 어떻게 들어갈 수 있을까요? 지금은 시각빌더 활성화하기밖에 뜨지않습니다 ㅠㅠ
안녕하세요?
워드프레스 알림판 > 페이지 > 모든 페이지로 이동하여 해당 페이지 이름 위에 마우스를 올린 다음 "편집"을 클릭하면 백엔드에서 Divi 빌더가 실행될 것입니다.
잘 안 되면 사용 중인 워드프레스 버전 등을 자세히 알려주시기 바랍니다.
-----------------
참고로 다음 네이버 카페에서 홈페이지와 워드프레스 관련 정보를 공유하고 워드프레스 사용자들과 커뮤니케이션할 수 있습니다. 그리고 궁금한 사항을 질문할 수도 있습니다.
https://cafe.naver.com/wphomepage
유용한 내용 잘 참고하겠습니다.
댓글을 달아주셔서 감사합니다.
Margin, Padding은 누구나 알겠지만 Gutter라는 개념이 조금 특이해서 소개해보았습니다.
즐거운 시간 되세요^^