Divi에 블로그 레이아웃을 추가해주는 Divi Blog Extras
Elegant Themes의 Divi에는 포스트를 전체 폭(Full-width)과 그리드 레이아웃으로 표시할 수 있는 Blog 모듈이 포함되어 있습니다. 이러한 블로그 레이아웃을 잘 활용하면 나름대로 괜찮지만 글을 원하는 형식대로 표시하기에는 조금 부족해보입니다.
원하는 경우 "Divi 테마에서 블로그 모듈 레이아웃 변경하기"에서 설명한 코드를 사용하여 블로그 모듈 레이아웃을 추가할 수도 있습니다.
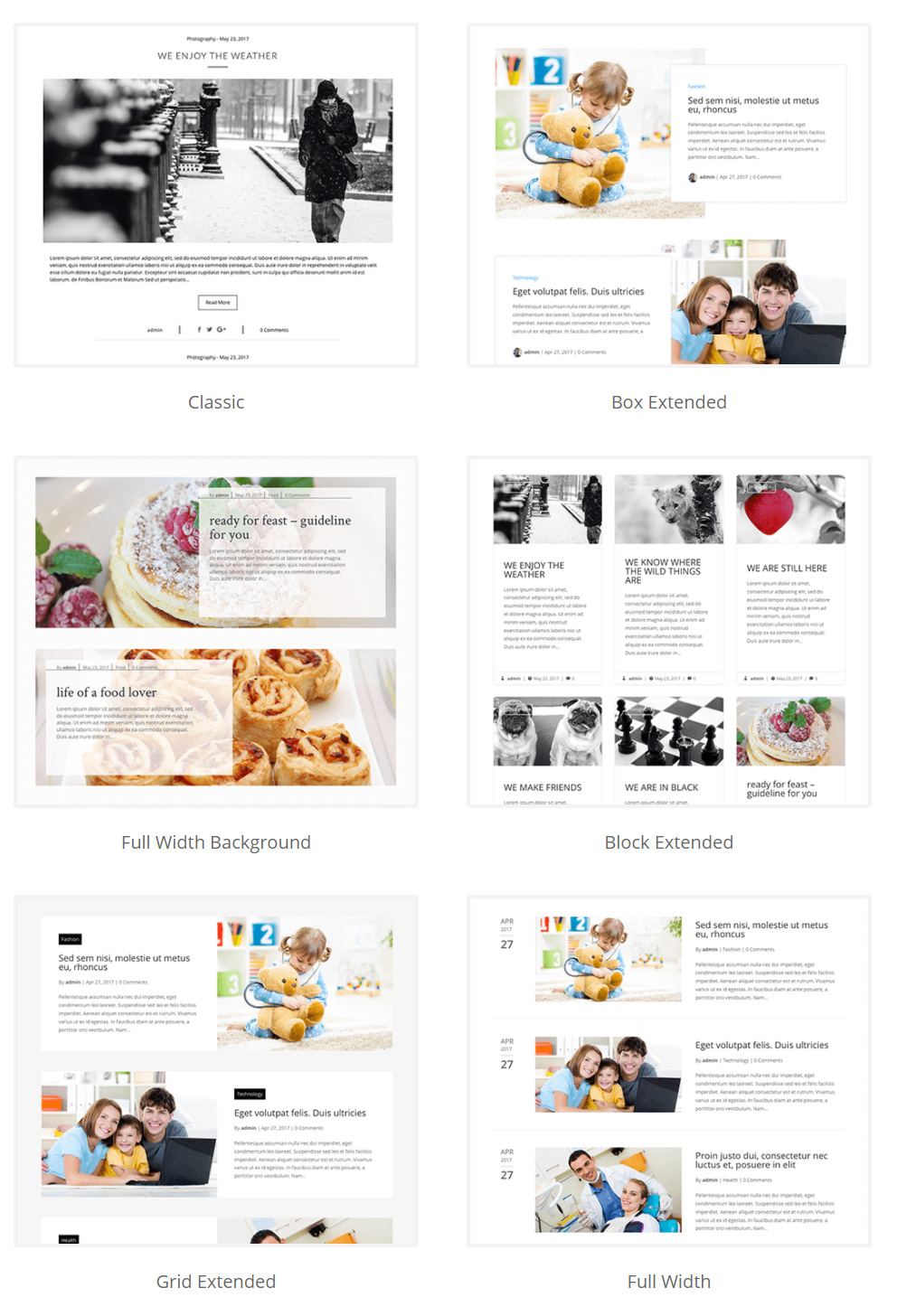
더 다양하고 세련된 블로그 레이아웃을 원하는 경우 Divi Blog Extras라는 서드파티 플러그인을 사용해볼 수 있습니다. 링크를 클릭하면 플러그인 데모 페이지로 이동하게 됩니다. 플러그인 데모 페이지를 보면 6가지 블로그 모듈이 제공됩니다.

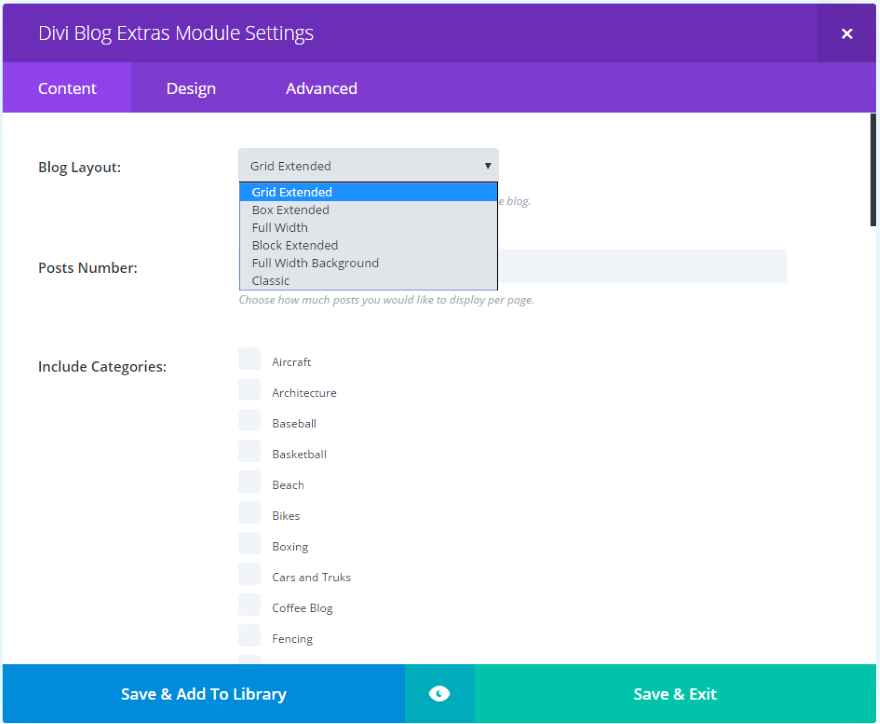
이 플러그인을 설치하고 활성화하면 Divi Blog Extras 모듈이 Divi Builder에 추가되고, Divi Blog Extras 모듈에서는 다음 그림과 같이 Blog 레이아웃으로 Grid Extended, Box Extended, Full Width, Block Extended, Full Width Background, Class 등 6가지 중에서 선택이 가능합니다.

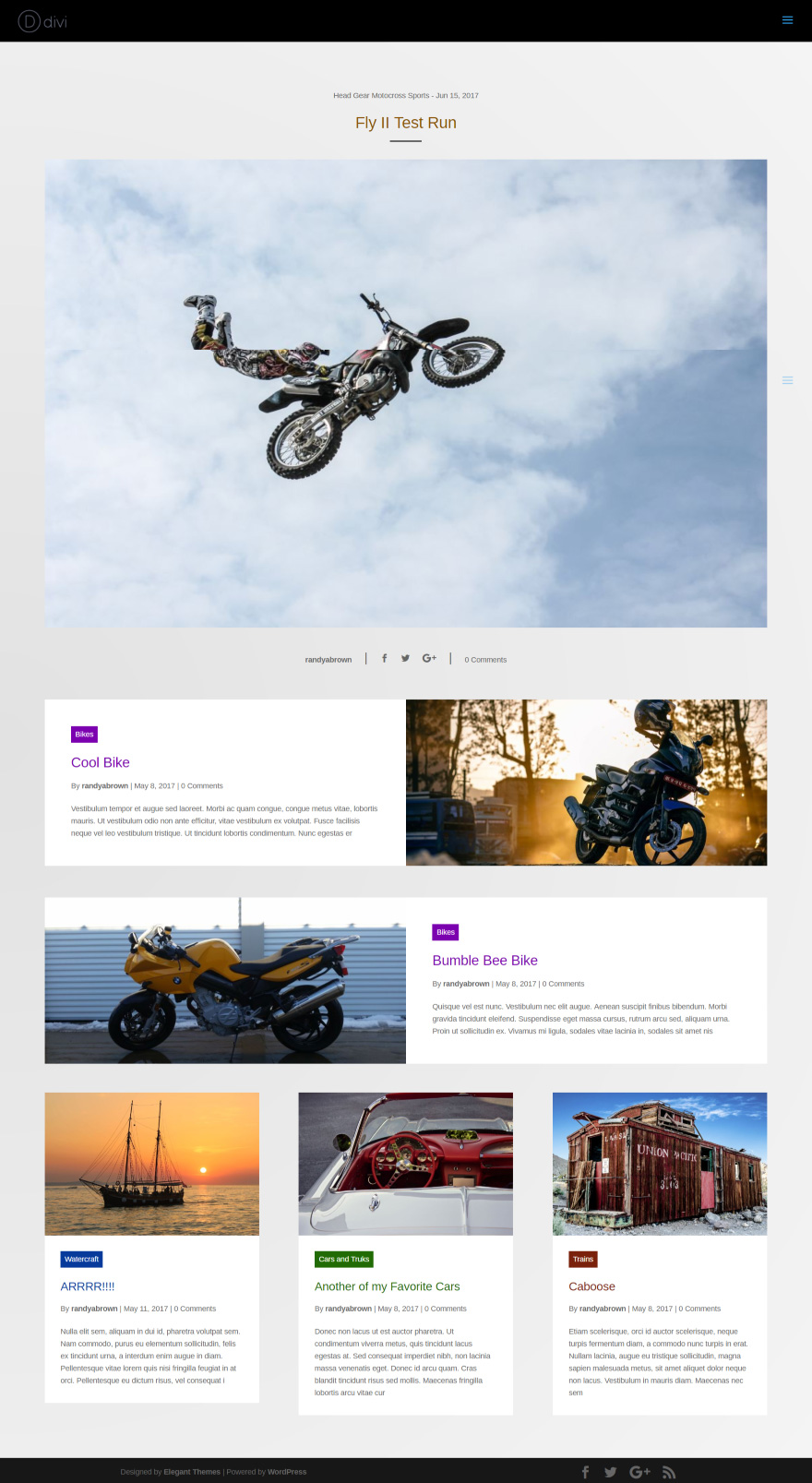
여러 가지 블로그 레이아웃을 조합하여 사이트를 매거진 레이아웃이나 다양하게 구성할 수 있을 것 같습니다.
다음과 같이 조합하여 사용해도 괜찮은 것 같네요.

이 플러그인은 유료이며 Single Site는 15달러이고 Extended 라이선스는 30달러입니다. Extended 라이선스를 구입하면 무제한 사이트에 적용 가능합니다.
Divi Extended 사이트에서 구입할 수 있습니다.

