bbPress를 지원하는 코드 하이라이터, 신택스 하이라이터 플러그인 Enlighter
워드프레스로 포럼 게시판을 운영하고 싶은 경우 bbPress 플러그인을 사용할 수 있습니다. bbPress와 BuddyPress를 함께 사용하여 커뮤니티를 운영할 수 있습니다. bbPress가 한국형 게시판과는 레이아웃이 달라서 이질감을 느낄 수 있지만 어느 정도 커스텀을 통해 레이아웃은 비슷하게 구현하는 것이 가능할 것입니다.
bbPress 게시글/답변글 편집기에서 코드 하이라이팅 기능이 필요한 경우 Crayon Syntax Highlighter 플러그인을 사용할 수 있지만, 이 플러그인은 6년 이상 업데이트가 안 되고 있습니다. 이 플러그인의 대안을 찾아서 몇 가지 신택스 하이라이터 플러그인을 테스트한 끝에 Enlighter라는 코드 하이라이터 플러그인을 선택했습니다.
bbPress를 지원하는 코드 하이라이터, 신택스 하이라이터 플러그인 Enlighter
Crayon Syntax Highlighter 플러그인의 대안으로 bbPress를 지원한다고 소개하는 구문 하이라이터 몇 가지를 설치하여 실제로 제대로 작동하는지를 테스트해보았습니다.
먼저 살펴본 것은 Urvanov Syntax Highlighter라는 플러그인입니다. 이 플러그인은 Crayon Syntax Highlighter의 환생(Reincarnation)이라고 소개하고 있습니다만, (제가 잘못 설정해서 그런지 몰라도) bbPress에서 제대로 작동하지 않았습니다.
몇 가지 구문 강조 표시 플러그인을 테스트해보니 Enlighter가 bbPress에서 원하는 대로 작동했습니다.

Enlighter는 사용하기 쉬운 무료 워드프레스용 신택스 하이라이팅 툴로서 EnlighterJS 자바스크립트 라이브러리의 구문 표시 기능을 제공합니다.
Englighter 구문 하이라이터를 bbPress에서 사용하려면 먼저 다음 코드를 테마의 함수 파일에 추가하여 bbPress에서 비주얼 편집기(Visual Editor)를 활성화하도록 합니다.
// Enable Visual Editor in bbPress
add_filter('bbp_after_get_the_content_parse_args', function($args = array()){
$args['tinymce'] = true;
$args['teeny'] = false;
$args['quicktags'] = false;
return $args;
});
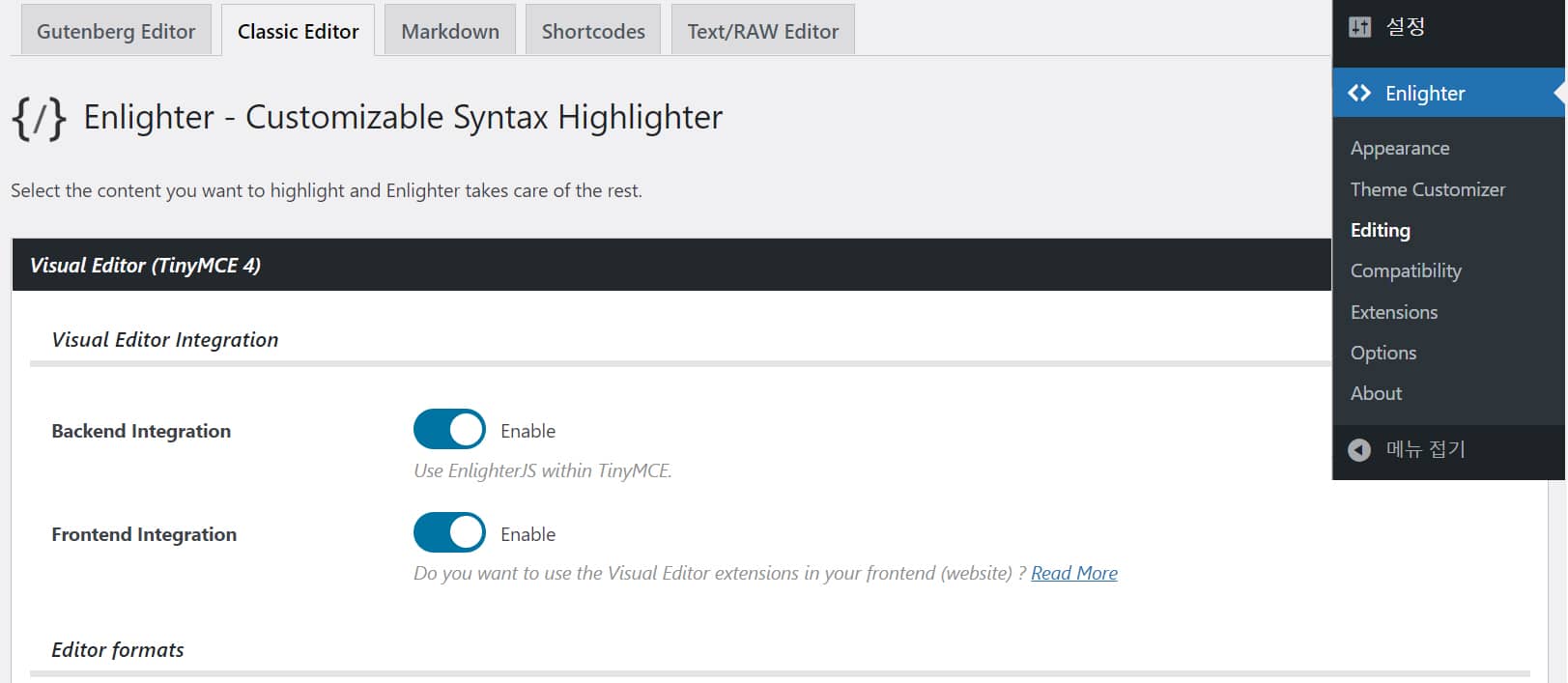
// Source - https://wordpress.org/support/topic/how-can-i-activate-enlighter-button-on-bbpress/그런 다음, 워드프레스 관리자 페이지 > Englighter > Editing > Classic Editor 탭으로 이동하여 Frontend Integration(프런트엔드 통합)을 Enable로 설정합니다.

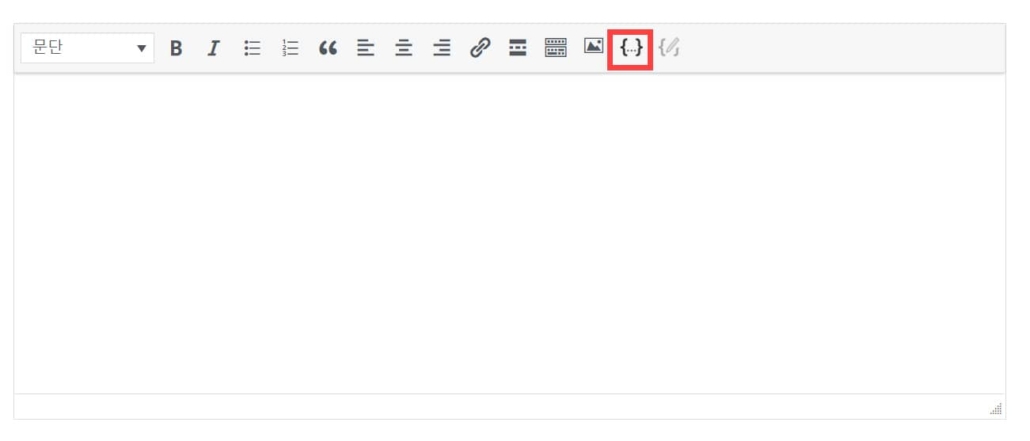
이제 bbPress에서 게시글을 작성하거나 답변글을 작성할 때 비주얼 편집기에 코드 하이라이터 아이콘이 추가되어 있는 것을 확인할 수 있습니다.

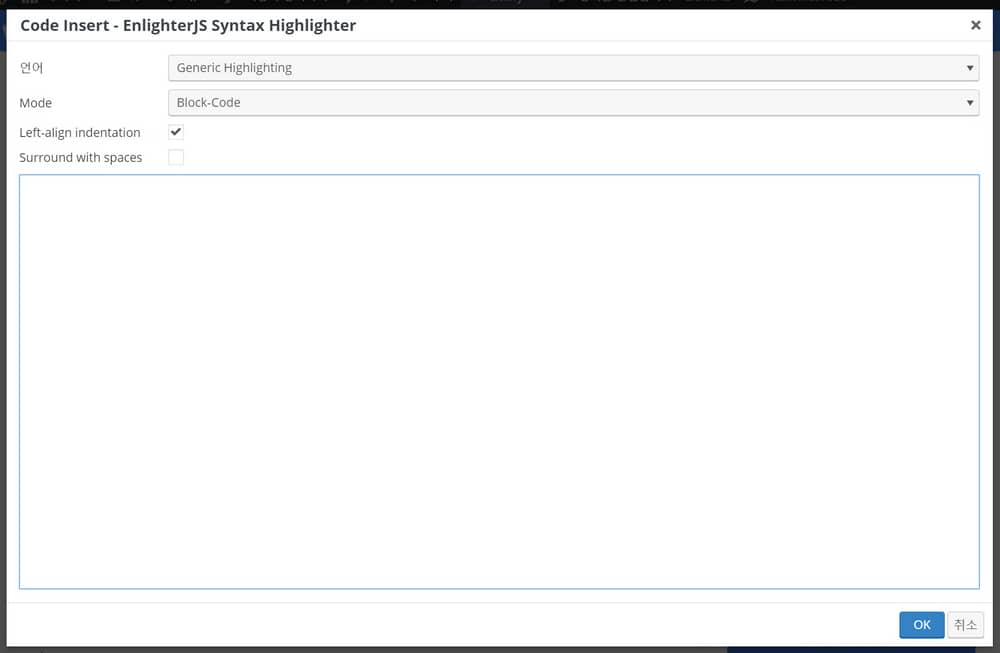
신택스 하이라이터 아이콘을 클릭하면 Code Insert - EnlighterJS Syntax Highlighter 팝업이 표시되면서 코드를 삽입할 수 있습니다.

Englighter는 다음 코드 하이라이터 플러그인/기능과 호환(마이그레이션)됩니다.
- Crayon 호환 모드 (레거시 Crayon pre 코드블록에 EnlighterJS 하이라이팅 기능 사용)
- CodeColorer 호환 모드 (레거시 CodeColorer 쇼트코드에 EnlighterJS 하이라이팅 기능 사용)
- Jetpack 마크다운 호환 모드 (일반 또는 raw 하이라이팅)
- 구텐베르크 표준 코드블록 호환 모드 (언어 속성 없음)
또한, 이 플러그인은 Extensions 메뉴에서 bbPress 숏코드 + 마크다운 코드 블록 지원을 활성화할 수 있습니다.
※ Advanced Editor Tools (이전 명칭 "TinyMCE Advanced") 플러그인을 설치할 경우에는 다음과 같은 코드를 테마 함수 파일에 추가하면 bbPress에서 TinyMCE Advanced를 이용할 수 있습니다. 하지만 Enlighter 코드 삽입 아이콘은 표시되지 않았습니다.
// Enable TinyMCE Advanced Visual Editor in bbPress
function bbp_enable_visual_editor( $args = array() ) {
$args['tinymce'] = true;
$args['teeny'] = false;
return $args;
}
add_filter( 'bbp_after_get_the_content_parse_args', 'bbp_enable_visual_editor' );
// Soucre - https://codex.bbpress.org/enable-visual-editor/ 마치며
bbPress 게시판에서 코드 스니펫을 표시해야 하는 경우 이 글에서 소개하는 구문 하이라이팅 플러그인을 사용할 수 있습니다. 이 플러그인은 현재 20,000개 이상의 워드프레스 사이트에 설치되어 사용되고 있으며 최근까지 업데이트가 이루어지고 있습니다.

