이 블로그에서 워드프레스 기본 댓글을 Disqus로 변경한지 1년 반이 다 되어 갑니다.
그 동안 Disqus API를 직접 끌어와서 디스커스 댓글을 달았습니다. 하지만 Light & Bold 테마 개발자가 Disqus Conditional Load 플러그인을 설치하면 사이트 속도가 빨라질 것이라 조언했습니다.

처음에는 SEO 때문에 구글에 검색이 안 될지 몰라 염려가 되었습니다. 하지만 플러그인 개발자가 SEO Friendly라고 명시하고 있어서 이 플러그인으로 갈아탔습니다.
글(Post) 로딩 속도가 실제로 빨라졌는지는 확신할 수 없지만 체감상으로는 이전보다 빨라진 것 같습니다.
이 플러그인의 특징:
- 공식 Disqus 플러그인의 모든 기능
- 디스커스 댓글 레이지 로드 - OnScroll(스크롤 시), OnClick(클릭 시), Normal(레이지 로딩 기능 사용 안 함)
- SEO(검색엔진최적화) 친화적
- 쇼트코드를 사용하여 원하는 곳에서 댓글 로드 가능
- 사용자 정의 포스트 타입 지원
- Disqus 컨테이너 폭 조정
- 사용하지 않을 경우 카운트 스크립트 비활성화/활성화
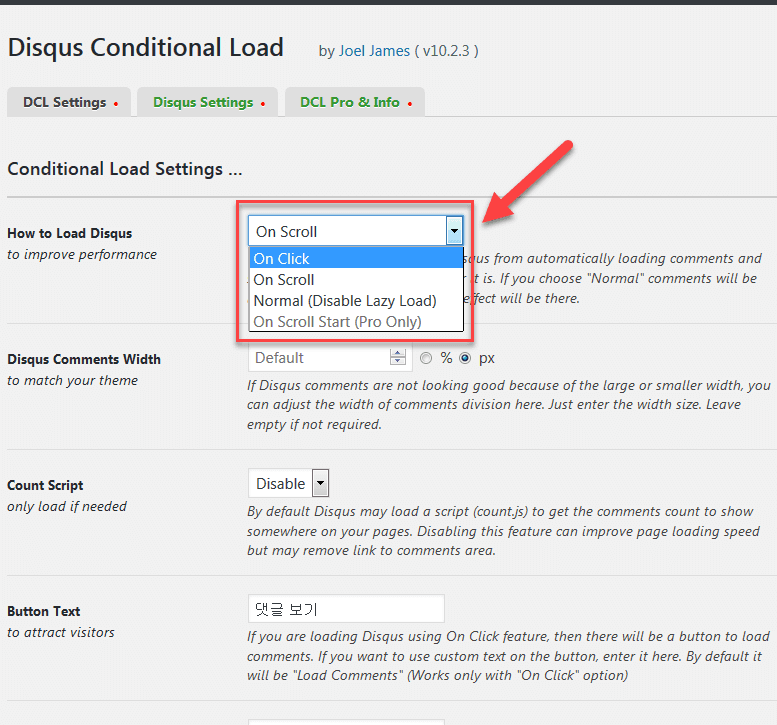
이 플러그인을 설치하면 워드프레스 알림판에서 사이드바에 DCL Settings라는 메뉴가 추가됩니다.

How to Load Disqus(디스커스 로드 방법)에서 원하는 옵션을 선택하도록 합니다. 보통은 On Scroll(스크롤할 때 디스커스 로드)을 선택하면 될 것 같습니다. On Click(클릭할 때 디스커스 로드)을 선택하면 댓글 부분에 버튼이 표시됩니다.
그리고 Count Script(카운트 스크립트)는 속도를 위해 비활성화하는 것이 좋습니다.
저는 Disqus 공식 플러그인이 설치되어 있고 활성화는 되어 있지 않지만, 이 플러그인에서는 Disqus 공식 플러그인의 기능을 그대로 이용하는 것 같습니다. "Disqus Settings" 탭을 클릭하면 Disqus 공식 플러그인의 설정 페이지로 이동하게 됩니다. (Disqus 공식 플러그인을 설치되어 있지 않은 경우에는 어떻게 작동하는지 모르겠습니다.)
Disqus 댓글 시스템 때문에 페이지 로딩 속도가 느린 경우 이 플러그인을 고려해볼 수 있을 것 같습니다.
안녕하세요, 디스커스를 워드프레스에 설치하는 것을 찾아보고 있습니다.
디스커스는 무료인가요?
네. 디스커스는 무료입니다. 이 블로그에서는 한동안 Disqus를 사용했지만, 이상하게 디스커스 댓글이 구글에 노출이 안 되어서 워드프레스 기본 댓글로 바꾼 상태입니다. Disqus를 사용할 경우 댓글이 구글에 노출되지만 저처럼 구글에 노출 안 되는 경우도 있는 것 같습니다.
Disqus는 다른 디스커스 사용자들이 쉽게 댓글을 달 수 있고 Disqus를 통해 사용자 유입이 되므로 SEO에 유리한 측면이 있습니다.
https://www.thewordcracker.com/basic/daum%EC%9D%84-%EC%B2%98%EC%9D%8C%EC%9C%BC%EB%A1%9C-%EC%95%9E%EC%A7%80%EB%A5%B8-disqus-%EB%B0%A9%EB%AC%B8%EC%9E%90-%EC%88%98/
일단 디스커스를 설치하는 것은 성공했습니다.
크롬의 Source 부분을 아무리 클릭해도 편집이 안됩니다. 어떻게하나요?
크롬 브라우저의 소스 부분을 클릭해도 편집이 안 된다는 것이 구체적으로 어떤 의미인가요?
https://jungjoongi.com/2020/12/11/disaus-korean-setting2/ 이 게시물을 보고
DevTools의 Search에서 n.props.selection.forum && (e = dm({ 를 검색해서 수정했는데 편집 방법도 정확히 모르겟지만
중요한 게 편집이 안된다는 것입니다
https://imgur.com/a/JTmSlML 여기에 캡쳐 사진을 올렸습니다.
게시글 작성자에게 한 번 문의해보시겠어요?
저는 오래 전에 디스커스에 가입했습니다. 당시에는 한글 설정이 있었지만, 지금 확인해보니 한글 설정 옵션이 없네요. 제시된 방법으로 실제로 가능한지는 모르겠습니다. (가능하기 때문에 그런 글을 올렸겠죠?)
안녕하세요 jungjoongi.com 글쓴이입니다. 어쩌다보니 여기서 댓글을 확인하게 되었네요
소스수정은 source에서 해당line에서 왼쪽의 브레이크포인트에 체크를 하고 submit을 날렸을 때 편집이 가능합니다.
지금 보니까 Light&Bold 테마 가격이 129달러나 하네요.
개별 테마 중 제일 비싼걸 본 것 같습니다.
그 덕분인지 잘 안 팔렸군요...
Light & Bold 테마의 경우 테마 자체가 가볍지만 빠르게 설정하는 방법을 알려주는 것 같습니다.
가령, 저 같은 경우 light & Bold 테마 판매자에게 물어보니 매거진 형태의 사이트에는 적합하지 않다면서 몇 가지 방법을 알려주었습니다. 그 중 하나가 Disqus Conditional Load 플러그인을 사용하라는 것이었습니다.
129달러에 아마 특화된(?) 조언이 포함되지 않을까 짐작해봅니다(개인적인 생각입니다).
디스커스 공식 플러그인을 삭제하고 이 플러그인을 설치하는 건가요?
네. 우선은 공식 플러그인을 비활성화한 후에 설치해보시기 바랍니다.
문제 없이 작동하면 공식 플러그인은 삭제하셔도 됩니다.
고맙습니다. 잘 작동하네요.
새로 바꾼 테마가 필수로 장착해야하는 플러그인이 많아 그런지 좀 느린 느낌이었습니다.
유료테마들이 보통 플러그인을 많이 필요로하는건가요? 제가 이번에 쓴 minimag가 유독 그런건가요?
Visual Composer를 사용할 필요가 없으면 비활성화하면 속도가 향상될 것입니다. 그리고 슬라이더 플러그인이나 기타 불필요한 플러그인도 비활성화하고, 사이트가 제대로 작동하면 모두 삭제하시면 좋을 듯 합니다.
minimag이 보니까 비주얼 컴포저가 포함되어 있네요. 비컴이 특히 사이트 속도에 안 좋은 영향을 미칩니다.
visual composer가 무엇인가요.
원래 헤더에 슬라이더가 나타나게 되어있었는데, 저는 사용하지 않으니 슬라이더 플러그인은 빼도 되려나요?
제 생각에도 필요없는 플러그인은 빼버렸으면 좋겠는데, 뭐가 필요없는지 몰라서요. 일단 비활성화 시켜봤다가 이상 없으면 삭제하면 될까요?
네, 그러셔도 될 것 같습니다.
비주얼 컴포저는 이름이 WPBakery Page Builder로 바뀌었습니다.
고맙습니다. ^^
오~~ 저도 이걸로 갈아타야하나요?
혹시 유료버전 사용하고 계시나요?
무료 버전입니다.
추가 기능을 원하는 경우 유료 버전을 고려해볼 수 있겠지만 무료 버전으로도 충분할 것 같습니다.
자체해결완료 ㅎㅎ
이제 아셨겠지만... 구글 네이티브 광고입니다. 일명 "일치하는 콘텐츠"...
https://www.thewordcracker.com/basic/%EA%B5%AC%EA%B8%80-%EC%95%A0%EB%93%9C%EC%84%BC%EC%8A%A4-%EC%9D%BC%EC%B9%98%ED%95%98%EB%8A%94-%EC%BD%98%ED%85%90%EC%B8%A0%EB%A5%BC-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%B6%94%EA%B0%80/