Brave Popup Builder 플러그인: 팝업 창으로 컨택트 폼을 띄우는 방법
워드프레스 팝업 플러그인 중 하나인 Brave Popup Builder는 드래그 앤 드롭 방식으로 쉽게 팝업뿐만 아니라 고정 사이드바 또는 상단 공지 표시줄 등을 표시할 수 있는 등 기능이 다양한 플러그인입니다. Brave 팝업 플러그인에는 자체 컨택트 폼을 표시할 수 있는 기능이 제공됩니다. 원하는 경우 Contact Form 7과 같은 다른 컨택트 폼을 팝업으로 표시하는 것도 가능합니다.
Brave Popup Builder 플러그인: 팝업 창으로 컨택트 폼을 띄우는 방법

Brave Popup Builder에 포함된 컨택트 폼 요소는 다양한 기능을 제공합니다.
- 쉽게 문의 폼을 만들 수 있는 인터페이스 제공 (드래그 & 드롭)
- 글자 색상, 크기 등을 쉽게 설정 가능
- 제출하기 버튼 색상, 글자 크기 등 스타일을 쉽게 지정 가능. 아이콘 종류 변경 가능.
- 사용자가 양식 제출 후 표시할 문구 표시
- 사용자가 양식 제출 후 다른 페이지로 이동 가능
- 사용자가 양식 제출 후 다음 단계로 진행 가능 (양식을 제출하고 그 다음 양식을 작성하도록 설정 가능 - PRO 버전에서만 제공)
- 사용자가 문의 제출 후 파일 다운로드 가능 (PRO 버전)
- 양식 제출 후 일정 시간 후에 팝업 자동 종료 기능
- 뉴스레터 서비스와 통합 (예: MailChimp). 문의 제출 후 뉴스레터 구독자로 등록 가능
- 양식 제출 추적: 양식 제출 이벤트를 구글 애널리틱스 (Google Analytics)로 전송
- 커스텀 이메일 템플릿 사용 가능
- 방문자에게 자동 회신 기능
- Send Data to Zapier/Integromat 옵션
이 플러그인에 포함된 문의 양식을 사용할 경우 제약 사항도 있습니다.
- 보내는 사람 이메일 주소를 변경할 수 없음 (기본적으로 관리자 이메일 주소로 설정됨)
- 방문자가 제출하는 데이터를 DB에 저장할 수 없음 (현재 구글 시트 등으로 데이터 저장이 가능하다고 합니다. 추후에 대시보드에서 제출된 문의 데이터를 확인할 수 있는 섹션을 추가할 계획이라고 합니다.)
보내는 사람 이메일 주소가 관리자 이메일 주소로 설정되기 때문에 관리자 이메일 주소가 해당 사이트의 도메인으로 된 이메일 주소가 아닌 경우에는 웹호스팅 업체에 의해 스팸으로 인식되어 메일이 전송되지 않을 가능성도 있을 것 같습니다. 수신자 이메일을 설정한 후에 테스트 버튼을 눌러 이메일이 실제로 전송되는지 테스트해보시기 바랍니다. 저는 네이버 메일과 지메일로 설정하여 테스트해보니 잘 작동하는 사이트도 있고, 이 사이트에서는 지메일로는 잘 들어오지만 네이버 메일로는 안 들어오는 경우가 있네요.
Brave Popup Builder에서 제공하는 자체 컨택트 폼 사용하기
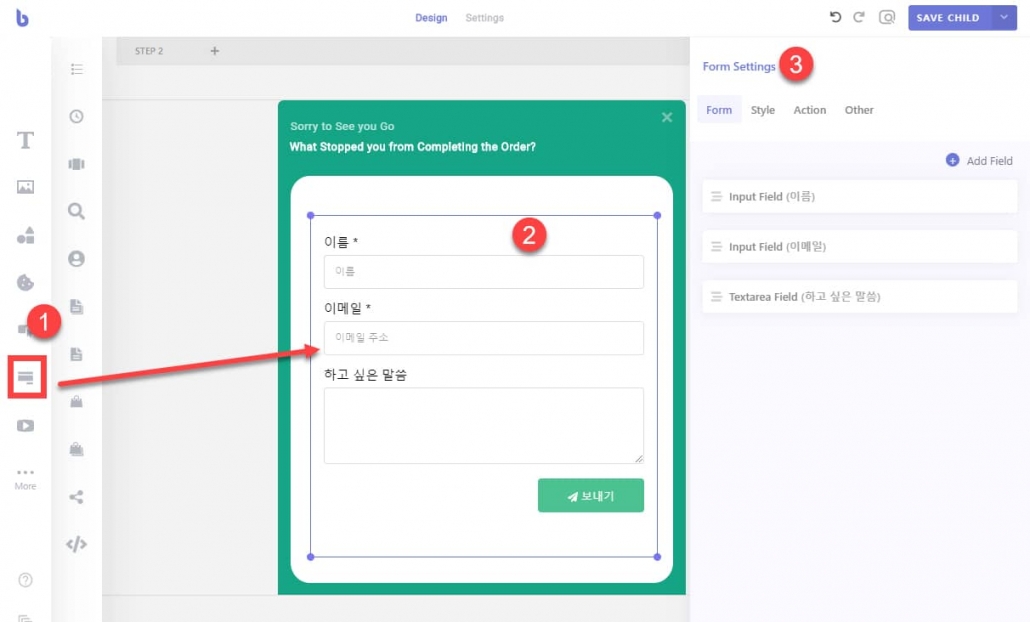
왼쪽의 블록(요소) 선택 섹션(①)에서 Form 요소를 선택하여 팝업 영역(②)으로 끌어다 놓습니다. 크기와 위치를 마우스로 자유롭게 조정이 가능합니다.

Form Settings에서 새로운 필드를 추가하거나 제거하고 스타일 등을 지정할 수 있습니다. Style 탭에서는 글자 크기, 색상 등 스타일을 세부적으로 조정할 수 있습니다.
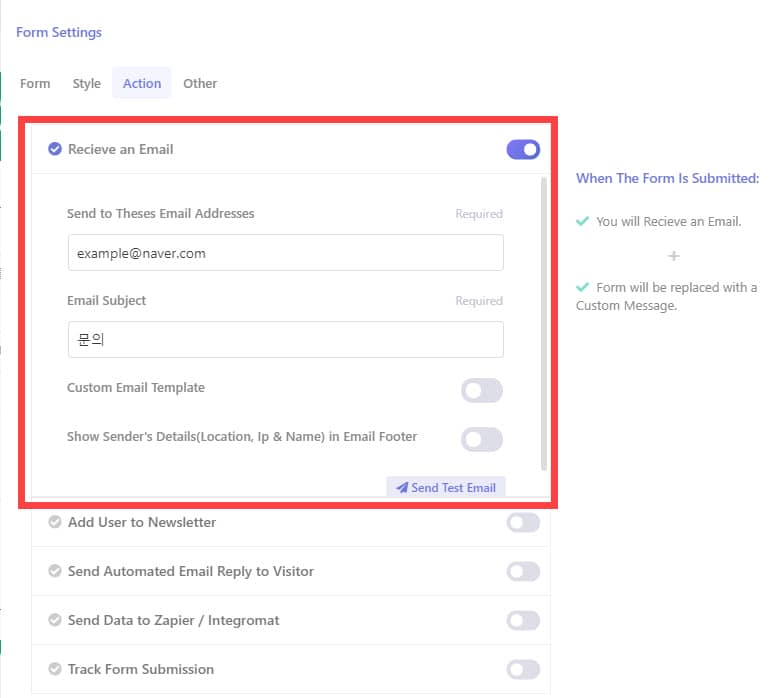
고객이나 사용자가 제출한 데이터를 수신하기 위해서는 Action 탭에서 Receive an Email (이메일 수신)을 활성화하여 설정해야 합니다.

뉴스레터 서비스(MailChimp 등) 통합을 설정할 경우 Add user to Newsletter (사용자를 뉴스레터에 추가) 옵션을 활성화하여 구성할 수 있습니다.
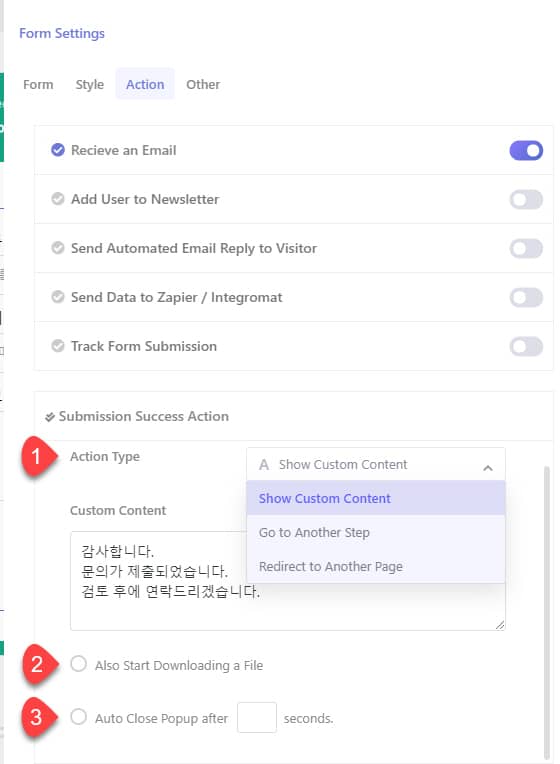
제출 후 동작(Submission Success Action) 섹션에서 양식을 성공적으로 제출했을 때의 동작을 지정할 수 있습니다.

다음 세 가지 유형 중에서 선택이 가능합니다.
- Show Custom Content (맞춤형 콘텐츠 표시)
- Go to Another Step (다른 단계로 이동)
- Redirect to Another Page (다른 페이지로 리디렉션)
첫 번째 옵션을 선택할 경우 사용자 정의 문구를 지정할 수 있습니다.
Also Start Downloading a File 옵션은 PRO 버전에서만 제공되는 기능으로, 양식 제출 후 파일 다운로드가 가능합니다.
Auto Close Popup after ( ) seconds를 활성화하면 지정한 시간 (초 단위) 후에 팝업이 자동으로 닫힙니다.
팝업 예시:

Contact Form 7 등 컨택트 폼 플러그인에서 만든 문의 양식을 팝업으로 표시하기
Brave Popup Builder에서는 Contact Form 7이나 Quform 등 컨택트 폼 전용 플러그인에서 만든 문의 양식을 팝업으로 표시하는 것도 가능합니다. 선호하는 컨택트 폼 플러그인이 있다면 활용할 수 있습니다. 또한, Brave 팝업 플러그인으로 만든 문의 폼에서 제출한 문의가 이메일로 전송되지 않을 경우 이 방법을 이용할 수 있습니다.
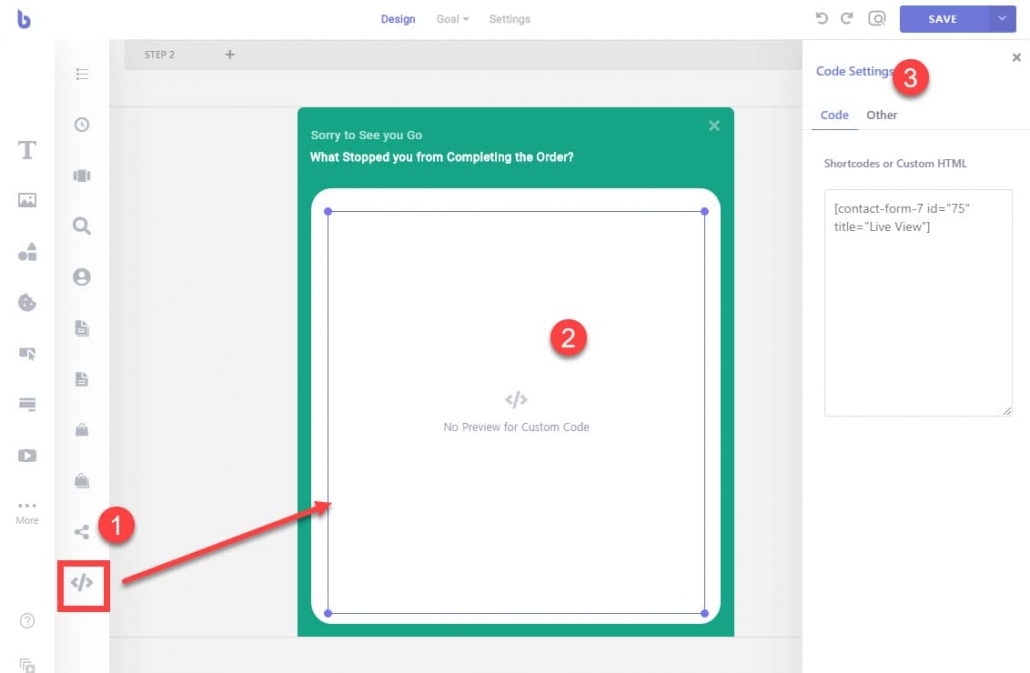
타사 컨택트 폼 플러그인에서 만든 양식을 브레이브 팝업 빌더에서 팝업으로 표시하려면 숏코드(Shortcode)를 복사하여 붙여넣기 하면 됩니다.
팝업 편집 화면의 왼쪽에서 Code 요소(①)를 팝업 영역(②)으로 끌어다 놓습니다. 그런 다음 컨택트 폼 양식 숏코드를 입력합니다(③).

코드 요소를 추가할 경우 미리보기 (Preview) 기능이 제공되지 않으므로 실제 팝업을 보면서 크기 등을 설정해야 합니다. Contact Form 7의 경우 CSS와 HTML을 사용하여 필드의 크기 등을 조정할 수 있습니다.
Contact Form 7 양식 예시:
<label> 이름 (필수)
[text* your-name size:35] </label>
<label> 이메일 (필수)
[email* your-email size:35] </label>
<label> 메시지
[textarea your-message 35x3] </label>
[submit "보내기"]위의 예시에서는 size를 사용하여 필드 크기를 설정하고 있습니다. Contact Form 7 문서를 참고하여 필드에 CSS 클래스를 지정하고 필드 너비 등을 조정할 수 있습니다.
Brave Popup Builder의 자체 컨택트 폼 vs. 타사 컨택트 폼 플러그인의 양식
테스트를 해보니 Brave 플러그인에서 제공하는 자체 컨택트 폼을 사용하면 드래그 & 드롭으로 쉽게 멋진 문의 양식을 만들 수 있었고, 기능도 다양하여 좋은 것 같습니다. 하지만 사용자가 제출한 데이터가 안정적으로 이메일로 전송되는지 체크할 필요가 있습니다.
안정적으로 메일이 수신된다면 자체 컨택트 폼을 사용하는 것도 괜찮을 것 같습니다. 만약 메일이 제대로 수신되지 않거나 불안정한 경우에는 CF7이나 WPForms와 같은 컨택트 폼 전용 플러그인을 활용할 수 있을 것입니다.
Brave 플러그인에서 제공하는 자체 문의 폼을 통해 제출된 데이터를 DB에 저장할 수 있다면 대시보드에서 문의 내용을 확인하는 것이 가능할 것입니다.
2021년 2월 업데이트: Brave Popup 플러그인을 이용하여 문의를 받는 경우 데이터가 DB에도 저장되는 기능이 추가되었습니다. "워드프레스 Brave 팝업 플러그인: 문의 제출 데이터 저장 옵션 추가"를 참고해보세요.
추가: 현재로서는 Zapier 및 Integromat 통합을 통해 Airtable과 구글 시트(Google Sheets)에 데이터를 저장할 수 있다고 합니다. 추후에 문의 내용을 확인할 수 있는 섹션을 추가할 예정이라고 합니다. (업데이트: Brave 플러그인을 사용한 컨택트 폼을 통해 제출된 데이터를 알림판에서도 확인이 가능하도록 업데이트되었습니다.)
마치며
저는 홈페이지에 팝업을 띄우는 것을 그다지 선호하지는 않습니다만, 현재 이 블로그에는 테스트를 위해 Brave Popup Builder를 사용하여 여러 개의 팝업 중에서 하나를 랜덤하게 하단 표시줄로 표시하고 있습니다. (여러 개의 팝업 중에서 랜덤하게 표시하는 기능은 PRO에서만 제공되며 A/B 테스트를 통해 가능합니다. 그리고 무료/유료 버전에서 팝업 전환율을 체크하여 효과적인 팝업 유형과 위치, 팝업 문구 등을 체크해볼 수 있습니다.)
Brave 팝업 플러그인은 기능이 많은 플러그인으로 다양하게 활용이 가능합니다. 비교적 최근에 출시되었기 때문에 인지도가 낮고 사용자가 많지 않지만 앞으로의 발전이 기대되네요.
버그가 간혹 있지만, 개발자에게 문의하면 적극적으로 대응하는 것 같습니다. 컨택트 폼에 한글을 입력하여 제출하면 한글이 깨지는 버그가 있었지만 최신 버전으로 업데이트하니 문제가 해결되었습니다. 아직도 한글이 깨지는 현상이 발생할 경우 조금 기다리면 문제가 수정된 업데이트가 나온다고 합니다. (제목 부분만 깨지는 경우 버그가 수정되기까지 제목을 영문으로 설정하시기 바랍니다.)
※2020년 9월 24일 업데이트: 이 글을 발행한 다음 날에 영어가 아닌 언어로 설정된 제목이 깨지는 현상이 수정된 업데이트가 공개되었습니다.
Fixed: Email Subject, and from field displayed weird characters when non English language was used. (영어가 아닌 언어로 된 이메일 제목과 From (보내는 사람) 필드에 이상한 문자가 표시되는 버그 수정)
테스트를 해보니 네이버 메일로는 정상적으로 발송되고 지메일로도 정상적으로 들어가지만 '프로모션' 카테고리로 분류되었습니다. (지메일 설정 내의 '받은 편지함' 설정에서 '프로모션' 카테고리를 해제할 수 있네요.)

