Divi 테마에서 블로그 모듈 레이아웃 변경하기
Divi 블로그 모듈
Elegant Themes의 Divi 빌더에서는 다양한 모듈을 제공하여 쉽게 레이아웃 작업을 할 수 있도록 지원합니다. 하지만 블로그 모듈의 경우 Full-Width(꽉찬 너비)와 Grid(그리드) 두 가지 레이아웃만 제공되어 조금 아쉬운 감이 있습니다.
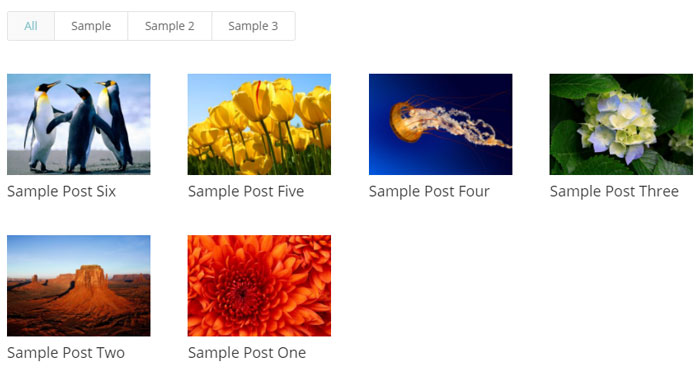
그리드 레이아웃의 경우 이 블로그의 전면 페이지에 사용되고 있습니다. 맨 아래의 "Recent Posts" 섹션이 블로그 모듈의 Grid 레이아웃으로 되어 있습니다.

Full-width는 블로그 글이 특성 이미지가 위에 나오고 제목과 요약글이 아래에 나오는 형식으로 되어 있는 일반적인 블로그 레이아웃입니다.
2019년 4월 업데이트: 아래에 소개하는 Portfolio Posts Pro 사이트는 더 이상 연결되지 않네요. 대신 다음 글에서 소개하는 Divi Blog Extras 플러그인을 참고해보시기 바랍니다.
기본적으로 제공되는 블로그 모듈을 변경하고 싶은 경우 직접 커스터마이징을 하거나 Portfolio Posts Pro와 같은 플러그인을 사용할 수 있습니다. Portfolio Posts Pro를 사용하면 여러 가지 포트폴리오 형식으로 블로그 글을 나열할 수 있습니다.

또 다른 플러그인으로 Divi Custom Blog Modules이라는 Divi 전용 플러그인도 있습니다.
블로그 모듈 레이아웃 변경하기
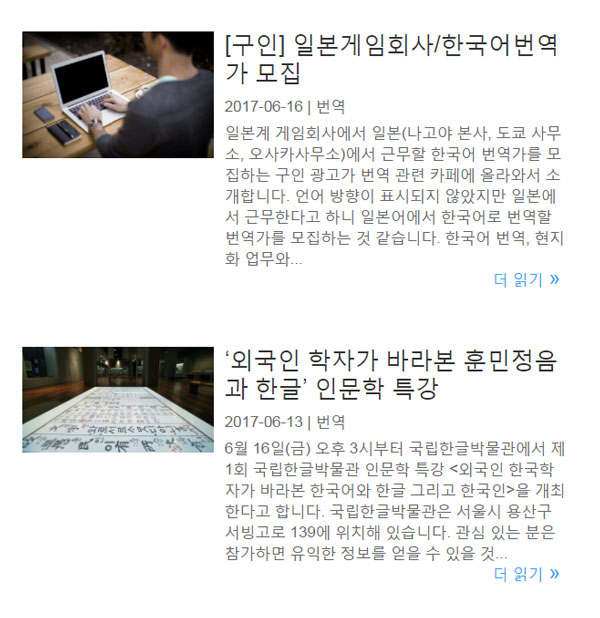
직접 블로그 모듈의 레이아웃을 커스터마이징하는 것도 가능합니다. 아래 그림은 "꽉찬너비" 레이아웃을 조금 변경하여 왼쪽에 썸네일(특성 이미지)이 표시되고 오른쪽에 제목과 요약글이 표시되도록 한 것입니다. (즉, 위쪽에 있던 썸네일을 왼쪽으로 이동시킨 것입니다.)

이런 형식의 블로그 레이아웃을 추가하는 방법이 Divi 포럼에 나와 있습니다. 하지만 설명이 부족하여 적용하는 데 조금 애를 먹었습니다. 요약하자면 다음과 같은 방법으로 레이아웃을 추가할 수 있습니다.
작업을 시작하기 전에 먼저 차일드 테마를 만드시기 바랍니다. 저는 귀찮아서 주로 플러그인을 사용하여 차일드 테마를 만듭니다("Child Theme Configurator 플러그인을 사용하여 간편하게 워드프레스 차일드 테마 만들기" 참고).
여기에서 cbm,zip 파일을 다운로드받고 압축을 풉니다. 압축을 푼 cbm.php 파일을 FTP를 통해 /wp-content/themes/DiviChild/custom-modules 폴더로 업로드합니다. FTP 사용 방법은 여기를 참고하시기 바랍니다.
이제 Divi 차일드 테마의 함수 파일(functions.php)에 다음 코드를 추가합니다.
/*============================================
Loading the Custom Module into child theme
=============================================*/
function divi_child_theme_setup() {
if ( class_exists('ET_Builder_Module')) {
get_template_part( 'custom-modules/cbm' );
$cbm = new WPC_ET_Builder_Module_Blog();
remove_shortcode( 'et_pb_blog' );
add_shortcode( 'et_pb_blog', array($cbm, '_shortcode_callback') );
}
}
add_action('wp', 'divi_child_theme_setup', 9999);
마지막으로 다음 CSS 코드를 워드프레스 대시보드에서 Divi > 테마 옵션 > 일반 > 사용자 맞춤 CSS에 추가합니다.
.wpc-bm-iltr article .wpc-article-featured {
width: 45%;
float: left;
}
.wpc-bm-iltr article .wpc-article-content {
width: 50%;
float: right;
}
.wpc-bm-iltr article .wpc-article-content .entry-title {
margin-top: 0;
}
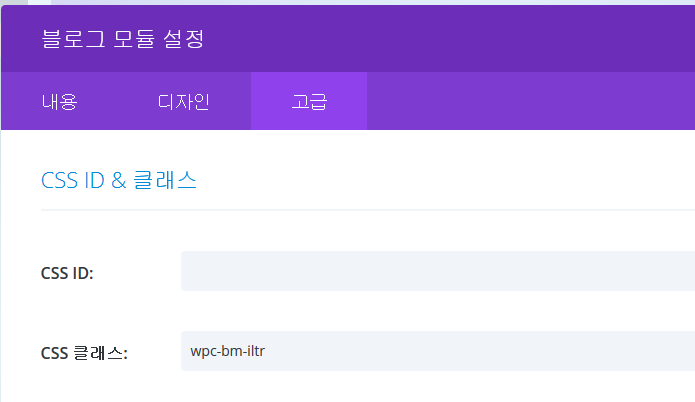
이제 블로그 모듈을 추가하고 레이아웃을 "꽉찬너비"로 지정한 다음, "블로그 모듈 설정"의 고급에서 CSS 클래스 란에 wpc-bm-iltr를 추가하면 왼쪽에는 썸네일이 오른쪽에는 글 제목과 요약문 등이 표시됩니다. 위의 CSS 코드는 적절히 변경하여 원하는 비율로 수정이 가능합니다.

블로그 모듈에서 썸네일 이미지의 높이가 너무 크다고 생각되면 다음과 비슷한 CSS 코드를 사용할 수 있습니다. (테스트는 해보지 않았지만 문제 없이 적용될 것 같습니다.)
.et_post_meta_wrapper > img {height: 250px; width: auto;}
높이를 150px에서 250px 사이트로 조정하면 적절할 것입니다.



카테고리별로 블로그 내용보기(single) 행태를 다르게 할 수 있을까요? post type 이 아니라 카테고리별로 하고 싶은데요. 카테고리별 목록은 divi page 로 해서 상단 부분을 줄수있던데, 내용보기에서도 같은 상단(메뉴말고, 해당 카테고리 제목 같은)을 주려면 어떻게 해야하는지 모르겠네요.
안녕하세요?
말씀하신 부분은 Divi 사용법이라기보다 워드프레스 사용법에 해당하는 내용입니다.
카테고리 템플릿 파일을 수정하실 수 있습니다. 방법은 여러 가지가 있습니다.
category.php 파일이 카테고리 템플릿 파일이라고 하면 category.php 파일을 하나 복제하여
category-news.php 파일을 하나 만들면 category 슬러그가 news인 카테고리에 대한 레이아웃을 지정하게 됩니다. 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/different-layout-for-different-categories-in-wordpress/
그리고 다음 문서도 참고해보시기 바랍니다. is_category() 함수에 대해 언급되어 있습니다.
https://developer.wordpress.org/reference/functions/is_category/
제대로 수정하려면 워드프레스에 대해 조금 지식이 필요할 수 있습니다.
빠른 답변 감사합니다. 해보니 category.php 는 목록 페이지 같은데요, 내용보기에는 single-id 같은 것이 없어 보이네요. 방법이 있을까요?
카테고리별로 카테골 제목 같은 것을 넣는 방법은 제가 설명한 방법이 올바른 방법입니다. 다만 category.php 파일과 content.php 등 여러 가지 파일을 분석하여 적절한 곳에 제목이 표시되도록 해야 합니다.
https://codex.wordpress.org/Category_Templates 문서를 참고해보세요.
Divi 테마가 사용된 사이트에서 카테고리 페이지를 보니 카테고리 제목이 표시되지 않네요. category.php 파일에서 적절한 곳에 카테고리 타이틀을 표시하도록 할 수 있는지 확인해보시기 바랍니다.
카테고리 타이틀을 표시하는 함수는 링크된 문서를 살펴보니 다음 함수 같네요.
<?php single_cat_title(); ?>카테고리 관련 수정을 하는 경우 다음 글도 참고해보세요.
https://www.thewordcracker.com/scribblings/wordpress-category-related-functions/
혹시 댓글 중 칼럼수 조정 하는 방법 정리해서 올려주신다했는데 올라왔을까요?
안녕하세요?
오늘 말일이라서 오전에 조금 바빴습니다.
말일에 고객에게 인보이스(송장)를 적성하여 보내야 해서요...
오후에 시간이 날 때 정리해볼게요. 알려주시기 않았다면 깜박할 뻔 했습니다.ㅎㅎ
페이스북에 테스트 사이트의 DB 정리에 대해 질문을 올리셨죠?
개인적인 생각은 해외 호스팅을 이용해보는 것도 괜찮을 것 같습니다.
해외호스팅이라고 하면 예전에는 느리다는 인상이 있었는데요, 최근 들어 속도면에서도 많이 개선되었고 괜찮은 업체도 있습니다.
이 블로그가 초기에 Bluehost 공유호스팅을 사용했는데 속도가 느려서 불평이 많아서 Bluehost VPS로 바꾸었습니다. 상위 플랜이지만 나름대로 안정적이고 괜찮은 것 같습니다.
공유호스팅 중에서는 Siteground(https://www.thewordcracker.com/go/siteground )가 비교적 안정적이고 속도도 괜찮은 것 같습니다. A2 호스팅도 있는데, A2 호스팅은 속도가 느린 편이네요(저만 그럴 수도 있고요). 테스트 사이트로는 용량과 트래픽 면에서 좋지만 실제 라이브 사이트로는 비추입니다. 다음 글을 참고해보세요.
https://www.thewordcracker.com/simple/?p=254
열 개수 늘리는 방법은 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/divi%EC%9D%98-%EB%B8%94%EB%A1%9C%EA%B7%B8-%EB%AA%A8%EB%93%88%EC%97%90%EC%84%9C-%EC%BB%AC%EB%9F%BC-%EC%88%98%EB%A5%BC-%EB%8A%98%EB%A6%AC%EB%8A%94-%EB%B0%A9%EB%B2%95/
감사합니다! 꼼꼼하게 잘 설명 주셔서 너무 감사해요,
하지만, 저는 포트폴리오 타입의 칼럼 조정이 필요했던 터라, 이 방법은 나중에 활용해봐야할것같아요 ㅠ
감사합니다!! :D
올려주시는 자료 잘 보고 있습니다 :D
포트폴리오는 column 이 4개 인데 3개나 5~6개 등으로 수정할수는 없을까요?
안녕하세요?
기본적으로 4개 컬럼으로 맞추어져 있기 때문에 그대로 사용하는 것이 좋을 것 같습니다.
컬럼 수를 더 늘리면 보기가 별로 안 좋아질 것 같습니다.
https://www.thewordcracker.com/simple/divi/5-column-blog-layout/ 페이지에서 컬럼을 5개로 바꾸어 보았습니다.
별로 보기가 안 좋은 것 같습니다.
다른 방법으로 외부 플러그인을 사용할 수도 있습니다.
https://www.thewordcracker.com/basic/pro-grid-wordpress-plugin-to-convert-posts-in-grid-layout/ 글을 참고해보세요.
어쩌면 이 방법이 더 간편하고 효과도 좋을 수 있을 것입니다. (링크된 글에 소개된 플러그인에서 컬럼 개수를 조정하는 옵션이 있는지는 플러그인 판매자에게 문의해보시면 안전합니다.)
Divi(http://www.elegantthemes.com/affiliates/idevaffiliate.php?id=34581 )에서 컬럼 수를 조정하는 방법은 내일쯤 시간이 나면 정리하여 글로 올려보겠습니다.
오늘페북친구요청드렸었는데 운영자이셨군요!!!
개인적으로 디자이너로써 DIVI는 참좋지만,
갤러리가다양하지못해 비컴을많이썼었어요.
레이아웃이야,짜면그만이지만
갤러리,포트폴리오는 다양성이부족한감이있긴해요ㅠ
꼭Divi 플러그인이 아니어도 다른플러그인을 활용하는방법을소개해주신다면 다채로워지지않을까싶습니다^^
감사해요!
2017. 8. 29. 오후 10:18에 "Disqus" 님이 작성:
Divi에서도 다른 다목적 테마처럼 다양한 기능을 넣을 수도 있지만, Performance 때문에 일부러 기본적인 것만 넣은 것 같습니다.
이것 저것 넣다 보면 테마가 무거워지는 것은 어쩔 수 없거든요.
아바다 테마의 경우 슬라이더 플러그인만 해도 Fusion Slider, Layer Slider, Revolution Slider, Elastic Slider 등 4개나 포함되어 있습니다. Fusion Slider만 사용 안 해도 사이트 속도가 빨라지기도 합니다.
BE 테마의 경우 자체 페이지 빌더가 없고 대신 Visual Composer를 가져다 사용하고 있죠. 개인적으로 Visual Composer를 별로 좋아하지 않습니다. 이 테마에도 VC가 포함되어 있지만 일부러 설치도 안 했습니다. VC를 설치하면 사이트 속도가 느려지고 여러 가지 문제가 발생할 수도 있고요. 과거에는 보안 문제 때문에 문제가 되기도 했고요...
Divi의 경우 다양한 리소스가 제공되므로 포럼 등 리소스를 잘 활용해도 좋을 듯 합니다.
댓글 내용 중에 오류가 있었네요. BE 테마(https://www.thewordcracker.com/go/betheme )는 Muffin Page Builder가 기본 페이지 빌더이고 Visual Composer도 탑재되어 있습니다. 테마가 많다 보니 간혹 혼동이 되는 경우가 있습니다.ㅎㅎ