Before & After: Divi 포스트 슬라이더 모듈
Elegant Themes의 Divi 테마에서는 전체 글 또는 특정 카테고리 글을 슬라이더 형식으로 표시하는 포스트 슬라이더(게시물 슬라이더) 모듈을 제공합니다.
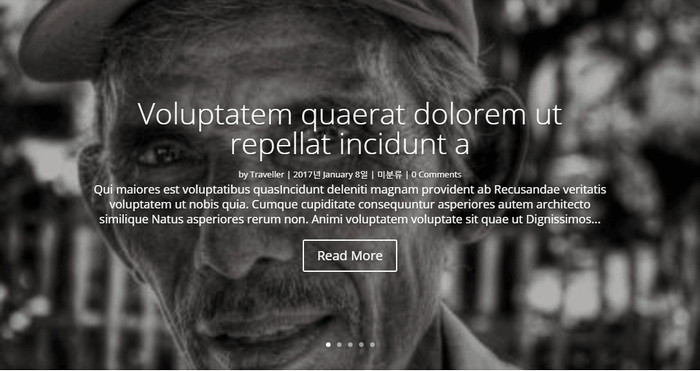
기본 게시물 슬라이더는 비교적 심플한 형태입니다.

이 글에서는 이러한 기본 게시물 슬라이더의 스타일을 페이스북의 뉴스룸(Newsroom) 블로그 페이지에서 사용되는 슬라이더 형식으로 바꾸는 방법에 대해 살펴보겠습니다.
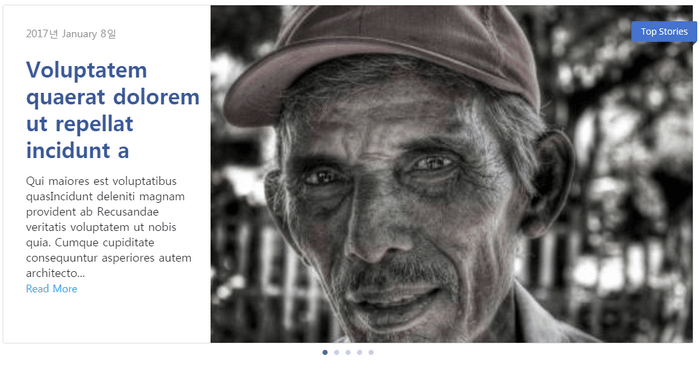
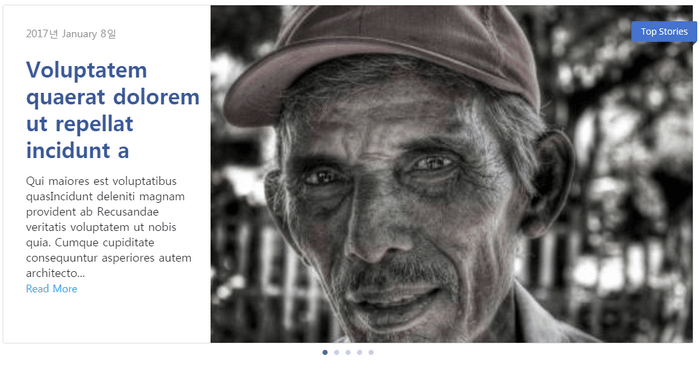
최종적으로 다음과 같은 스타일로 게시물 슬라이더가 바뀝니다.
 기본 슬라이더보다 레이아웃이 좋아졌네요. 실제 작동(데모)을 여기에서 확인해볼 수 있습니다.
기본 슬라이더보다 레이아웃이 좋아졌네요. 실제 작동(데모)을 여기에서 확인해볼 수 있습니다.
Divi 포스트 슬라이더 스타일 변경하기
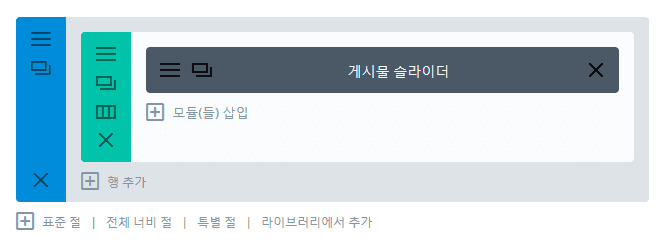
먼저 페이지에 Post Slider 모듈을 추가하도록 합니다. 표준 절을 선택하고 게시물 슬라이더(Post Slider) 모듈을 추가합니다.
 Divi 테마에서 포스트 슬라이더를 사용하는 간단한 방법은 "Elegant Themes의 Divi 테마에서 포스트 슬라이더 사용하기" 글을 참고해보시기 바랍니다.
Divi 테마에서 포스트 슬라이더를 사용하는 간단한 방법은 "Elegant Themes의 Divi 테마에서 포스트 슬라이더 사용하기" 글을 참고해보시기 바랍니다.
게시물 슬라이더를 추가하면 설정 화면이 표시됩니다. 이제부터 하나씩 설정해보도록 하겠습니다. 참고로 스크린샷은 편의상 Elegant Themes에서 제공하는 스크린샷을 활용했습니다. Divi 테마의 경우 한글 번역이 별로 좋지 않기 때문에 한글 언어 파일은 삭제하는 것이 좋을 듯 합니다.
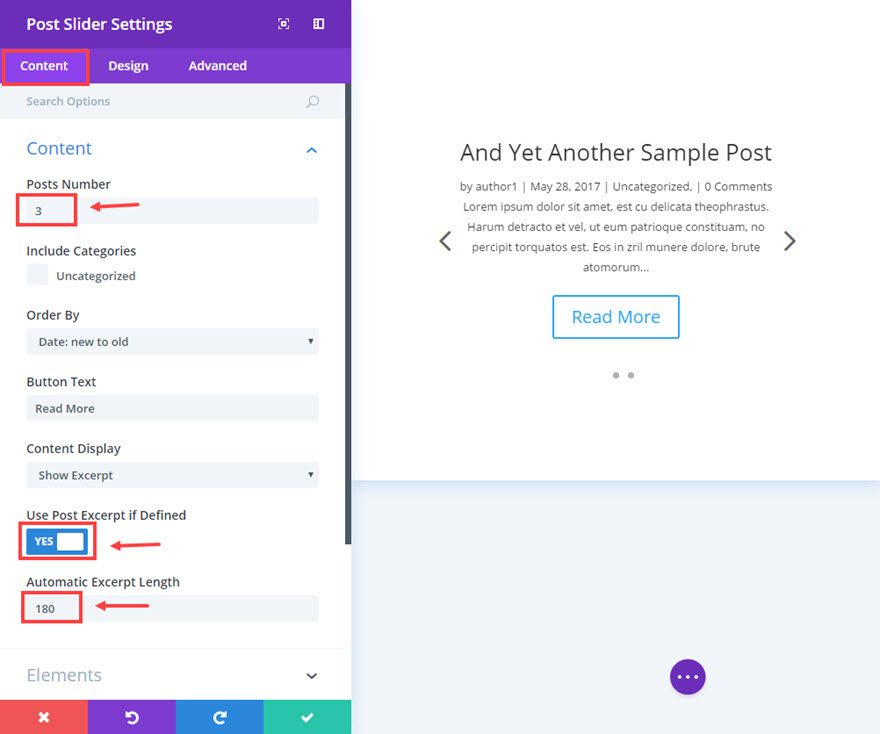
Content(내용) 탭
포스트 개수를 적절히 설정하고 Use Post Excerpt if Defined(정의된 경우 게시물 인용 사용)를 Yes로 설정합니다. 그리고 Automatic Excerpt Length(자동 인용 길이)를 적절히 지정합니다. 한글에서는 180보다 조금 짧게 설정하면 될 것입니다.

Design(디자인) 탭
계속하여 Design(디자인) 탭을 클릭합니다.
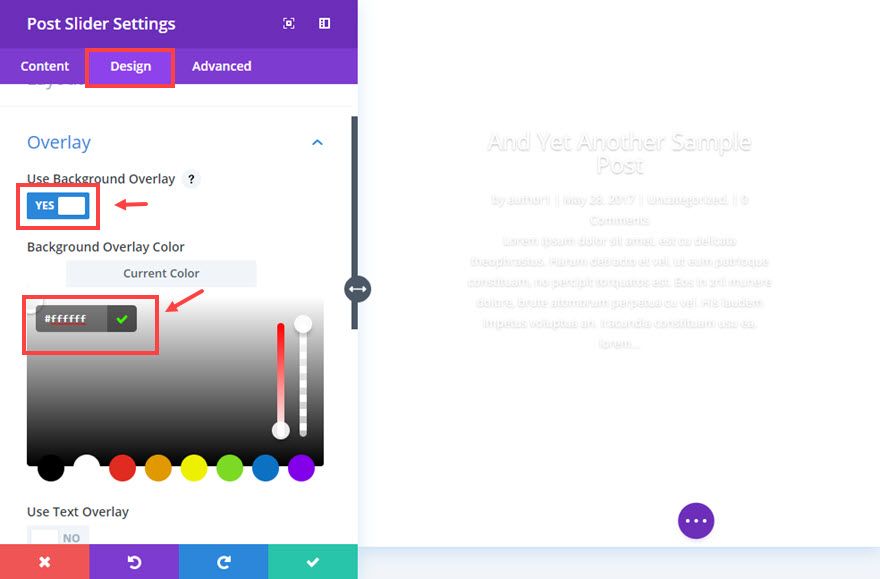
Background Overlay Color(배경 오버레이 색)를 흰색(#ffffff)으로 변경합니다.
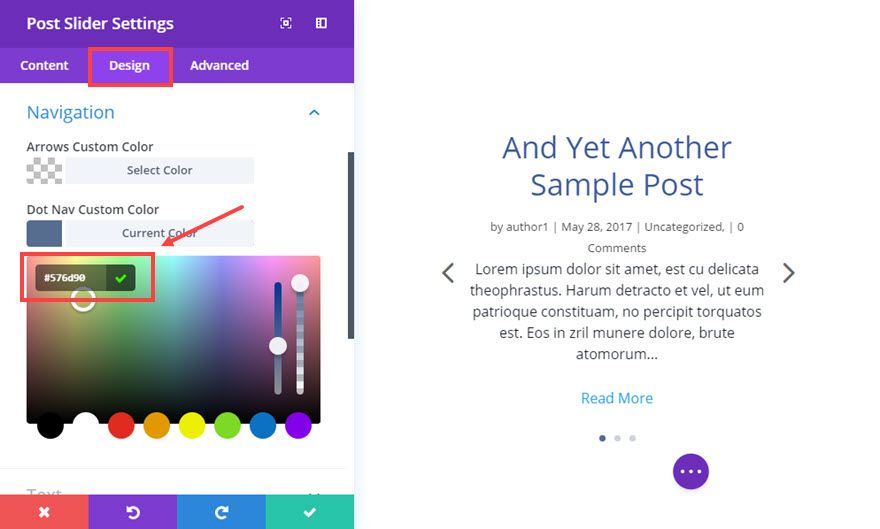
 Dot Nav Custom Color(Dot Nav 사용자정의 색)를 #576d90로 변경합니다.
Dot Nav Custom Color(Dot Nav 사용자정의 색)를 #576d90로 변경합니다.
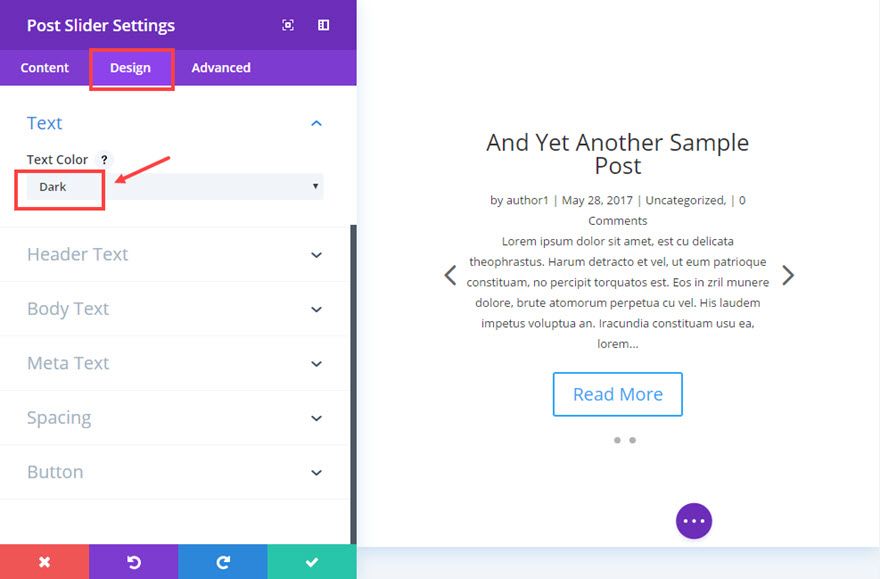
 Text Color(문자 색상)를 Dark로 변경합니다(한글 파일에서는 Dark가 "어두운"으로 번역되어 있습니다).
Text Color(문자 색상)를 Dark로 변경합니다(한글 파일에서는 Dark가 "어두운"으로 번역되어 있습니다).
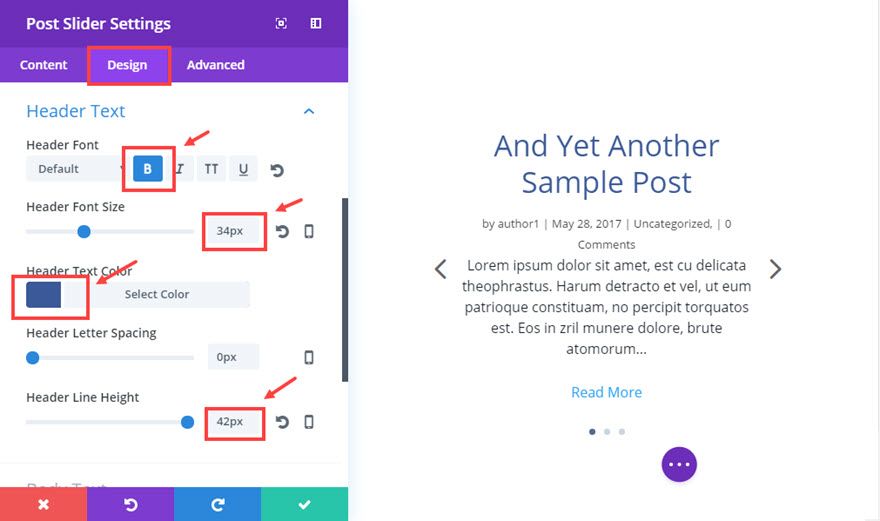
 Header Font(헤더 폰트) 진하게(bold) 설정하고 Header Font Size(헤더 폰트 사이즈)를 34px로 설정합니다. 그리고 Header Text Color(헤더 폰트 색)을 #3b5998로, Header Line Height(헤더 줄 높이)를 42px로 지정합니다.
Header Font(헤더 폰트) 진하게(bold) 설정하고 Header Font Size(헤더 폰트 사이즈)를 34px로 설정합니다. 그리고 Header Text Color(헤더 폰트 색)을 #3b5998로, Header Line Height(헤더 줄 높이)를 42px로 지정합니다.
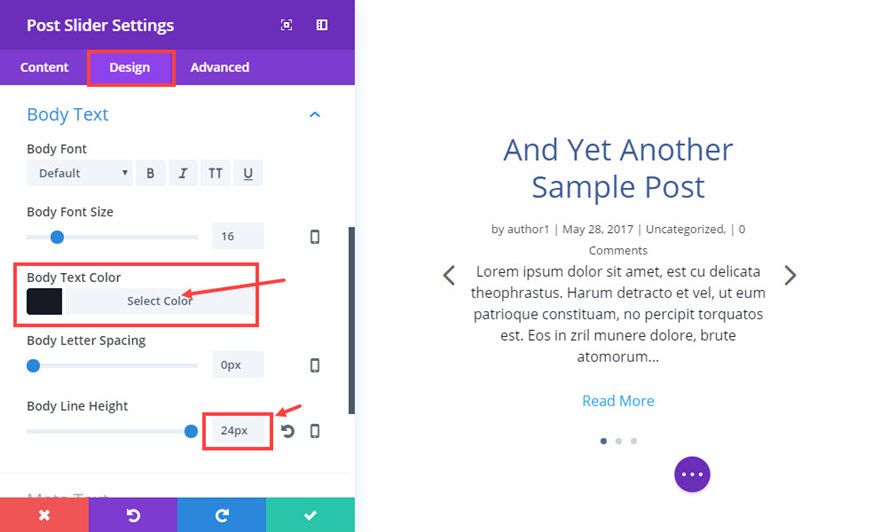
 이제 Body Text Color(본문 폰트 색)을 #141924로 설정하고 Body Line Height(본문 줄 높이)를 24px로 지정합니다.
이제 Body Text Color(본문 폰트 색)을 #141924로 설정하고 Body Line Height(본문 줄 높이)를 24px로 지정합니다.
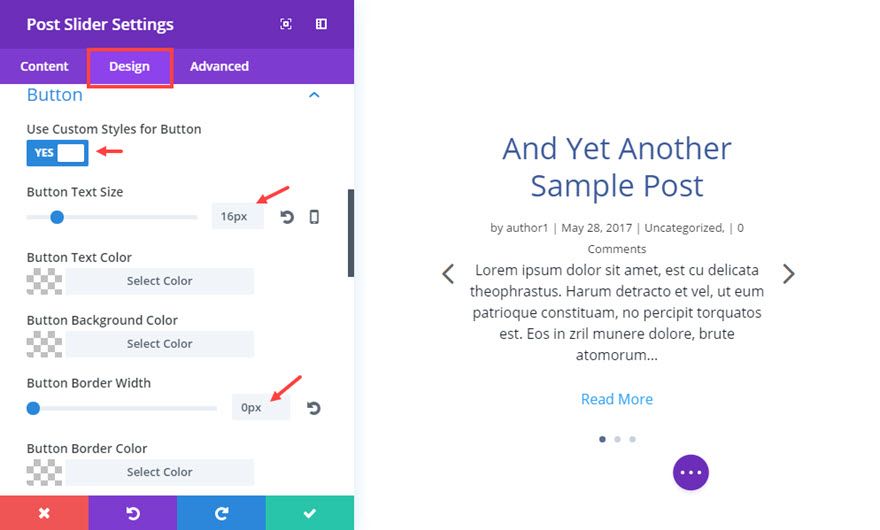
 Use Custom Styles for Button을 Yes로 변경합니다. Button Text Size를 16px로, Button Border를 0px로, Button Hover Text Color를 #666666로 변경합니다. 그리고 Button Hover Background Color를 rgba(0,0,0,0)합니다.
Use Custom Styles for Button을 Yes로 변경합니다. Button Text Size를 16px로, Button Border를 0px로, Button Hover Text Color를 #666666로 변경합니다. 그리고 Button Hover Background Color를 rgba(0,0,0,0)합니다.
 참고로 이 부분은 한글 번역이 매우 이상합니다. "버튼"이 "버"로 번역되어 있는 것 같습니다. 한글 UI를 사용하는 경우 참고하세요.
참고로 이 부분은 한글 번역이 매우 이상합니다. "버튼"이 "버"로 번역되어 있는 것 같습니다. 한글 UI를 사용하는 경우 참고하세요.
 Advanced(고급) 탭
Advanced(고급) 탭
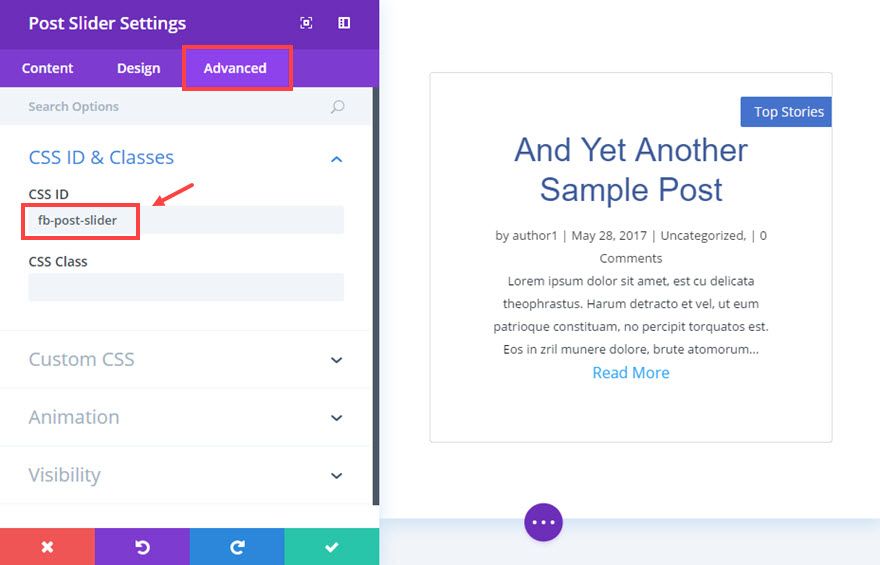
이제 모듈 설정 상단에서 "Advanced(고급)" 탭을 클릭합니다. CSS ID에 “fb-post-slider”를 입력합니다.
 이제 CSS 코드를 다음과 같이 추가합니다.
이제 CSS 코드를 다음과 같이 추가합니다.
Before(이전):
position:absolute; top:57px; right:-6px; content:""; border:4px solid transparent; border-top-color:#2C477F; border-left-color:#2C477F;
 Main Element(주요소):
Main Element(주요소):
border-radius: 3px; border:1px solid #dedede;
After(이후):
position:absolute; top:25px; right:-7px; display:block; content:"Top Stories"; color:#F9F4F7; background-color:#4573CC; padding:4px 15px; border-radius:2px; z-index:2!important;
Slide Description(슬라이드 설명):
min-height:460px; width: 35%; min-width: 300px; float:left; padding: 57px 45px 50px 35px!important; font-family: 'Alegreya Sans', sans-serif; text-align:left;
Slide Title(슬라이드 제목):
font-family: 'Alegreya Sans', sans-serif;
Slide Button(슬라이드 버튼):
padding:0!important; margin-top:0;
Slide Controllers(슬라이드 제어기):
margin-bottom:-55px;
Slide Arrows(슬라이드 화살표):
color:#ffffff!important; background-color:rgba(0,0,0,.4); font-weight:bold; border-radius:2px; -ms-transform: scale(1.2, 2.5); /* IE 9 */ -webkit-transform: scale(1.2, 2.5); /* Safari */ transform: scale(1.2, 2.5);
이제 모달창의 오른쪽 하단에 있는 체크박스를 클릭하여 모듈 설정을 저장합니다.
사용자 맞춤 CSS
다음으로 할 일은 CSS 코드를 추가하여 슬라이드의 레이아웃을 조정해야 합니다.
먼저 배경 이미지 크기와 위치, 그리고 슬라이더 텍스트와 오버레이의 위치를 조정합니다. 다음 CSS 코드를 워드프레스 알림판의 Divi > 테마 옵션 > General > 사용자 맞춤 CSS 상자에 추가합니다.
#fb-post-slider.et_pb_post_slider_0 .et_pb_slide {
background-size: 70%;
background-position: top right;
padding-left: 0;
overflow: visible!important;
}
#fb-post-slider.et_pb_slider_with_overlay .et_pb_slide_overlay_container {
width: 30%;
min-width: 300px;
}
이제는 날짜를 제외한 포스트 메타를 숨기고 날짜를 글 제목 위로 이동시킬 것입니다. 다음 코드를 위의 코드 바로 아래에 입력하도록 합니다.
#fb-post-slider .et_pb_slide_content .post-meta {
height: 0px;
overflow: hidden
}
#fb-post-slider .et_pb_slide_content .post-meta .published {
position: absolute;
top: 32px;
left: 35px;
color: #898f9c;
font-size: 16px
}
포스트 슬라이더 모듈에 마우스를 올리면 이전 화살표와 다음 화살표가 모두 표시됩니다. Facebook Newsroom 슬라이더에서는 다음 화살표만 있습니다. 이전 화살표가 표시되지 않도록 하려면 위에 입력한 코드에 이어서 다음 CSS 코드를 추가합니다.
#fb-post-slider .et-pb-arrow-prev {
display: none
}
이제는 다음 코드를 사용하여 점 모양의 탐색 아이콘들을 슬라이더 아래로 이동시켜 위치를 조정해야 합니다.
#fb-post-slider.et_pb_post_slider_0 .et-pb-controllers a {
height: 8px;
width: 8px;
order-radius: 50%
}
#fb-post-slider.et_pb_slider {
overflow: visible!important
}
마지막으로 슬라이더의 애니메이션을 변경하여 모델로 삼은 페이스북 뉴스룸 슬라이더에 조금 더 비슷하게 만들도록 합니다. 완전히 동일하지는 않지만 jQuery를 사용하지 않고 최대한 비슷하게 보이게 할 것입니다. (jQuery를 사용하면 사이트 속도를 저하시키기 때문에 별로 권장되지 않습니다.)
.et-pb-active-slide .et_pb_slide_description {
animation-name: fadeIn;
}
.et_pb_slide.et-pb-active-slide {
transition: opacity 2.5s!important
}
@media all and (max-width: 1252px) {
#fb-post-slider.et_pb_post_slider_0 .et_pb_slide {
background-size: 90%
}
}
@media all and (max-width: 980px) {
#fb-post-slider.et_pb_post_slider_0 .et_pb_slide {
background-size: 100%;
background-position: top center;
}
}
이것으로 모두 완료되었습니다. 페이지를 새로 고침해보면 다음과 비슷하게 슬라이더가 표시될 것입니다.
 샘플을 여기에서 확인해볼 수 있습니다.
샘플을 여기에서 확인해볼 수 있습니다.
마치며
Divi 테마에서 포스트 슬라이더의 레이아웃을 수정하는 것이 생각보다 간단하지 않지만, 천천히 따라 해보면 비교적 쉽게 가능할 것입니다. 이런 슬라이더를 별도의 모듈로 만들어서 제공해주면 좋지 않을까 생각되네요.

댓글 남기기