Divi에서 동일한 컬럼 높이 대신 모듈 높이를 동일하게 설정하는 방법
Elegant Themes의 Divi에는 Row Settings에 컬럼 높이를 동일하게 설정하는 옵션이 제공됩니다.

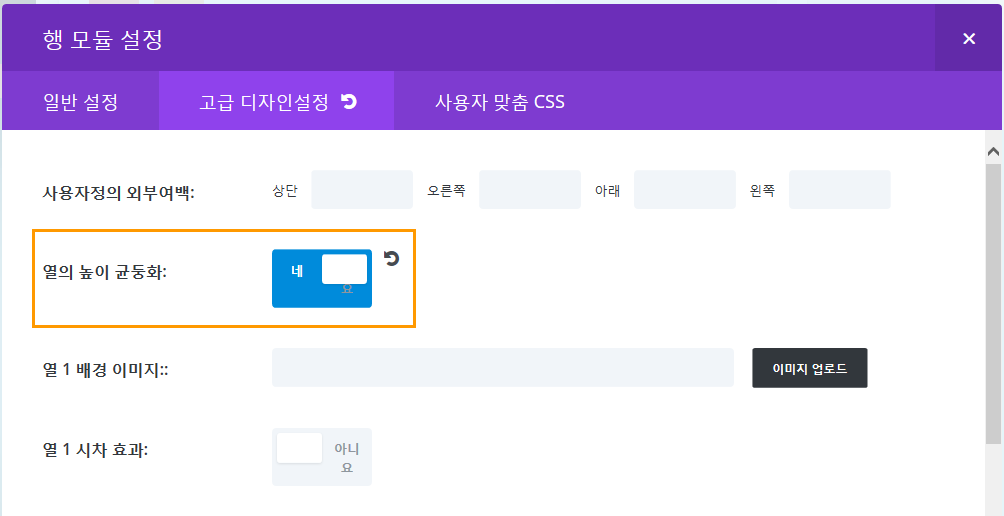
위와 같이 한글 버전에서는 행 모듈 설정 > 고급 디자인설정에서 "열의 높이 균둥화" 옵션을 "네"로 설정하면 됩니다(한글 번역에 이상한 부분이 있습니다).
하지만 투명한 백그라운드 등과 같이 모듈에 적용되는 일부 특수한 디자인은 모듈에 적용될 수 없고 컬럼에 적용 가능합니다. 이런 경우 문제가 될 수 있습니다. (예를 들어 하나의 컬럼에서 동일한 다중 컬럼으로 모듈을 자유롭게 이동하는 것이 불가능하다고 합니다.)
이런 경우 다음과 같은 jQuery 코드를 워드프레스 관리 패널의 Divi > 테마 옵션 > 통합 부분에 추가하고 하나의 행(Row) 내에 있는 모듈에 클래스(예; .equal1)를 지정할 수 있습니다.
<script type="text/javascript">
(function($){
// Window Load
$(window).load(function() {
var viewport = $(window).innerWidth();
if (viewport >= 960) {
equal_height($('.equal1'));
equal_height($('.equal2'));
}
});
// Window Resize
$(window).resize(function() {
var viewport = $(window).innerWidth();
if (viewport >= 960) {
equal_height($('.equal1'));
equal_height($('.equal2'));
} else {
$('.equal1').attr('style', '');
$('.equal2').attr('style', '');
}
});
function equal_height(group) {
var tallest = 0;
$(group).attr('style', '');
group.each(function() {
var this_height = $(this).height();
if (this_height > tallest) {
tallest = this_height;
}
});
group.height(tallest);
}
})(jQuery);
</script>
// Source: http://sundari-webdesign.com
위의 jQuery 솔루션 대신 CSS로도 가능합니다. 다음 코드를 차일드 테마 내의 스타일 시트 파일이나 테마 옵션의 "사용자 맞춤 CSS" 부분에 추가하도록 합니다.
.et_pb_equal_columns .et_pb_column {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
}
.et_pb_module {
max-width: 100%
}
.et_pb_text_align_center {
margin: 0 auto;
}
참고로 이 CSS 코드는 모두 브라우저에서 테스트한 것이 아니기 때문에 일부 브라우저에서는 제대로 작동하지 않을 수도 있습니다.
참고로 위의 코드는 flexbox에서는 제대로 작동하지 않는다고 하네요. 사용 시 주의가 필요할 것 같습니다.
Divi를 사용하다가 궁금한 사항이 있으면 지원 포럼에 글을 올리면 Elegant Themes 지원 담당자로부터 답장을 받을 수 있습니다. 지원을 몇 차례 이용해보았는데, 비교적 충실한 답변을 들을 수 있었습니다. 간혹 답장이 늦어지는 경우가 있습니다. 그러면 PM(개인 메시지)을 보내면 대부분 답장을 받을 수 있었습니다. 혹시 아무도 답변을 안 해주면 PM을 보내는 것도 괜찮은 방법 같습니다.
속도가 빠른 테마를 원하는 경우 워드프레스에서 기본적으로 제공되는 무료 테마를 커스터마이징하여 사용할 수 있습니다. 유료 테마의 경우 개인적인 경험상으로는 Enfold와 Divi 테마가 괜찮은 속도를 보였습니다. (현재 이 블로그에 Divi 테마가 적용되어 있습니다.)

