워드프레스 이미지 캡션 스타일 변경하기
워드프레스에서 이미지 캡션 스타일을 변경하고 싶은 경우 간단한 CSS를 사용하여 가능합니다. 블록 에디터를 사용하는 경우에 이미지 캡션 스타일을 변경하는 방법에 대해 살펴보겠습니다. 테마에 관계 없이 기본 에디터인 블록 에디터를 사용하는 경우에 적용이 가능합니다.
[ 이 글은 2022년 5월 24일에 최종 업데이트되었습니다. ]
워드프레스 이미지 캡션 스타일 변경하기(+블록 에디터)
기본 에디터인 블록 에디터를 사용하는 경우 이미지를 삽입하고 이미지 아래에 곧바로 캡션(설명글)을 입력할 수 있습니다. 또한, 다음과 같은 간단한 CSS 코드로 이미지 캡션 스타일을 변경할 수 있습니다.
/* 이미지 캡션 스타일 변경하기 */
/* How to change the image caption style in WordPress including GeneratePress and Astra themes */
.wp-block-image figcaption {
background-color: #1e1e1e;
color: #f5f5f5;
padding: 5px;
margin-top: 0px;
text-align:center;
}위의 코드를 외모 > 사용자 정의하기 > 추가 CSS에 추가하시면 됩니다.
그러면 다음과 비슷하게 이미지 캡션 스타일이 바뀌게 됩니다.

GeneratePress 테마와 아스트라 테마, 그리고 Hello 테마(엘리멘터 페이지 빌더와 함께 많이 사용되는 테마)에서 테스트해보니 잘 작동했습니다. 다른 테마에서도 기본 에디터(구텐베르크)를 사용하여 글을 작성하는 경우 문제 없이 작동할 것입니다. 잘 작동하지 않는 경우에는 아래 댓글을 통해 해당 포스트 URL과 테마 이름을 알려주시면 체크해드리겠습니다.
배경색, 텍스트 컬러, 여백 등은 적절히 변경하시기 바랍니다. 기본적인 CSS를 알면 어렵지 않게 원하는 대로 스타일을 바꿀 수 있을 것입니다. 기본적인 CSS에 대한 내용은 쉽게 배울 수 있고 시간도 그리 많이 걸리지 않습니다.
고전 편집기에서 이미지 캡션 변경하기
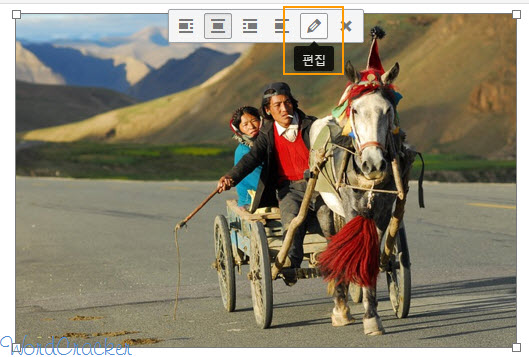
워드프레스에서 글에 이미지를 삽입할 때나 이미지를 삽입한 후에 캡션(그림 설명)을 추가할 수 있습니다. 예를 들어 글에 이미지를 삽입한 후에 캡션을 추가하려면, 해당 그림을 마우스로 클릭한 후에 편집 아이콘(연필 모양)을 클릭합니다.

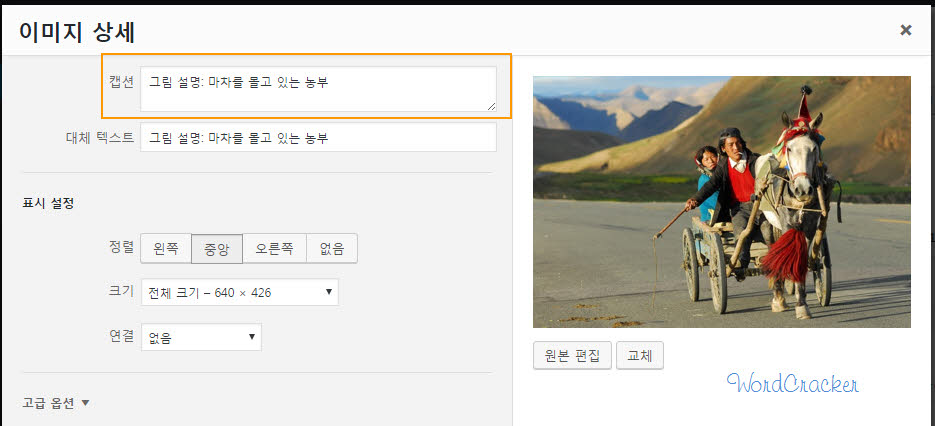
그런 다음 표시되는 팝업 화면에서 캡션을 추가하면 됩니다.

설정을 저장(업데이트)하면 캡션이 그림에 추가됩니다.
캡션 모양은 사용하는 워드프레스 테마마다 다릅니다. 캡션이 중앙에 정렬되지 않으면 다음 코드를 스타일시트 파일에 추가하면 중앙에 정렬될 것입니다.
.post p.wp-caption-text {
text-align:center;
}
.aligncenter {
text-align:center; margin:0 auto;
}
워드프레스 이미지 캡션 모양을 CSS를 사용하여 변경할 수 있습니다. 예를 들어 다음과 같은 CSS를 사용하면:
.wp-caption {
border: 1px solid #ddd; /* Border 설정 */
text-align: center;
background-color: #f3f3f3; /* 캡션 배경색 */
padding-top: 4px;
margin: 10px;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
.wp-caption img {
margin: 0;
padding: 0;
border: 0 none;
}
.wp-caption p.wp-caption-text {
font-size: 11px; /* 글자 크기 */
line-height: 17px; /* 줄높이 설정 */
padding: 0 4px 5px;
margin: 0;
}
// Source: designm
그림을 중앙 정렬하면 .aligncenter 요소가 추가됩니다. 위의 CSS를 적용해보면 테마에 따라 그림이 중앙 정렬이 되지 않을 수 있습니다. 이 경우 다음 코드를 추가하면 문제가 해결될 수 있습니다.
/* 워드프레스 이미지 중앙 정렬 */
.aligncenter, img.aligncenter {
clear: both; display: block; margin-left: auto; margin-right: auto;
}
위의 CSS 코드를 적용하면 다음과 같은 모양으로 이미지 캡션이 표시됩니다.
테마에 따라 위의 CSS 코드가 적용되지 않을 수도 있습니다.



/* 캡션 */
.wp-caption p.wp-caption-text {
font-size: 1.2em;
padding: 4px 5px;
margin: 0;
font-style:italic;
}
이렇게 했는데 잘 안되서요.
안녕하세요?
다음 코드로 테스트해보시겠어요?
.wp-caption .wp-caption-text {font-size: 0.8em !important;
font-style: italic !important;
}
고맙습니다. 잘 안되네요. 그냥 그대로 써야겠습니다. ^^;
캐시 플러그인이 설치되어 있다면 캐시를 삭제해보시겠어요? 브라우저 캐시도 삭제해보시고요.
말씀대로 캐시 문제였습니다. 블로그 캐시만 지워서 되는 것이 아니었나봅니다.
브라우저 캐시는 미처 챙기지 못했는데, 집에 가져갔더니 어느 틈에 고쳐졌더군요.
무지란 힘든 거에요...
문제가 잘 해결되어 다행이네요...처음부터 아는 사람이 어디 있나요? 시행착오를 겪으면서 하나씩 배워가는거죠.ㅎㅎ
즐거운 주말과 휴일되시기 바랍니다^^
이미지 캡션 폰트 크기를 줄이고 이탤릭체로 바꾸려면 어떻게 해야 할까요?